
리액트 및 타입스크립트 기반에서 supabase를 이용하여 로그인 페이지를 만들 예정입니다.
supabase란?

오픈 소스 백엔드 서비스로, 데이터베이스 및 인증, 스토리지 등 다양한 기능을 제공하는 플랫폼.
개인적으로 파이어베이스보다는 이용하기 편했다.
기본구성
css는 따로 하지 않고 antd를 이용하였다.
https://ant.design/components/form

또한 전체적으로 아래 supabase 공식문서를
따라했다.
https://supabase.com/docs/reference/javascript/auth-signup
결과물

과정
1.
먼저 모듈을 다운 받는다.
npm install @supabase/supabase-js
또는
yarn add @supabase/supabase-js
2.

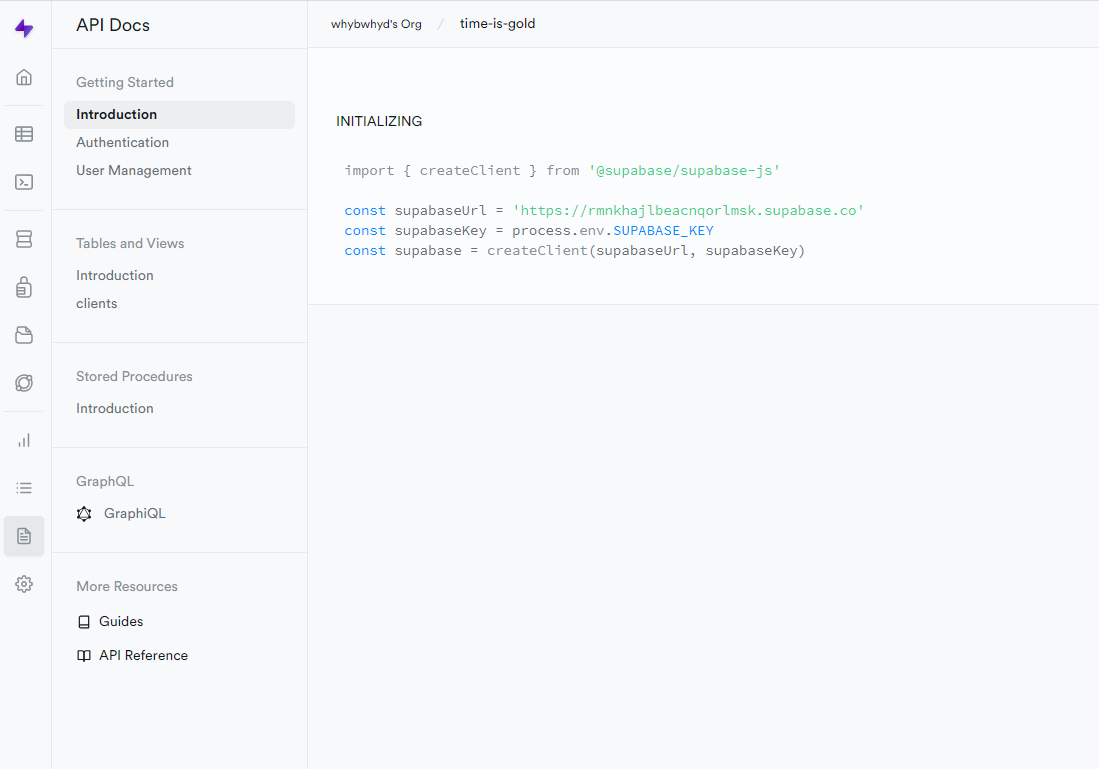
import { createClient } from '@supabase/supabase-js'
const supabase = createClient(supabase_url, anon_key)supabase 폴더 및 파일을 만들어 supabase를 가져온다.
위 사진처럼 코드를 적어넣으면 된다.
단, key는 env를 써서 깃허브나 공용공간에는 올리지 않도록 한다.

