양방향 바인딩 v-model
form에 양방향 바인딩 하기 위해서는 "v-model" 디렉티브를 사용한다.
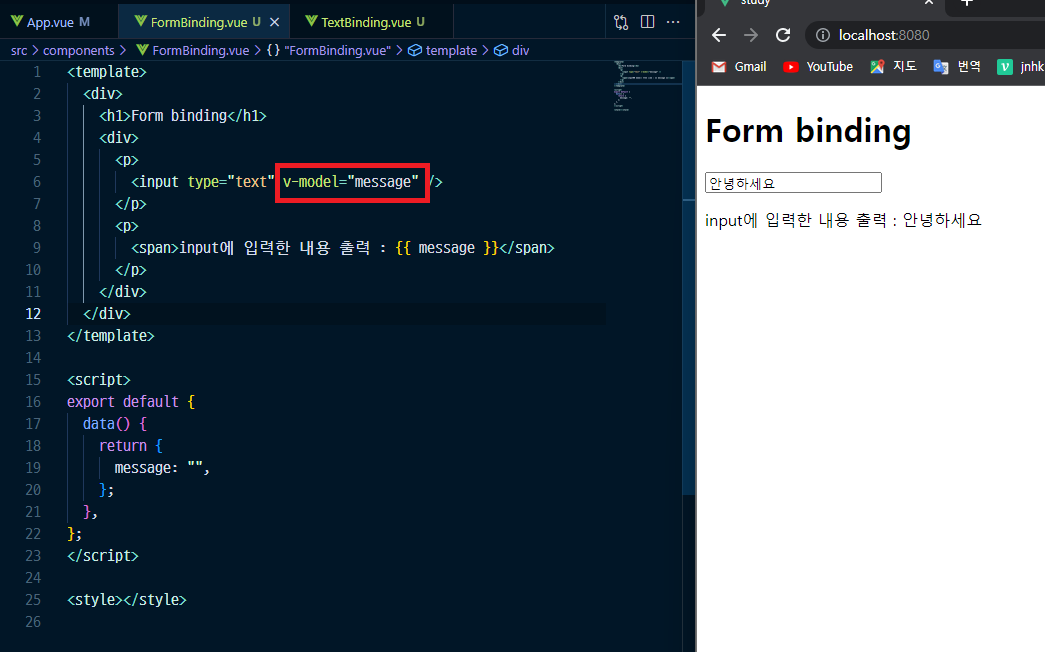
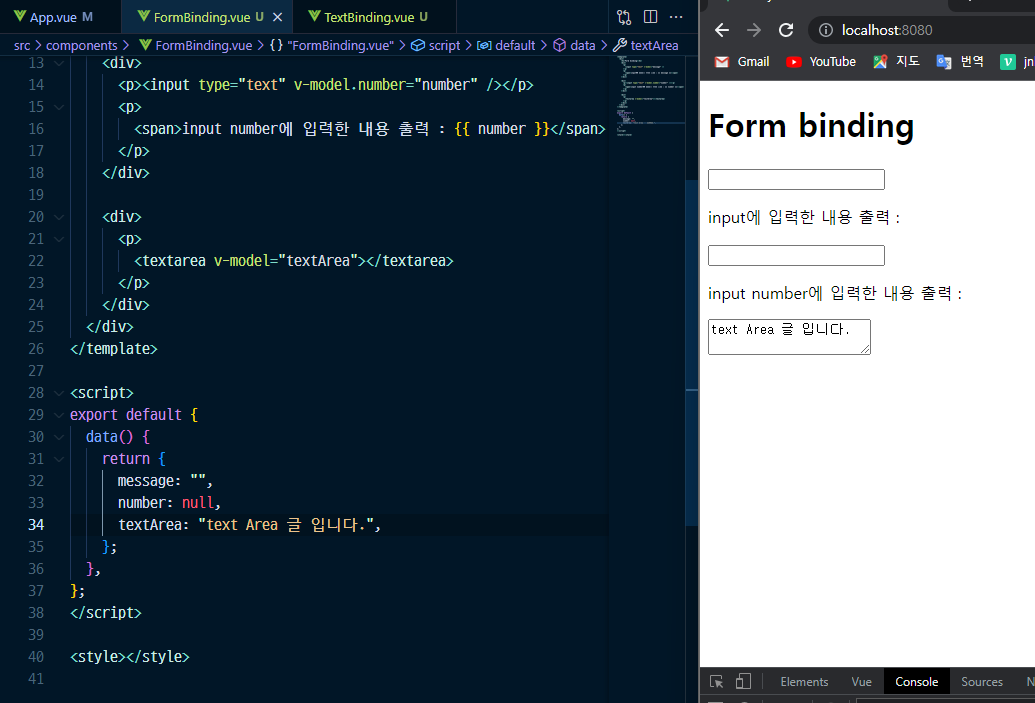
a. input(type=text)

v-model을 사용하면 입력받은 값이 data의 message에 바로 입력되는걸 알 수 있다.
