부트캠프 17일차가 된 날이다. 오늘은 저번에 배웠던 css에 대해 조금 더 깊이 알아보고 레이아웃 구성하는 방법과 selector에 대해 배우고 실습을 하는 시간을 가졌다. 배웠던 개념을 복습할 겸 정리 및 회고를 해보겠다.
[CSS]레이아웃
레이아웃 : 화면을 나누는 방법
html 구성하기
- 대부분의 경우 콘텐츠의 흐름은 (좌 -> 우), (위 -> 아래)의 순서로 흐른다. 화면을 구분할 때는 수직분할(먼저)과 수평분할(다음에) 을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행한다.
- 수직분할 : 화면을 수직으로 구분하여, 내부 콘텐츠가 가로로 배치될 수 있도록 요소를 배치한다
- 수평분할 : 분할된 각각의 요소를 수평으로 구분하여, 내부콘텐츠가 세로로 배치될 수 있도록 요소를 배치한다.
수평으로 구분된 요소에height속성을 추가하면, 수평분할을 보다 직관적으로 할 수 있다.
레이아웃 리셋
* { box-sizing : border-box; } body { margin : 0; padding : 0; }
- 이와 같이 기본 스타일을 제거하여 디자인한 대로 레이아웃을 구현할 수 있다.
Flexbox로 레이아웃 잡기
flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법이다.
display : flex
- 부모 박스 요소에
display : flex;를 적용해, 자식 박스의 방향과 크기를 결정한다.
기본 값으로 ,display : flex가 적용된 부모 박스의 자식 요소는 왼쪽부터 차례대로 이어 배치된다.
flex-direction : flex 요소에 방향 지정하기 : row(기본값), column
- flexbox는 박스가 수직으로 분할되는 것이 기본이다. 하지만
flex-direction을 사용해 수평으로도 분할 가능하다. 이 속성은 부모 박스 요소에 적용을 시켜줘야 한다.
주의할 것
display속성에 flex를 적용하는 것은 부모 요소에 적용한다.display : flex;- 자식 요소는 flex라는 속성에 값을 적용한다. ex)
flex : 0 1 auto
flex 속성의 하위 속성
-
flex에 속성을 주지 않으면,
flex : 0 1 auto와 같은 기본값이 적용된다. -
이 값들도 각 값을 따로 지정할 수 있다.
flex-grow : 0; flex-shrink : 0; flex-basis : auto; -
grow와shrink는 단위가 없고, 비율에 따라 결과가 달라진다.
부모 박스 안에 n개의 자식 박스가 있을 때, grow 총 값이 n이라면, grow 속성의 값을 1로 설정하는 것은 1/n 가로 또는 세로 길이를 적용한다는 뜻이다. 2라면 2/n일 것이다. 그리고 팽창하는 것은 공간을 나누고 분할한 공간에 대해서의 비율을 말하는 것이다.
-
grow: 자식 박스가 얼마나 늘어날 지를 결정한다. 속성에 적용하는 값은 비율이다. -
shrink: 자식 박스가 얼마나 줄어들 지를 결정한다.grow와 반대로 설정한 비율만큼 작아진다.grow와shrink를 함께 사용하기 보다는grow속성에 변화를 주는 방식으로 화면을 구성하는 것이 좋다.flex-grow속성으로 비율을 변경하는 경우,flex-shrink의 값을 기본값인 1로 두어도 무방하다.
-
basis: 자식 박스가 줄어들고 늘어나기 전에 가지는 기본 크기다.flex-grow가 0일 때, basis 크기를 지정하면 그 크기는 유지된다.flex-grow : 0인 경우에만flex-basis속성 값이 유지된다는 말이다.- display 속성에 flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라, basis로 설정된 크기가 항상 유지되는 것이 아니다.
-
참고
width와flex-basis를 동시에 적용하면,flex-basis가 우선시된다.- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않는다.
flex-basis를 사용하지 않았을 때, 그리고 콘텐츠가 많아 자식박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있다.
콘텐츠 정렬 방법
- 일단 여기서 축이라는 것이 존재하는데, main axis 와 cross axis로 구분한다.
main axis는flex-direction속성에 의해서 결정되는데, 기본값인 row일 때는 main axis가 가로 축이된다.cross axis는main axis와 수직을 이루는 방향이다.- 이해를 더 편하게 하기 위해 좋게 블로그를 써주신 분이 계시다. 이 링크 참조
Main axis가 가로인 상대기준
이 때 justify-content는 main axis를 기준으로,
align-items는 cross axis를 기준으로한다.
