vuetify란 UI 컴포넌트 프레임워크이다. UI를 좀더 편하게 만들수 있게 도와준다.
https://vuetifyjs.com/ <- vuetify 홈페이지이다.

설치 방법이 나와있다. 참고로 vue3는 vuetify가 제대로 지원하지 못한다.


위 항목 선택.
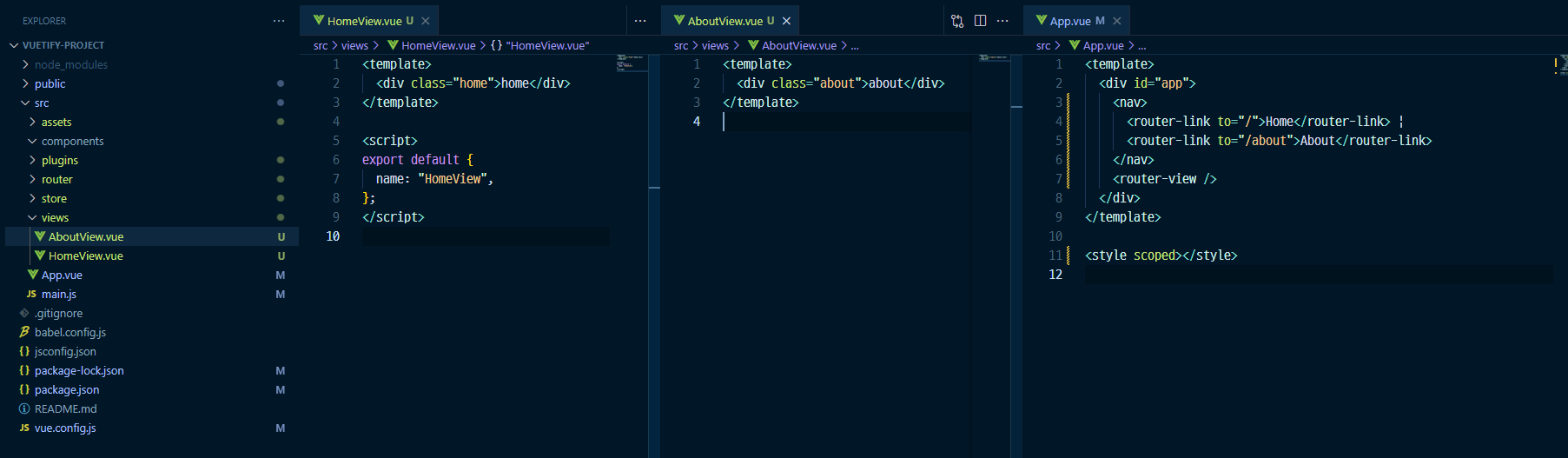
그리고 router와 vuex를 설치하였다. 이후 프로젝트의 내용을 정리하였다.

위는 정리한 모습이다.
다음은 간단하게 예제로 vuetify 사용하는 법이다.

