
.env?
출처: 블로그
위의 블로그에 아주 자세하고 친절하게 설명되어 있다.
What is .env?
.env는 환경 변수 파일이다.
Why use .env?
개발자 혼자서 또는 팀만 알아야 하는 값 즉, git, 오픈소스에 올리면 안되는 값들이 있다.
카카오 소셜 로그인을 구현하면서 REST_API 키 때문에 .env 파일을 알게되었다.
환경변수 파일을 외부에 만들어 URL,포트, API_KEY등.. 을 저장시켜 소스코드 내에 하드코딩하지 않고 사용 할 수 있다.
How to use .env?
- .env 파일은 프로젝트 최상위 루트에 파일을 생성한다.
- 외부 파일(.env)에 환경변수를 정의하여 변수로 받아오는 이유는 보안과 유지보수에 용이하기 때문이다.
- .env 파일을 생성하거나 수정했을 때는 npm start를 다시 시작해야 한다.
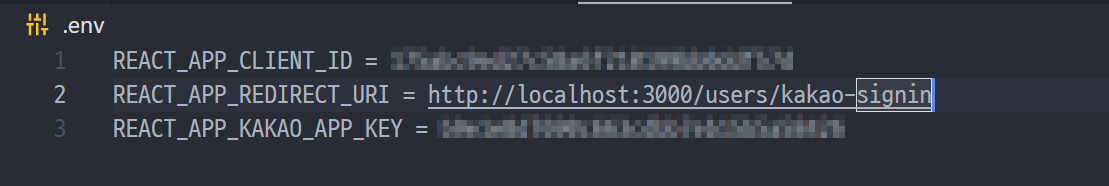
⛳ 카카오 소셜 로그인에 사용된 .env 파일
.env 파일 작성하는 방법

REACT_APP_은 .env파일에서 변수를 선언할 때 작성하는 예약어이다.
REACT_APP_을 작성 후 원하는 이름으로 변수를 선언하면 된다.
- CLIENT_ID는 카카오 소셜 로그인 시 필요한 REST_API 키 이다,
- KAKAO_APP_KEY는 다른 팀원이 카카오 맵을 사용할 때 생성된 KEY이다.
REDIREACT_URI는 오픈소스에 올려도 상관없지만 .env 파일을 생성하기 전에 information.js에 CLIENT_ID와 REDIRECT_URL 딱 두개의 변수만 선언했기 때문에 굳이 information.js파일을 따로 생성하지 않고 .env파일에 모두 넣어버리기로 했다.
.env 파일 사용하는 방법
import React from 'react';
import styled from 'styled-components';
const KakaoModal = () => {
const CLIENT_ID = process.env.REACT_APP_CLIENT_ID;
const REDIRECT_URI = process.env.REACT_APP_REDIRECT_URI;
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code`;
const handleLogIn = () => {
window.location.href = KAKAO_AUTH_URL;
};
return (
<ModalContext>
<ModalLogoBox>
<ModalLogoImage src="/images/Logo.png" />
</ModalLogoBox>
<ModalText>환영합니다!</ModalText>
<ModalText>간편한 로그인을 위해</ModalText>
<ModalText>소셜 로그인을 이용해 주세요.</ModalText>
<KaKaoBtn onClick={handleLogIn}>
<KaKaoImage src="/images/kakao_login_medium_wide.png" />
</KaKaoBtn>
</ModalContext>
);
};-
환경 변수 파일에 저장된 정보는 따로
import할 필요없이process.env.키워드와 함께 사용할 수 있다. -
process.env.뒤에 .env 에 선언한 변수이름을 작성하여 사용한다.
⛳ gitignore에 .env 파일 추가하고 팀원들과 공유하기
.env 파일은 오픈 소스에 올라기면 안되는 정보를 저장하는 곳이기 때문에 gitignore파일에 추가한다. 그리고 팀원들에게도 .env 파일을 똑같이 작성하고 gitignore파일에 추가하라고 알려준다.
팀원들과 나의 로그인 작업 branch가 merge 되고 팀원들고 사이트에서 로그인을 경험하기 위해서는 REST_API키가 필요하다. 따라서 내가 적용한 방식과 똑같이 팀원에게 진행해달라고 요청한다.