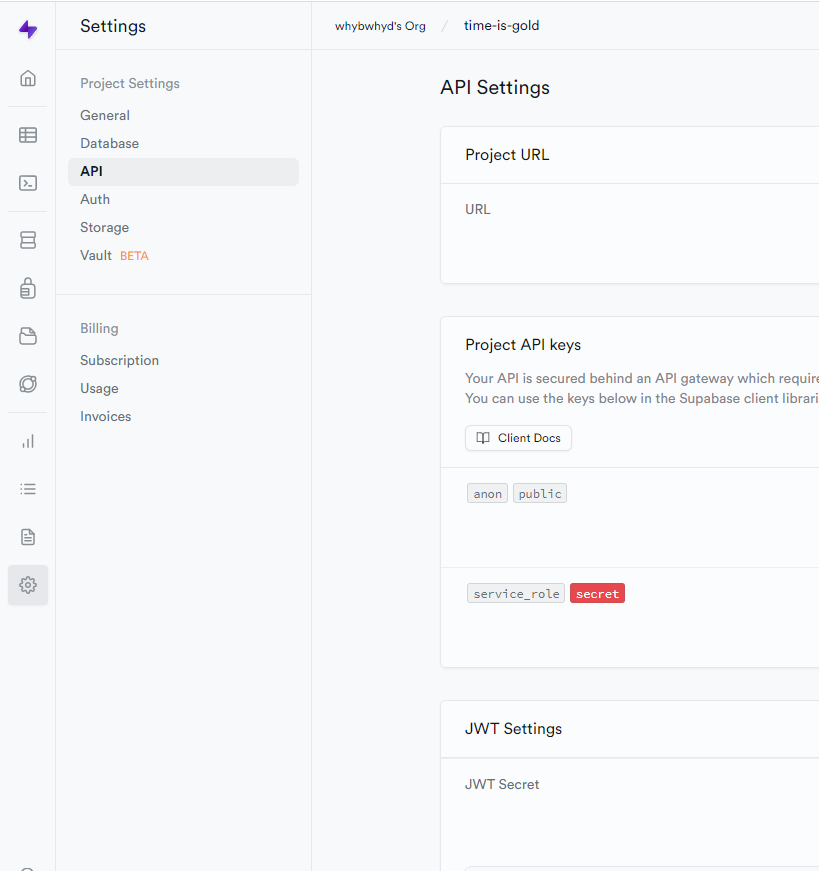
api 키는 사진처럼 설정-> api로 가서
url 및 키를 가져오면 된다. 단,anon과 service_role의 키 등급이 다르기 때문에
anon 키를 쓰면 오류가 나는 경우가 있다.
supabase 폴더에 index.tsx가 다 만들어졌다면,
아래처럼 임포트해서 가져온다.
아래 사진은 절대경로로 가져온 것이다.