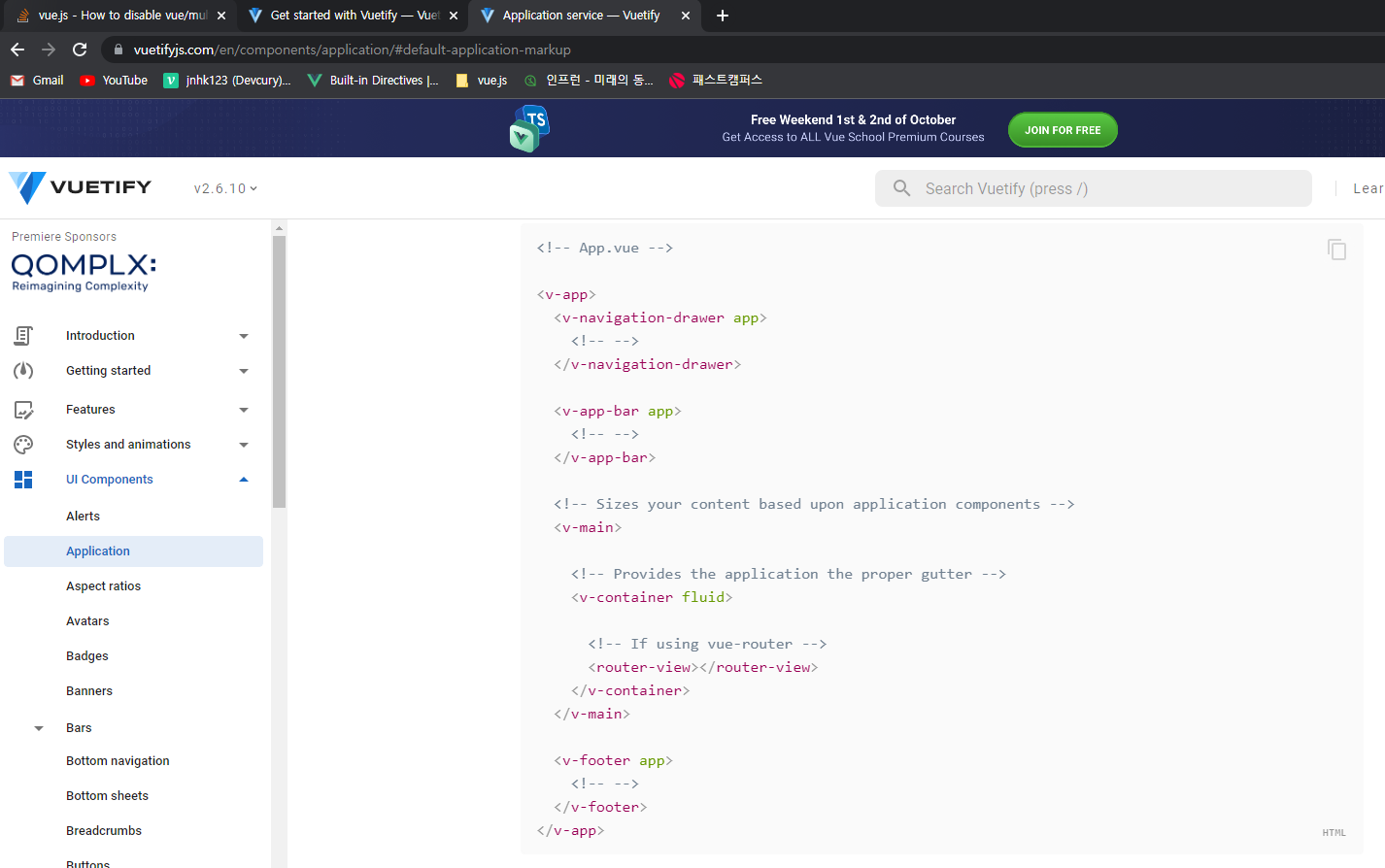
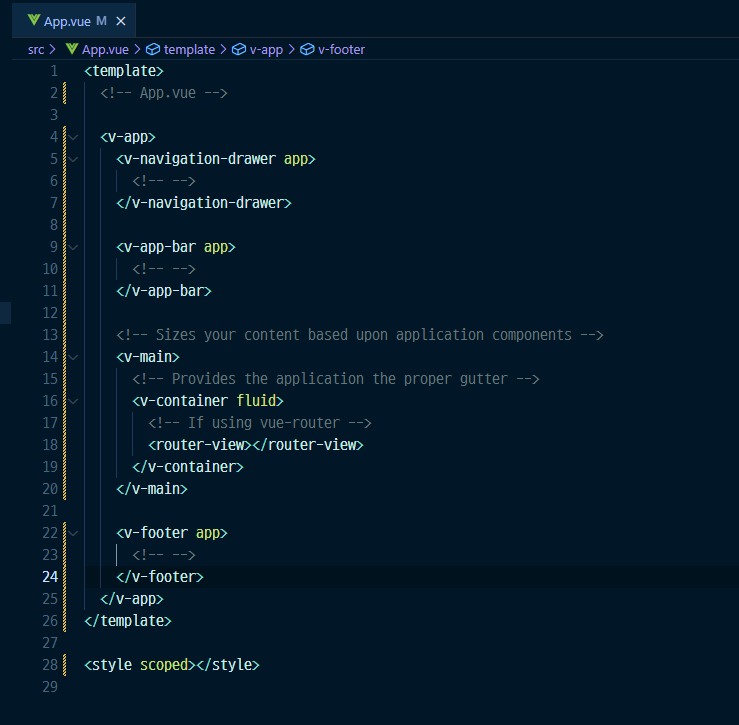
UI components -> Application 중 Default application markup 부분의 코드를 복사해서, App.vue에 붙혀넣는다.


