복잡하게 느껴지면 오히려 간단할지도 모른다.

퍼센트는 서버에서 넘겨주는 값이다. 수정할 수 없다.
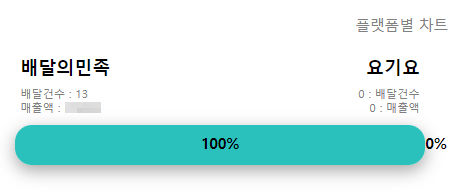
퍼센트를 style의 width값으로 지정하면 Range Bar가 이동한다.
배달의 민족이 100%라면 요기요는 자동으로 0%가 된다.
이때 요기요가 0%라면 텍스트가 보이지 않도록 해야한다.
⛳ 해결과정
인라인 스타일 display: none
인라인 스타일링은 우선하기 때문에 width 값이 scss에 명시되어 있어도 display: none 속성이 우선한다.
const fully = storeData.platform_data[0].per;
<div className="rangeBar">
<div className="bedalMinJockBar"
style={
fully === 100
? {
width: `${storeData.platform_data[0].per}%`, borderRadius: '15px'}
: { width: `${storeData.platform_data[0].per}%`}}>
{storeData.platform_data[0].per}%
</div>
<div className="yogiyoBar"
style={
fully === 0
? {
width: `${storeData.platform_data[1].per}%`, borderRadius: '15px'}
: { width: `${storeData.platform_data[1].per}%` }}>
{storeData.platform_data[1].per}%
</div>
</div>문제
인라인 스타일링을 삼항 연산자로 작성했지만 처리할 로직과 조건이 2개 이상이다. 따라서 if문을 작성하고 싶었지만 style 속성안에 if문이 적용되지 않는 문제점이 있다.
fully는 100%와 0%일 때를 대비하여 생성한 변수이다. 하지만 fully가 0이나 100이 아닐때도 display: none이 적용되는 바람에 다른 방법을 생각했다.
⛳ 간단하게 해결
사실 이 문제를 삼항 연산자를 50번 넘게 고쳐가며 해결책을 찾아가고 있었는데 개발자 도구에서 스타일을 보아하니 부모 요소에서 벗어나 0%가 쓰여지고 있었다. 당연한 것을 간과하고 있었다.
삼항 연산자에 빠져 scss를 수정할 생각을 못하고 있었다.
개발 공부 가장 초기에 css를 공부했는데 사실 가장 쉬웠고 재미있던 부분이었다.
부모요소에 overflow: hidden을 부여한다.
자식요소가 부모요소를 벗어나면 숨기라는 속성이 머리에 스쳤다.
.rangeBar {
display: flex;
margin: 0 auto;
overflow: hidden;
margin-top: 10px;
width: 90%;
height: 25%;
border-radius: 15px;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
font-size: 13px;
color: black;가끔 너무 복잡해 보이는 문제의 해결은 생각보다 간단할지도 모른다.


