vuex 모듈은 간단하다. 저번 블로그와 똑같이 사용하면 되는데 다만 분류라는 개념이 들어갔다고 보면 될 것 같다. 전에 배운대로 vuex를 만들다 보면 한곳에 여러가지가 정의될 가능성이 있는데 정의되는게 많을 수록 난감해진다. vuex의 module은 이러한 것을 분리시키는데 사용 할 수 있다.

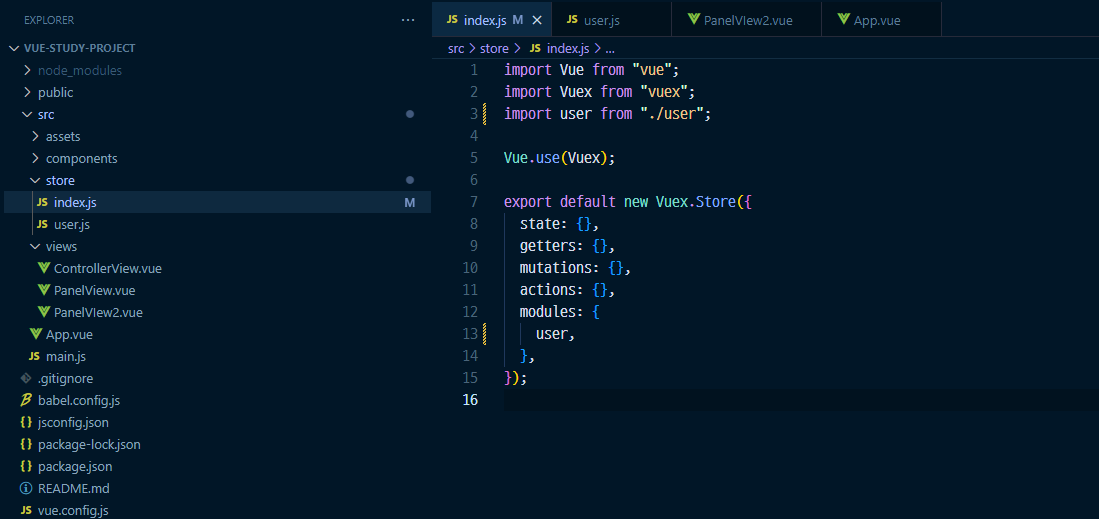
src/store/index.js 파일이다.
주목할 점은 modules에 user가 들어있다는 점이다.

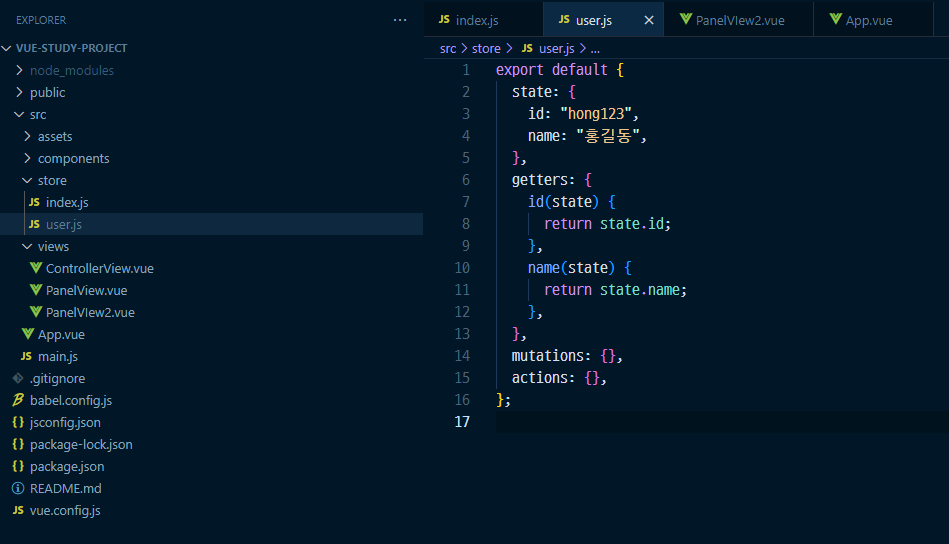
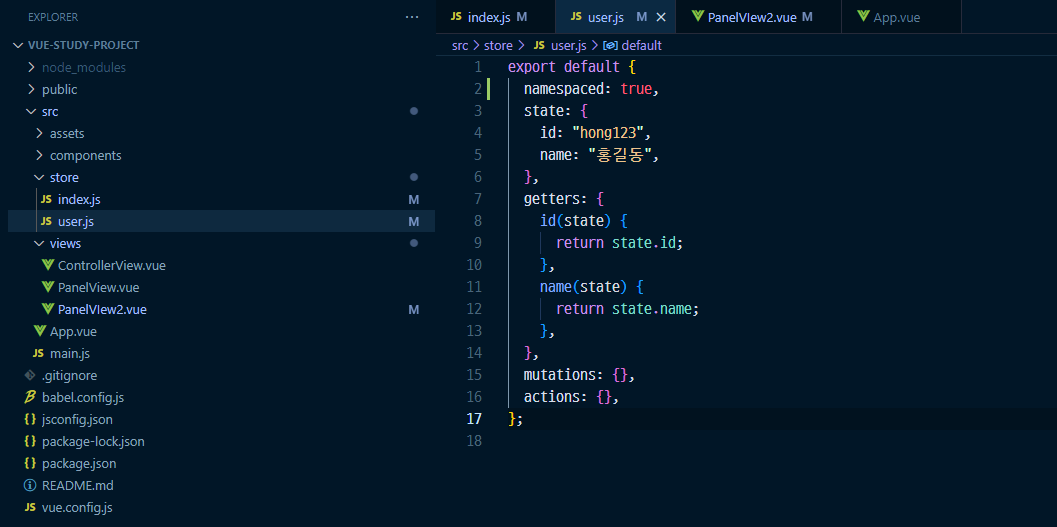
src/store/user.js의 모습이다. 아까 modules에 있던 user이다. 해당 형태도 index.js의 모습과 유사하다.

