axios란 통신을 위하여 필요한 라이브러리의 개념이다. 사실 axios는 vue.js에서만 사용하는것은 아니며, 광범위(react, angular 등)하게 사용하는 비동기 방식의 HTTP 클라이언트이다.
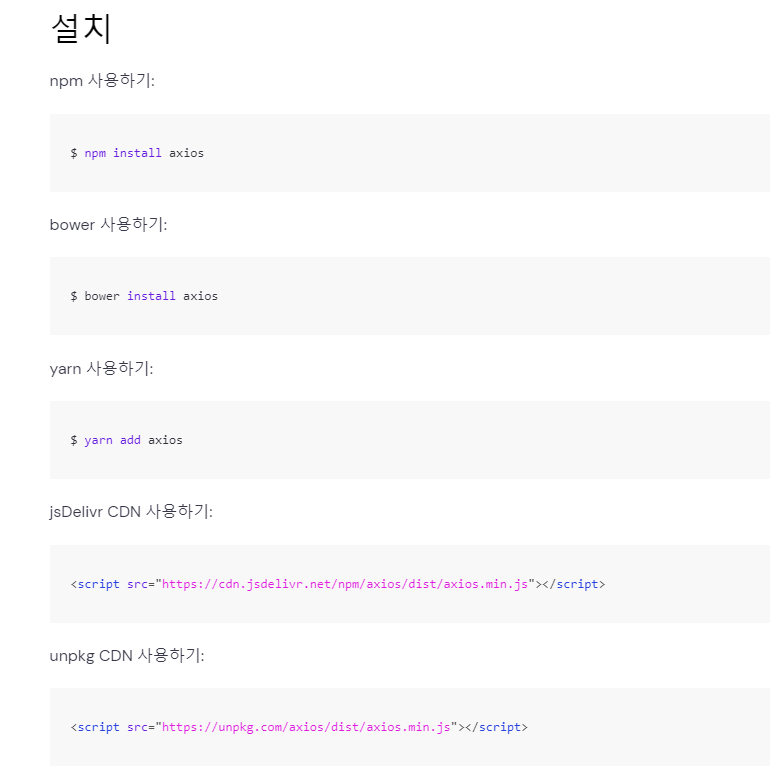
AXIOS 홈페이지에 접속해보면 설치하는 방법들이 잘 안내되어 있다.

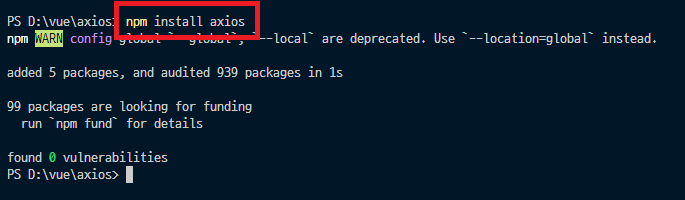
npm install axios
해당 내용을 입력하면 axios가 설치된다.
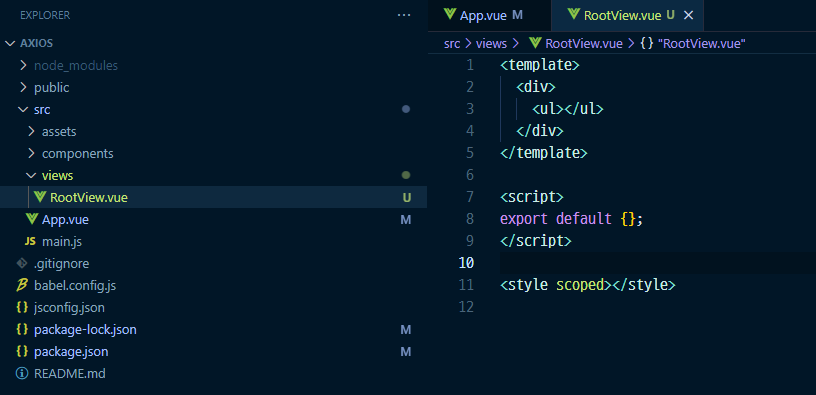
axios를 사용할 컴포넌트를 생성한다.


