GraphQL을 무작정 사용해 보고 이해하자!
🏝 GraphQL로 원하는 데이터만 받아오기!(over-fetching 해결)

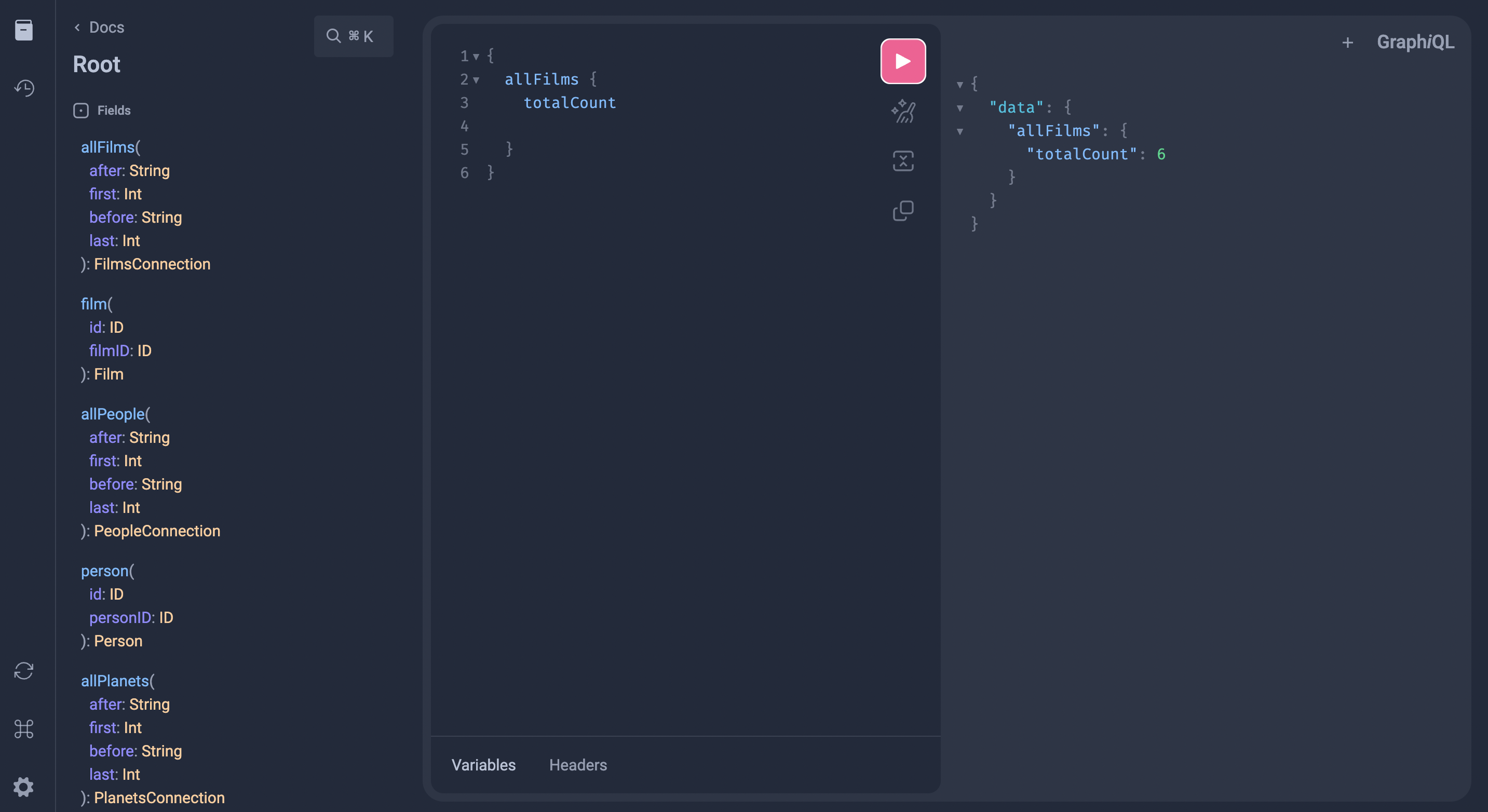
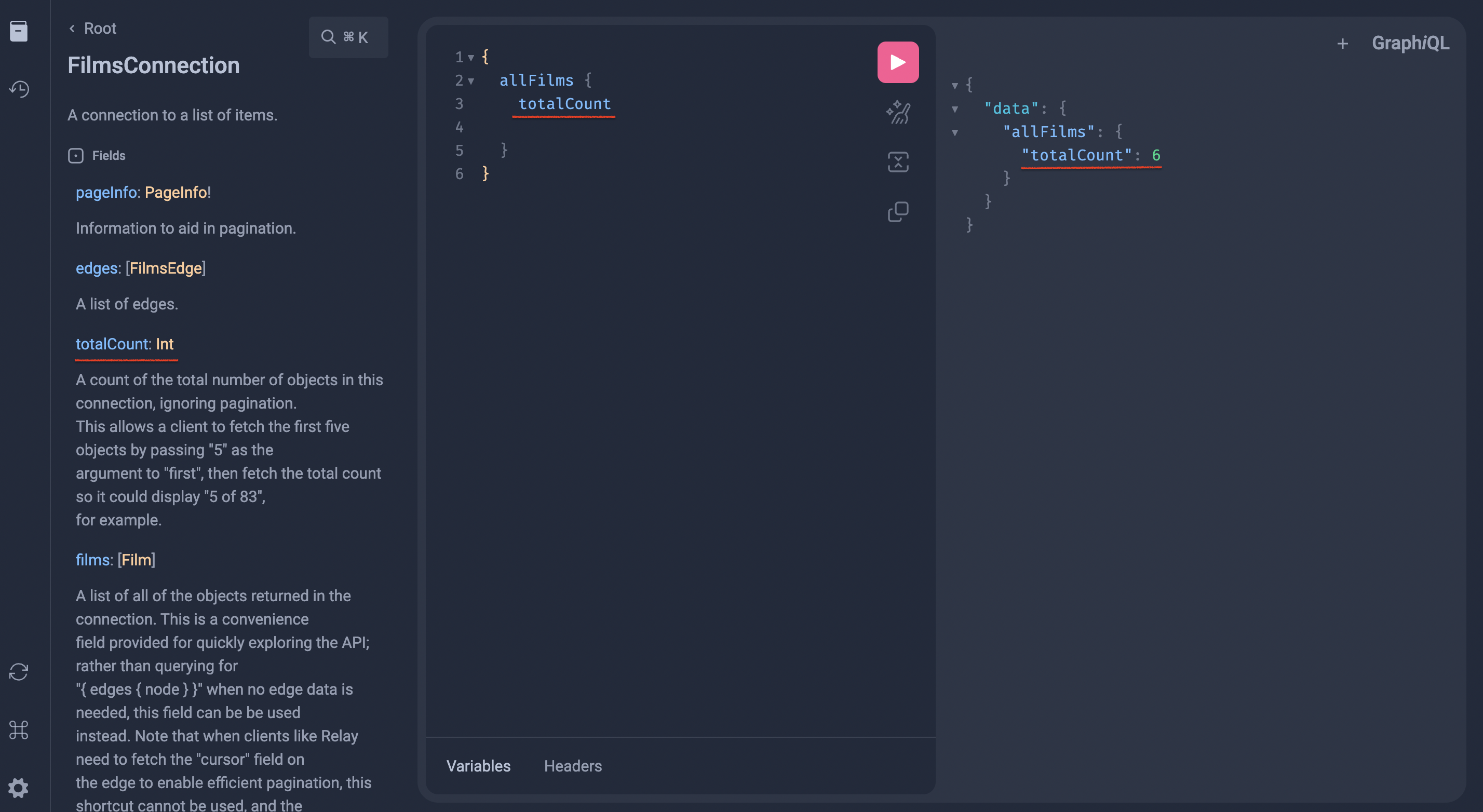