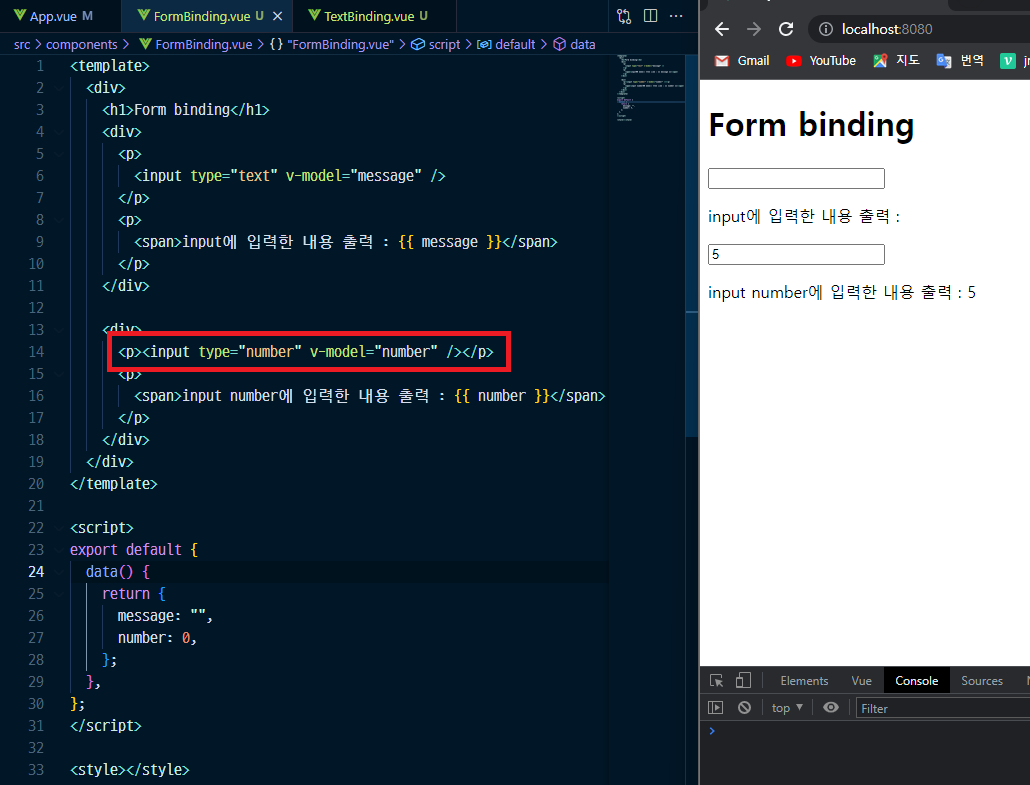
b. input(type=number)

이렇게 입력하면 숫자를 처리 할 수 있다.
현재 number의 형태는 숫자형이다.
