데이터 출력
a. 데이터 출력 (mustache)

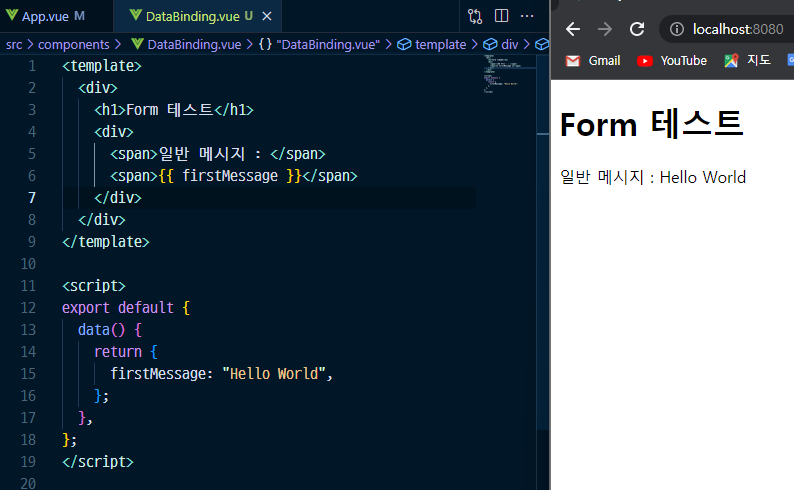
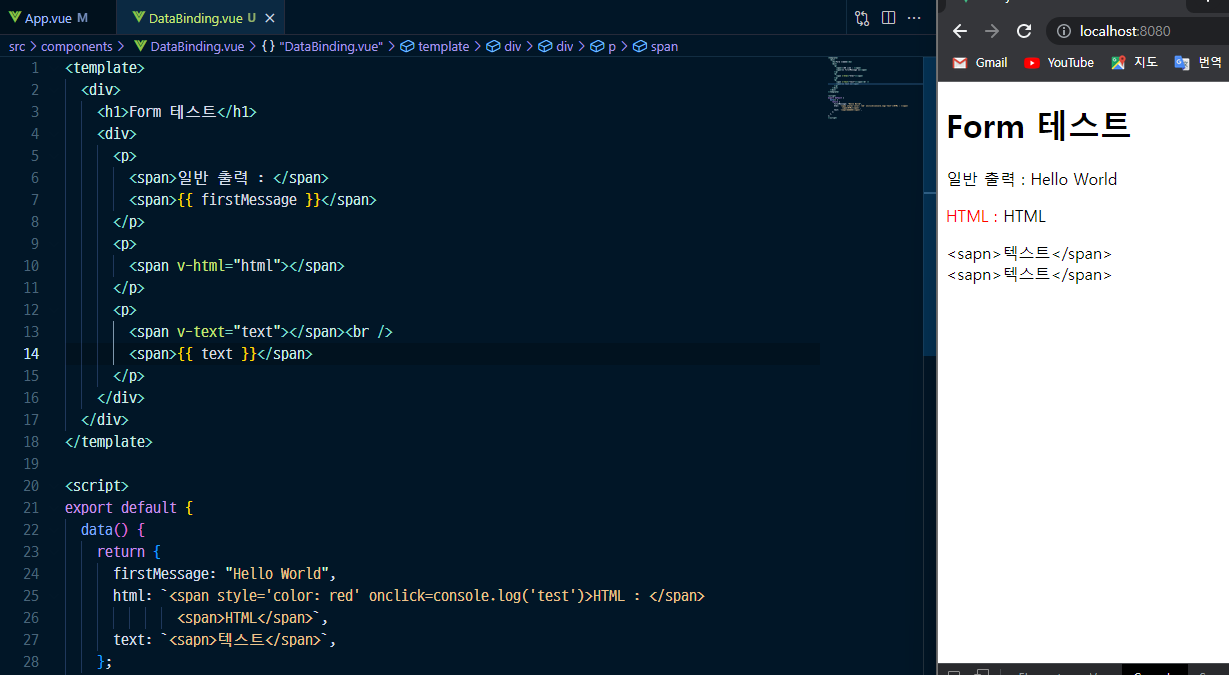
이전에도 다루었으며 가장 기본적으로 데이터를 출력하는 방법이다.