3.
인덱스 파일이 다 구성이 되었으면
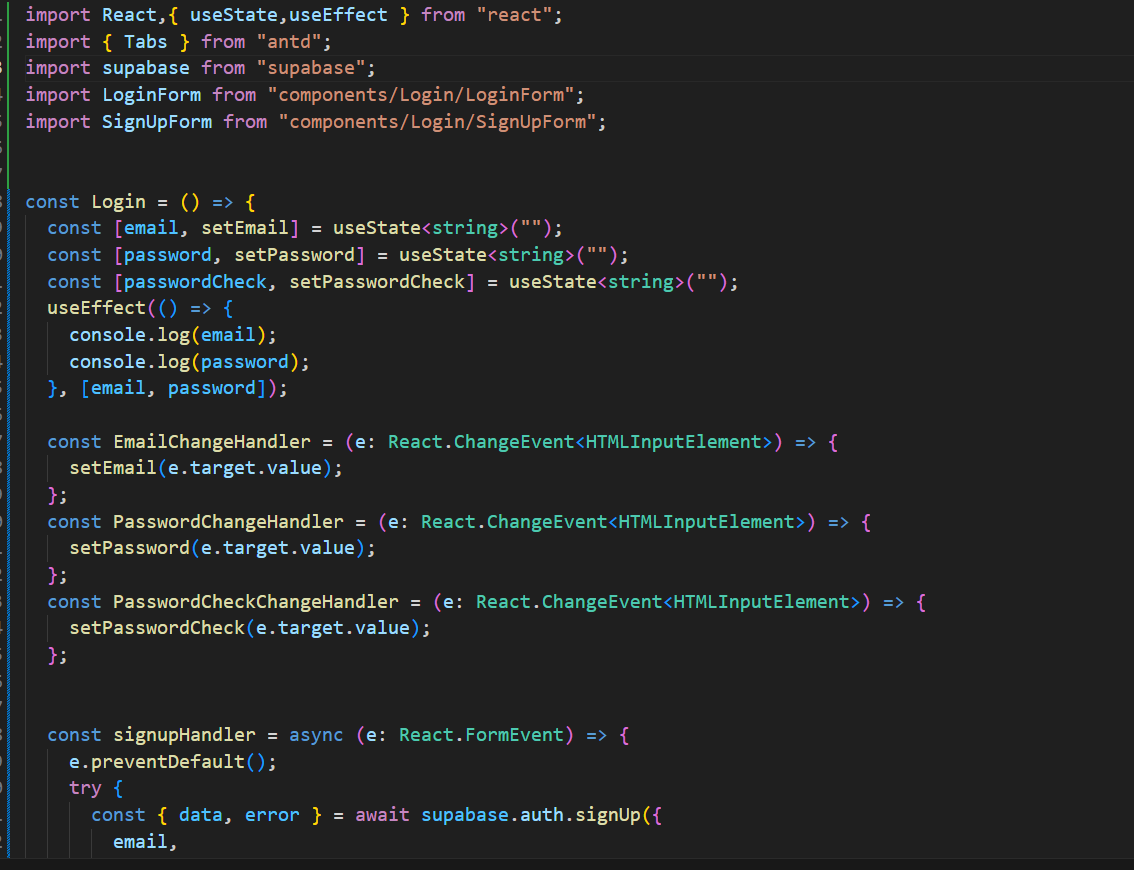
우선 onchange 함수 및 인풋창 등등 기본적인 구성을 다 구성해놓는다.
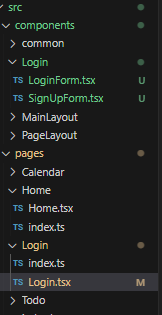
나는 tabs를 이용하여 login/signup으로 나누었기 때문에
Loginform과 SignUpForm 두 컴포넌트를 만들었다.

파일 구성은 이렇다.
물론 폴더 이름이 같으면 좋지 않으므로, 바꾸는 것을 추천한다..
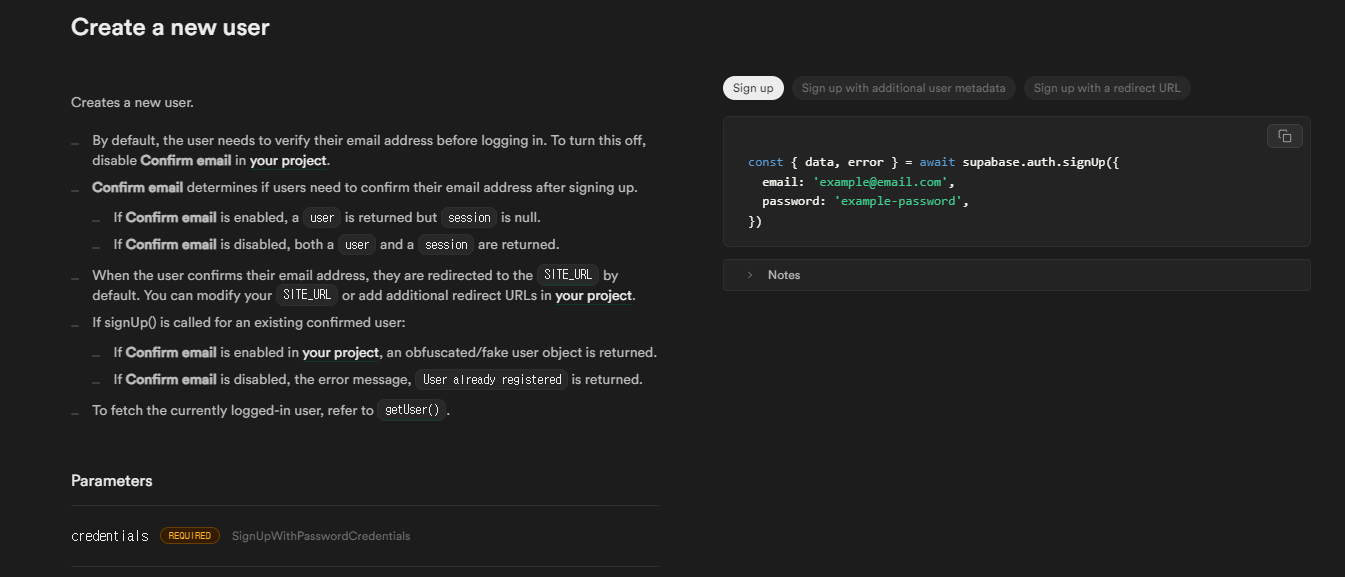
https://supabase.com/docs/reference/javascript/auth-api
위 링크를 들어가면 자바스크립트 기반으로 프로그램을 어떻게 사용해야 하는지 나온다.

