
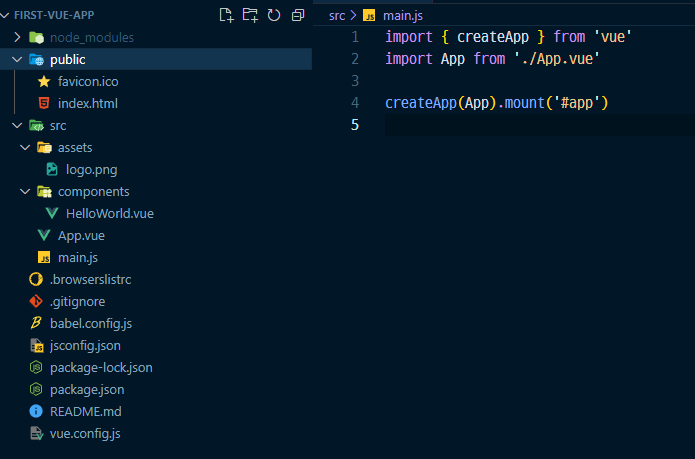
폴더의 구조이다.
first-vue-app
| public
favicon.ico
index.html
| src
| assets
logo.png
| components
HelloWorld.vue
App.vue
main.js그외 기타 설정들은 모두 다루지 않고 package.json 부분만 간단하게 다룬다.
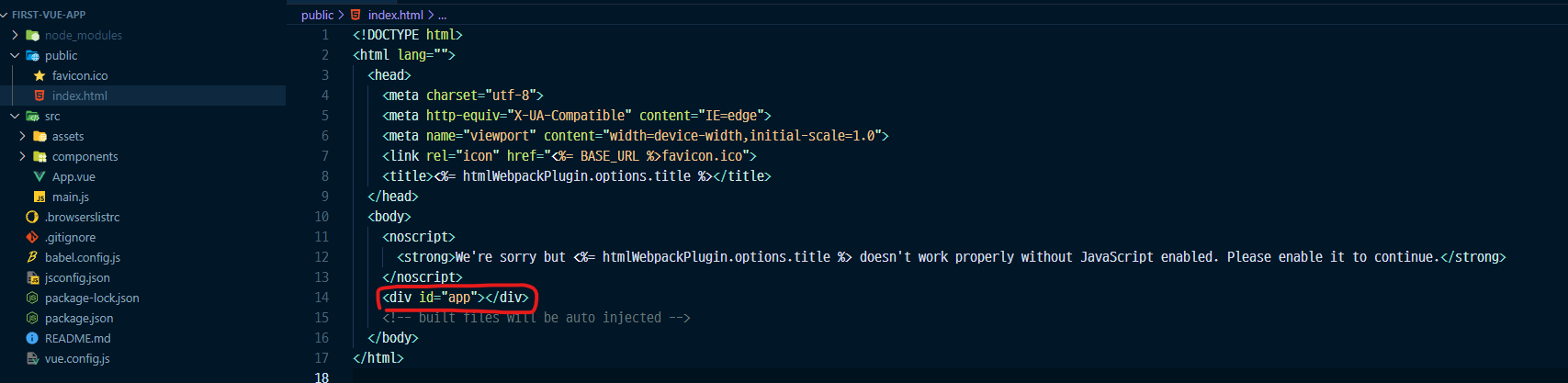
먼저 public의 favicon.ico와 index.html은 프로젝트의 파비콘, 그리고 처음 진입페이지이다.