mustache 표기법으로 감싸게 되면 데이터를 출력할 수 있다.
b. v-html

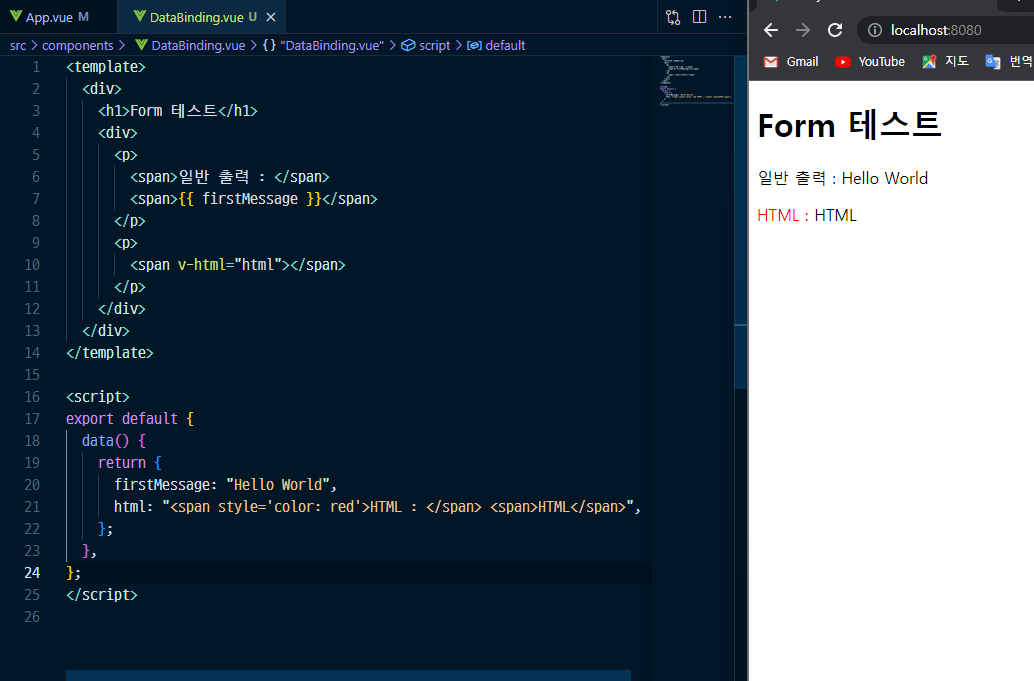
다음은 HTML 출력이다.
tag의 내용을 그대로 반영할수가 있다.

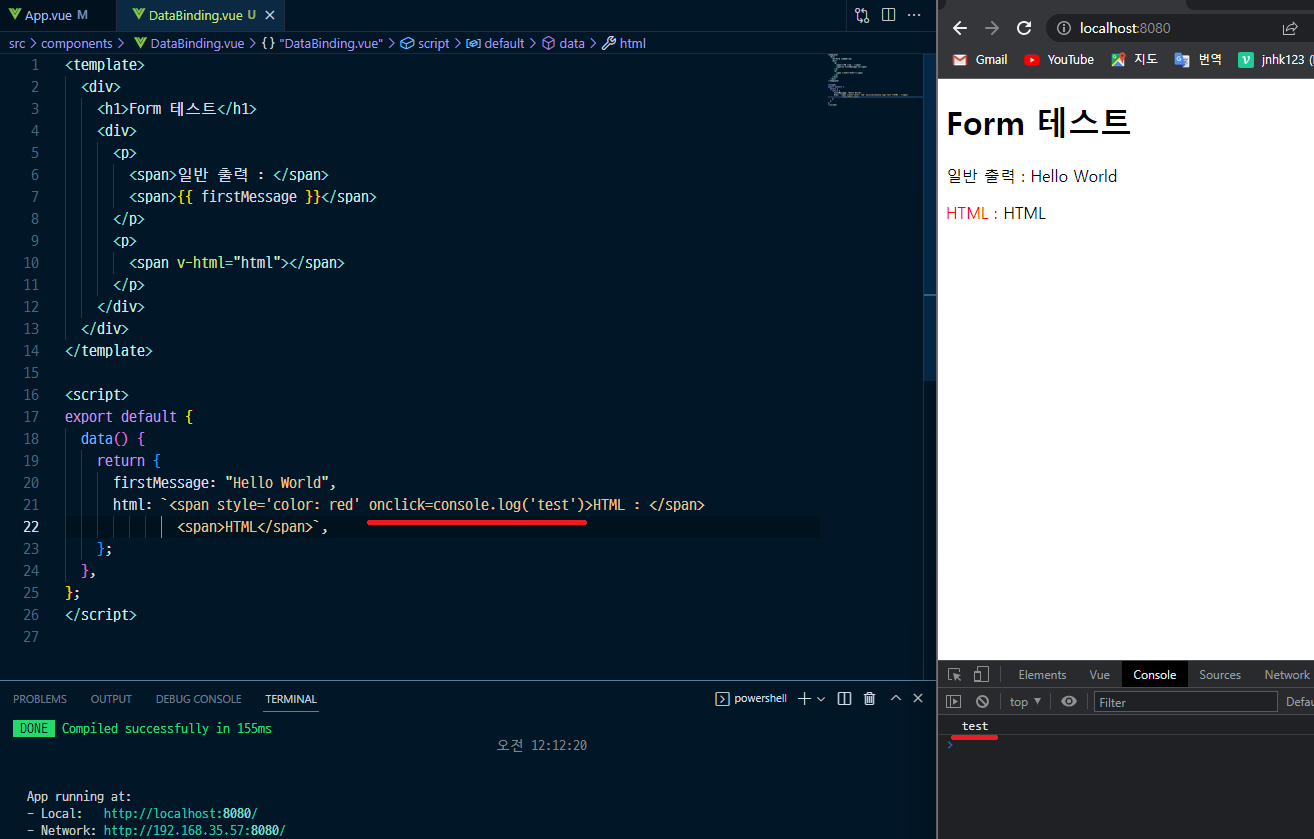
다만 v-html을 권장하지 않는다. 