React
1.[React] 왜 쓸까?

순수하게 HTML, CSS, Javascript로 코드를 만들어 웹 페이지를 구현하는 바닐라 자바스크립트. 과거에는 바닐라 자바스크립트만으로도 충분히 웹페이지를 구현할 수 있지만 현재는 웹피이지의 모든 요소가 기능을 하고 이벤트를 가지기 때문에 바닐라 코딩만으로는 거의
2.[React] 선언적 vs 절차적

예를 들어, 집 청소를 한다고 가정하자.절차적인 집 청소창문을 열고 환기시킨다.청소기를 돌린다.걸레질을 한다.설거지를 한다.빨래를 한다.이렇게 집 청소를 어떻게 해야하는지, 목표를 위해서 어떻게 개발해야 하는지에 초점을 맞춘 개발 방식이다.📌 절차적인 개발은 디버깅할
3.[React] Virtual DOM

식당에서 고객의 요청고객 : 저희 물 좀 주세요!(직원이 주방에서 물을 가져온다)고객 : 저희 단무지 좀 주세요!(직원이 주방에서 단무지를 가져온다)고객 : 저희 물티슈 좀 주세요!(직원이 주방에서 물티슈를 가져온다 그리고 슬슬 짜증이 난다)직원 : 아까 물 달라고 할
4.[React] Node & NPM

뭔소리야....자바스크립트 = 텍스트의 나열텍스트의 나열이 의미를 가지려면 자바스크립트를 읽을 수 있는 도구가 있어야 한다.브라우저태초에 자바스크립트는 브라우저에서 간단한 스크립트 명령을 실행하기 위해 탄생했기에 모든 브라우저는 자바스크립트를 읽고 해석할 수 있다.
5.[React] CRA

리액트 앱을 만든다.📍➡리액트는 UI를 구성하는 기능만 하는 라이브러리.실제 온전한 웹을 구축하기 위해서는 UI구성 외에도 여러 도구가 필요하다.그 여러 도구가 무엇인지 모르겠고! 그게 어떻게 동작하는지도 모르겠고!📍toolchain(내가 그 여러 도구야!)리액트
6.[React] node_modules, package.json, gitignore

📍역할npm으로 node를 구동할 수 있는 여러 패키지를 다운받을 수 있다CRA는 React로 프로젝트를 구성할때 필요한 패키지를 자동으로 다운 받는다.npm으로 다운받은 모든 package들이 저장되어 있는 폴더📍역할내가 진행하는 프로젝트 또한 하나의 packag
7.[React] import와 export default

component에 css style을 적용하기 위해 이름을 App.js와 동일하게 App.css로 지정하자저장을 한다고 해서 바로 적용이 되는 것은 아니다.이때 import를 사용한다.해당 CSS가 적용되는 component는 현재 App.js에 있다.📍자바스크립트
8.[React] Component

프런트 엔드 시각으로 말하면쉽게 말하면 위의 사진과 같이 자주 쓰이는 요소들을 블럭으로 만들어 사용하는 것을 component라고 한다.코드 재활용성 증가코드 유지보수 용이해당 페이지가 어떻게 구성되어 있는지 파악 용이컴포넌트 또 다른 컴포넌트를 포함(작은 레고를 조합
9.[React] JSX

HTML tag를 그대로 사용하기 때문에 익숙하다.HTML 마크업과 Javascript 로직을 같이 구현할 수 있다.Javascript 문법을 이용해서 HTML을 생성할 수 있다.(별도의 HTML파일 필요없게 됨)하나의 부모태그➡ 모든 JSX 태그는 하나의 부모 태그로
10.[React]인스타그램 클론 코딩 옮기기

이미 만들어 놓았던 인스타그램 클론 코딩 파일을 React에 옮겨보기 🔸주의사항🔸 경로를 정확히 명시하자! src의 css 파일은 public 폴더에 접근할 수 없다! JSX의 문법으로 고치자! 폴더 만들기 public 폴더 안에는 웹페이
11.[React] Router

☑️인스타그램 클론 코딩에서 생성한 HTML 파일은 Login페이지에서 로그인에 성공 후 Main 페이지로 넘어가는 형태로 구성되어 있다.React 자체에는 이러한 기능이 내장되어 있지 않다. 이러한 이유로 React가 Framework가 아닌 Library로 분류
12.[React] Sass