해당 tag를 기반으로 vue.js가 실행된다.
다음 src는 작업 공간이라고 생각하면 될 것 같다. assets에 css나 이미지 등을 넣는다.
components는 vue에서 작업 시 공통적으로 사용되는 컴포넌트를 작성하는 공간이라고 생각하면 될듯하다.
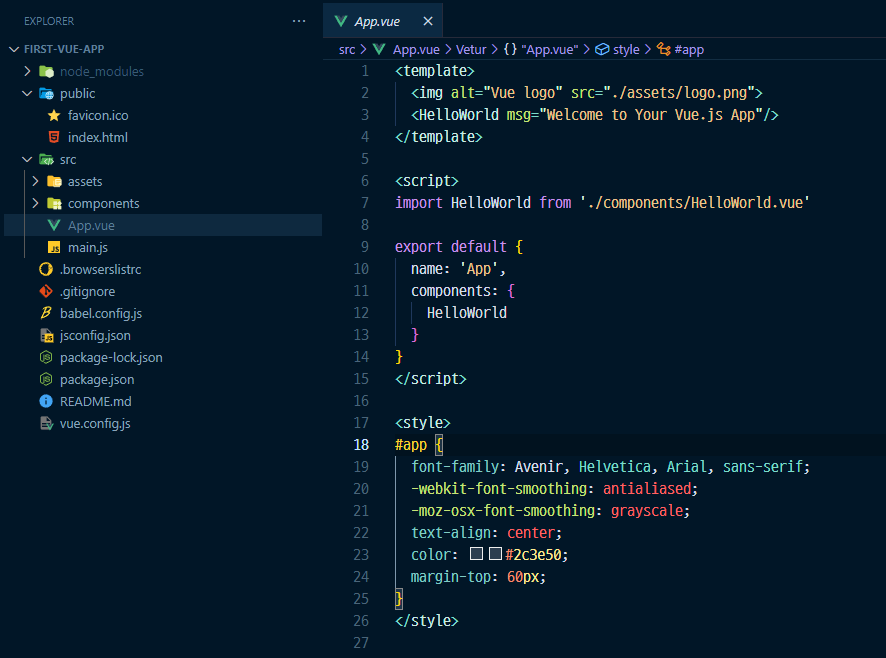
App.vue가 처음 보여주는 페이지의 시작점이다.
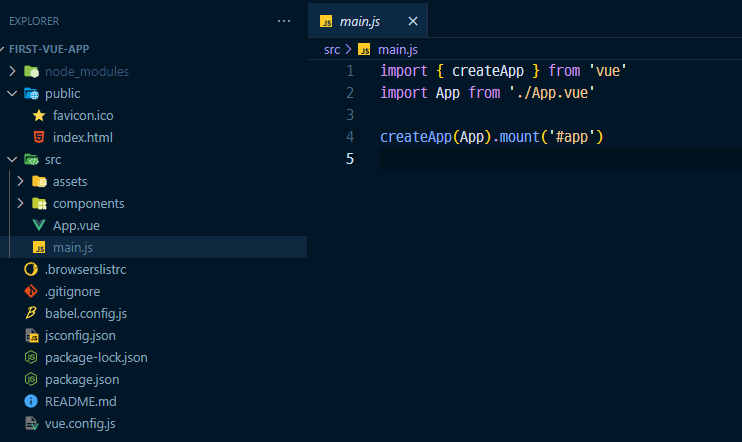
main.js는 vue가 실행되도록 하는 로직을 가진 파일이다.

main.js 의 해당 구문으로 vue가 화면에 실행되기 시작한다.

