문제 상황 요약
수정 페이지의 인풋에 값을 담는데
상,하위 페이지가 아니며, 파이어베이스로 값을 불러오면
수정이 안된다.
문제 해결 과정

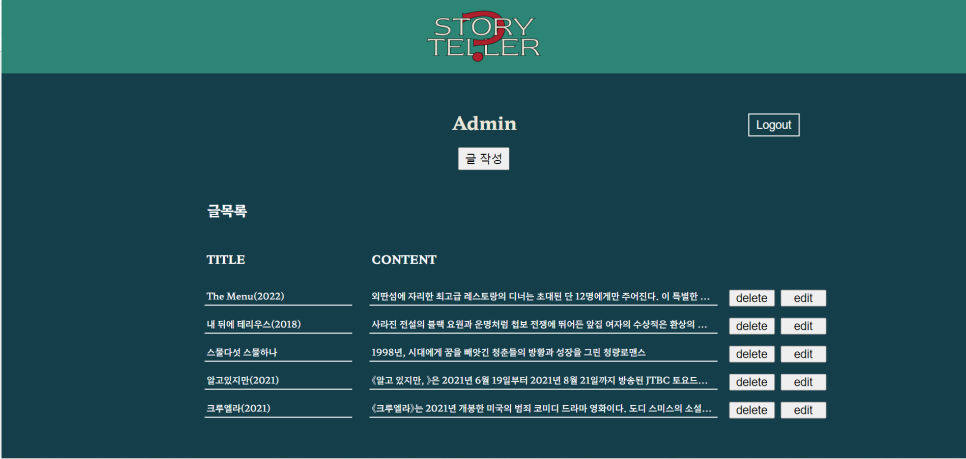
글 목록에 들어가면 디테일 페이지가 있는데,

이 디테일 페이지에서 글 수정을 하기 위해
에딧 페이지를 만들었다.

위처럼 인풋창에 미리 글을 담으려고 했지만,
파이어베이스에서 불러온 값을 바로 넣으려 하자 수정이 안되었고,
디테일 페이지에서 값을 불러오기로 했다.
우선 디테일 페이지와 에딧페이지는 프롭스를 내릴
상,하위 페이지가 아니였다.
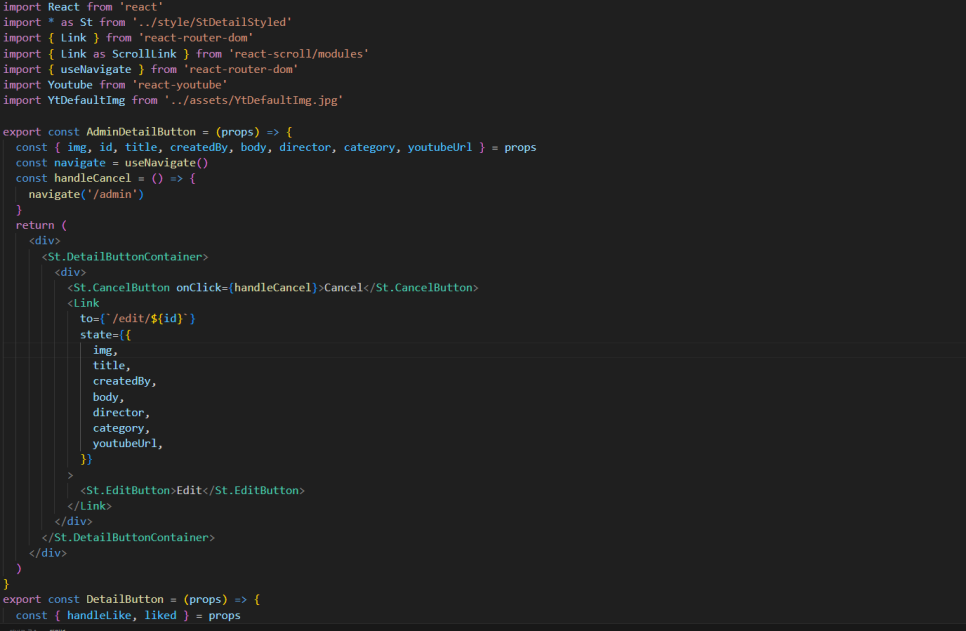
그렇기 때문에 버튼을 이용해 값을 내릴려고
버튼에 링크를 걸어 값을 내려줬다.
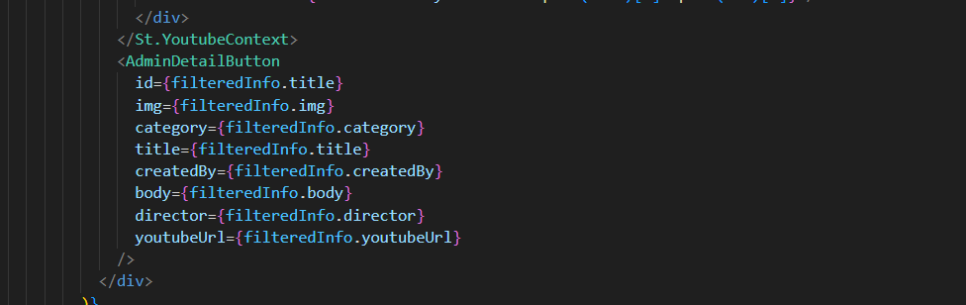
우선 디테일 페이지에서는 버튼 컴포넌트로 프롭스를 내려주었고,