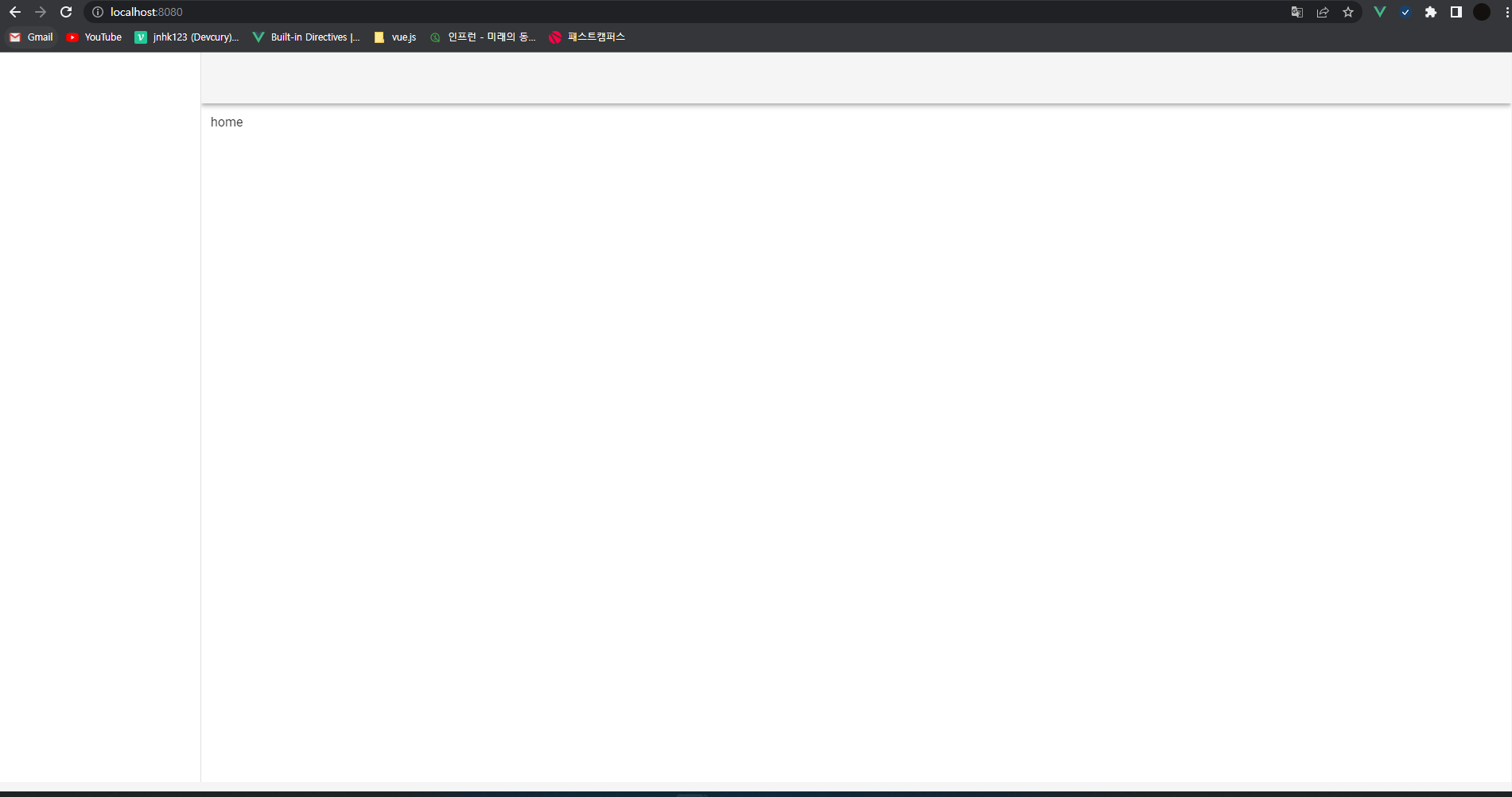
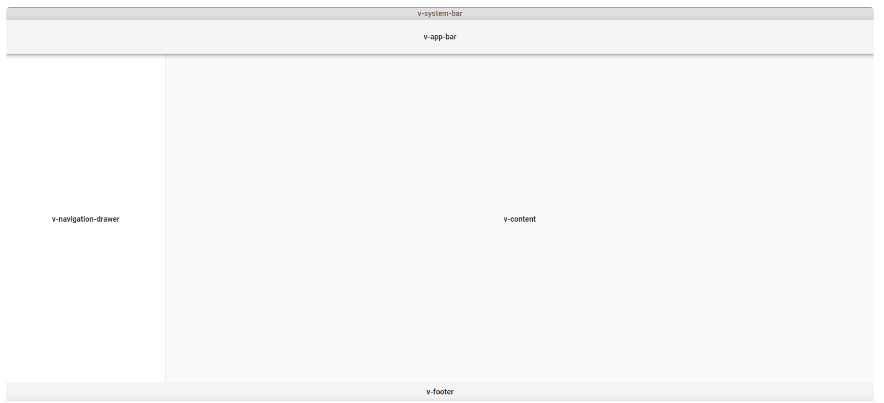
해당 코드를 넣으면 이렇게 화면이 아래의 설명처럼 분리된다.

이렇게 vuetify는 쉽게 UI를 사용할 수 있게 해준다.
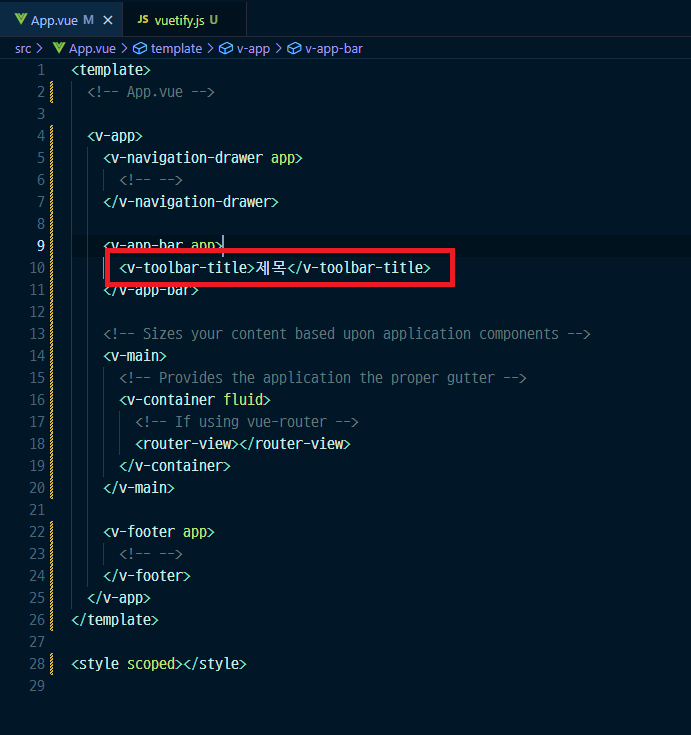
다음은 제목을 설정해보자.