Sass Syntactically Awesome Style Sheets CSS Preprocessor, CSS 전처리기 >그래서 도대체 Sass가 뭡니까? 웹에서는 CSS만 동작을 한다. 하지만 웹이 발전하면서 CSS로 할 수 있는 효과 및 기능이 많아졌다. 그로
13.[React] 댓글 추가 기능 feat.map()

mdn에서의 map 메소드에 대한 정의배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.보통 배열 안에 요소들을 순환할 때, for 반복문을 사용한다. 하지만 항상 for(let i = 0; i < array.lengt
14.[React] Side Effect?

ex) 감기약의 본질적인 역할 => 감기를 낫게 하는 것 => 졸린다(부수적인 효과)컴퓨터 과학에서 함수가 결과값 이외에 다른 상태를 변경시킬 때 부작용이 있다고 말한다.위키피디아정리하자면대표적으로 Data Fetching(백엔드에서 읽어오는 외부에 있는 값), DOM
15.[React] useEffect

useEffect 왜 필요한가? useEffect를 배우기 전 state, props, event 세 가지 개념을 활용해 워하는 UI화면 을 렌더링 하는 방법을 배웠다. 하지만 웹 사이트를 구현하기 위해 이 세 가지 개념으로는 조금 부족하다. 예를 들어, 화면에 보일
16.[React] 서버와 짜릿한 만남1(feat.fetch)

fetch함수로 서버와 소통하기 _리.터.럴.리 fetch는 가져오다라는 뜻이다. 그럼 우리는 fetch를 어떻게 사용할 것인가?_ 서버와 통신을 순서대로 정리(긴글주의) >### 1. 회원가입 하기 (signup) >1-1. 서버주소 입력하기 💥여기서 겪었던
17.[React] 서버와 짜릿한 만남2(feat.fetch)

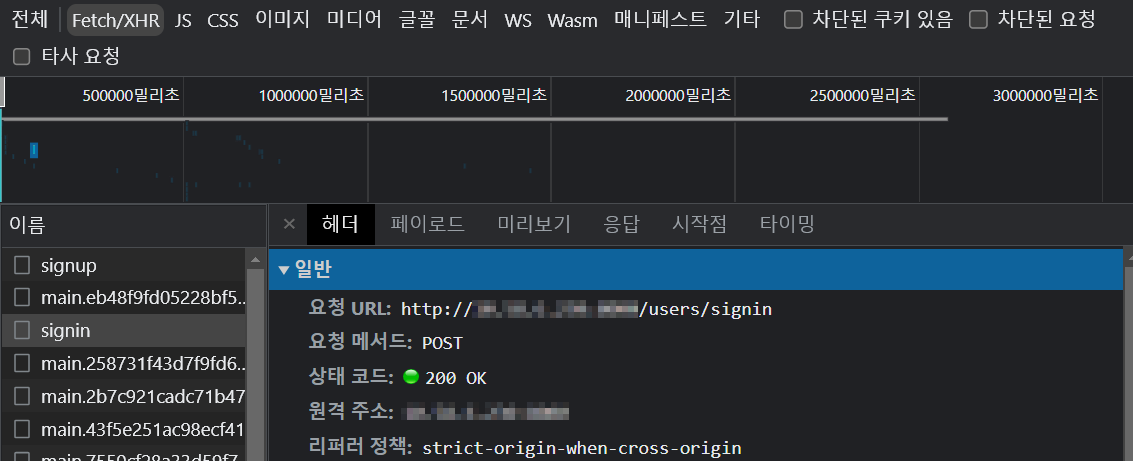
fetch 두 번째 이야기 회원가입을 했으니 로그인을 해볼까? 일단 주소부터 변경하자! 사실 로그인 페이지를 회원가입 페이지로도 사용했다... 회원가입 페이지를 구현하기엔 시간적 여유가 없었다는 변명을 하고싶었다.. 따라서, 로그인 페이지에도 input창이 있으니 회
18.[React] props 구조분해할당