해당 구문은 위의 예제처럼 스크립트 삽입이 가능하기 때문에 XSS 공격에 취약해 질 수 있다.
c. v-text

v-text를 사용하면 텍스트를 그대로 출력 할 수 있다. 물론 {{}}로도 출력이 가능하다.
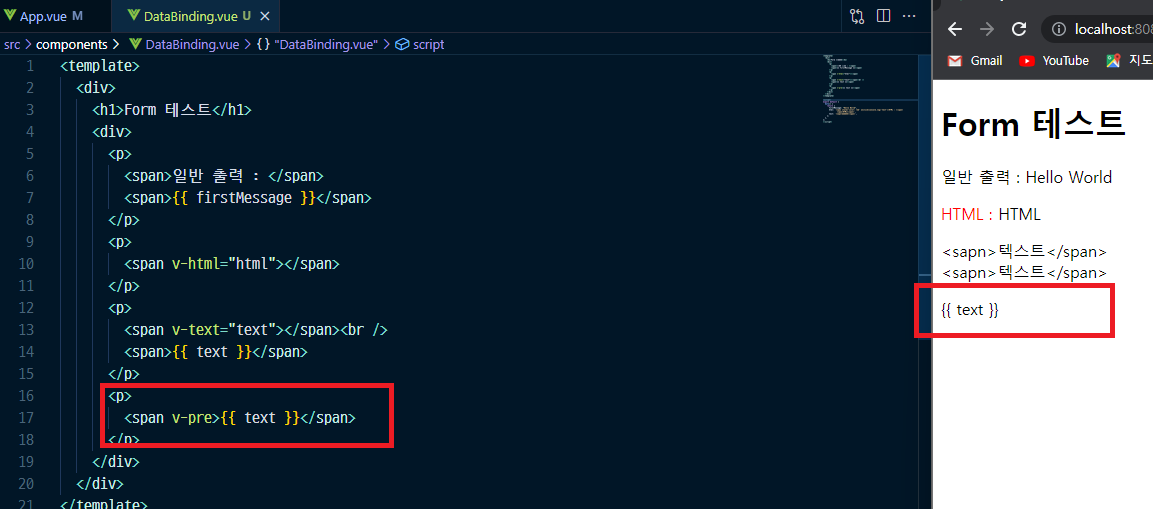
d. v-pre

vue에 관한 컴파일을 진행하지 않아, 그대로 출력되는 모습을 볼 수 있다.
