
📌 스프링 부트와 JPA 활용1 - 웹 계층 개발 2
인프런 - 스프링 부트와 JPA 활용1 by 김영한 을 기반으로 작성된 글입니다.
실전! 스프링 부트와 JPA 활용1 - 웹 애플리케이션 개발
웹 계층 개발 목차
1. 홈 화면과 레이아웃
2. 회원 등록
3. 회원 목록 조회
4. 상품 등록
5. 상품 목록
6. 상품 수정
7. 변경 감지와 병합(merge)
8. 상품 주문
9. 주문 목록 검색, 취소
구현 기능
- 홈 화면
- 회원 기능
- 회원 등록
- 회원 조회
- 상품 기능
- 상품 등록
- 상품 수정
- 상품 조회
- 주문 기능
- 상품 주문
- 주문내역 조회
- 주문 취소
회원 등록
회원 등록 폼 객체 (MemberForm.java)
package jpabook.jpashop.controller;
import lombok.Getter;
import lombok.Setter;
import javax.validation.constraints.NotEmpty;
@Getter @Setter
public class MemberForm {
@NotEmpty(message = "회원 이름은 필수 입니다.")
private String name;
private String city;
private String street;
private String zipcode;
}📍 설명
request parameter 의 null 체크하기
Bean Validation (Hibernate Validation) 에서 제공하는 표준 Validation
-
@NotEmpty
회원 이름을 필수적으로 사용하기 위해 Null, "" 허용하지 않는다.
" "은 허용한다 -
@NotNull
Null 만 허용 하지 않는다. ""과 " "은 허용한다. -
@NotBlank
Null, "", " " 모두 허용하지 않는다.
회원 등록 컨트롤러 (MemberController.java)
package jpabook.jpashop.controller;
(생략)
import javax.validation.Valid;
@Controller
@RequiredArgsConstructor
public class MemberController {
private final MemberService memberService;
@GetMapping("/members/new")
public String createForm(Model model){
model.addAttribute("memberForm", new MemberForm());
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(@Valid MemberForm form, BindingResult result){
if(result.hasErrors()){
return "members/createMemberForm";
}
Address address = new Address(form.getCity(), form.getStreet(), form.getZipcode());
Member member = new Member();
member.setName(form.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}
}
📍 설명
유효성 검사, 데이터 검증 @Vaild, BindingResult
POST 요청 시 요청 값의 객체 검증
-
@Vaild
javax.validation 표준 어노테이션
데이터 값이 유효한지, 조건에 타당한지 확인해준다.
👉 MemberForm.java 에 있는@NotEmpty를 읽어 Validation 해준다 -
BindingResult
@Valid객체 뒤에 BindingResult 작성하여야 한다!
결과를 담아 hasErrors() 함수를 사용해 에러 확인 후 createMemberForm.html 을 실행 시킨다
회원 등록 폼 화면 (createMemberForm.html)
메인 화면에서 회원 가입을 선택하면
members/new controller를 통해서 템플릿(createMemberForm.html)을 가져와 렌더링한다