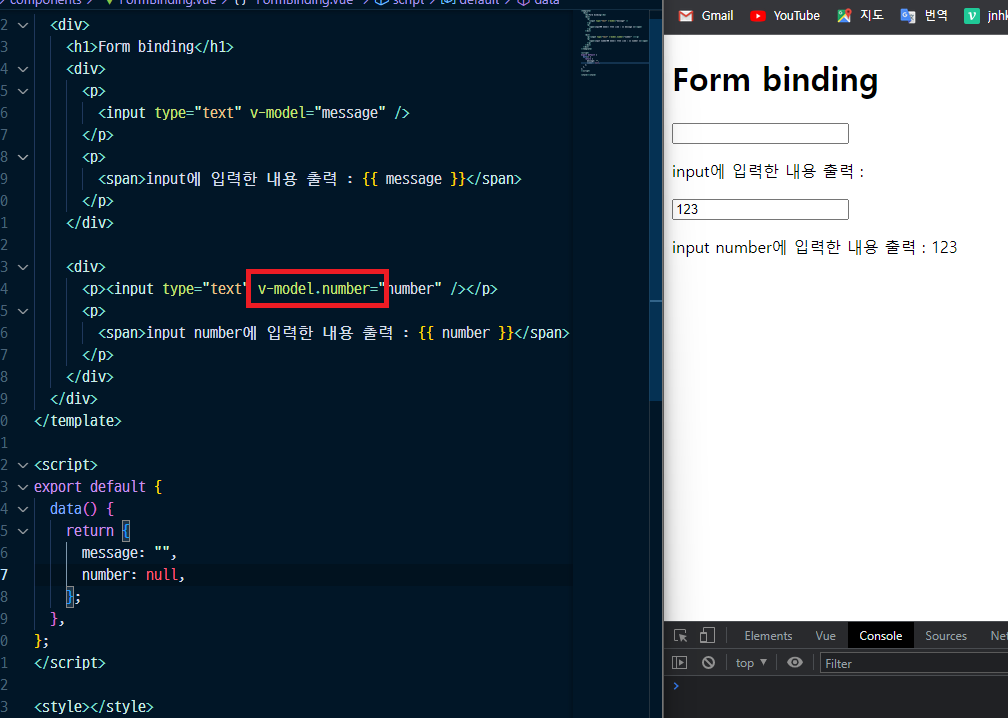
이 방법외에

이렇게 v-model.number를 주는 방법도 있다.
다만 input type이 text면 문자열도 입력 가능하기에 가장 좋은방법은
<input type="number" v-model.number="number"/> 의 형태로 써주는것이 좋다.
c. textarea

다음은 textarea이다. 마찬가지로 textarea 태그에 v-model을 사용하면 된다. 다만 기존의 textarea는 태그 사이에 글자를 넣었지만 v-model을 사용한 textarea는 속성으로 넣어준다는 점이 다르다.
- 추가로 알기!!