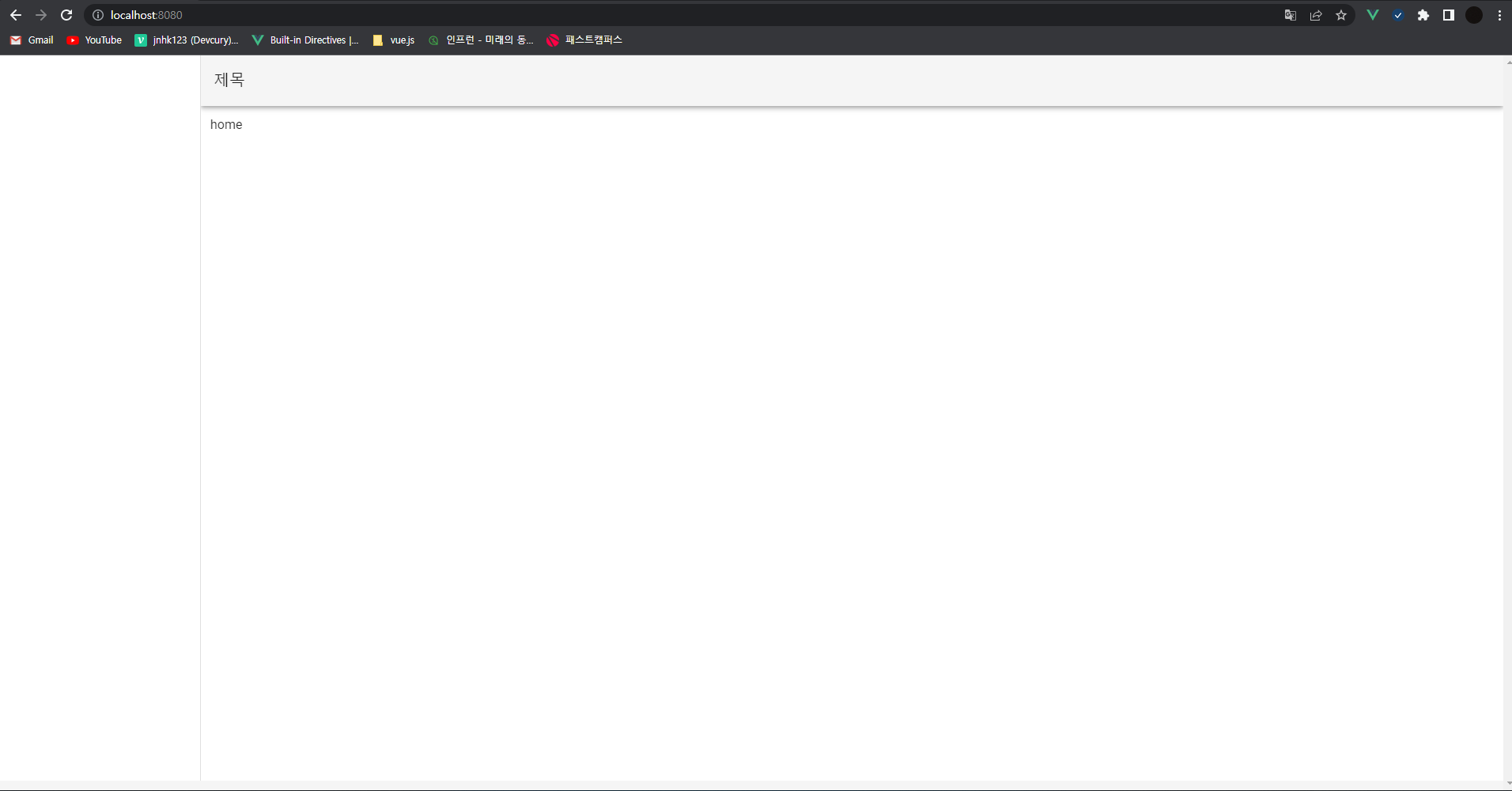
제목이 생겼다. 해당 태그는 vuetify를 읽어보면 알 수 있는 내용이다. 추가적으로 왼쪽편에 리스트도 생성해보자.