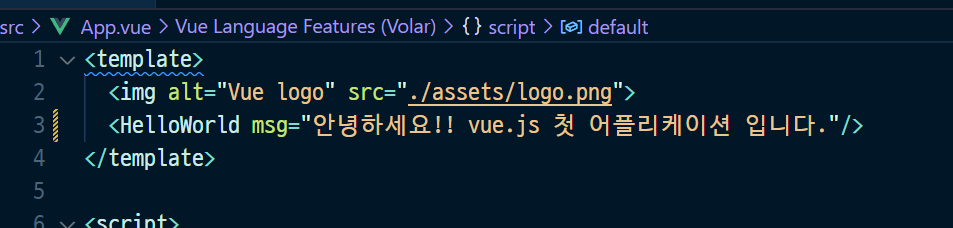
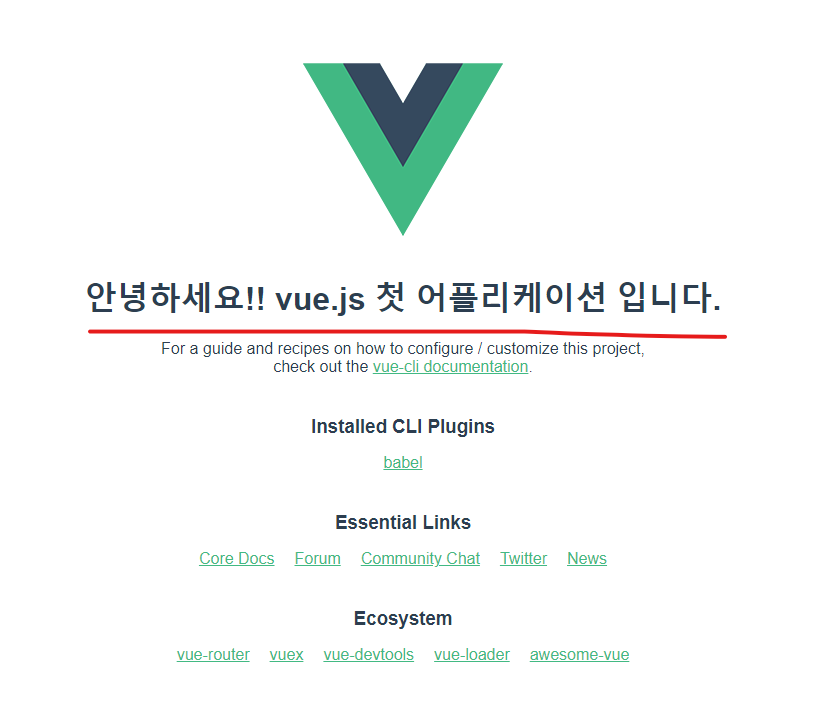
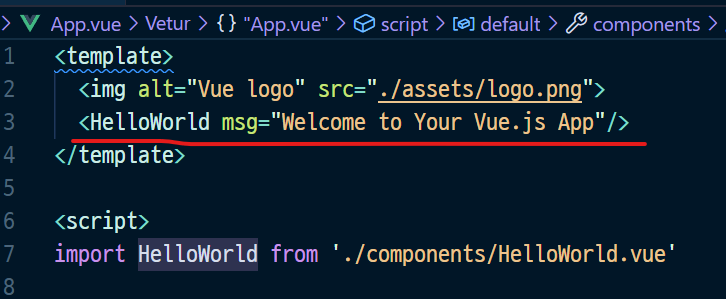
app.vue의 화면이다.
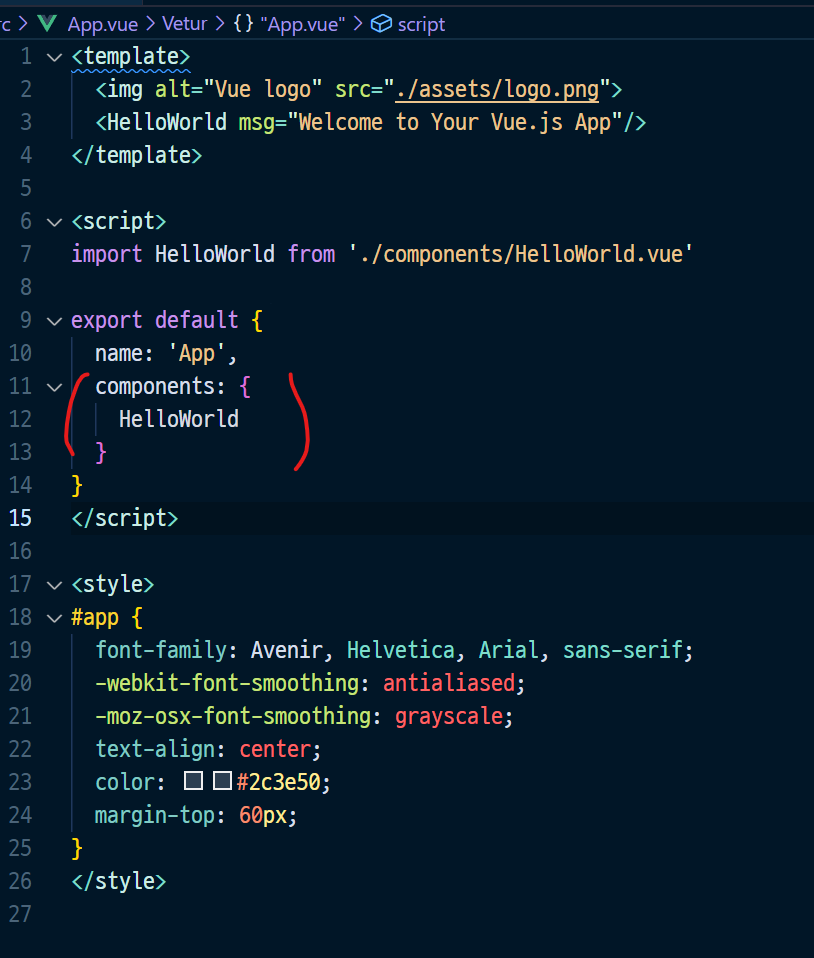
import HelloWorld from './components/HelloWorld.vue'위의 구문은 components파일에 있는 HelloWorld.vue 파일을 import하는 코드이다.

그리고 컴포넌트를 등록해주고,

이렇게 태그처럼 선언하면 HelloWorld.vue 컴포넌트의 내용이 해당 위치에 나타나게 된다.
옆의 msg 속성은 매개변수같은 개념으로 보면되는데 props 라고 하며 자식 컴포넌트에게 전달되는 것이다.