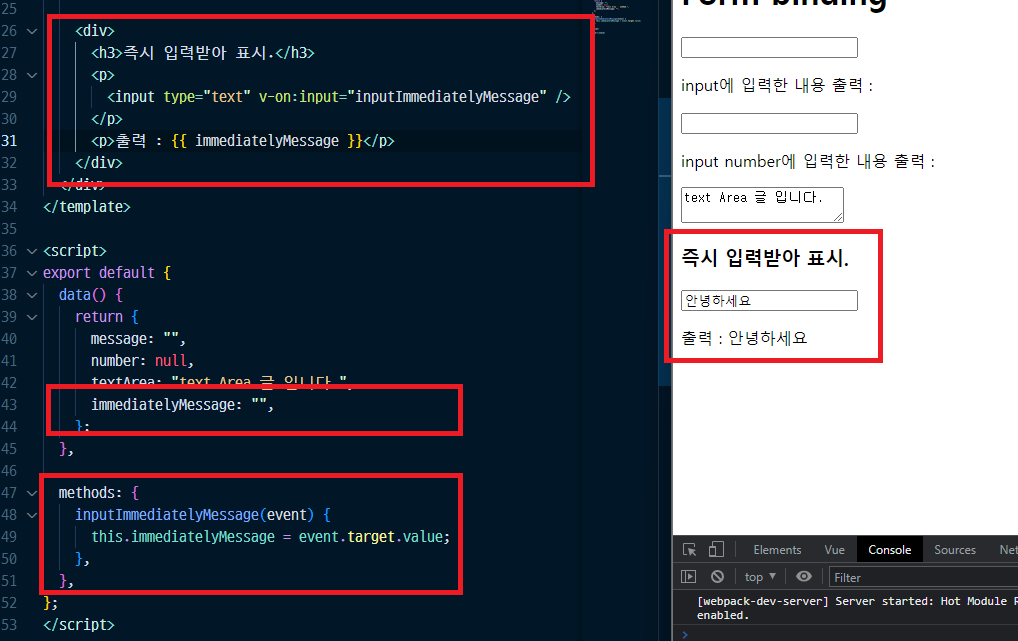
v-model를 사용해보면 영어는 바로 입력이 되는데, 한글은 바로 입력이 되지 않았을 것 이다. 실시간으로 반응하는 방식에서는 이렇게 처리되는 점 때문에 난감한 경우가 있다. 이렇게 한글을 사용하면서 바로 즉시 입력받게 하려면 다른 방법을 사용하여야 한다.

이러한 형태로 작성하면, 어떤 문자열이든 바로 동기화 되게 된다.
(v-on이라는 새로운 형태의 디렉티브가 나왔지만 뒤에 진행할 예정이니 넘어가도록 한다.)
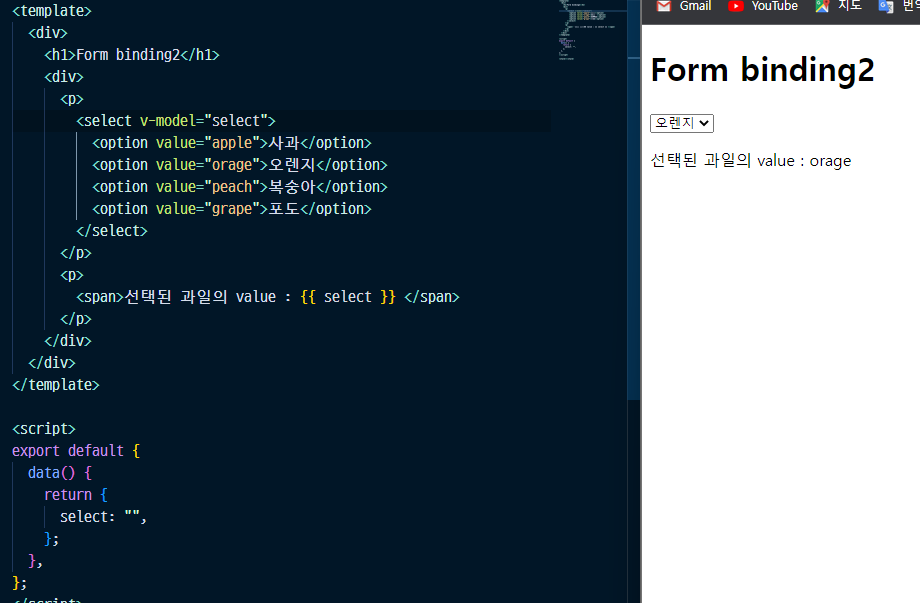
d. select

select에 v-model을 부여하고, 값을 선택하면 option value에 해당하는 값이 v-model의 값에 입력된다.