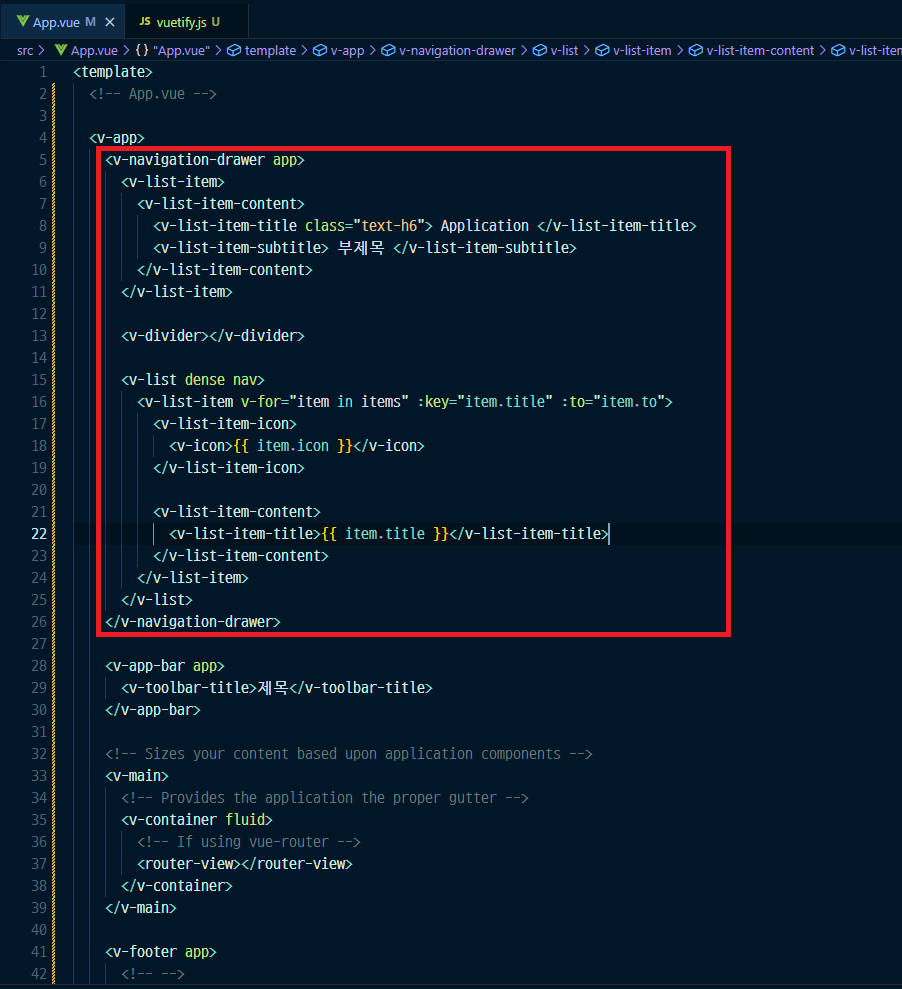
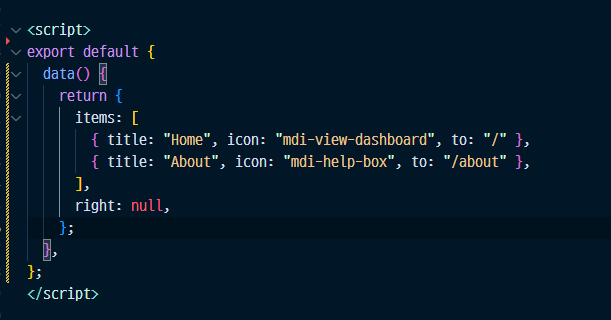
위의 내용을 추가하였다.