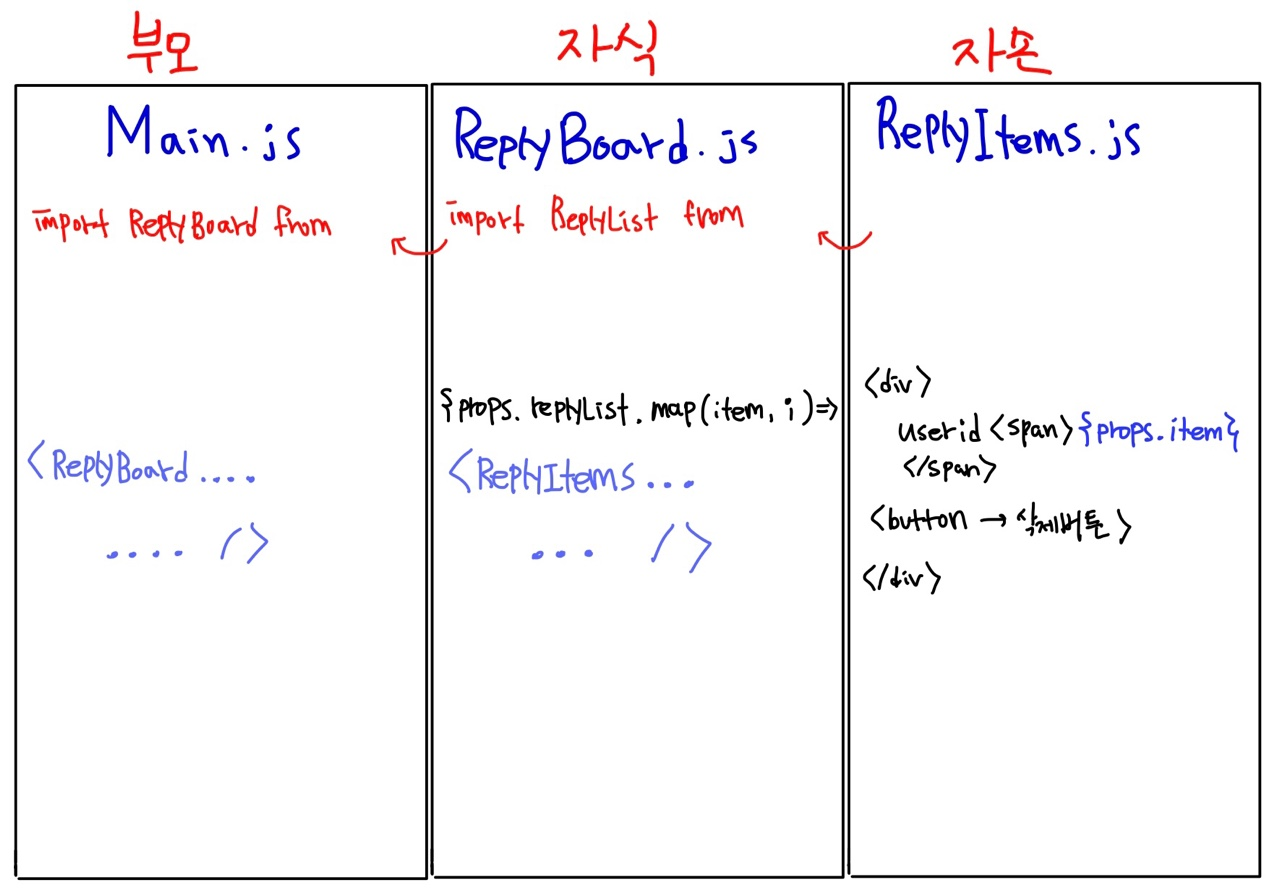
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.\-mdn-📌부모 컴포넌트 코드자식 컴포넌트 코드구조분해할당을 하지 않고 props를 작성했을 떄!부모 컴포넌트인 Monsters.js 에
19.[React] depth 데이터 props로 받아오기

이전 게시글에 props를 사용하지 않고 props에 담겨진 원하는 데이터를 구조분해할당하여 바로 가져올 수 있었다.그렇다면 해당 데이터가 객체 속의 객체, 그 객체 속의 객체 속의 객체....무한반복....까지는 아니지만 여튼🤦♀️ 벌써 머리 깨짐...위의 코드에
20.[React] 라이브러리 없이 슬라이드 구현하기(feat. 버튼 생성, 삭제)