버튼 컴포넌트에서는 링크의 스테이트로 값을 내려주었다.

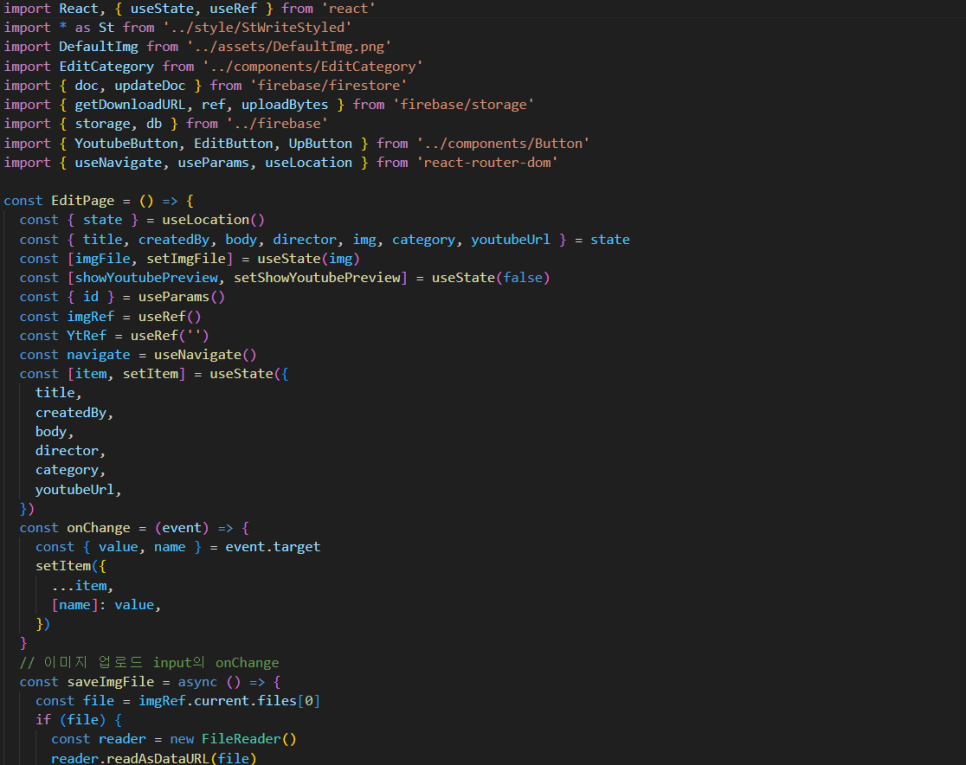
그럼 uselocation을 이용하여 수정 페이지에서 필요한 것들을 state 가져올 수 있다.
물론 값을 가져왔지만, 적용하기 위해 다시 수정해야 한다.
item 스테이트에서 초기값을 프롭스 내려준 것으로 바꾼다.
공백이 아닌 이전값이 담기게 하는 것이다.