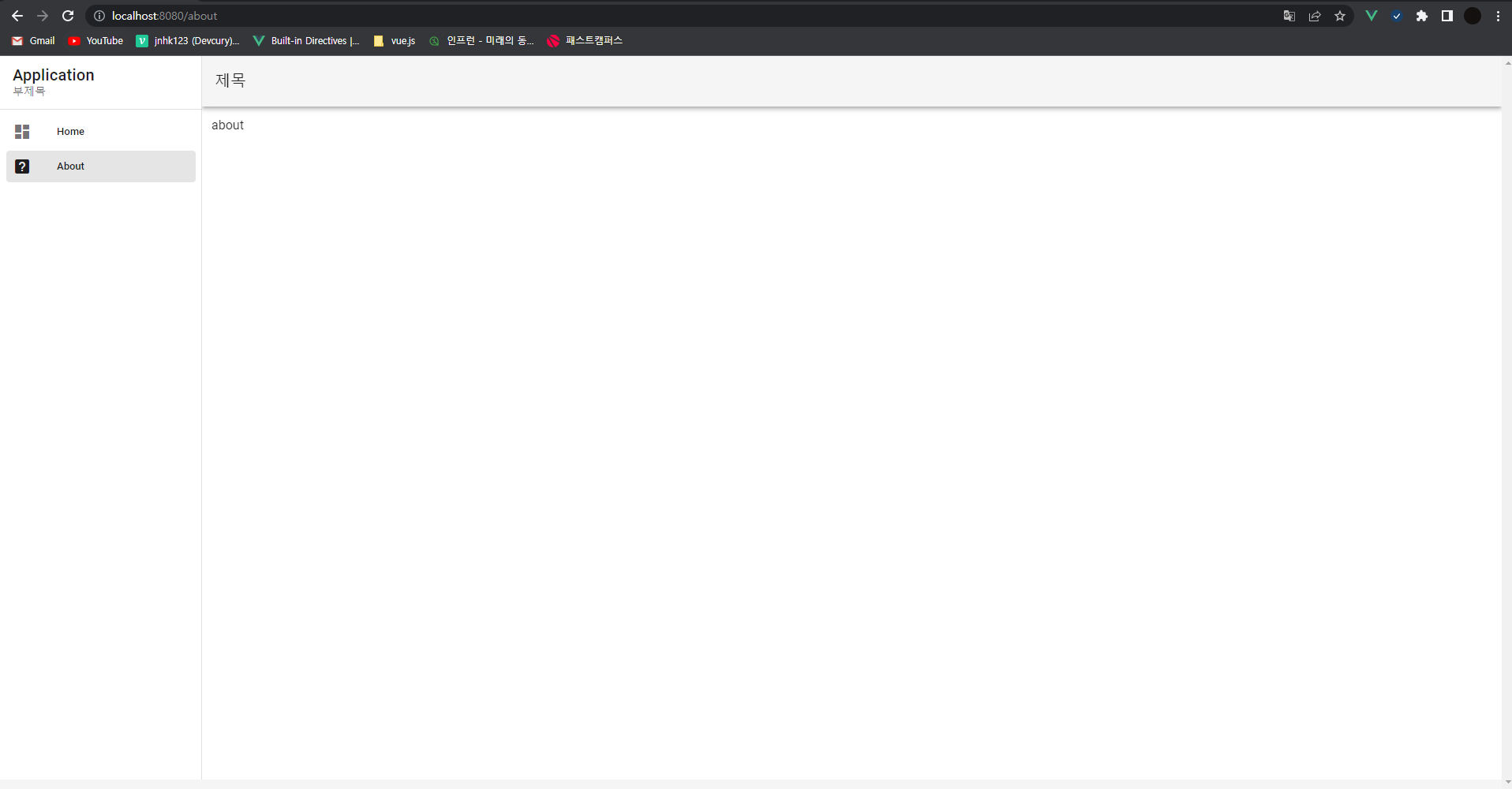
화면 좌측에 리스트가 생성되었다.
이제 Home 리스트의 icon을 집모양으로 변경해보자.
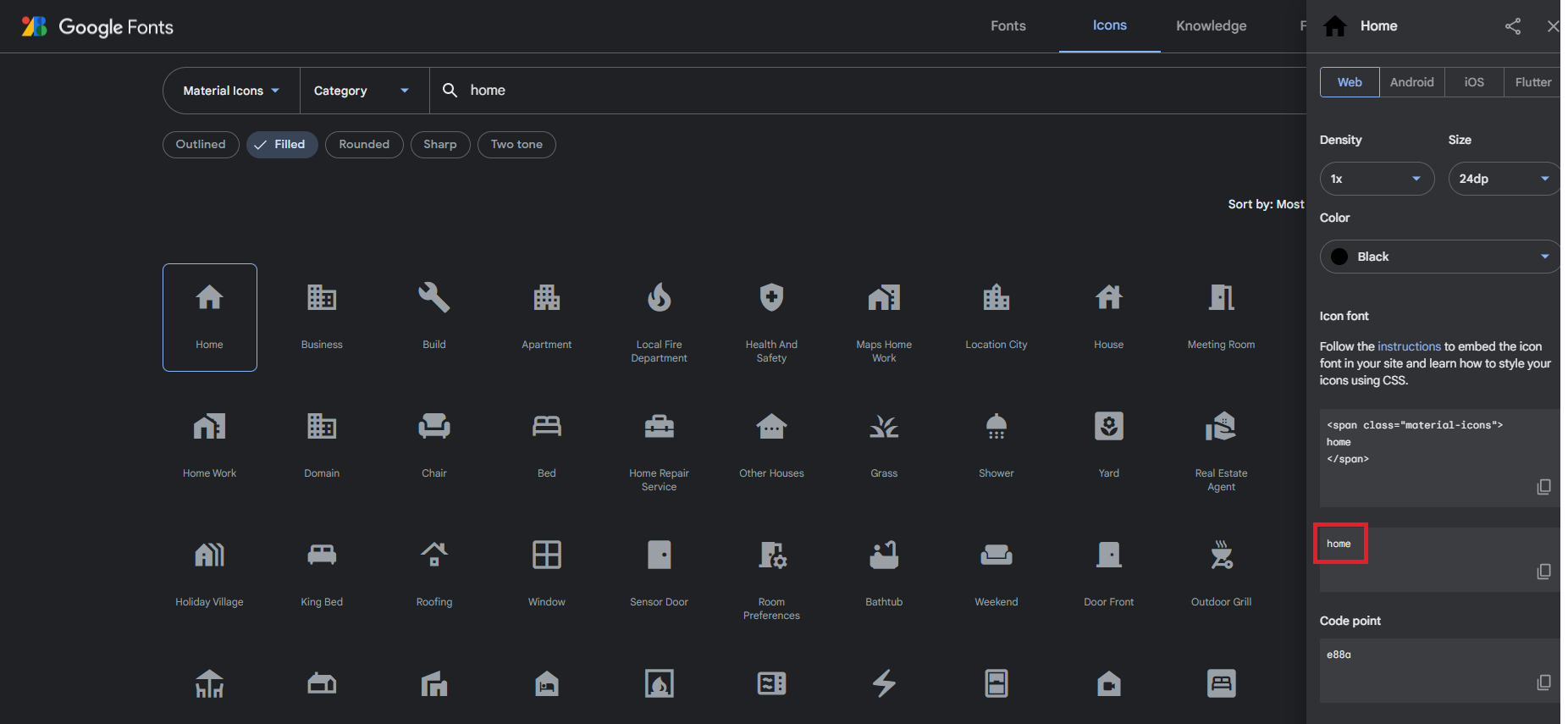
마찬가지로 UI Components에서 Icon을 찾는다.