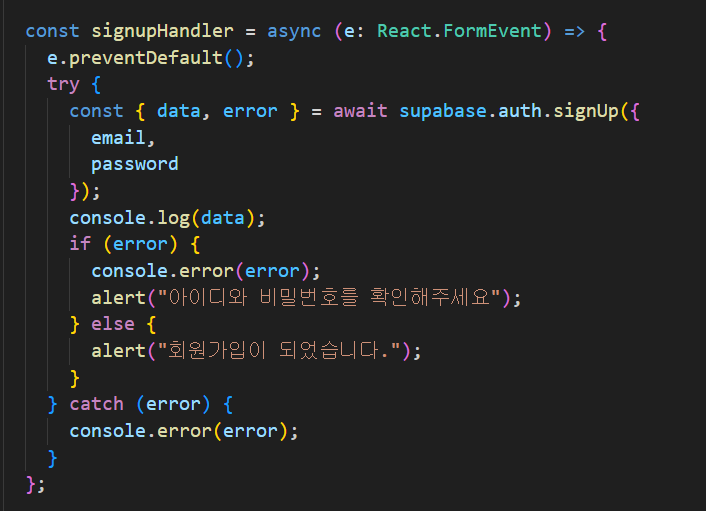
이 코드를 바탕으로,

try catch문을 만들어 사용한다.

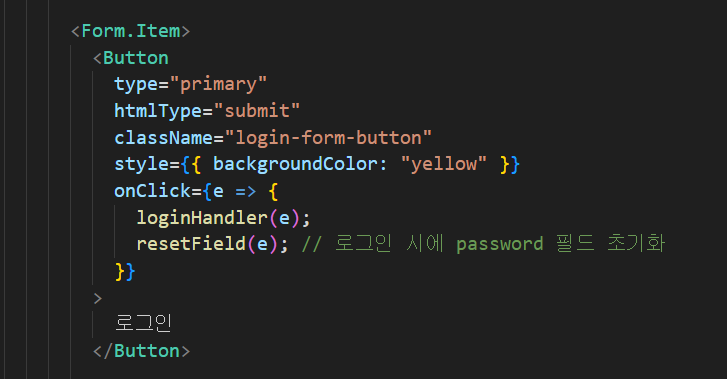
버튼에 onclick으로 loginHandler를 불러온다.
이 사진의 경우 resetField라는 함수를 쓰기 위해
대충 e=>{e.. 형태로 썼지만
onclick={loginHandler}로 써도 무방하다.

함수 및 타입, 프롭스 등등이 잘 구성되면
아래처럼 등록이 된다.