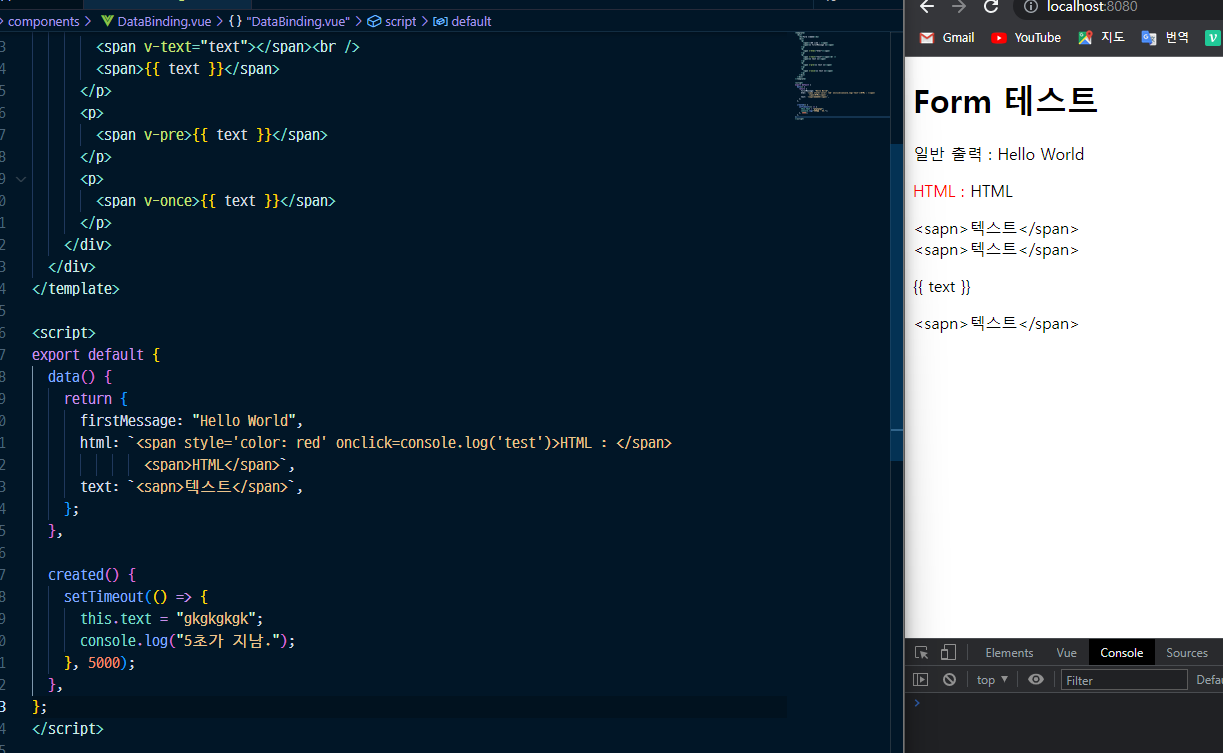
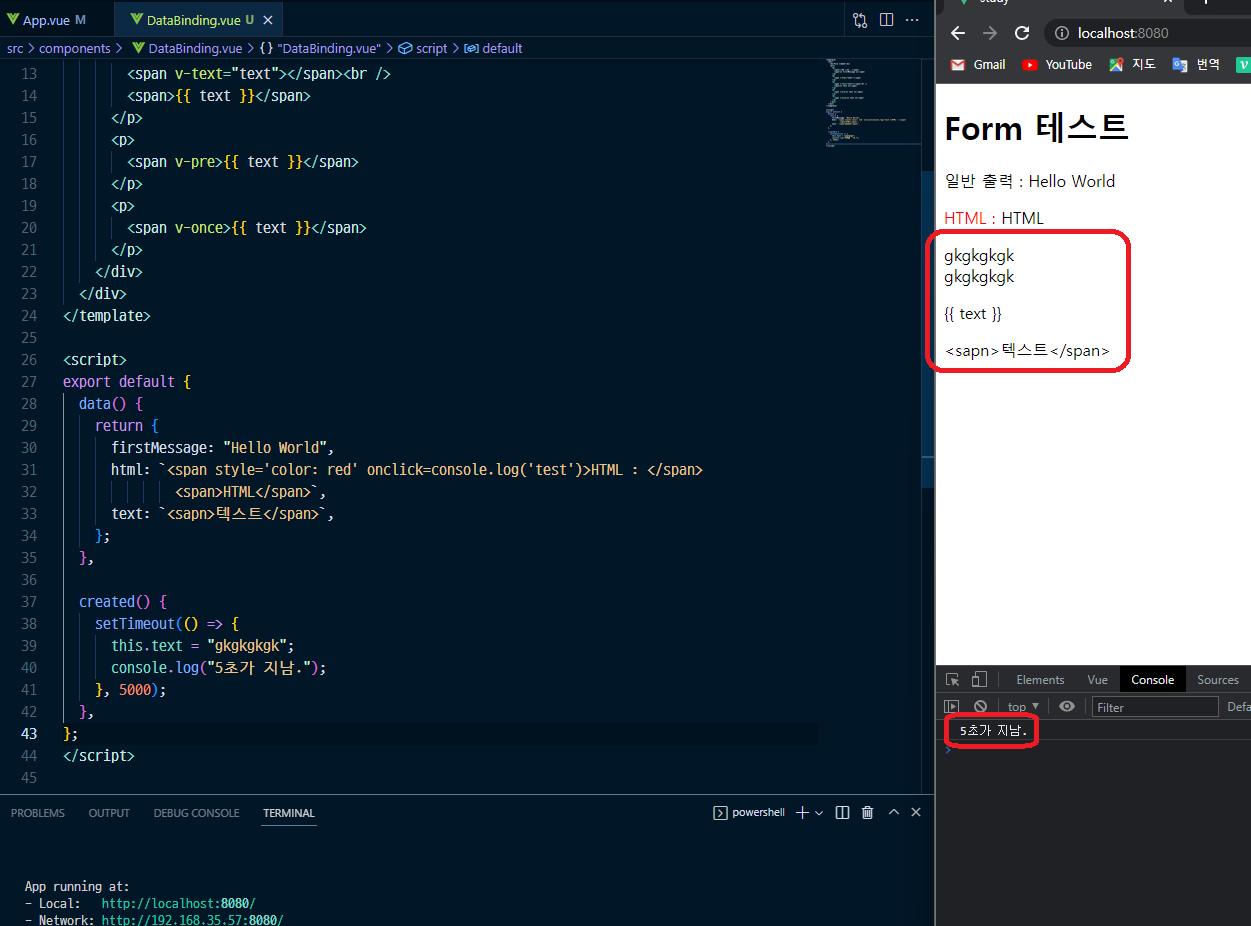
e. v-once

v-once로 선언된 부분을 주목해보자.

v-once에 선언된 부분은 변경되지 않았다. 즉 최초한번만 render되며 그 이후에는 변하지 않는다.
f. v-cloak
vue는 화면이 다 완성되기 전까지는 {{text}} 이렇게 mustache 표기가 보이게 되는데 v-cloak을 사용하면 해당 내용들을 처리할 수 있다.
[v-cloak] : {
display : none
}위의 스타일과
<p v-cloak>{{text}}</p>v-cloak 속성을 넣어주면, 해당 문구가 완성되기전까지 display:none이었다가 완성되면 v-cloak이 사라져 보이게 된다.