RootView.vue에 axios를 사용하여 리스트를 만들어도록 하자.
API 호출 사이트는 https://reqres.in 를 활용하였다.

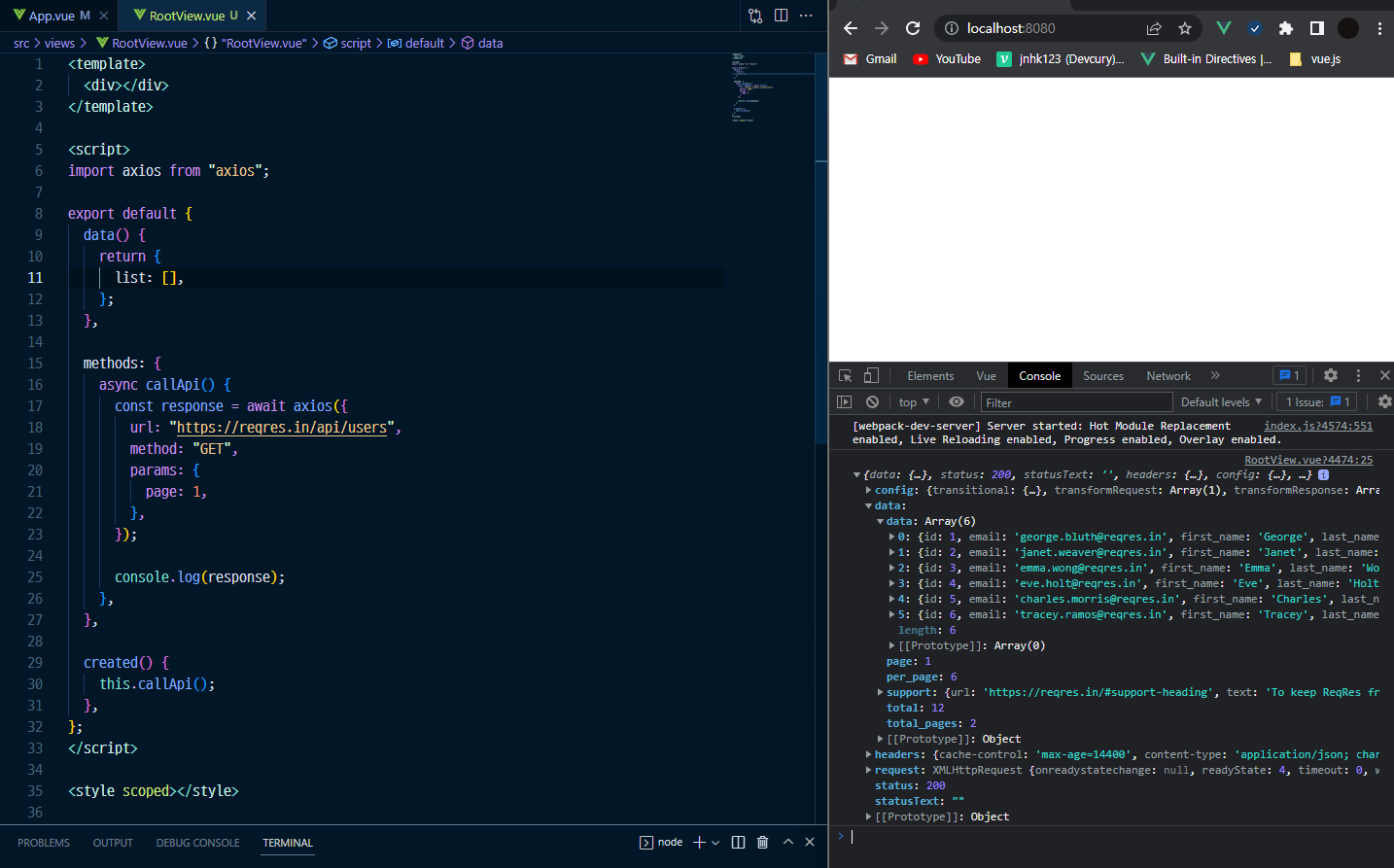
먼저 data에 list를 생성하고, api를 call하는 메소드를 생성하였다. 그리고 해당 API를 created 라이프사이클에 호출하였다.
console을 찍어보니 옆처럼 데이터가 나오게 된다. 해당 결과의 data를 list에 대입하여서 출력해보도록 하자.
