박스 모델의 다양한 속성에 대해 알아보자
padding과 margin
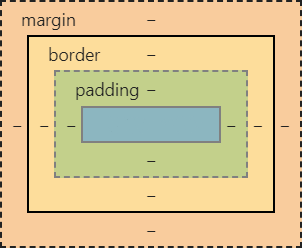
요소는 내용(content), 패딩(padding), 테두리(border)로 이루어져 있다.패딩은 내용과 테두리 사이의 '공간', Margin은 테두리 밖의 공간이다.
margin 속성값
4개의 px입력시 상,우,하,좌 순 시계방향으로 돌아간다. 두번째 경우 상하, 좌우 순으로 상하 20px, 좌우 20px. 세번째는 가운데 정렬시 많이 사용되는 방법 중 하나이다. 상하는 0px, 좌우는 auto로 margin값을 균등하게 주어 가운데 정렬이 된다. (*정렬하고자 하는 요소가 display:block 속성을 가지고 있어야 한다.)
margin: 10px 10px 20px 30px;
margin: 20px 40px;
margin: 0 auto; = margin-left: auto; margin-right: auto;box-sizing
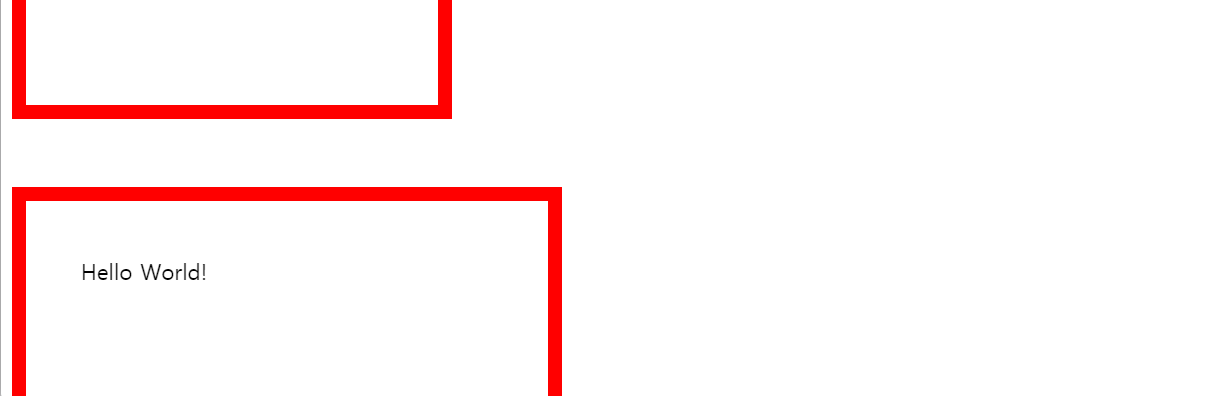
div와 div2의 width와 height가 같지만 , 결과물을 보면 크기가 다르다. width와 height가 테투리와 패딩을 뺀 내용물의 크기만 나타내기 때문이다.
실제 가로,세로 크기가 300px, 200px이기 위해서는 따로 테두리와 패딩을 고려해서 계산을 해줘야한다는 불편함이 있다. box-sizing속성을 border-box로 바꿔주면 쉽게 문제를 해결할 수 있다.width와 height는 테두리,패딩,내용물을 모두 포함한 길이가 된다.
* {}:모든 요소를 나타내는 *속성을 사용해서 모든 box에 적용할 수 있다.
.div1 {
border: 10px solid red;
width: 300px;
height: 200px;
margin-bottom: 50px;
}
.div2 {
border: 10px solid red;
width: 300px;
height: 200px;
padding: 40px;
}
box-shadow
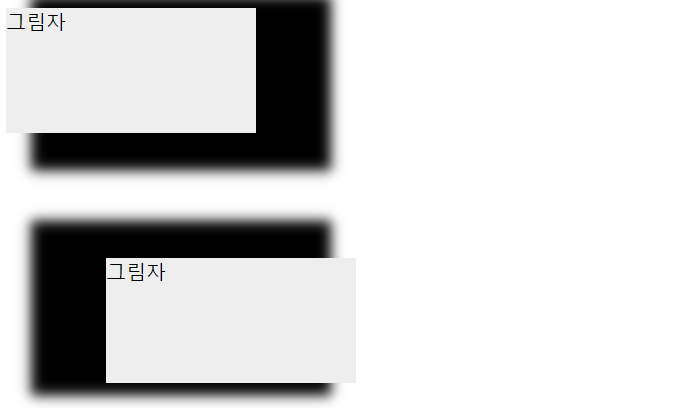
box-shadow를 이용해서 요소에 그림자를 줄 수 있다.기본값은 그림자가 없는none.
box-shadow: 40px 10px 10px 20px black; (오른쪽 아래쪽 흐림정도 그림자크기 그림자색)
*가로 세로를 -px로 지정하면 위치가 반대편으로 옮겨진다.


정확히 하나하나 세심하게 공부하시네요 :)