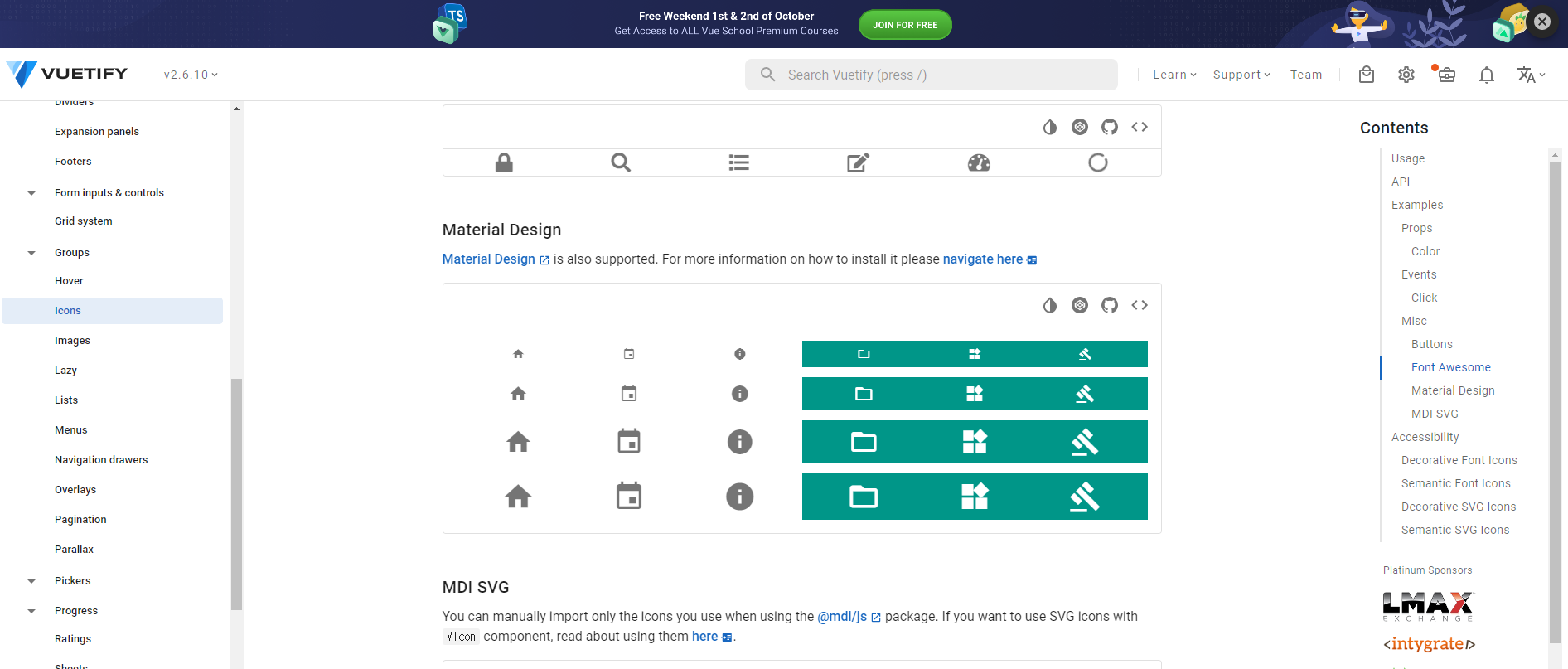
Material Design 을 찾는다.

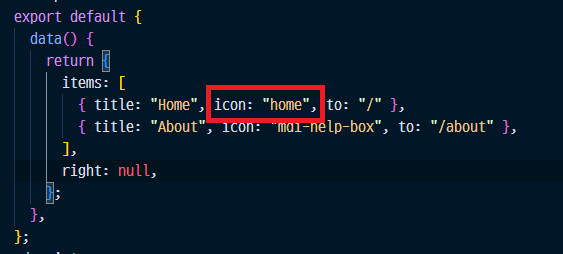
집모양을 찾고, 코드도 변경한다.


