
📌 스프링 부트와 JPA 활용1 - 웹 계층 개발 1
인프런 - 스프링 부트와 JPA 활용1 by 김영한 을 기반으로 작성된 글입니다.
실전! 스프링 부트와 JPA 활용1 - 웹 애플리케이션 개발
웹 계층 개발 목차
1. 홈 화면과 레이아웃
2. 회원 등록
3. 회원 목록 조회
4. 상품 등록
5. 상품 목록
6. 상품 수정
7. 변경 감지와 병합(merge)
8. 상품 주문
9. 주문 목록 검색, 취소
구현 기능
- 홈 화면
- 회원 기능
- 회원 등록
- 회원 조회
- 상품 기능
- 상품 등록
- 상품 수정
- 상품 조회
- 주문 기능
- 상품 주문
- 주문내역 조회
- 주문 취소
홈 화면과 레이아웃
홈 컨트롤러 등록 (HomeController.java)
package jpabook.jpashop.controller;
(생략)
@Controller
@Slf4j //@Slf4j 어노테이션을 통해 로그 사용
public class HomeController {
@RequestMapping("/")
public String home(){
log.info("home controller");
return "home";
}
}
📍 설명
- 로그 남기기
Logger log = LoggerFactory.getLogger(getClass());코드를 통해 사용하는 대신 @Slf4j 어노테이션을 사용하였다
- @Slf4j
로깅에 대한 추상 레이어를 제공하는 인터페이스 모음
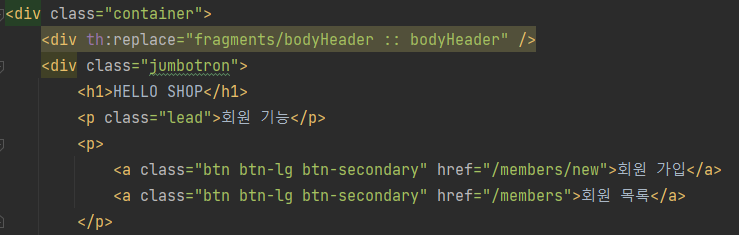
타임리프 템플릿 등록 (home.html)

웹 계층 코드들은 대부분 일부만 나타내도록 하겠다
📍 설명
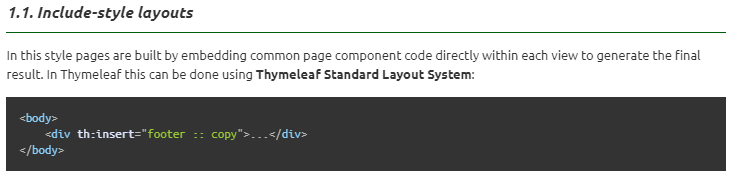
강의에서는 화면을 간단하게 설명하기 위해 템플릿 파일을 반복해서 포함한
Include-style layouts 을 적용하였다.
<div th:replace="fragments/bodyHeader :: bodyHeader" />
<div th:replace="fragments/footer :: footer" />
중복된 코드를 사용하고 싶지않다면 Hierarchical-style layouts 을 적용하면 된다.
부트스트랩 사용
디자인을 다듬기 위해 부트스트랩을 사용하였다
Bootstrap - Compiled CSS and JS Download
resources/static 에 다운 받은 bootstrap css, js 폴더 추가
resources/static/css/jumbotron-narrow.css 추가

❗ 오류
뒤에 회색부분이 적용되지 않아 html을 확인해보니
class="jumbotron" 클래스는 부트스트랩4까지 지원하던 클래스 라고 한다.
내가 사용하는 부트스트랩 버전은 5.1.3 이기 때문에
부트스트랩4를 다운 받지 않고 cdn으로 적용해 주었다
header.html의 header 태그 부분에 코드를 변경해주었더니 성공하였다!
<!-- Bootstrap CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<title>Hello, world!</title>