🏕 Enum
Javascript의 상수 데이터 정의하는 느낌!
고정된 값을 정의하고 싶을 때
//Javascript
const PROJECT_DATA = [{
id: 1,
name: Javascript,
link : "https://ssfefdfsdf",
member: 4
}]여러가지 관련있는 상수 데이터를 한 곳에 모아서 타입이 보장되고 타입의 값이 변하지 않으니 타입을 안전하게 사용할 수 있다.
타입스크립트에서는 enum이라는 키워드를 사용해서 간단하게 상수데이터를 사용할 수 있다.

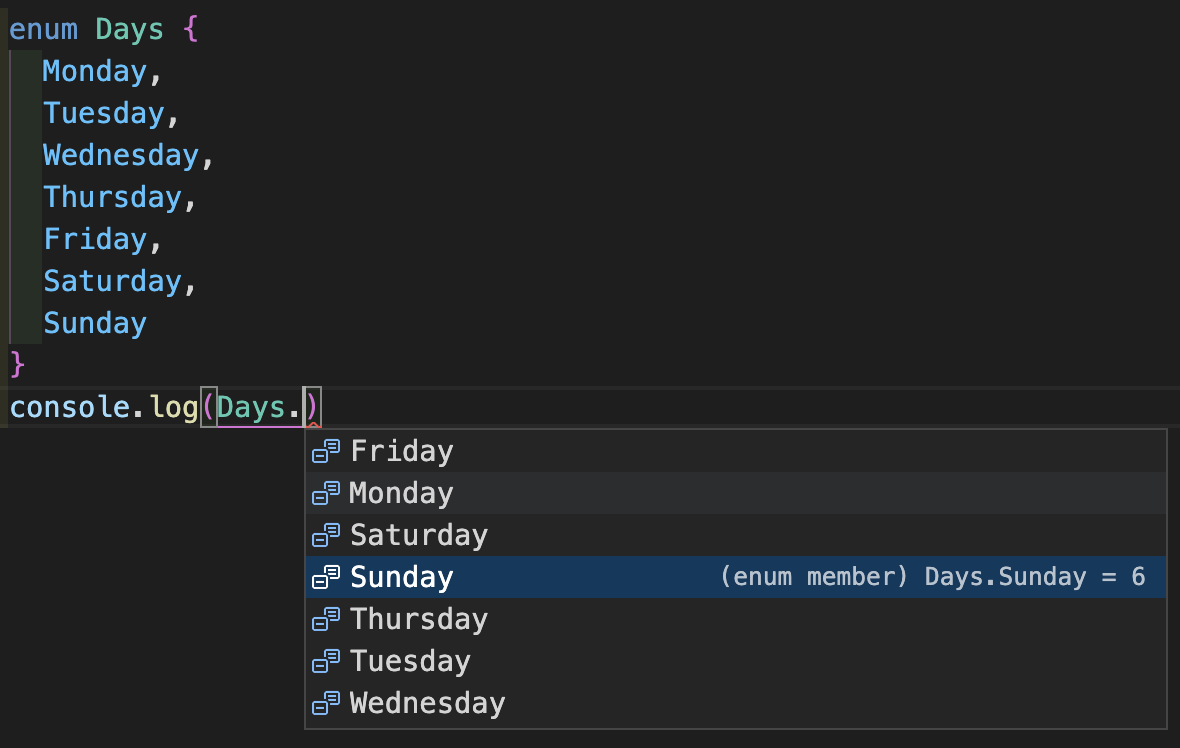
enum Days {
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
Sunday
}
console.log(Days.Monday)
enum에 따로 값을 지정하지 않으면 0부터 숫자가 할당된다.
만약 월요일을 0이 아닌 1로 시작하고 싶다면?
enum Days {
Monday = 1,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
Sunday
}
console.log(Days.Monday) //1
console.log(Days.Tuesday)//2
console.log(Days.Wednesday)//3숫자열 뿐만 아니라 문자열도 할당할 수 있다.
enum Days {
Monday = "워료일",
Tuesday = "화요일",
Wednesday = "수요일",
Thursday = "모교일",
Friday = "그묘일",
Saturday = "토요일",
Sunday = "이료일",
}
console.log(Days.Monday) //워료일
console.log(Days.Tuesday)//화요일
console.log(Days.Wednesday)//수요일대신 문자열을 다음 문자열이 어떤게 올지 타입스크립트가 예상을 못하지 일일히 다 지정해야 한다.
하나만 지정할 수 없고 enum에 있는 모든 값에 다 지정해야 한다.
타입스크립트에서는 enum 사용을 권장하지 않는다.
왜?
타입이 정확하게 보장되지 않는다.
어떻게?
enum Days {
Monday = "워료일",
Tuesday = "화요일",
Wednesday = "수요일",
Thursday = "모교일",
Friday = "그묘일",
Saturday = "토요일",
Sunday = "이료일",
}
let day: Days = Days.Sunday;
day = Days.Friday;
day = 1
어.... error라고 뜨는데...?
enum의 문제는 숫자형 데이터를 마음대로 재할당 가능하다는 것이다.
Days는 String만 담겨있었는데 숫자형을 할당할 수 있다니! 그건 타스가 아니지!
하지만 현재 나는 에러가 뜨면서 숫자형을 할당할 수 없다고 나와있다...
그럼 이 문제는 pass 또 어떤 다른 문제가 있어서 enum보다는 union type을 사용하라고 했을까?
enum 보다는 union type을 사용하자!
사실 위의 enum Days는 union type로 충분히 작성 가능하다.
type Days = "Monday" | "Tuesday" | "Wednesday";
let daysOfWeek :Days = "Monday"
daysOfWeek = "Tuesday";
daysOfWeek = "Joah"; //error웹과 앱에 연결되는 상황에서 앱 프로그래밍 언어에 union이 없고 enum이 있다면 enum을 사용하지만 웹에서 동작하기 위해서는 union 사용을 지향한다.
enum은 대부분의 union 타입으로 대체 가능하고 타입 지정도 안정적으로 진행할 수 있다.
enum 보다는 union이 더 안정적이다.
