
타입을 명확하게 명시해야 하는 경우도 있지만 타입을 알아서 자동으로 타입이 결정되는 경우가 있다.
🏕 Type Inference
let text = "hello"; //String이라고 타입 유추
let number = 123; //Number라고 타입 유추
text = "Joah";
text = 889; //error
number = 546;
number = "yoyo"; //error
//타입을 따로 명시하지 않아도 에러가 발생하지 않는다.
//암묵적으로 처음 할당된 값을 타입으로 지정하기 때문에 그 타입과 다르면 error-
원시 타입 경우는 너무너무 뻔하니깐 타입 지정을 생략해도 타입스크립트가 암묵적으로 타입을 지정한다.
-
타입스크립트에서 자동으로 타입을 유추한다.
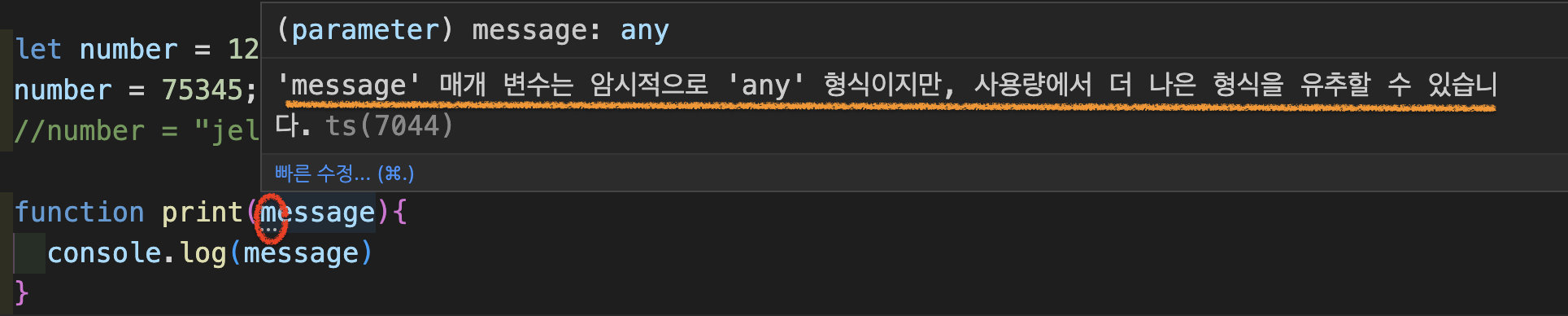
함수도 타입 추론을 하지만.... 권장하지 않는다.
//암묵적으로 message의 타입을 any로 지정한다.
//any는 최대한 사용하지 않는 타입!
function print(message){
console.log(message)
}
message는 any로 타입이 지정되기 때문에 어떤 값이든 들어갈 수 있다. 💩
print("hey");
print(123);
print(true);따라서 타입 추론을 기대하기 보다는 직접 타입을 지정해서 명확히 타입의 안정성을 보장하자.
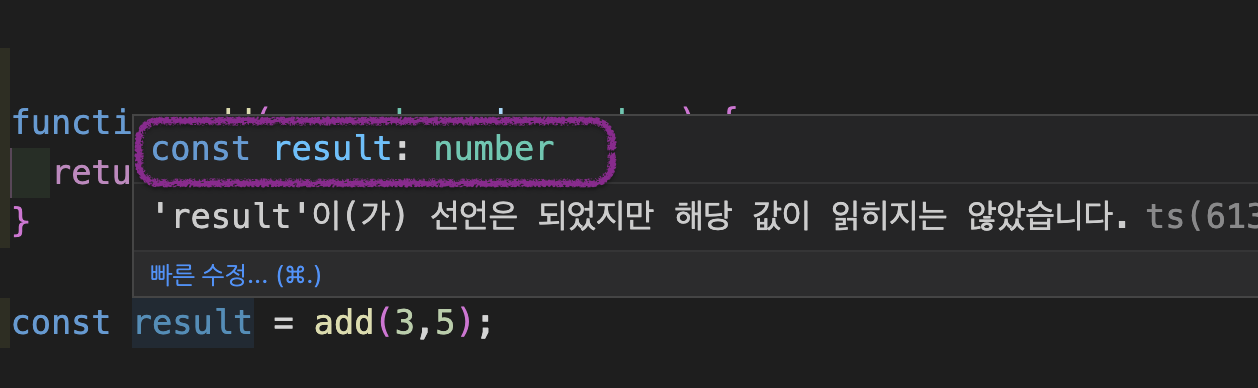
함수도 마찬가지로 결과값이 추론될 수 있고 추론된 결과에 의해 또 추론될 수 있다.

그럼 result도 당연히 number type이라고 추론하겠군?

그래서 타입 추론 써? 말어?
최대한 사용을 지양하자 추론일 뿐 정확한 타입 지정은 아니기 때문이다.
위의 코드는 매우 간단하기 때문에 추론 결과로 사용할 수 있지만 실제 프로젝트의 코드에서는 함수가 복잡하기 때문에 추론에 기댈 수는 없다.
