Sass
Syntactically Awesome Style Sheets
CSS Preprocessor, CSS 전처리기
그래서 도대체 Sass가 뭡니까?
웹에서는 CSS만 동작을 한다. 하지만 웹이 발전하면서 CSS로 할 수 있는 효과 및 기능이 많아졌다.
그로 인해 CSS코드가 복잡해졌다. 심지어 지금 진행하는 인스타그램 클론 코딩 프로젝트의 Main 페이지 CSS 코드는 500줄이 넘는다.(리팩토링 해서...)
따라서 CSS를 보다 덜 복잡하고 반복을 피하고 유지보수도 용이하게 해주는 CSS 전처리기들이 등장했다.
- Less
- Stylus
- Sass
이 중 우리 프로젝트에서는 Sass를 사용할 것이다. 그리고 Sass 파일의 확장자는 .scss이다.
더 고도화된 CSS를 구현하기 위해서 scss를 활용하여 코딩을 하고 sass가 컴파일 해주고 다시 css로 다시 사용자에게 나타난다.
Sass 설치
npm install sass --save--save가 없어도 설치는 되지만 package.json에 설치된 패키지의 이름과 버전 정보를 업데이트할 수 있다.
// package.json
{
"name": "westagram-react",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"sass": "^4.14.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.3"
}
}CSS 파일 SCSS로 확장자명 변경 후 import
Sass 파일의 확장자는 '.scss' 이다. '.css' 확장자로 되어 있는 파일을 전부 '.scss' 확장자로 바꾸고 자바스크립트 파일의 import 구문도 수정해야 한다.
Nesting 적용하기
💡Sass의 가장 기본적인 기능으로는 Nesting이 있다. 이름에서 유추할 수 있듯 둥지를 튼다는 뜻인가? scss에서는 html파일처럼 부모요소와 자식요소의 관계를 형성할 수 있다. 이를 Nesting이라고 부른다.


-
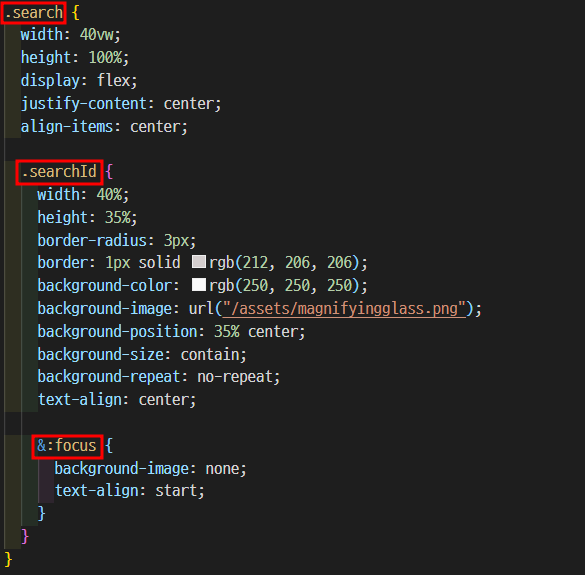
이렇게 HTML 요소의 부모자식 관계처럼 scss의 파일에서도
.search스타일 안에.search의 자식인.searchId요소를 중괄호 안에 삽입한다. -
가상 클래스를 사용하는 경우에는 & 기호를 작성하고 적용하려는 요소 안에 작성하면 된다.
다른 기능들
$theme-color: blue;
$border-style: 1px black solid;
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center
}
.login-container {
@include flex-center;
button {
width: 200px;
height: 100px;
background-color: $theme-color;
&:hover {
background-color: red;
cursor: pointer;
}
}
input {
background-color: $theme-color;
&:focus {
background-color: red;
}
}
}- $ 사인으로
$변수이름: 설정값을 명시하여 스타일을 변수에 담아 사용할 수 있다. - 코드 재활용을 위해
@mixin▶️ 재사용할 코드 선언 @include▶️ 재사용 코드 활용
다른 파일에서 가져와도 된다.
- 변수형태로 사용할 코드를 하나의 파일에 모두 작성한다. ex)variables.scss
- 사용할 scss 파일에서 @import variables.scss "주소 작성"
//variables.scss
$green : #5fa800;
$boder-gray: 1px solid gray;
//useit.scss
.box{
width: 100px;
height: 100px;
background-color: $green;
border: $border-gray;
}