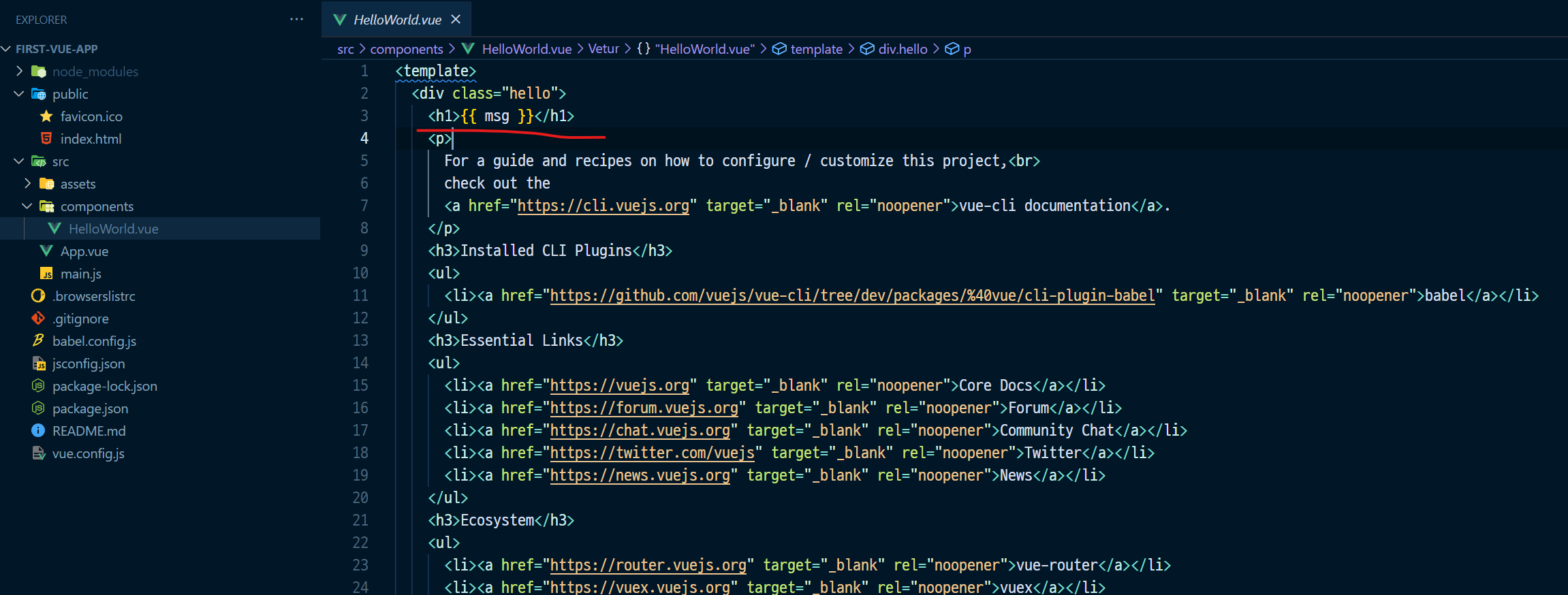
HelloWorld.vue의 내용인데 msg의 내용을 {{msg}}라고 표기하면 화면에서 출력되게 된다.
- {{ }} 의 표기법은 mustache(콧수염) 문법이라고 한다.

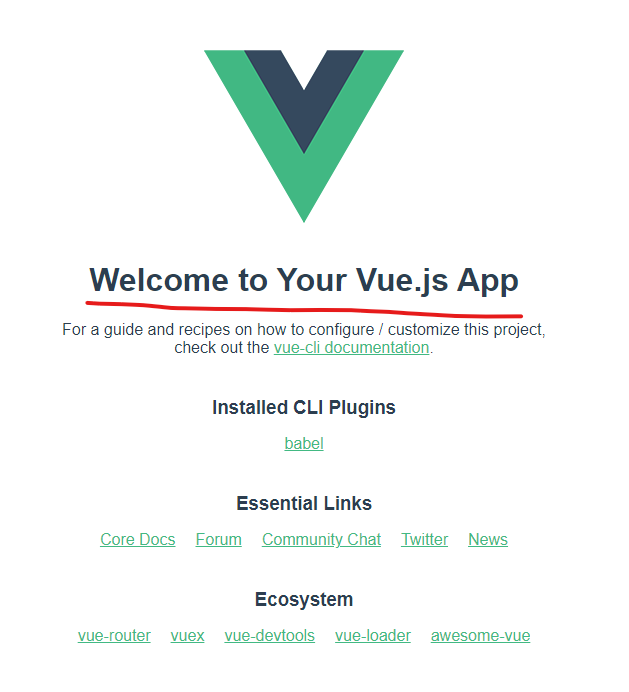
msg의 내용을 변경해보도록 하자.