
📌 스프링 부트와 JPA 활용1 - 웹 계층 개발 3
인프런 - 스프링 부트와 JPA 활용1 by 김영한 을 기반으로 작성된 글입니다.
실전! 스프링 부트와 JPA 활용1 - 웹 애플리케이션 개발
웹 계층 개발 목차
1. 홈 화면과 레이아웃
2. 회원 등록
3. 회원 목록 조회
4. 상품 등록
5. 상품 목록
6. 상품 수정
7. 변경 감지와 병합(merge)
8. 상품 주문
9. 주문 목록 검색, 취소
구현 기능
- 홈 화면
- 회원 기능
- 회원 등록
- 회원 조회
- 상품 기능
- 상품 등록
- 상품 수정
- 상품 조회
- 주문 기능
- 상품 주문
- 주문내역 조회
- 주문 취소
회원 목록 조회
회원 목록 컨트롤러 (+추가)(MemberController.java)
@GetMapping("/members")
public String list(Model model){
//모델이라는 객체를 통해 화면에 데이터 전달
List<Member> members = memberService.findMembers();
//모든 회원 조회
model.addAttribute("members",members);
return "members/memberList";
}해당 members 변수를 변수 인라인화 하여 아래 코드처럼 한줄로 나타낼 수 있다 (리팩토링)
model.addAttribute("members", memberService.findMembers());📍 설명
리팩토링 (refactoring)
결과의 변경 없이 코드의 구조를 재조정하는 것을 뜻 하며, 가독성과 유지보수성을 높인다
- 단축키 (Win/Linux)
리팩토링 : Ctrl+Alt+Shift+T
인라인화 : Ctrl+Alt+N
회원 목록 (memberList.html)
코드는 일부만 나타내도록 하겠다
<!--model 에서 담아 넘긴 멤버 리스트 members-->
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
<td th:text="${member.address?.city}"></td>
<td th:text="${member.address?.street}"></td>
<td th:text="${member.address?.zipcode}"></td>
</tr>📍 설명
-
Thymeleaf
- 장점 : html 태그를 그대로 사용한다
- th: text
태그 안의 텍스트를 서버에서 전달 받은 값에 따라 표현하고자 할 때 사용된다
-
타임리프에서
?란?
전달 받은 값이 null일 경우 더이상 실행하지 않는다는 뜻
예시) 만약 member.address가 null 이라면 더이상 city 출력을 하지 않아야 한다
<td th:text="${member.address?.city}"></td>📍 실행 결과
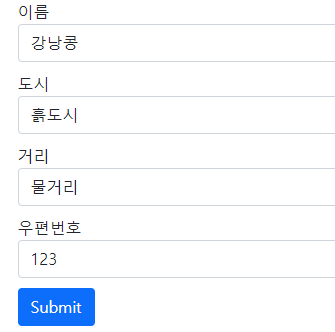
- 회원 가입
 확인
확인


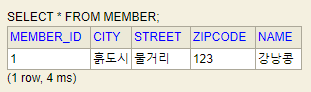
- 회원 목록 조회

💡 폼 객체 사용? 엔티티 객체 사용?
요구사항이 단순할 경우 엔티티를 그대로 사용(등록, 수정)해도 되지만
실무에서는 요구사항이 단순한 경우가 거의 없다
엔티티를 직접 사용하면 화면을 처리하기 위한 기능이 추가되고
결과적으로 엔티티에 화면 종속적 기능이 생긴다
👉 유지보수성 낮음
엔티티를 최대한 유지하고 오직 핵심 비즈니스 로직에만 의존되도록 설계하는 것이 중요하다
👉 유지보수성 높음
화면이나 API에 맞는 폼 객체, DTO(Data Transfer Object) 을 사용하는 것을 권장한다
💡 API를 만들 때는 절대 엔티티를 웹으로 반환하면 안된다 (외부로 노출 X)
그러나 우리가 사용하는 템플릿 엔진(강의) 에서는 선택적으로 사용해도 괜찮다!