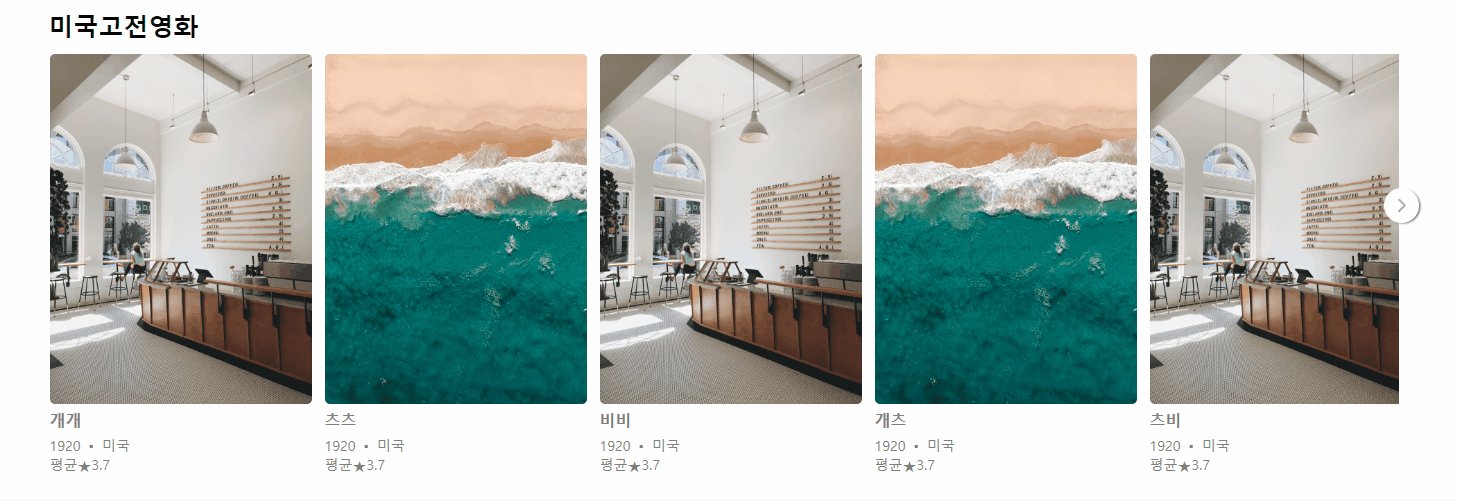
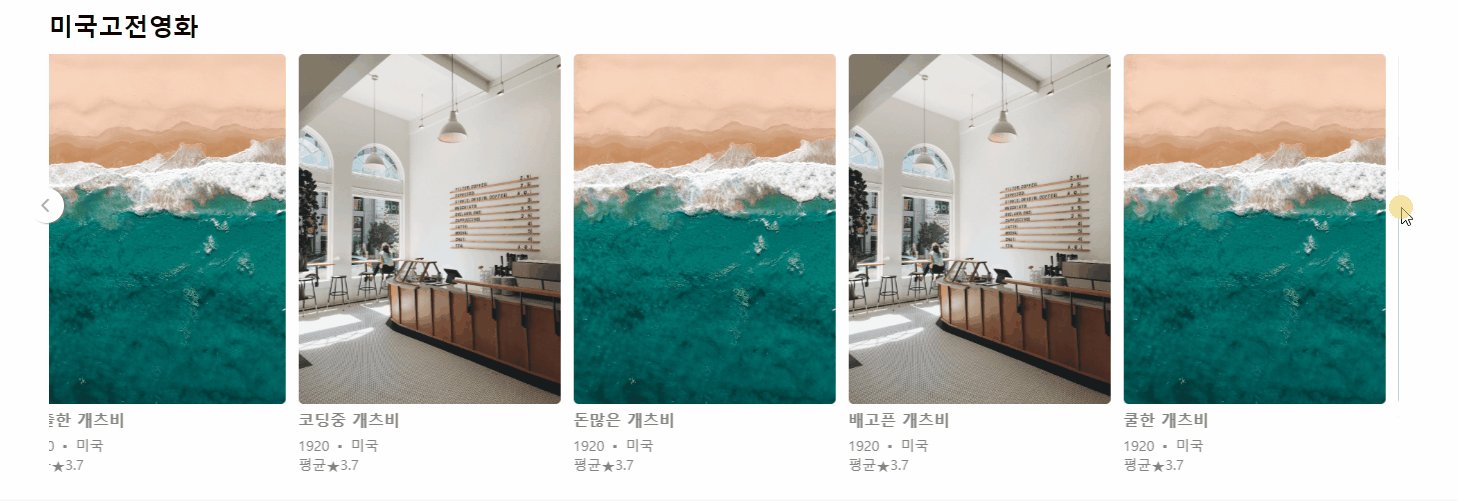
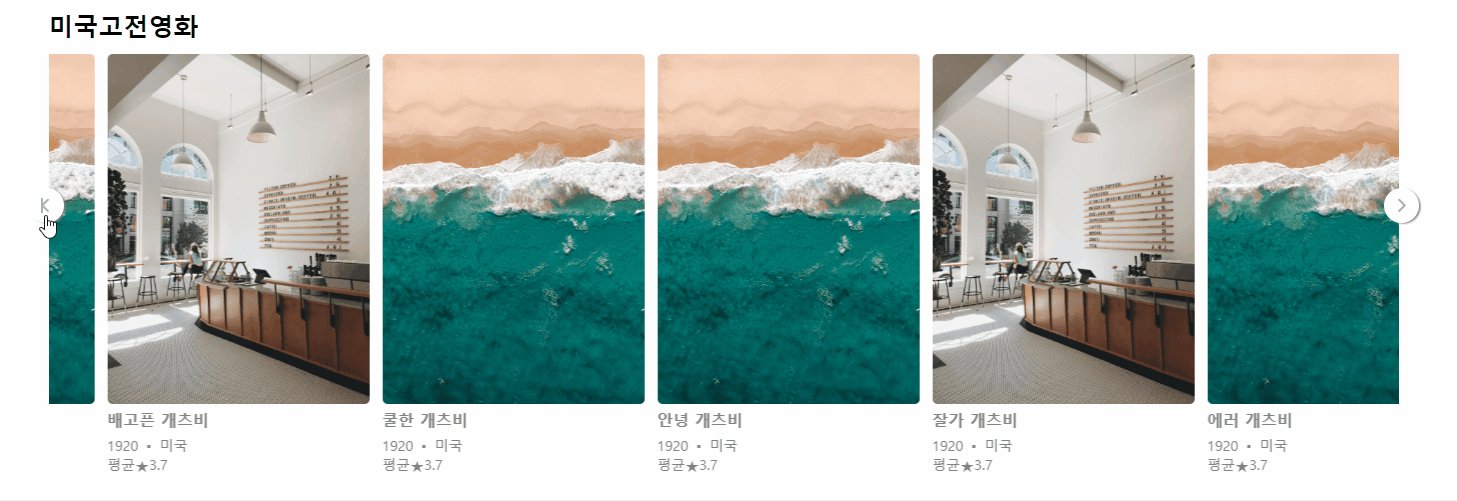
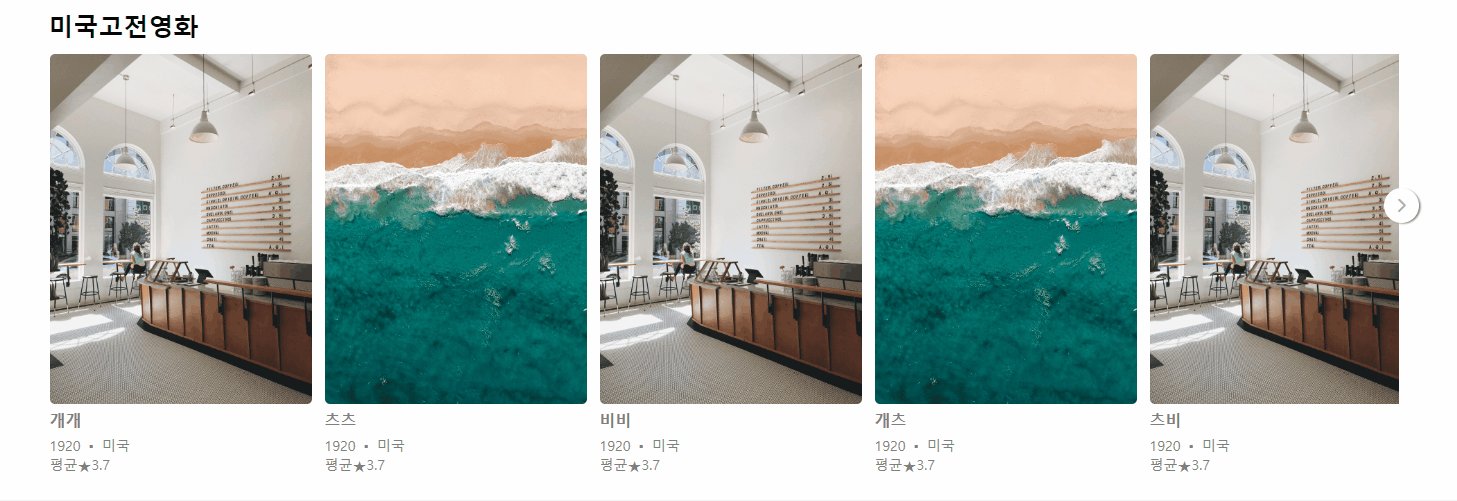
라이브러리 없이 React로 슬라이드 구현 (px로 처리하기) >구조 파악하기 미국 고전 영화 텍스트 밑에 카페 사진과 바다 사진이 있다. 각각의 요소가 원래는 영화 포스터가 자리해야 한다(저작권 문제로 일단은 보류) 해당 콘텐츠는 첫 화면에서 5개가 보여진다.
21.[React] 컴포넌트 재사용, props.children