<template>
<div class="container">
<ul>
<li v-for="item in list" :key="item.id">
<img :src="item.avatar" />
<p class="name-card">{{ item.last_name }} {{ item.first_name }}</p>
<p>{{ item.email }}</p>
</li>
</ul>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
list: [],
};
},
methods: {
async callApi() {
const response = await axios({
url: "https://reqres.in/api/users",
method: "GET",
params: {
page: 1,
},
});
this.list = response.data.data;
},
},
created() {
this.callApi();
},
};
</script>
<style scoped>
.container {
width: 1400px;
margin: 0 auto;
text-align: center;
}
.container ul {
display: flex;
}
.container ul li {
list-style: none;
margin: 0 20px;
}
.container ul li .name-card {
font-size: 1.2em;
}
.container ul li p {
text-align: left;
}
.container ul li img {
width: 200px;
}
</style>

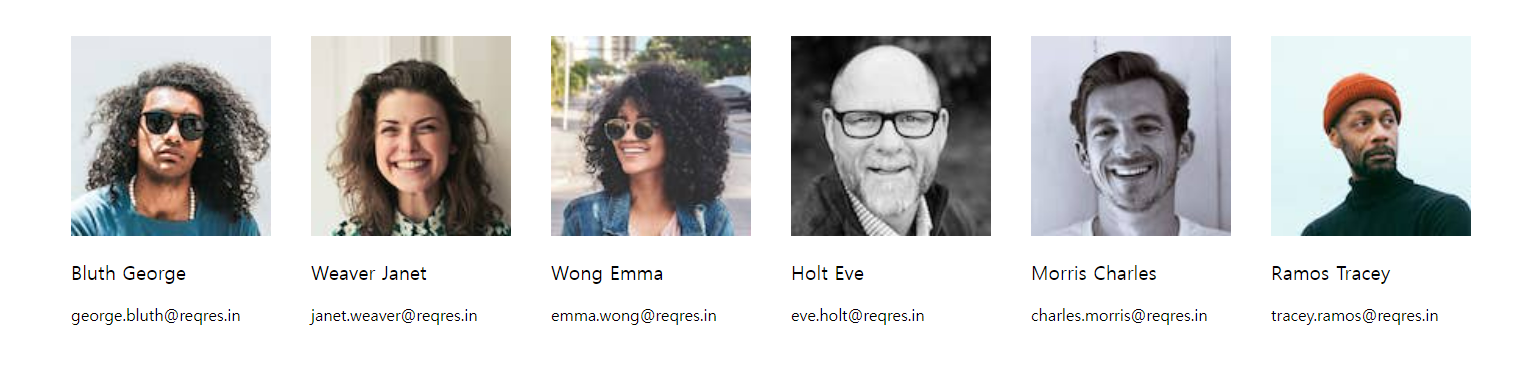
axios를 통하여 해당 리스트의 데이터를 받아와 화면에 출력해보았다.
다음은 POST 예제이다.

화면에 이렇게 이름과 직업을 받을 수 있는 input을 만든다.
