🏝 Apollo server
Apollo server는 node.js server와 같은 개념이지만 GraphQL을 이해할 수 있는 server이다.
Apollo server만 있어도 node.js server처럼 서버를 구동할 수 있다.
🛼 프로젝트 환경 설치 타임
╰─$ npm init -y → node repository초기화╰─$ npm i apollo-server graphql → apollo server와 graphql설치╰─$ npm i nodemon -D → 더 나은 개발환경을 위해서 devDependency로 설치╰─$ touch server.js → server.js 파일 생성╰─$ touch .gitignore → .gitignore 파일 생성╰─$ git init . → git repo 초기화package.json에서
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
test → dev로 변경
echo \"Error: no test specified\" && exit 1" → nodemon server.js로 변경 "devDependencies": {
"nodemon": "^2.0.20"
},
"type": "module" → 추가하기
"type" : "module"을 작성하는 이유?
해당 코드를 작성하지 않으면 server.js에서 apollo server, gql을 import 하기 위해서
const { ApolloServer, gql } = require("apollo-server");
코드를 작성해야 하지만 "type" : "module"을 작성함으로
import { ApolloServer, gql } from "apollo-server"; 가능
🛼 서버 만들기
npm run dev → 서버가 잘 돌아가는지 확인, server.js 저장시 nodemon이 서버를 재시작한다.//server.js
import { ApolloServer, gql } from "apollo-server";
const server = new ApolloServer({});
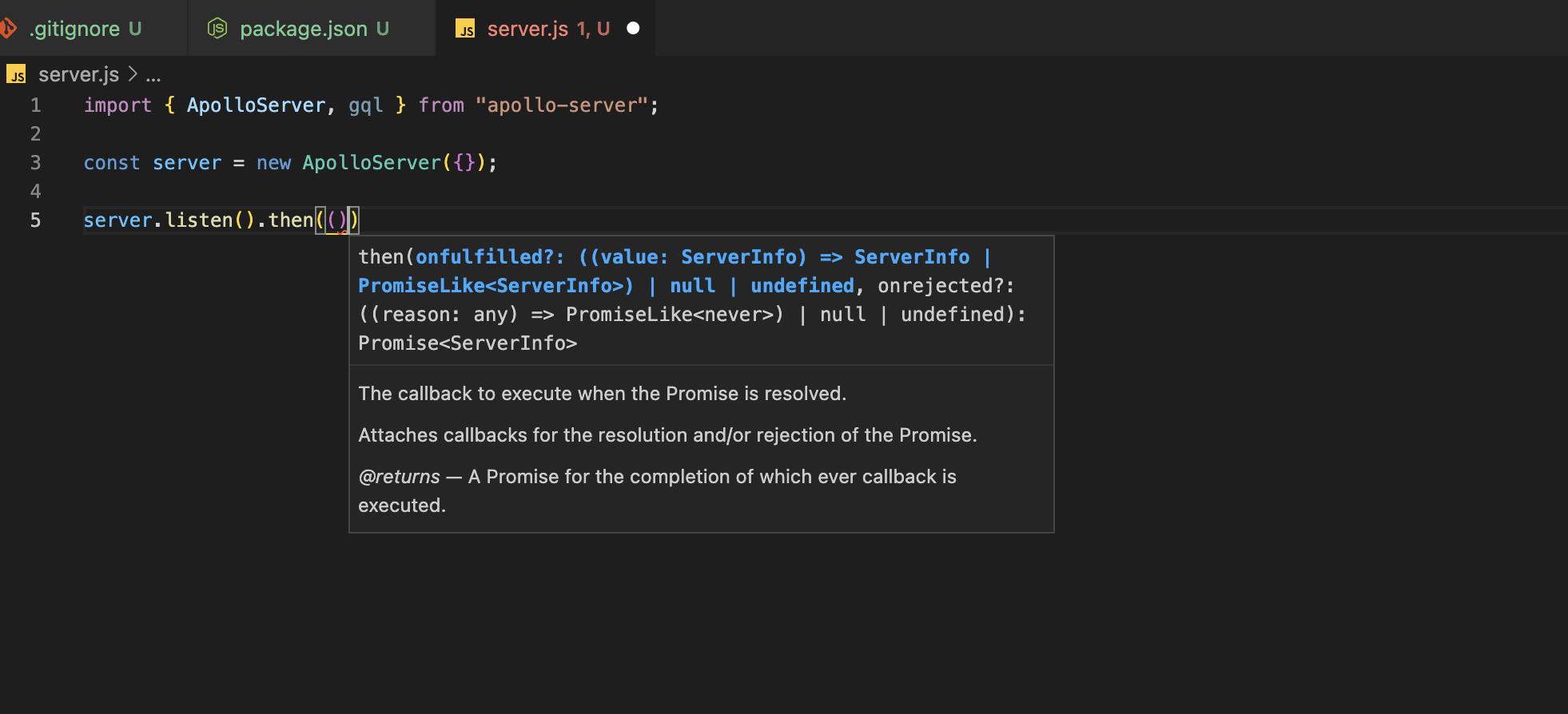
server.listen().then(())-
listen()은Promise이기 때문에.then()을 작성한다. -
.then()을 작성하면 이런 메세지를 볼 수 있다.

