
터미널을 연다.

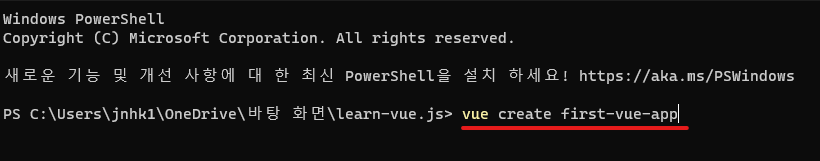
위 코드를 cmd(power shell) 창에 입력한다.

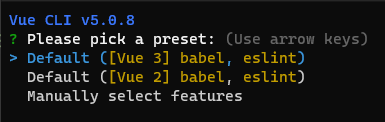
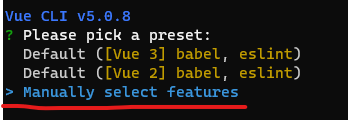
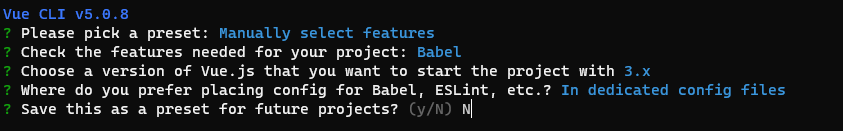
설정을 선택하라고 뭔가가 나온다. 여기서 eslint나 prettier를 선택하신 분들은 본인이 원하는 버전의 vue2, vue3 버전의 default를 선택하면 되지만 일단 해당 포스트는 vue.js 초보자들을 위하여 작성하기 때문에 prettier와 eslint는 생략하려고 한다.

Manually select features #선택
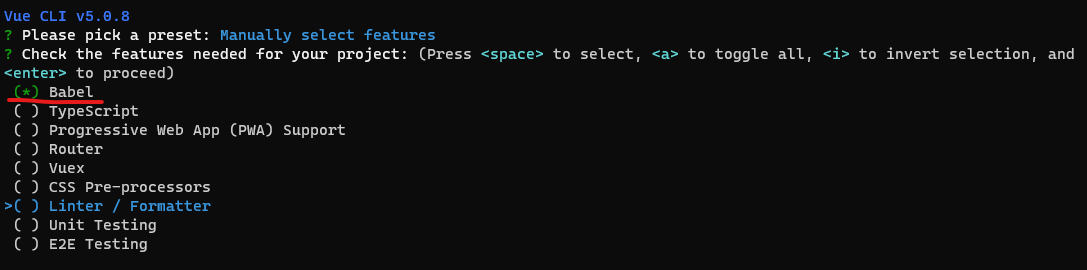
Babel만 선택해준다. (선택 여부는 space키)

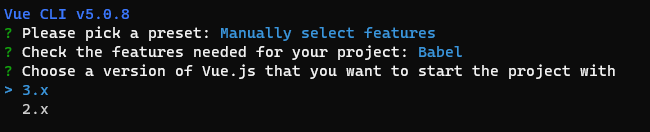
원하는 버전을 선택해준다.

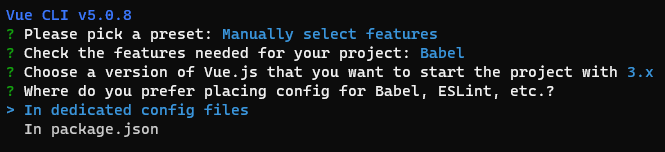
In dedicated config files 선택.

N 선택.