<template>
<div class="container">
<div class="input-card">
<span><input type="text" placeholder="이름" v-model="name" /></span>
<span><input type="text" placeholder="직업" v-model="job" /></span>
<button @click="register">등록</button>
</div>
<ul>
<li v-for="item in list" :key="item.id">
<img :src="item.avatar" />
<p class="name-card">{{ item.last_name }} {{ item.first_name }}</p>
<p>{{ item.email }}</p>
</li>
</ul>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
list: [],
name: "",
job: "",
};
},
methods: {
async callApi() {
const response = await axios({
url: "https://reqres.in/api/users",
method: "GET",
params: {
page: 1,
},
});
this.list = response.data.data;
},
async register() {
const response = await axios({
url: "https://reqres.in/api/users",
method: "POST",
data: {
name: this.name,
job: this.job,
},
});
console.log("response", response);
},
},
created() {
this.callApi();
},
};
</script>
<style scoped>
.container {
width: 1400px;
margin: 0 auto;
text-align: center;
}
.container .input-card {
text-align: left;
margin-left: 60px;
}
.container span {
margin-right: 10px;
}
.container ul {
display: flex;
}
.container ul li {
list-style: none;
margin: 0 20px;
}
.container ul li .name-card {
font-size: 1.2em;
}
.container ul li p {
text-align: left;
}
.container ul li img {
width: 200px;
}
</style>
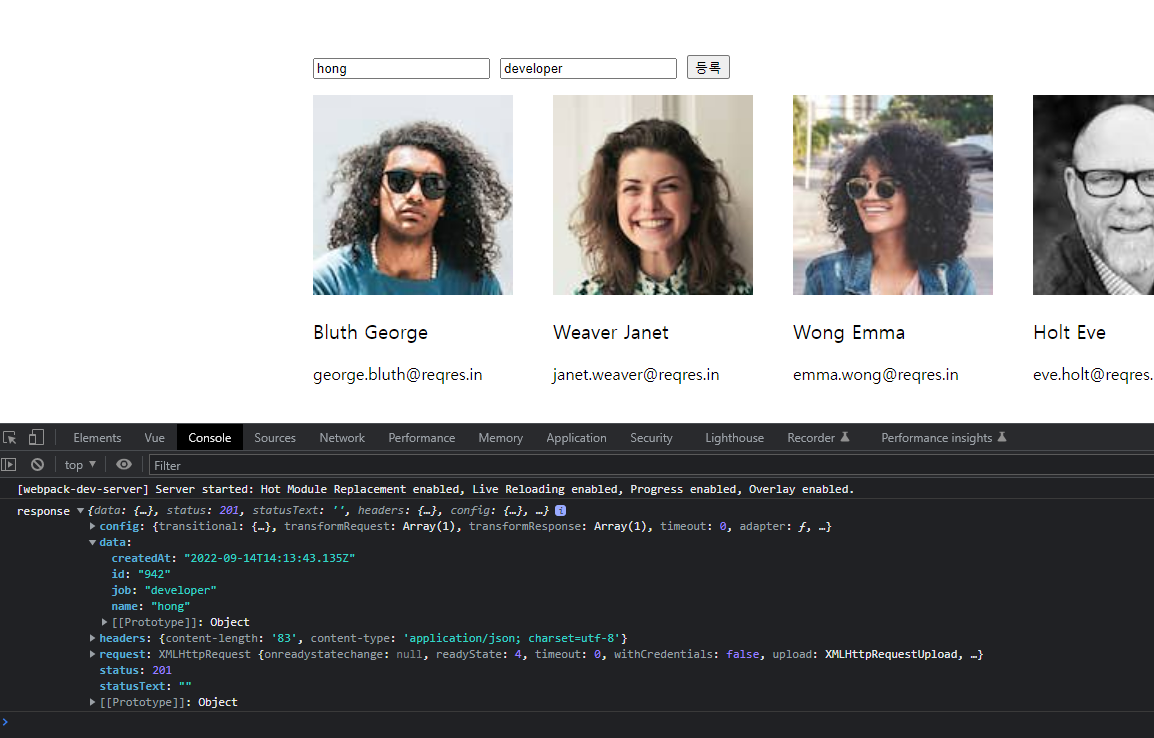
register와 data에 name과 job이 생겼다.

POST로 요청할때 응답을 받아오게 된다.
이렇게 간단하게 axios를 사용하는 방법을 알아보았다.