이렇게 변경하였는데, 아이콘이 나오지 않는다. 그 이유는 Icon에 관련된 추가적인 설정이 필요하기 때문이다.
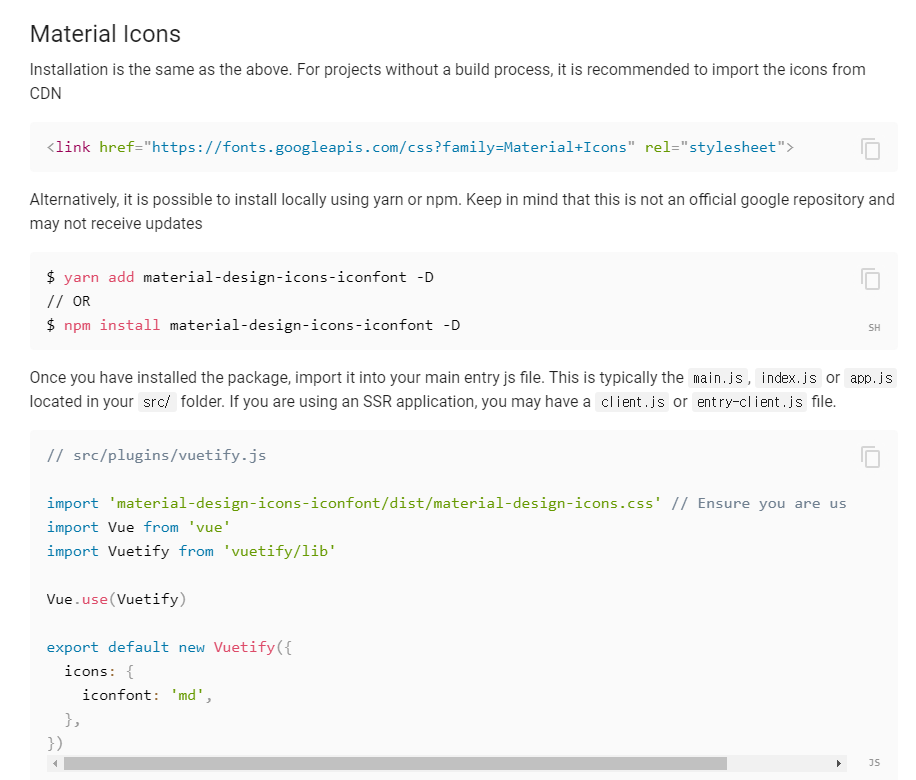
Features -> Icon Fonts에서 Material Icons 부분을 찾는다.

위의 내용들 중 원하는것을 설정하면 Icon이 나오게 된다. 간단하게 CDN 방식을 활용해보자.

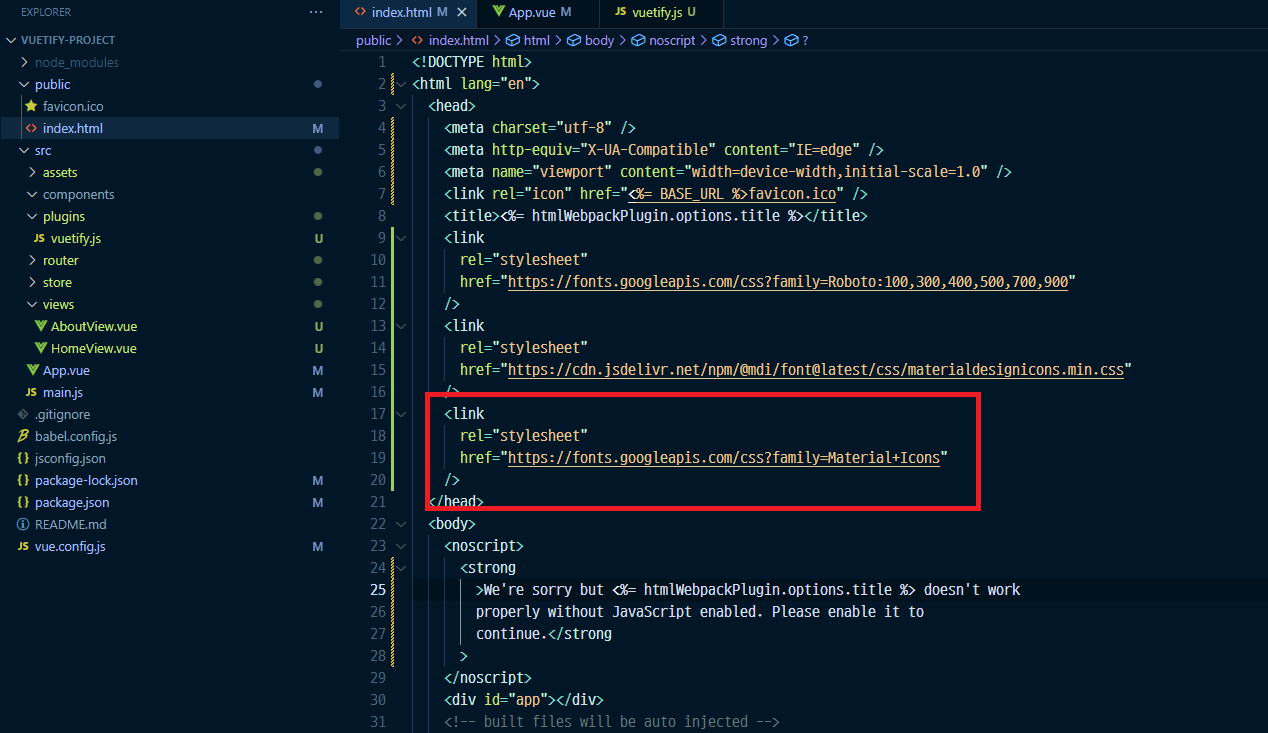
index.html에 해당 내용을 추가해준다.

아이콘이 나오게 된다.
vuetify의 간단한 사용법을 알아보았다.