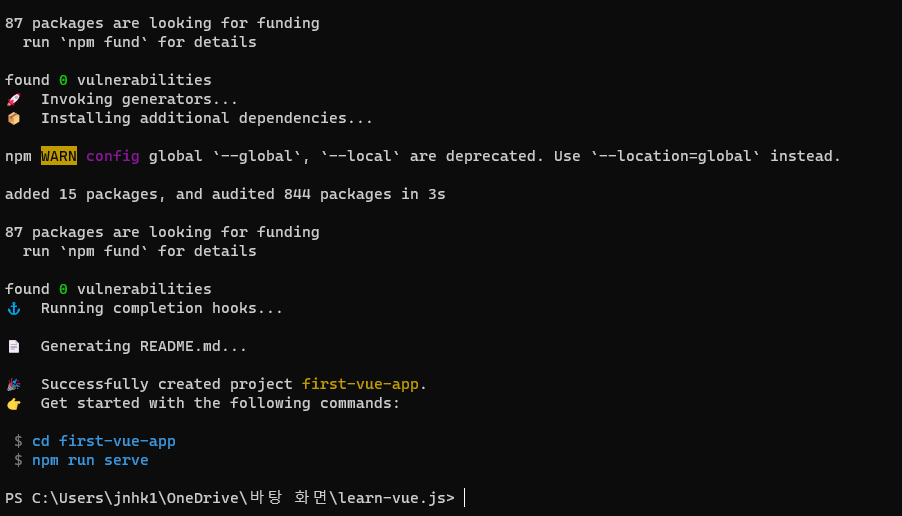
뭔가 정신없이 진행되었고 끝났다.

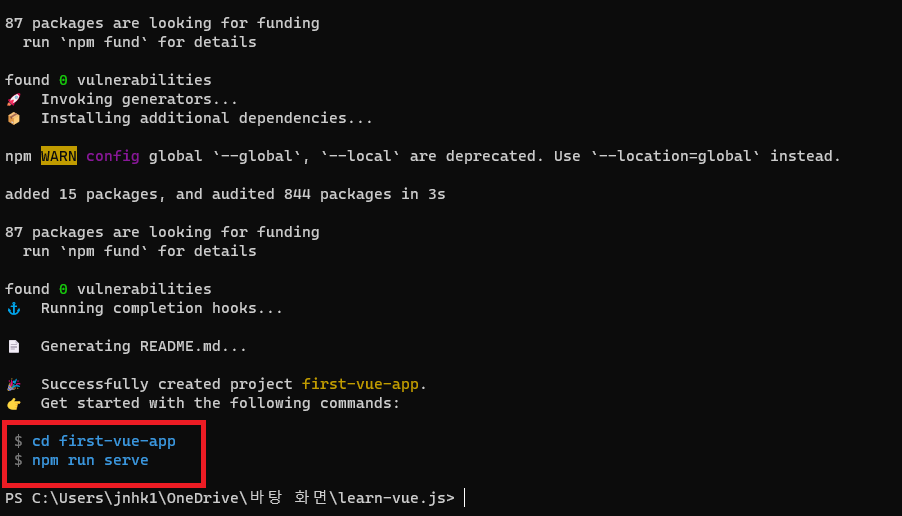
아래 친철하게 이렇게 입력하면 프로젝트가 실행된다고 알려주고 있다.
cd first-vue-app입력.
그리고

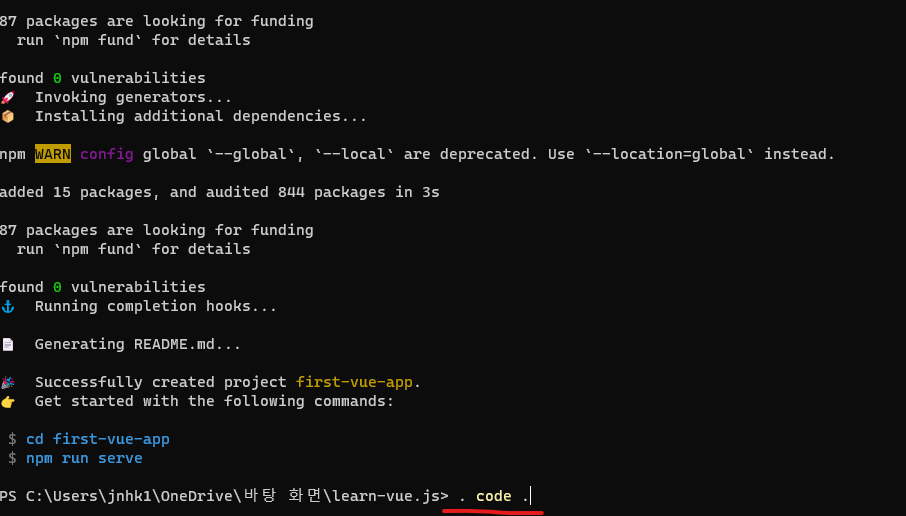
. code .
or
code .를 입력해보자. windows는 powershell에서만 되는 것 같다. 해당 키워드를 입력하면 vscode가 바로 실행된다.

vscode를 실행한 채로 ctrl + j 를 입력한다. 또는 터미널을 연다.