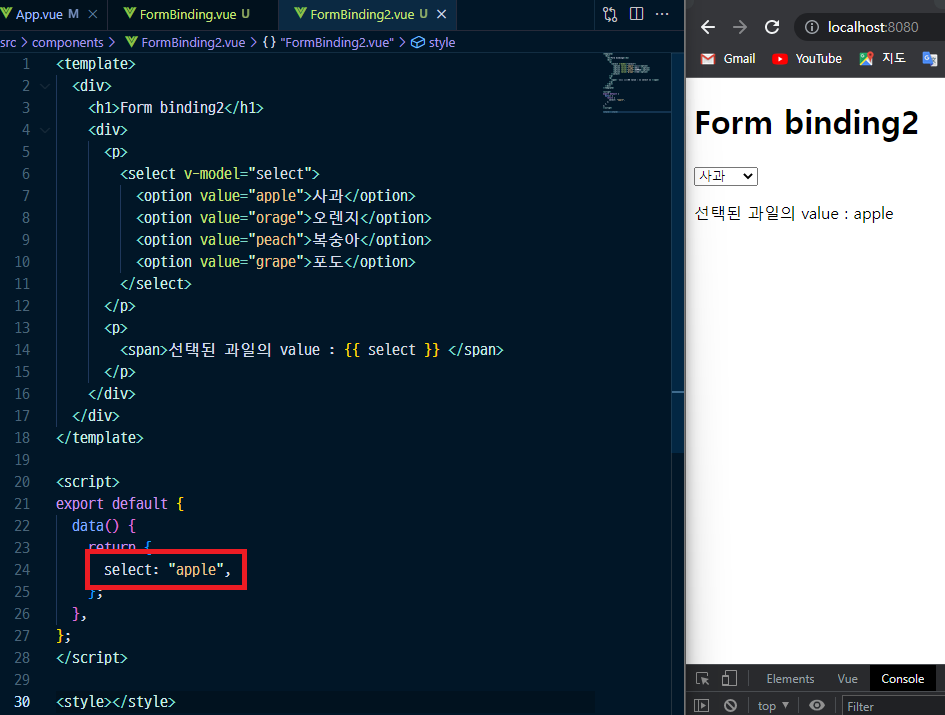
이렇게 초기에 값을 부여하게 되면 해당 option이 선택된채로 보인다.
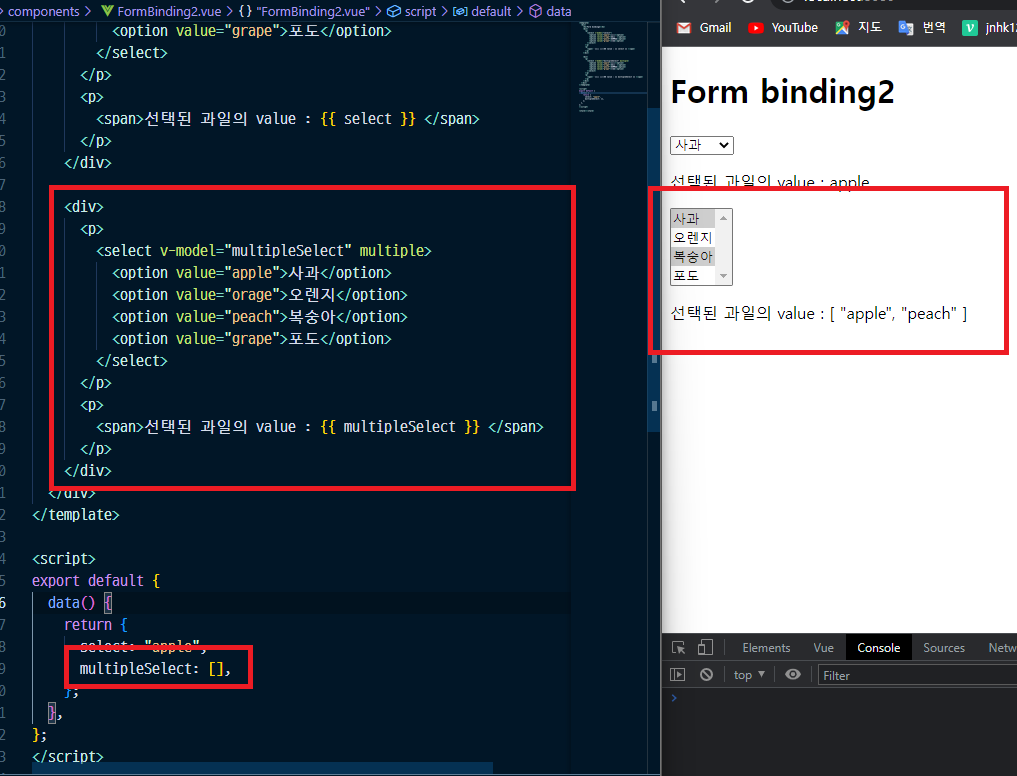
e. select(multiple)

select에 multiple 속성을 추가하고 v-model의 값을 배열로 지정하면, 다중 선택이 가능하다.
