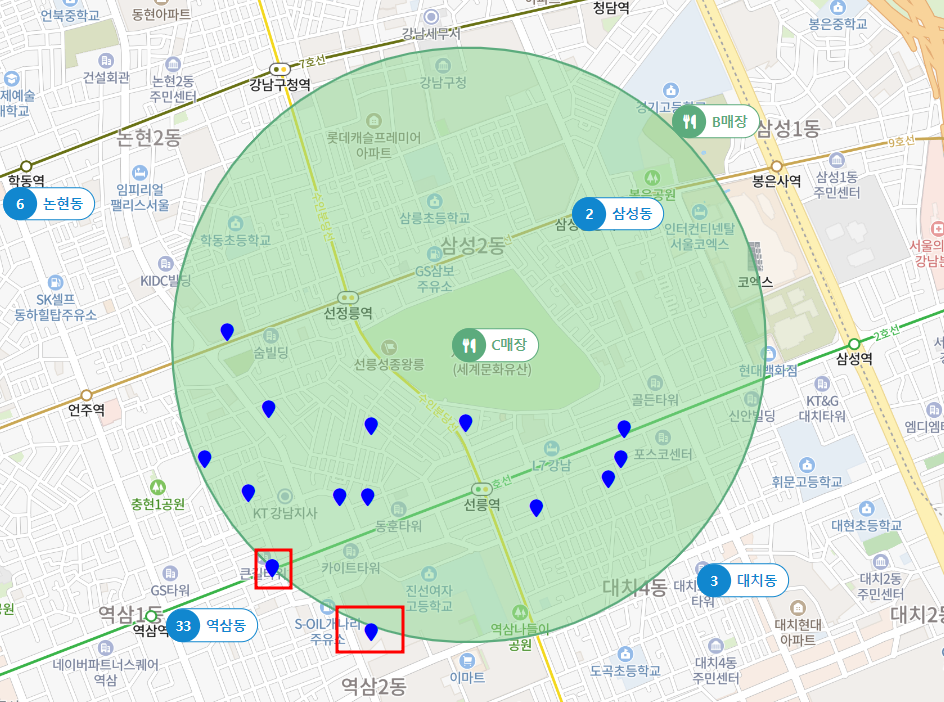
Circle 반경은 1km, 반경 내 장소를 pin으로 나타내기
검색을 하니 geolib 라이브러리 다운 받아서 작성하기
or
구글에 좌표간의 거리 구하기 검색하면
공식이 적힌 함수가 나오는데 그거 그냥 복사해서 작성하고 있는 컴포넌트 가장 하단에 붙여넣고 함수 바로 사용하면 된다.
⛳ 라이브러리 사용하기
//geolib 라이브러리 사용
const [deliveryData, setDeliveryData] = useState([]);
const filtered = data.result.filter(
spot =>
getDistance(
{
latitude: marker.x_coordinate,
longitude: marker.y_coordinate,
//marker의 좌표
},
{
latitude: spot.y_coordinate,
longitude: spot.x_coordinate,
//pin 위치의 좌표
}
) <= 1000
);
setDeliveryData(filtered);-
marker에서 가져오는 데이터는 매장 마커의 좌표
-
spot 하나하나가 filter 되면서 marker와의 거리를 계산한다.
-
<=1000은 반경 1000m 이하라는 뜻
우리는 반경 1km로 설정할 것이기 때문 만약 범위 설정 버튼을 만들게 된다면 해당 숫자를 변수에 담아주면 된다.
결과적으로 marker로부터 1km 이내의 좌표만 filtered에 담기게 된다.
filter 메서드는 map과 forEach와는 다르게 조건에 부합하는 결과만 추출한다.
⛳ 아쉬운 점
단 한만 사용할 기능을 위해서 라이브러리를 설치하는 것은 조금 부담스럽다.
구글에서 공식을 긁어와 사용을 해봤지만 결과값이 생각보다 잘 나오지 않았다.
m인지 km인지 정확하지 않으며 배열에 거리값이 담기지 않았다.
추후 이 부분을 라이브러리가 아닌 단순한 함수로 적용해보려고 한다.
또한 자세히 보면 pin이 circle을 살짝 삐져나가는데 이것 또한 CSS적으로 수정할 수 있는 부분인지 공부해보자