
Youtube api
영상플랫폼으로만 접한 유튜브에서도 api를 제공하는줄 몰랐는데,,
구글에서는 많은 api를 제공하고 있었고 유튜브도 포함되어 있었다.
#api 사용 과정
1.api 키 발급받기
참조 페이지를 바탕으로 유튜브 api키를 받았다.
다시 정리하자면,
아래 페이지에서 프로젝트 추가 및 youtube api를 추가한다.
https://console.cloud.google.com/projectselector2/apis/dashboard
2.youtube api 종류를 선택하여 받아오기
https://developers.google.com/youtube/v3/docs?hl=ko
여기에서 목록을 참고하여 종류를 고르면 된다.
플레이리스트로 하면 api 하루 할당량 10000이 빠르게 달지 않을 수 있지만,
서치도 유용하게 쓸 수 있다
3.채널 아이디 및 세부사항을 링크에 넣고 받아오기
채널 아이디를 숨긴 경우
https://developers.google.com/youtube/v3/docs?hl=ko
위 링크에서 직접 사용해보는 곳에 링크를 넣으면 확인할 수 있다.
4.활용하기

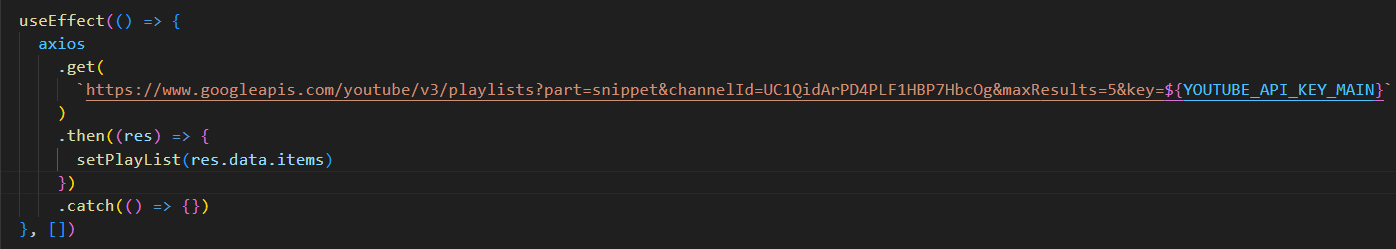
axios로 받아올 수 있으며 이 경우는 채널 아이디와
맨 마지막에 api키를 넣으면 사용할 수 있다.
그런데 여기서 문제가 생겼다.
youtube 모듈
youtube의 꽃은 동영상인데,
채널 아이디, 내용, 사진으로만 구성해야할지 고민이 되었다.
왜냐하면 유튜브 api 값은 한정되어 있는데 동영상을 로드해오는데 많은 값이 들 것이
확연했기 때문이다.
그런데 동영상 iframe에 대해 찾아보자
npm 및 yarn으로 유튜브 모듈을 받을 수 있다는 것을 알게 되었다.
- 명령어
yarn add react-youtube
라는 명령어로 모듈을 다운받는다.
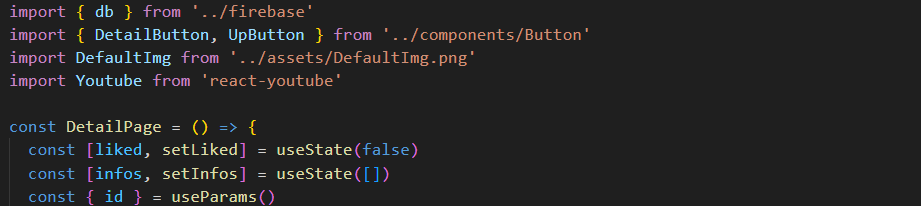
2.import

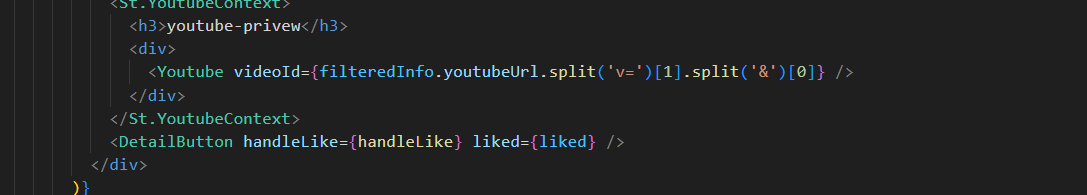
<Youtube videoId ={videoId}>형식으로 적어주면 영상이 나온다.
프로젝트에서 디테일 페이지마다 영상을 넣었기 때문에
링크를 파이어베이스에 넣고 아이디값만 추출하는 형식으로 코드를 짰다.

결과물

단점:
단, 사용자가 다른 페이지로 가져가지 못하게 한 영상일 경우 이 모듈로 못가져가기 때문에 글쓰기 페이지에서 올라갔는지 확인하는 단계를 거쳐야 한다.