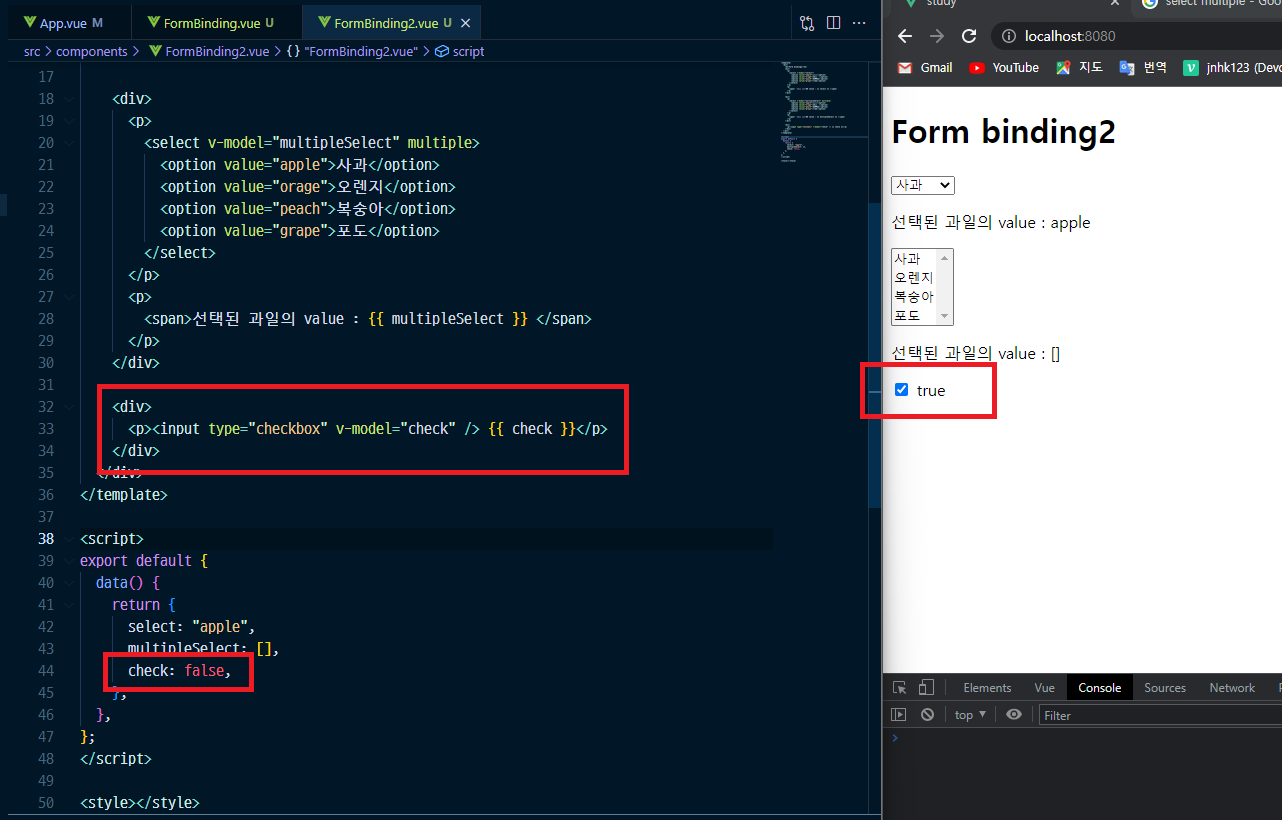
f. input(type=checkbox)

checkbox의 값이 변경되는걸 알 수 있다.

