fetch 두 번째 이야기
회원가입을 했으니 로그인을 해볼까?
일단 주소부터 변경하자!
사실 로그인 페이지를 회원가입 페이지로도 사용했다...
회원가입 페이지를 구현하기엔 시간적 여유가 없었다는 변명을 하고싶었다..
따라서, 로그인 페이지에도 input창이 있으니 회원가입 시 이메일과 비밀번호만 받게 해달라고 백엔드 동기님께 부탁드렸다.
이름과 전화번호 등의 정보를 주석처리 해주셨다👍
2. 로그인은 어떻게 이루어지나?
2-1. 주소 변경하기
서버에서 넘겨주는 signin 주소를 fetch(url) 붙여 넣는다.
fetch('http://00.00.0.000:8000/users/signin', {
method: 'POST',
body: JSON.stringify({
first_name: firstName,
last_name: lastName,
phone_number: phone_number,
email: newId,
password: startPW,
}),
})2-2. 로그인 창에 회원가입 때 기입했던 아이디와 비밀번호로 로그인 하기
지난 게시글에서 회원가입까지 완료했다.
보통 회원가입한 아이디와 비밀번호로 로그인한다.
만약 다른 아이디와 비밀번호로 로그인을 시도한다면
"등록되지 않은 회원입니다." 라는 메세지를 볼 수 있다.
회원가입 때 우리는 서버에 fetch를 통해 body안에 사용자가 입력한 값을 넘겨주었다.
내 코드에서는 변수에 할당된 값들로 대체한다.
const firstName = 'Kim';
const lastName = 'EK';
const phone_number = '010-2222-2222';
const newId = 'kaka12345@naver.com';
const startPW = 'KaK12345!';
fetch('http://00.00.0.000:8000/users/signup', {
method: 'POST',
body: JSON.stringify({
first_name: firstName,
last_name: lastName,
phone_number: phone_number,
email: newId,
password: startPW,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));.then 뭡니까?
개인적인 견해를 더해 이해하기 쉽게 설명하자면 영어에서 어떤 과정을 설명할 때
"너가 시리얼을 먹기 위해 우유를 부었어, 그리고 나서 시리얼을 부으면 돼!"
여기서 "그리고 나서"를 "and then"이라고 한다.
자! 우리가 서버로부터 응답을 받아왔다. 그리고 나서?
- 첫 번째
.then(response => response.json())
그리고 나서 JSON화 되어있는 응답을 우리가 읽을 수 있게 Javascript 언어로 변환하자!
- 두 번째
.then(result => {console.log("결과: ", result)
그리고 나서 변환된 파일을result라고 하고 중괄호 안에서 그result로 무엇을 할지 로직을 작성하자! 일단result에 무엇이 담겨 있는지 궁금하니깐console.log를 해볼까?
만약 콘솔에 INVALID_USER..?
왜? 로그인이 되지 않고 위의 에러 메세지를 받았을까?
다시 과정을 정리해볼까?
- 회원가입할 때 입력한 값을 서버에 보낸다.
- 서버는 내가 보낸 값을 저장한다.
- 로그인을 시도하는데 회원가입 때와는 다른 값을 입력한다.
- 서버에서 저장된 값과 로그인할 때 입력한 값을 비교한다.
💥둘이 비교해보니 값이 다르다💥
▶️ 당신은 우리 서버에 저장된 회원님이 아닙니다.
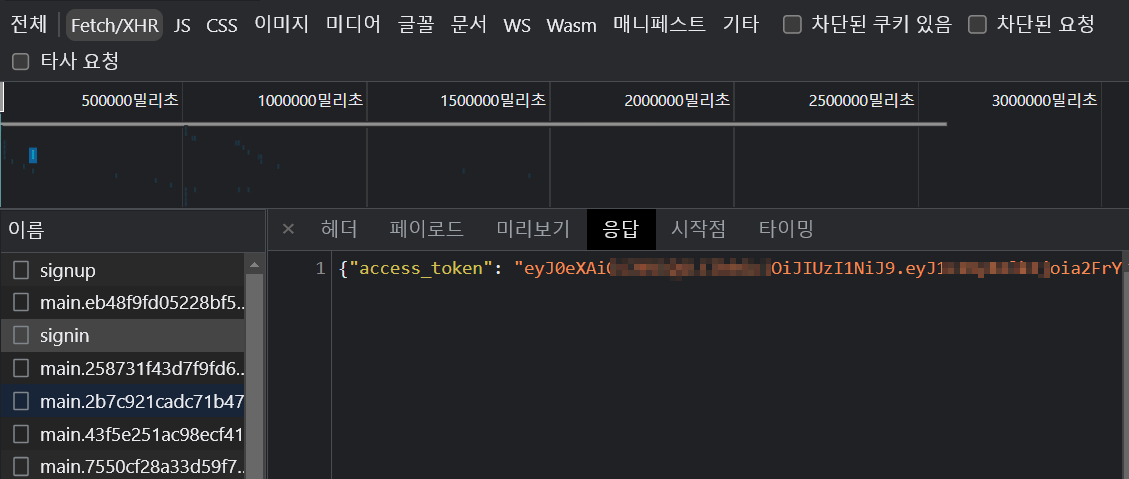
만약 콘솔에 access_token: "알수없는외계어블라블라"
우선 access token이란?
성공적으로 로그인 했음을 증명하는 암호문 형태의 증서이다.
사용자의 ID와 비밀번호 정보가 담겨 있어 보안상 이유로 짧은 유효 기간을 가지고 있다.
아래의 글을 참고하세요
Access Token에 대해 더 알고 싶다면
왜 access token을 주지?
로그인에 성공했기 때문이다!
1. 회원가입할 때 입력한 값을 서버에 보낸다.
2. 서버는 내가 보낸 값을 저장한다.
3. 로그인을 시도하는데 회원가입 때와 같은 값을 입력한다.
4. 서버에서 저장된 값과 로그인할 때 입력한 값을 비교한다.
😂둘이 비교해보니 값이 같다😂
▶️ 당신은 우리 서버에 저장된 회원님입니다! Access Token을 드릴테니 이거 가지고 우리 웹페이지 이용하세요!
이렇게 Access Token을 받으므로 우리는 로그인에 성공했다!!
[Network] 연결상태 200 OK

[로그인 성공] Access Token 받음