js 문법을 이용해서 로또번호추천사이트를 만들어보자.
로또번호 7개의 숫자를 랜덤하게 보여주는 사이트다.
- 제목의 색이 0.5초마다 바뀔 것
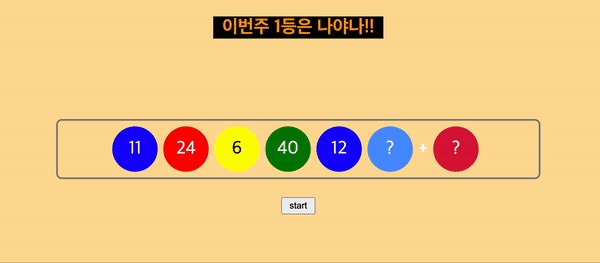
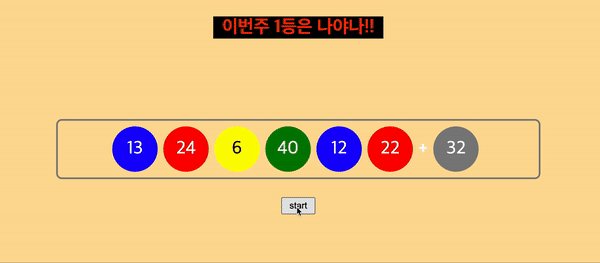
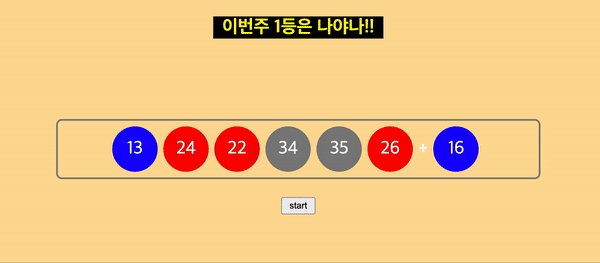
- 1~45까지의 번호가 겹치지 않게 나올 것
- 1~9번-노란색, 10~19번-파란색, 20~29번 빨간색, 30~39번 회색, 40~45번 연두색 지정한 번호마다 각각 색이 다르게 나올 것
- 특정간격마다 번호가 차례대로 나올 것
h1 색상 0.5초마다 바꾸기
뭔가 네온사인처럼 반짝반짝 빛나는 효과를 내고 싶었다. h1을 0.5초 간격으로 각각 지정한 색상으로 바뀌는 함수를 만들었다.
변수 blingCount가 0이면, yellow로 색을 변경하고, blingCount에 1을 더한다. bC가 1이면, #ff9900으로 변경하고, 1을 더한다. 마찬가지로 2가되면 지정한 색으로 변하게 되고, 1을 더해 3이된다.3이 되면, 0,1,2외의 숫자 else범위의 숫자이기때문에 else에 지정한 색으로 변경되고, bC는 0이된다. 이렇게 한써클이 무한반복된다.
로또번호 무작위생성
1~45까지의 숫자 중 무작위로 7개를 배열에 넣어줄 코드.
우선, 무작위의 7숫자들이 넣어질 배열의 길이를 7으로 범위를 제한하였다. 랜덤으로 숫자가 나오기 위해서 Math.random(0~1의 값중 랜덤으로 반환)함수에 *45, 소수점둘째자리가 나올 경우의 수를 생각해서 +1을 설정해야했다. 뽑은 숫자가 numArr 인덱스에 없다면, push를 통해 numArr에 넣어주는 과정을 통해 인덱스가 7개가 다 채워질때까지 이 과정을 반복한다.
►'numArr에 들어온 숫자들을 해당 id에 넣어주는 코드'를 위에 설명한 코드와 동일한 for문에 넣어줬더니 오류가 생겼다 - 위에 코드는 인덱스 7개를 채울 때까지 무한정 반복되는 과정을 거치고, 해당 id에 번호를 넣어주는 코드는 7번만 실행하면 과정이 끝나기 때문에 오류가 나는 것이었다. 둘을 분리해줘서 문제를 해결했다.
랜덤번호를 0.3초마다 순서대로 불러주는 코드.
우선, 배열 안의 요소를 하나씩 순서대로 불러주는 메소드 foreach를 사용했다. 시간차를 두고 나타나기 위해서 foreach 안에 setTimeout(*호출 스케줄링)함수를 사용했다.
*for each 사용법
const sparseArray = [1, 3];
sparseArray.forEach(function(item) {
console.log(item);
}); *호출 스케줄링(scheduling a call)
함수를 몇 초의 딜레이 후에 실행하고 싶을 때 사용되는 것이 호출 스케줄링이다. 이를 구현하는 방법으로는 setTimeout, setinterval함수가 있다.setTimeout은 일정시간 간격 이후에 함수가 한 번 실행되고, setInterval은 일정시간 간격으로 함수가 주기적으로 실행된다. 계속 호출하는 것을 멈추고 싶다면, clearinterval를 호출해야 한다.


당신이 바로 시간을 지배하는 자 였군요.