16일차 (객체)
어제는 배열에 대해 배웠고, 오늘은 객체를 배웠다. 처음에는 java의 class와 비슷하다고 생각했는데 알아보니 또 그건 아니었고, javascript에서도 class가 존재한다고 한다. 일단 객체는 각기 다른 값을 가질 수 있지만, 입력해야 하는 데이터의 종류가 동일할 경우 객체를 사용한다고 한다. 이 챕터에서는 배열과의 차이점을 생각하면서 학습하라고 하여 이 점을 유의하며 학습했다.
오늘은 객체에 대해 배운 것들을 토대로 다시 정리 및 회고를 해보겠다.
객체
개념 및 사용법 정리
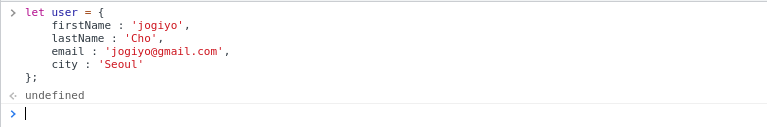
오늘은 아래 그림을 코드를 기본으로 진행을 해보겠다.

-
객체는 키와 값 쌍(key-value pair) 으로 이루어져 있다.
let user는 객체의 선언이다.{}를 이용해 객체를 만든다.firstName, lastName, email, city는 객체에서의 키(key) 이다.jogiyo, Cho, ...@gmail.com, Seoul은 객체에서의 값(value) 이다.key-value pair는,(comma)로 구분해준다.
-
객체의 값을 사용하는 방법는 2가지가 있다.
-
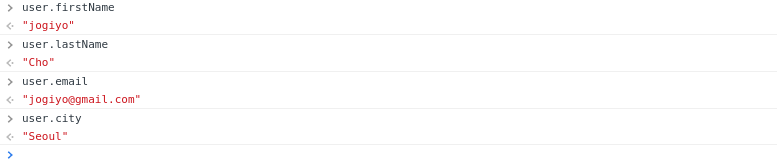
Dot Noation

객채명.속성값과 같이 사이에.을 사용해 값을 조회 및 사용하는 것이 dot notation이다. -
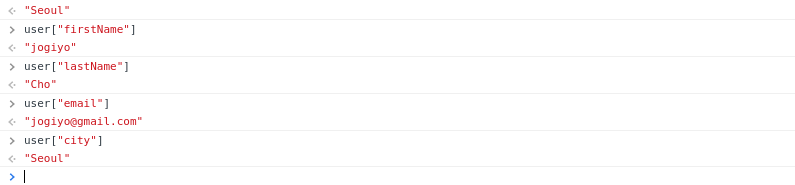
Bracket Notation
 값을 조회한 결과 dot notation과 같음을 알 수 있다. 하지만 여기에서 주의해야 할 점이 있다. 괄호 안에 키는 문자열 형식으로 해줘야 한다. 하지만 변수를 받아 객체에 작업을 해주고 싶다면 bracket notation을 사용하는게 편하다.
값을 조회한 결과 dot notation과 같음을 알 수 있다. 하지만 여기에서 주의해야 할 점이 있다. 괄호 안에 키는 문자열 형식으로 해줘야 한다. 하지만 변수를 받아 객체에 작업을 해주고 싶다면 bracket notation을 사용하는게 편하다.
-
-
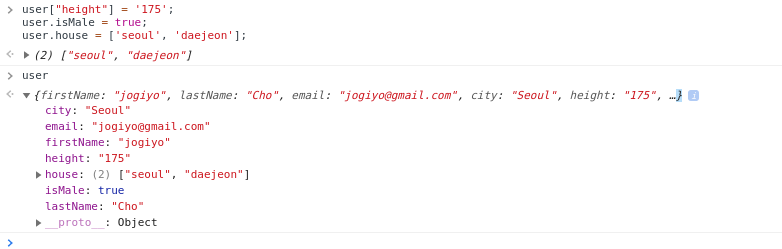
Dot/Bracket Notation을 이용해서 값을 추가할 수 있다
 개발자 콘솔에 위와 같이 처리를 해주면 user에 추가가 된 것을 볼 수 있다.
개발자 콘솔에 위와 같이 처리를 해주면 user에 추가가 된 것을 볼 수 있다. -
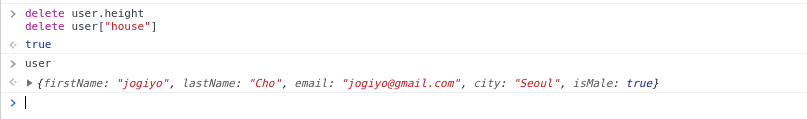
delete키워드를 이용해 삭제가 가능하다.