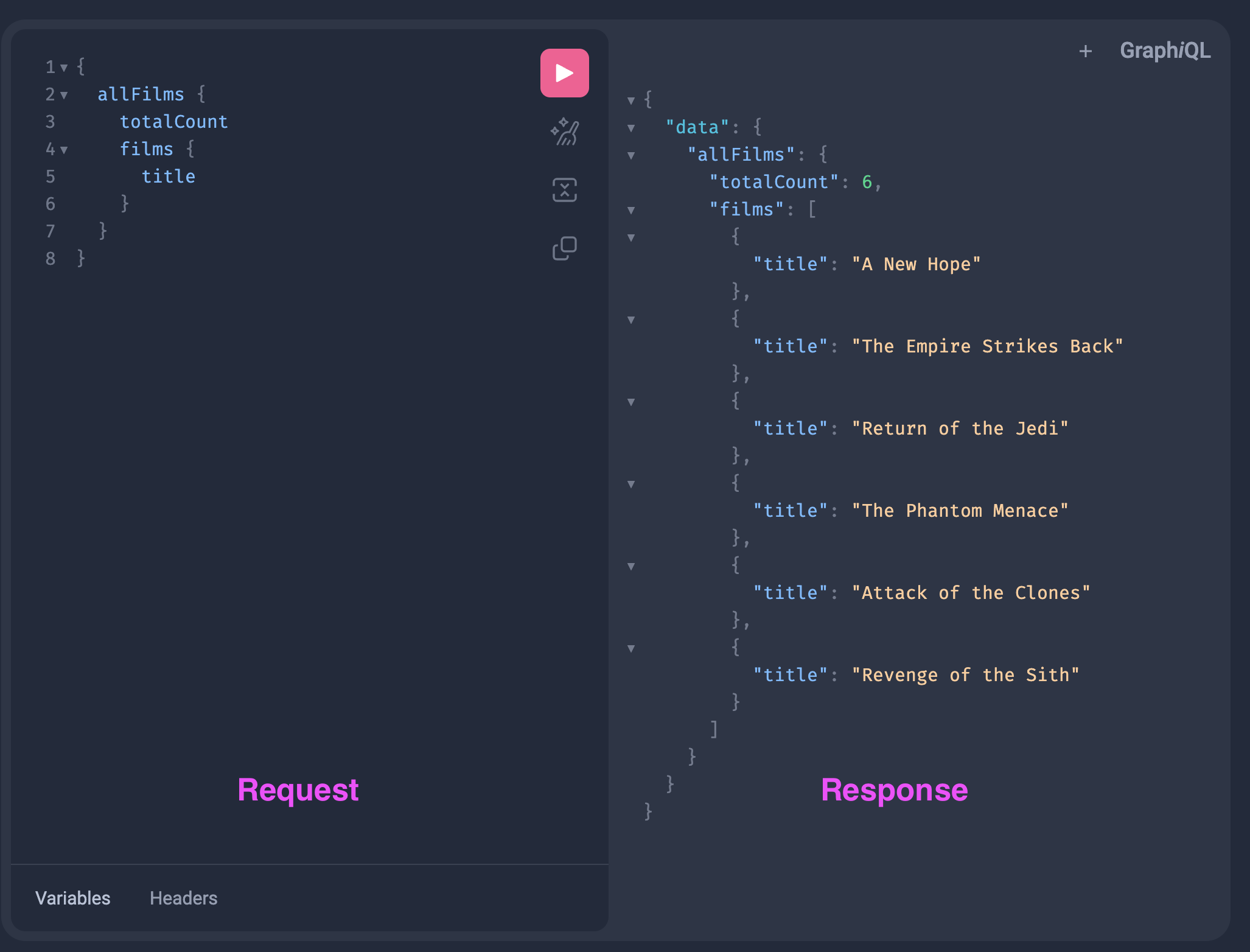
allFilms의 totalCount값만을 가져오기 위해 코드를 작성하면
{
allFilms {
totalCount
}
}
6 이라는 결과값만을 얻을 수 있다.totalCount와 영화의 title, 이 두 데이터만 가지고 오고 싶다면?

-
totalCount를 가지고 온다.
-
영화 title은 다수의 정보이기 때문에 배열에 담겨서 응답한다.
여기까지 over-fetching을 보완한, 원하는 데이터만 가져오는 장점!