-
ServerInfo를 타고 들어가면
export interface ServerInfo {
address: string;
family: string;
url: string;
port: number | string;
server: http.Server;
}- 이런 데이터를 받아올 수 있다. 여기서 url을 가져와보자!
import { ApolloServer, gql } from "apollo-server";
const server = new ApolloServer({});
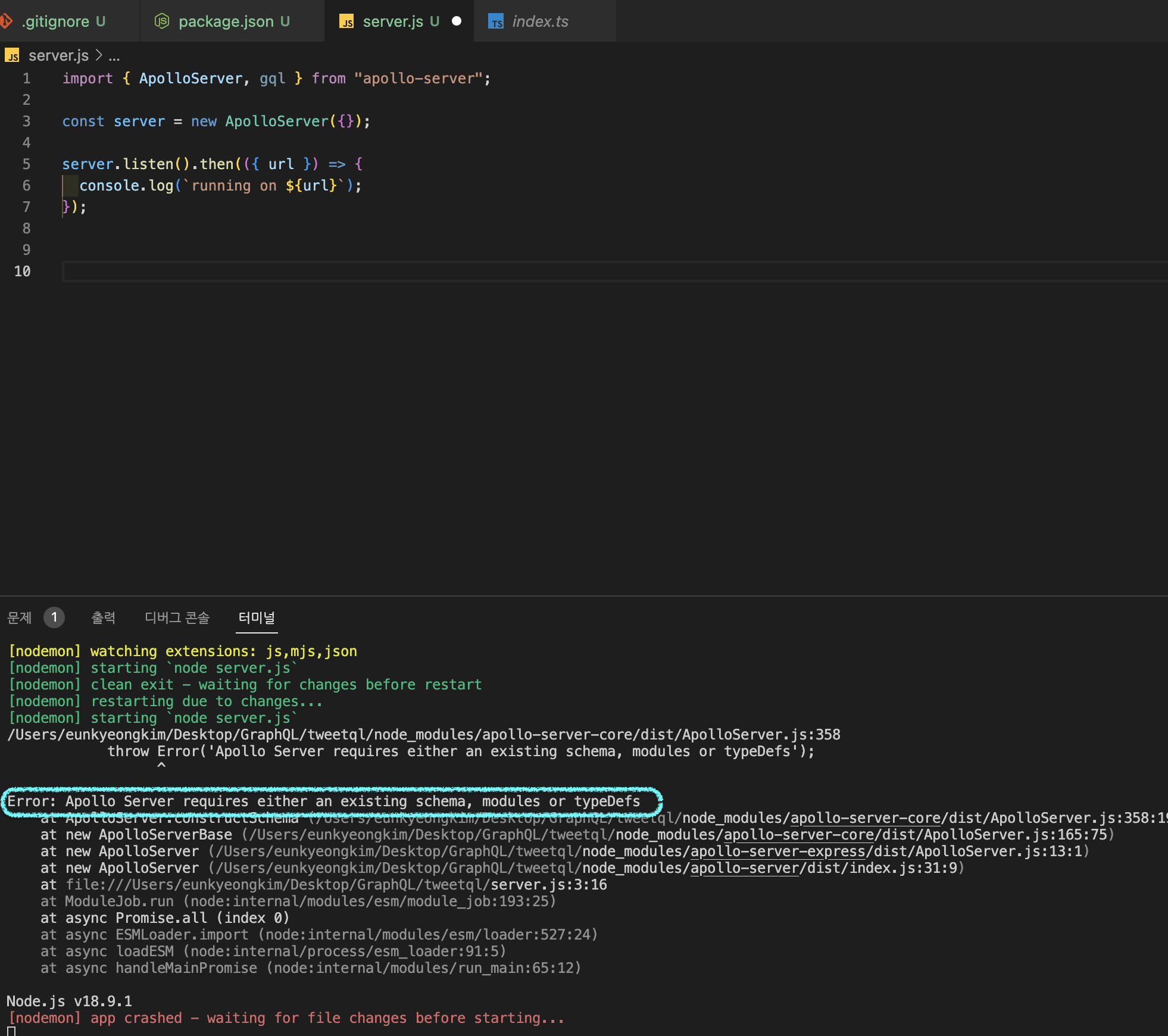
server.listen().then(({ url }) => {
console.log(`running on ${url}`);
});🚫 터미널에 error 발생!

🌈 왜 에러가 발생했지?
Apollo server는 schema 또는 modules 또는 typeDefs를 요구하기 때문에 에러가 발생했다!!!!
다음 게시글에서 에러를 고쳐보자!!