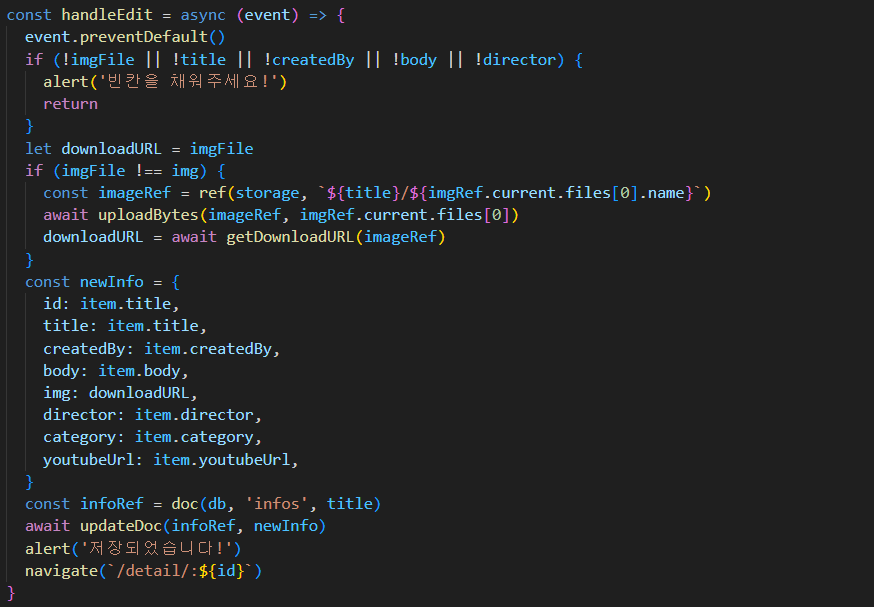
단, 저장은 인풋창이 바뀌는대로 가져가야 하기 때문에
newInfo는 item의 변수들로 지정한다.

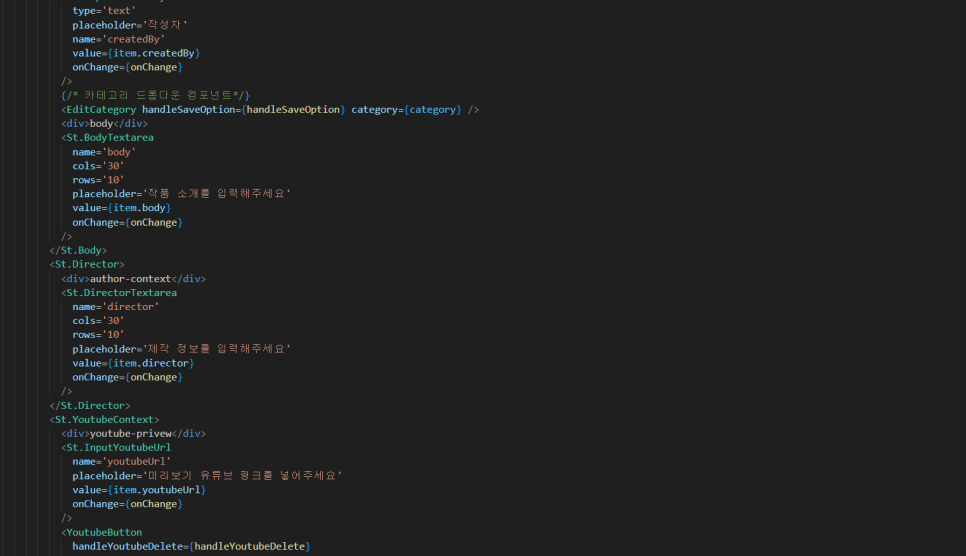
그렇기 때문에 input값의 밸류도 item.변수로 바꿔준다.

onchange 구문은 이름과 밸류를 따로 지정하지 않아도
name값과 밸류값을 가져가 onchange 구문을 만들기 때문에
변수가 좀 다채로워도 큰 무리 없이 수정이 된다.
수정버튼을 누르면 파이어베이스에도 잘 반영된다.

글 잘 봤습니다.