🏝 하나의 request로 원하는 모든 데이터 받아오기(under-fetching 해결)
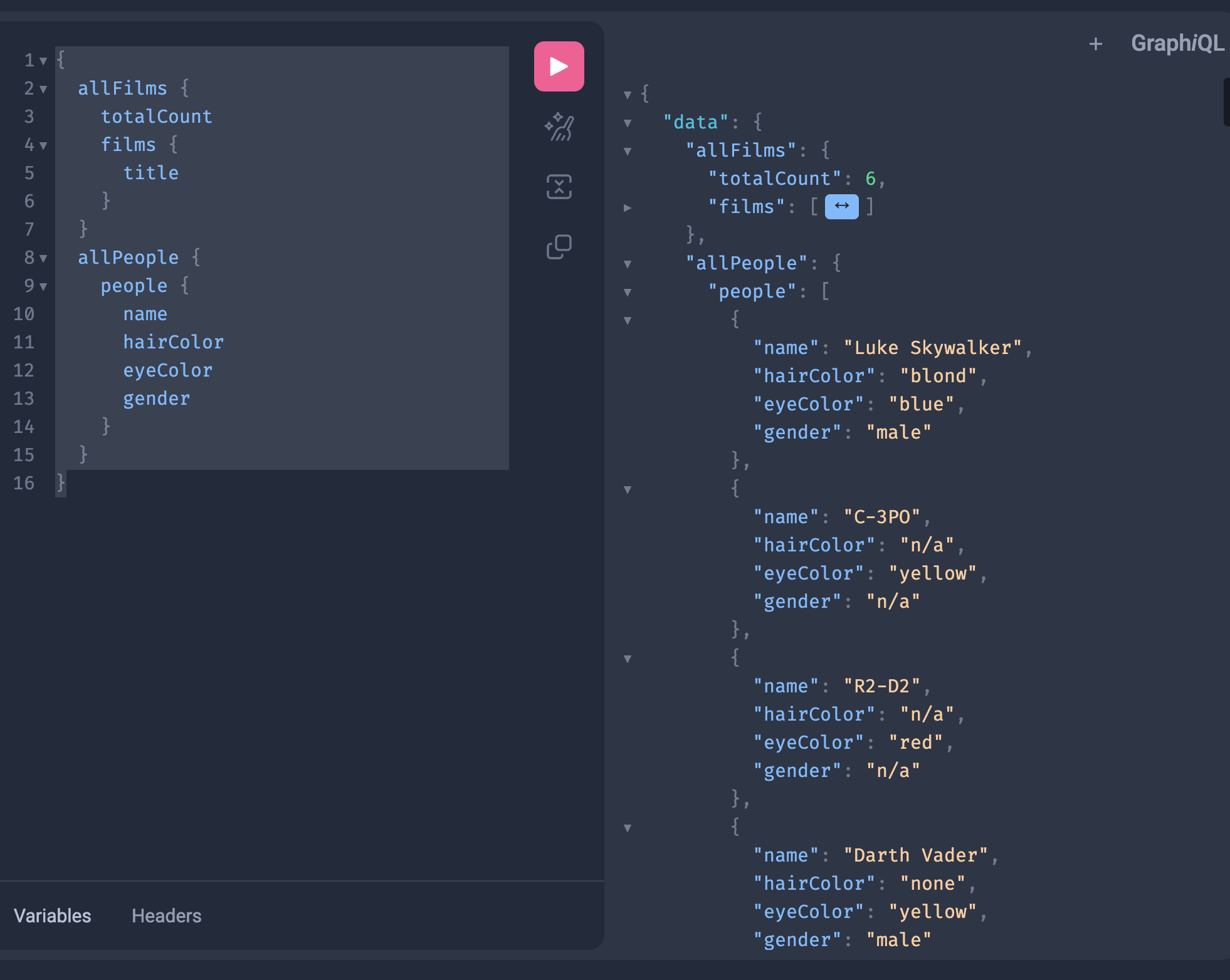
{
allFilms {
totalCount
films {
title
}
}
allPeople {
people {
name
hairColor
eyeColor
gender
}
}
}
-
people에 대한 원하는 모든 데이터를 배열로 받아올 수 있다.
-
하나의 request로 name, hairColor, eyeColor, gender까지 한 번에 받아올 수 있다.
만약 REST API였다면,
allFilms API 하나,
allPeople API 하나
총 두개의 API를 작성해야 한다. → under-fetching
여기까지 uder-fetching을 보완한, 한 번에 원하는 데이터 모두 가져오는 장점!
🛼 GraphQL의 또 하나의 장점!
over-fetching, under-fetching을 보완하는 장점 이외에도 GraphQL의 장점은 데이터의 타입이 지정되어 있다는 것이다. 따라서 자동완성이 가능하고 타입 에러를 줄일 수 있다.