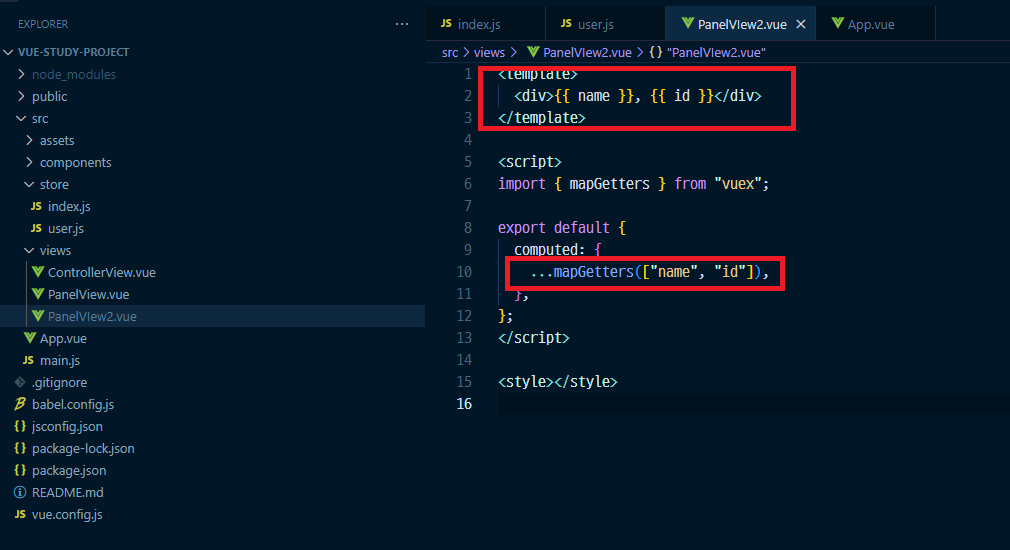
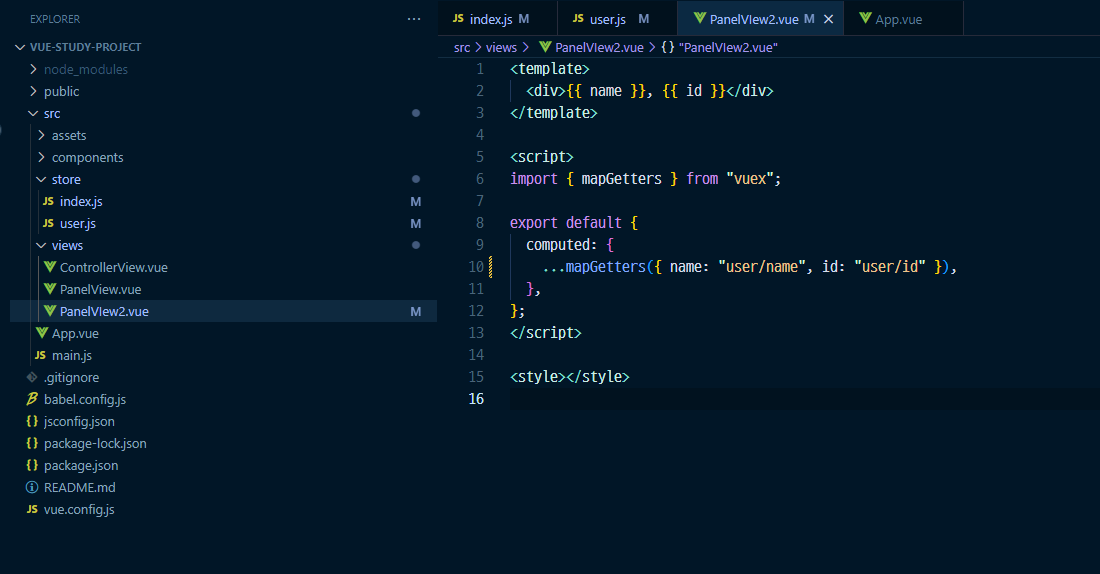
User에 있는 내용을 이렇게 그대로 가져오면 사용이 가능하다.
하지만 이렇게 사용하는것은 구분이 되지 않아서 중복되는 state 항목이 생기면 난감해진다. 그래서 namespaced가 필요하다.

먼저 이름을 통해서 구분하고 싶은 모듈에 namespaced:true를 추가한다.

여기서 사용한 object의 key 이름이 namespaced 이름이다.

위의 예제처럼 사용할 수 있다.