- 가능한 공통된 속성 값은 :
flex-start,flex-end,center justify-content: 콘텐츠 수평정렬- 부모 박스에
justify-content를 적용하면, 자식 박스를 수평으로 정렬할 수 있다. - 속성값 : 공통 속성값,
space-between
- 부모 박스에
align-items: 콘텐츠 수직정렬- 자식 박스를 수직으로 정렬한다.
- 속성값 : 공통 속성값,
stretch
웹 화면 설계하기
웹 화면을 구현하기 위해서는 처음에 웹 화면을 설계해야 한다. 도면이 있어야 일을 차근차근 진행하듯 웹 화면도 다를 것이 없다. 도면을 그려보는 것이 와이어프레임을 그려보는 것과 같다.
와이어 프레임과 목업
와이어 프레임(wireframe)
- 웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계이다.
- 단순한 선이나 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것이다.
목업(Mock - up)
- 대부분 산업에서 목업은 실물 크기의 모형을 뜻한다.
- 웹이나 앱에서의 목업은 html 내의 문서에 하드코딩하는 방식을 말한다.
화면 설계 과정
-
큰 틀에서 영역을 나눈다.
-
각 영역을 태그로 표현한다.
-
영역을 표현했다면 다시 영역을 합치는 과정이 있다.
id 및 class를 목적에 맞게 사용하기
- id : 고유한 이름을 붙일 때 사용한다. id는 중복을 허용하지 않기 때문이다.
- class : 반복되는 영역을 유형별로 분류할 때 사용한다.
실습
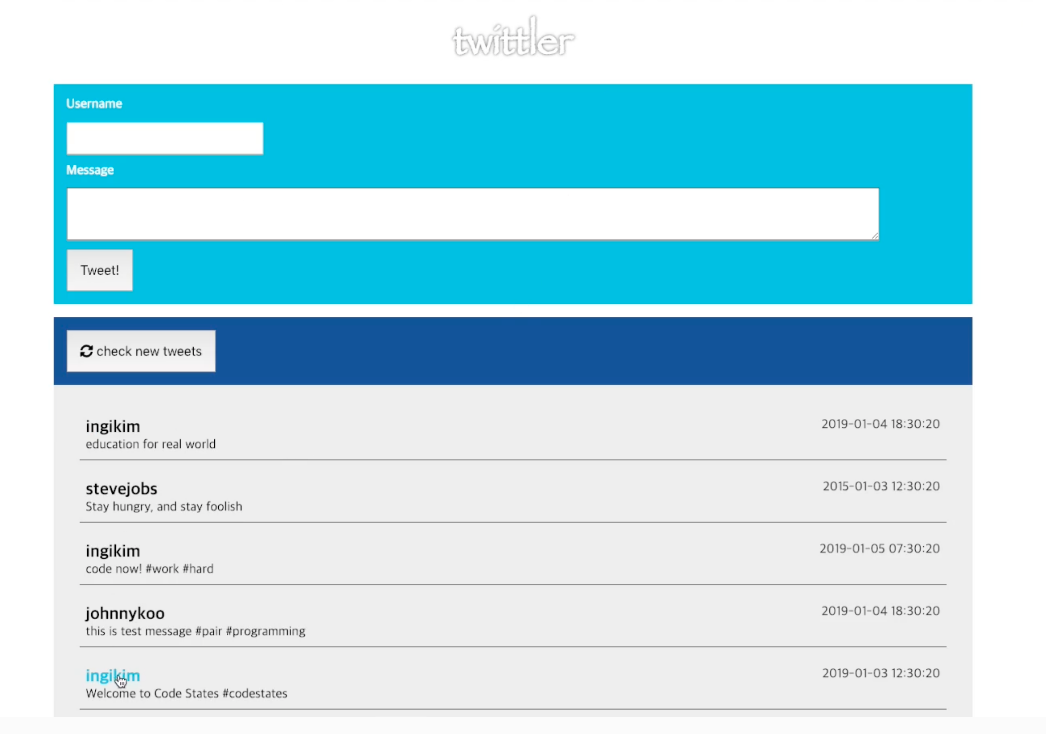
일단 아래와 같은 목업을 구현하는 것이 목표였다.