코드는 일부만 나타내도록 하겠다
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}"
method="post">
<div class="form-group" >
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요"
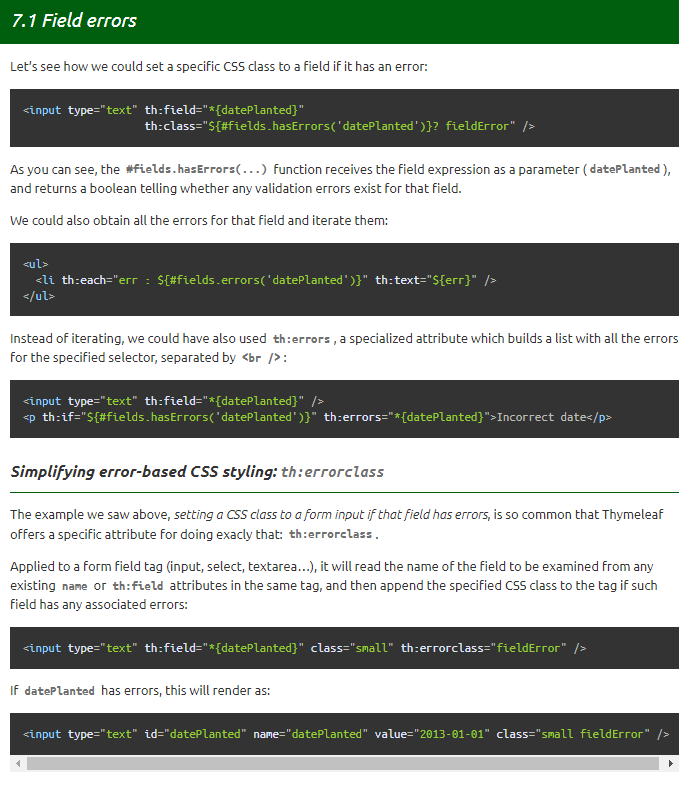
th:class="${#fields.hasErrors('name')}? 'form-control
fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}"
th:errors="*{name}">Incorrect date</p>
</div>📍 설명
th:replace, th:object, th:field 처럼 th가 붙은 것은 모두 Thymeleaf 문법이다
- th:field
*{name}처럼*가 붙어있으면 th:object 를 참조 한다
getter, setter를 통한 property 접근법이다
렌더링 될 때 th:field 안에 있는 값을 id와 name 속성값으로 지정해준다
수정시 용이 하다!
<input type="text" th:field="*{city}" class="form-control"
placeholder="도시를 입력하세요">위의 코드를 html 로 확인해보자
<input type="text" class="form-control"
placeholder="도시를 입력하세요" id="city" name="city" value="서울">th:field="*{city}"가 id="city" name="city" 로 바뀐 것을 확인 할 수 있다
1) 성공 사례

submit

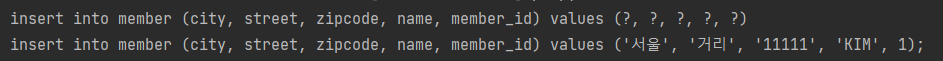
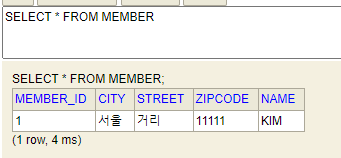
 insert 확인
insert 확인
2) 실패 사례
 이름 없이 submit
이름 없이 submit

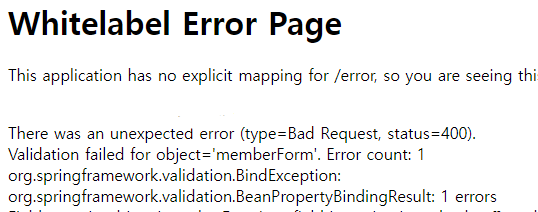
Whitelabel Error
Validation failed for object='memberForm'. Error count: 1
...codes [NotEmpty.memberForm.name]
이렇게 에러 나지 않고 form 안에서 회원 이름은 필수 입니다. 라는 것을 알리고 싶다
👉 MemberController.java의 create 메소드에 BindingResult 작성 후 코드 추가 (위에서 내용 확인)
public String create(@Valid MemberForm form, BindingResult result){
if(result.hasErrors()){
return "members/createMemberForm";
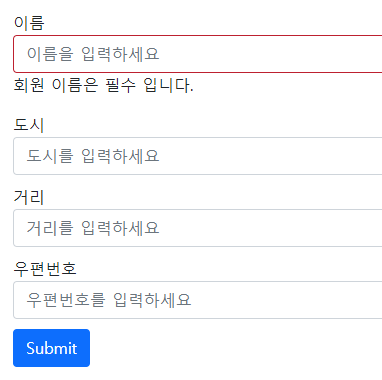
}다시 이름 없이 submit

createMemberForm의 이름 에러 발생시
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'"MemberForm의 @NotEmpty message 출력
에러 발생 시 css fieldError 반영하기 위해 넣은 코드
<style>
.fieldError {
border-color: #bd2130;
}
</style>에러가 있으면 name과 관련된 속성 에러 출력
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>해당 데이터를 다 작성하고 submit 클릭하면
입력한 값을 POST 방식으로 /members/new 페이지로 보낸다
Thymeleaft에서 error 발생 시 적용하는 방법을 쉽게 확인 가능하다
적용 방법 쉽게 확인 하기