delete를 하면 반환으로 삭제가 완료됐다는 것으로true를 리턴한다. 그리고 user를 확인하면 height와 house라는 속성과 값의 쌍이 지워진 것을 알 수 있다. -
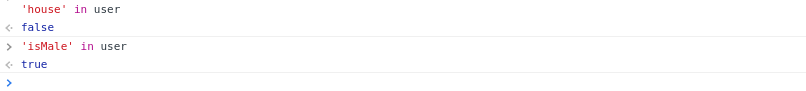
in연산자를 이용해 해당하는 키가 객체에 존재하는지 확인할 수 있다.

방금 지웠었던 house를 보면 없기 때문에 false를 리턴하고, isMale은 존재하기 때문에 true를 리턴한다.
-
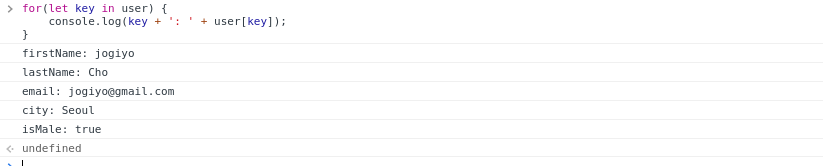
객체에서의 반복은
for in을 사용한다.

for in을 통해서 키와 값을 반복문을 처리할 수 있는 것을 볼 수 있다.
실습 URL
github 객체 실습 자바스크립트 파일
실습은 페어 프로그래밍으로 진행됐으며, 문제에 대해 파악하고 풀어보는 시간을 가졌다. 학습 시간에 배웠던 것 말고도 Object.keys(객체명), Object.values(객체명), Object.entries(객체명) 등을 발견했다. 이것들을 통해 객체의 값들을 배열로 접근할 수도 있었다. 그리고 마지막 쯤에는 배열, 문자열과 객체를 잘 조합해서 푸는 문제도 있었다. 금방 풀 수는 있었지만 그래도 내부적으로 어떻게 작용하는지, 내가 생각한 로직이 맞는지를 고려하며 풀어봤다. 오늘 배운 것도 잘 기억하고 나중에 유연하게 사용할 수 있었으면 좋겠다.
마치며
오늘은 javascript 객체에 대해서 학습하고 실습을 해봤다. 처음 개념을 딱 봤을 때는 아 java에서의 class구나! 라고 생각을 했었는데 오산이었다. 생각보다 사용하는 방법에 있어서 차이가 꽤 있었으며 접근방법 또한 다양해서 알아둬야 할게 많았다. 그리고 이번 챕터를 배우면서 주의해야 할 점은 for of와 for in인데 for of는 배열에서 for in은 객체에서 사용한다는 걸 잘 알아둬야 할 것 같다. 그리고 객체와 배열의 차이점에 대해 생각해봤는데 배열은 순서를 가진 리스트, 객체는 의미를 가지고 있는 리스트라고 생각을 하게 됐는데 맞는지는 잘 모르겠다. 그리고 혼자서도 공부를 했지만 역시 페어프로그래밍을 하면서 토의하고 문제에 대해 같이 머리를 맞대고 생각해보는 것이 꽤 도움이 된 것 같다. 앞으로 페어 프로그래밍 참여도 열심히 지금처럼 잘 해야겠다 ^^. 앞으로도 화이팅이다.
Reference
- 코드스테이츠(CodeStates) 강의자료