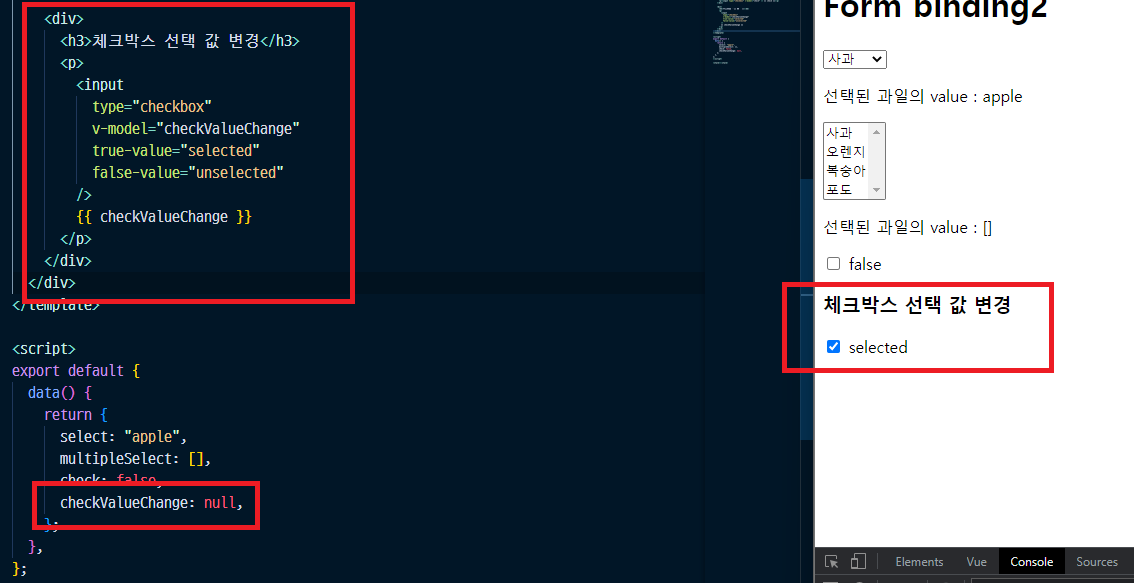
위의 예시처럼 true, false의 값 자체를 지정해줄수도 있다.

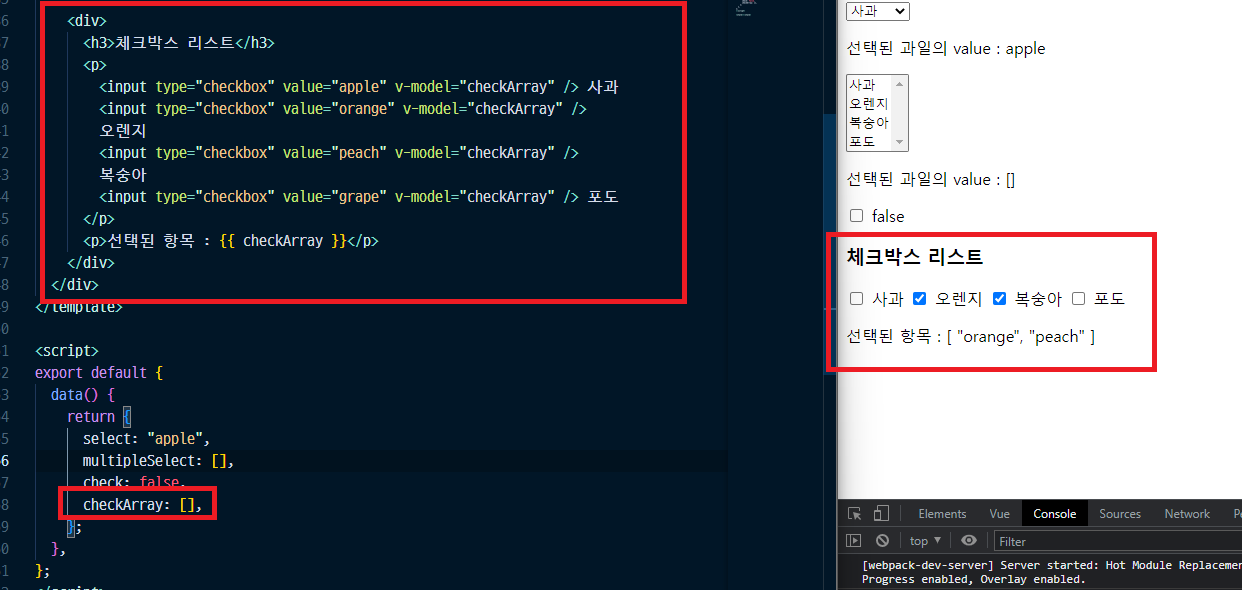