컴포넌트가 무엇인지 궁금하다면 아래 링크 클릭하기! 컴포넌트 What is Component? 간단하게 컴포넌트는 재사용 가능한 UI 단위라고 할 수 있다. 컴포넌트를 언제 사용하면 좋을까? >_ UI 일부가 여러 번 사용되거나, UI 일부가 자체적으로 복잡한 경우
22.[Router] useNavigate, useLocation, useParams Hooks

useNavigate / useLocation / useParams
23.[Router] Path parameter, Query parameter

Path Parameter와 Query Parameter의 차이점과 쓰임새에 대해 알아보자.
24.useEffect 의존성 배열에는 state만 들어가는 것이 아니다

저번 글에서 이슈가 있었다. 그것은 바로 버튼을 한번 클릭했을 때는 ui 렌더링이 안되고 두번 클릭했을 때 렌더링이 된다한번 클랙했을 때는 searchparams로 url 주소는 변경되지만 그 어떤 state도 변경되지 않기 때문에 리렌더링은 되지 않는다. 원래 작성했
25.[React] array.reduce( )

reduce의 개념을 이해해보자!!
26.[React] React에서도 불변성은 지키자

자식 컴포넌트에서 habits를 map함수 돌릴 예정이기 때문에 각각의 인자에 habit이 들어가게 된다.우선 데이터는 배열이고 그 안에 객체가 있다.즉, 참조형 데이터를 수정해야 하기 때문에 복사를 해야한다.여기서 스프레드 연산자를 사용한다. 하지만 스프레드 연산자는
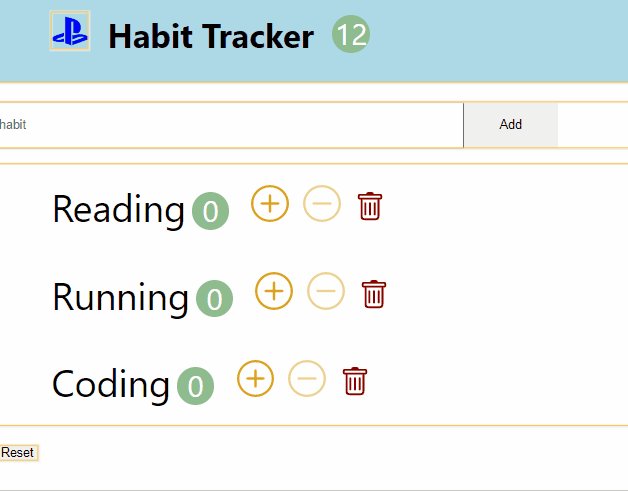
27.[React] Todo 추가, 삭제