화면을 설계(와이어 프레임)
- 일단 프레젠테이션 같은 곳에서 트위틀러 윗부분을 제외한 영역을 두 부분으로 나누었다. 그리고 각 영역에서 첫 영역은 input 영역으로 보고 거기서 username과 message를 보여줄 div와 각 input을 위한 input과 textarea영역을 정해줬다. 그리고 아래 영역은 reading 영역으로 리스트들을 리프레쉬하기 위한 영역과 리스트 영역으로 나누어 진행을 했다.
구현 (mock-up)
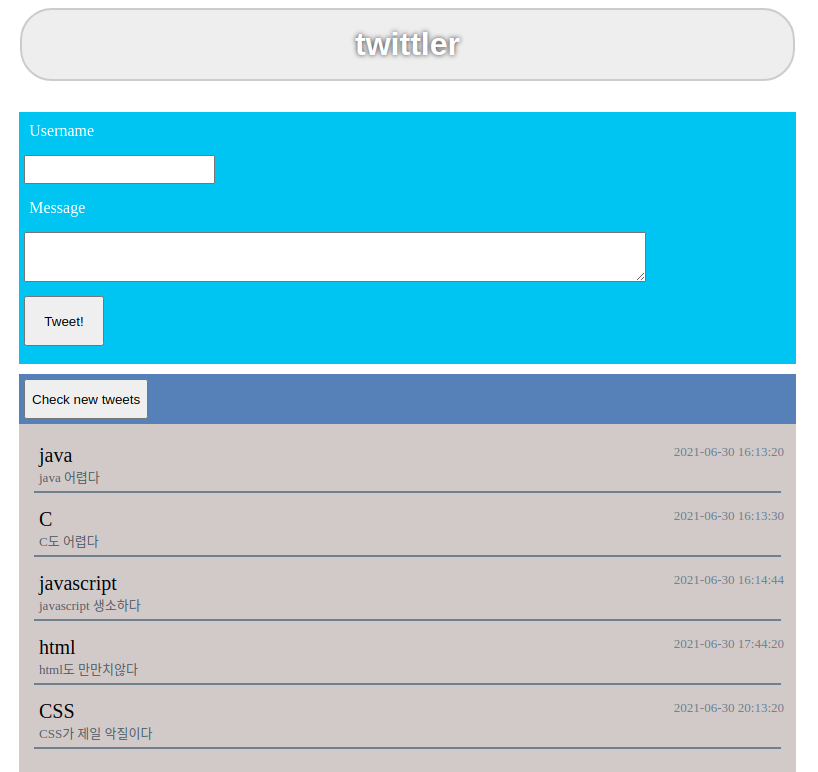
- 일단 두 영역을 정렬해야 하기 때문에 한 영역으로 묶고나서, 이 둘에게 display:flex옵션을 주어 진행했다. 그리고 첫번째 영역은 비교적 쉬웠으나, 두번째 영역에서 애를 먹었다. 일단 리스트로 뽑아내는데
ul로 만들어줬는데 처음에 계속 리스트가 옆에 - 과 같은 것이 생겨 이를 지워주는 방법을 찾았다. 찾아보니list-style: none;을 해주면 이것이 사라지는 것이었다. 그 다음에는 고려해줘야 되는 부분이 리스트들로 하되 각 리스트 안에서도 영역을 나누어 유저명, 날짜, 내용의 영역을 나눠줘야 했다. 그래서 유저명과 날짜가 같은 라인에 존재해 div로 묶어준후 span으로 처리를 했으며, 내용을 담을 div를 나누어 처리를 해주었다. 이 리스트들 또한 display : flex 속성을 주어 간격을 정해주었으나, 남는 공간을 처리를 못해줬다. 아래는 결과물이다. 결과가 나에게는 조금 많이 아쉬운 부분이다. 조금 더 보완을 해야할 것 같다.

마치며
오늘은 CSS 레이아웃에 대해 공부를 했다. 그리고 실습을 진행했는데, 아직은 CSS에 대한 이해와 경험이 많이 부족한 것 같아, 실습을 하는데 꽤 어려움을 느꼈다. 지금까지 해오면서 html과 css가 나에게는 조금 친해지기 어려웠던 것 같다. 그래도 이들을 많이 다뤄야 할 것이기 때문에 더 받아들이고 더 찾아보고 내가 css와 html에 익숙해져야할 노력을 해야할 것 같다.
Reference
- 코드스테이츠(CodeStates) 강의자료