여기서 열면 됩니다.

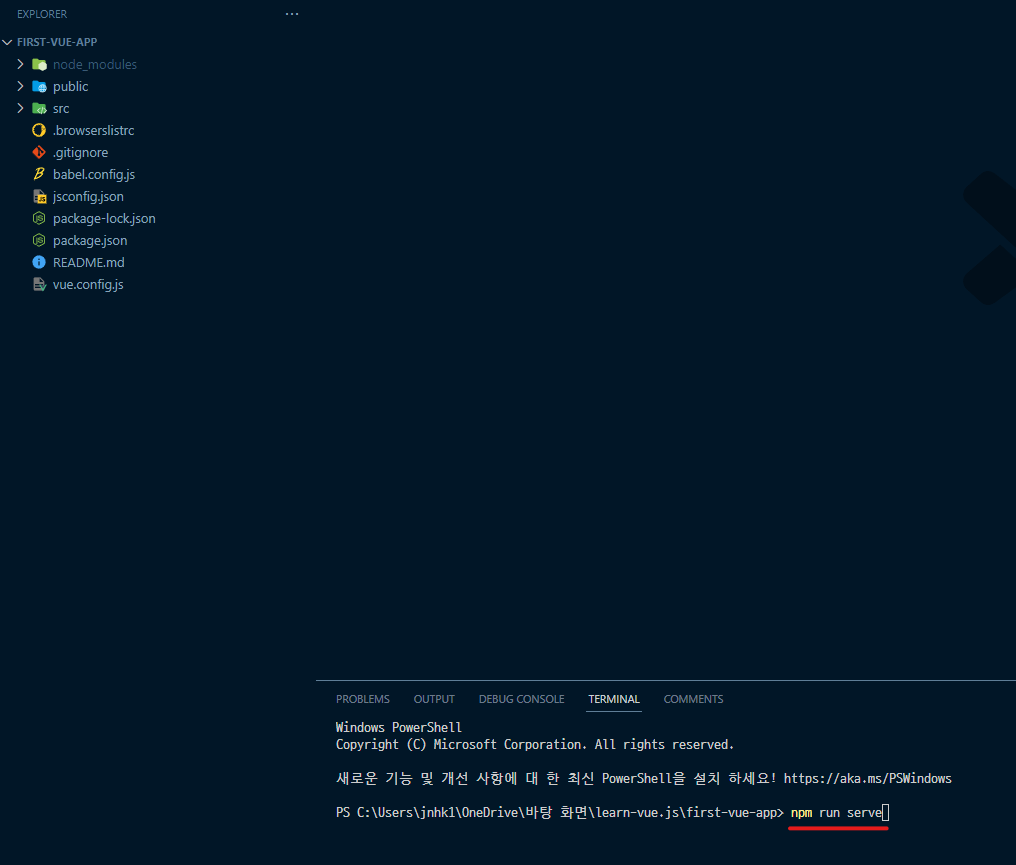
npm run serve # 터미널에 입력.
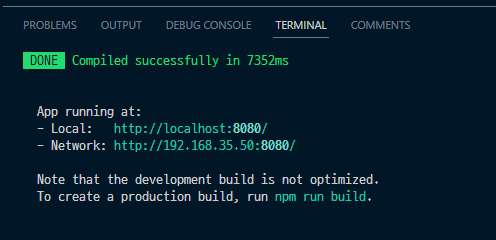
위의 화면을 보면 vue.js 어플리케이션이 실행되었다.
알려주는 url로 접속해보자.

짠~ vue 프로젝트 생성이 완료 되었다.