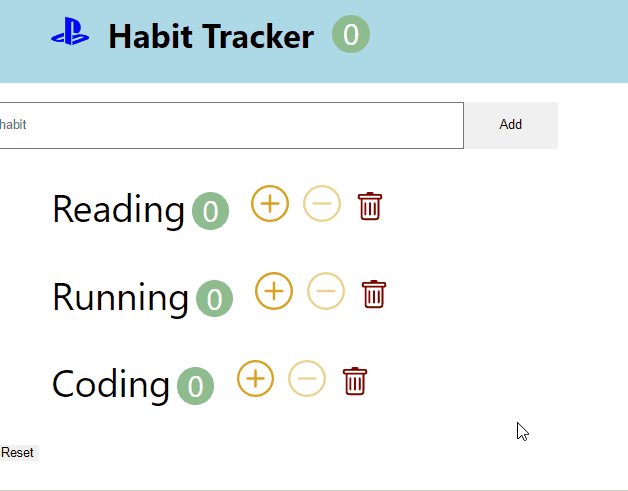
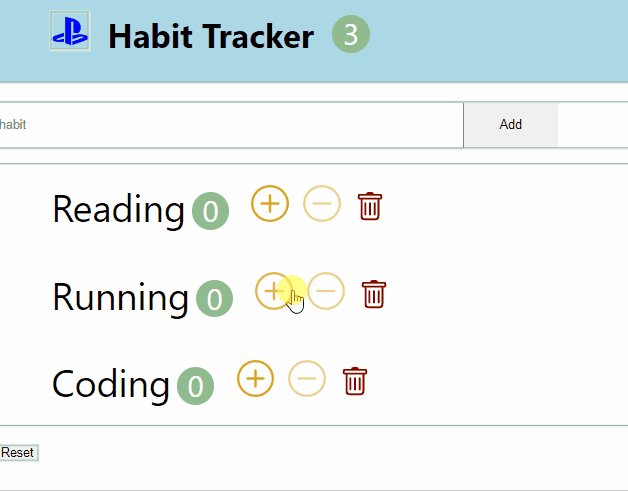
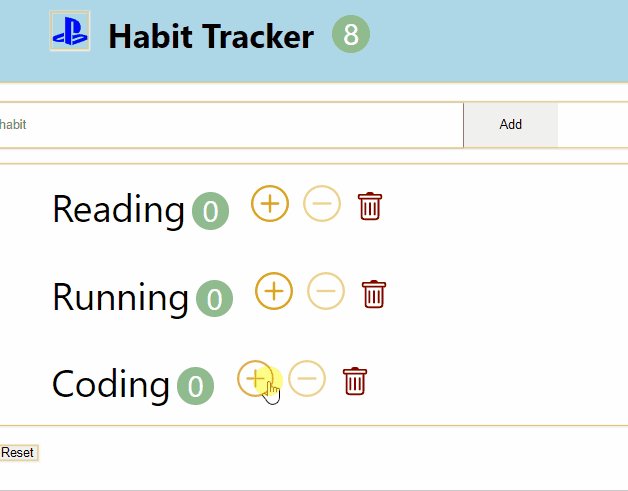
Habit-Tracker에서 습관을 추가, 삭제할 수 있다
28.[React] Pure Component / class

Pure Component 리액트의 성능을 개선하기 위해서 최대한 리렌더링을 줄이기 위한 컴포넌트가 pureComponent 이다. Component Class React.Component React.PureComponent Function
29.[React] LifeCycle

컴포넌트가 마운트되고 언마운트 될 때 사용할 수 있는 함수가 있다.마운트되고 언마운트 되는 컴포넌트의 생애주기를 LifeCycle이라고 한다.로딩중이라던지 컴포넌트가 마운트 될 때에 어떤 함수를 실행해라 등을 지정할 수 있다.
30.[React] class VS function component

class형 컴포넌트에서 정의된 맴버변수는 class가 생성될때 딴 한번만 만들어진다. state나 props가 업데이트되면 아래의 render 함수만 반복적으로 호출된다.반면 function형 컴포넌트는 함수 자체이기 때문에 컴포넌트가 변경되면 코드블럭 즉, 컴포넌트
31.이전의 State 업데이트 시키기

state에 현재 어떤 값이 담겨 있는지 모르기 때문에 정확하게 이전 state에서 업데이트 시킬 데이터를 setState 해주기 위해서는 prevstate를 사용한다.