4.
다 끝이 난 거 같지만,
한 가지 남은 것이 있다.
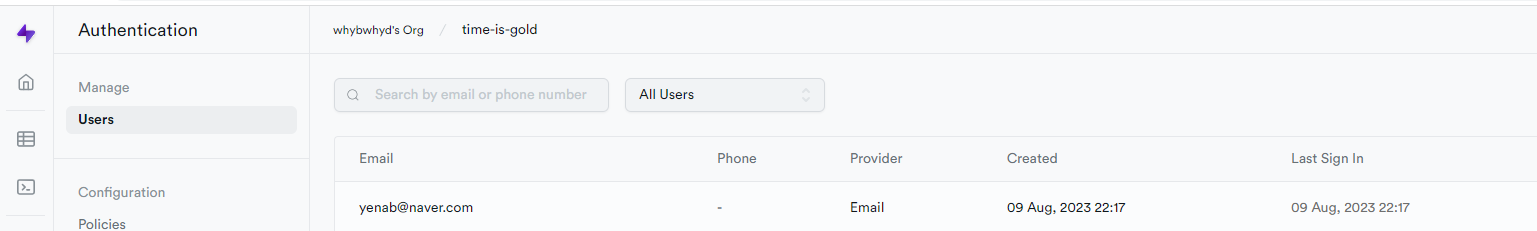
로그인을 하면 default로
이메일 검사를 하도록 되어 있다.
만약 이메일 검사를 해도 상관없다면 그대로 진행해도 된다.
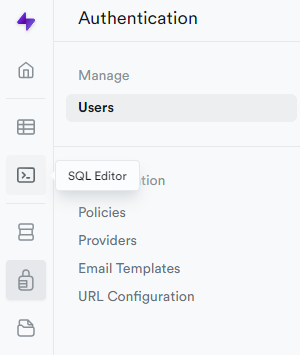
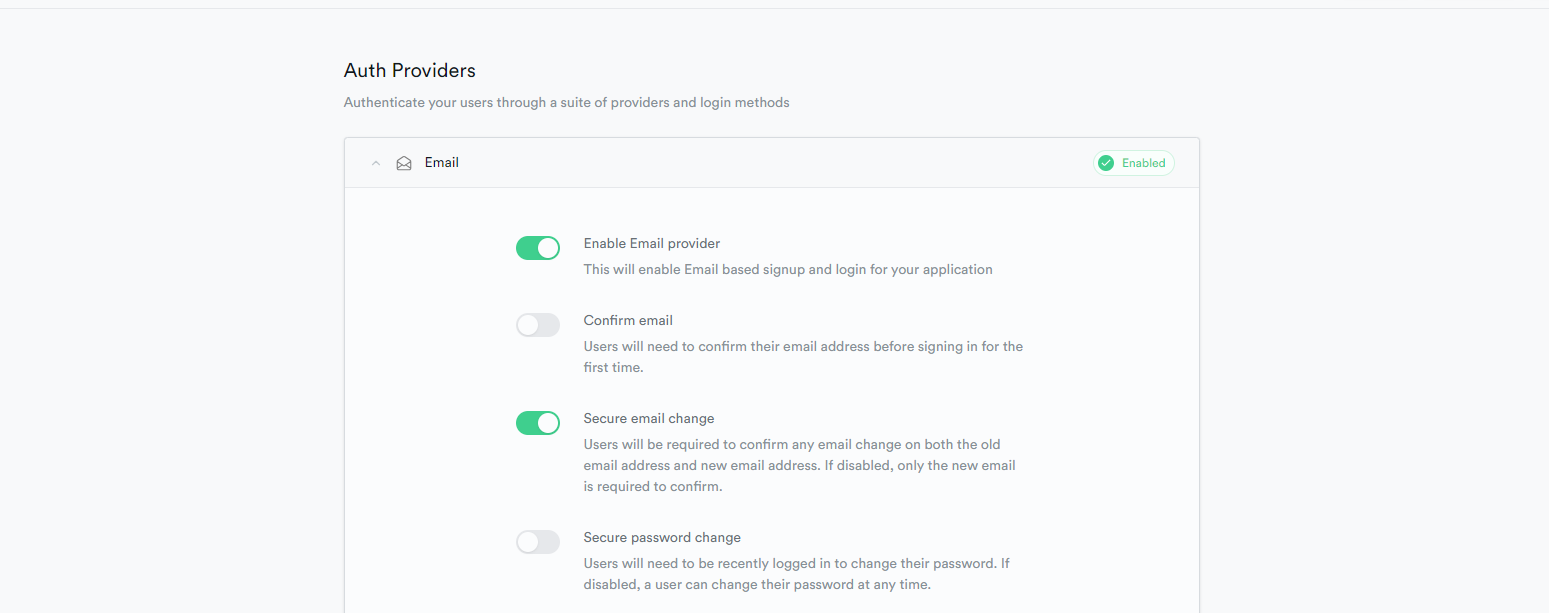
다만 번거로움이 있다면 아래의 사진처럼 설정하는 것도 나쁘지 않다.

여기에서 provider로 이동한다.

confirm email을 비활성화하고,
vscode 및 터미널, 필요하다면 쿠키 설정도 삭제하여
재부팅을 해준다.
그러면 이메일 확인 없이 바로 회원가입이 된다.