위의 예시처럼 다중 checkbox를 선택 할 수도 있다.
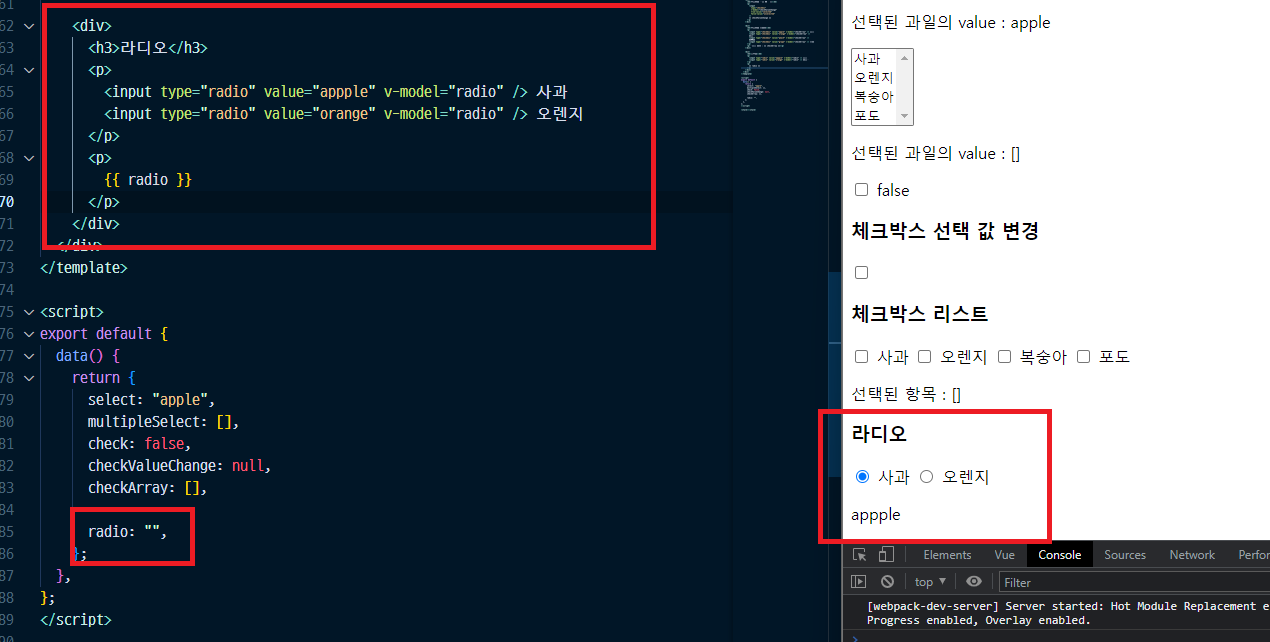
g. input(type=radio)

라디오도 checkbox와 비슷하게 사용하면 된다.