해결책
css파일 연결상태 확인,
border-style default value가 none이기 때문,
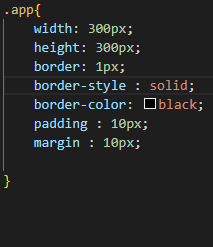
border-style : solid 로 변경

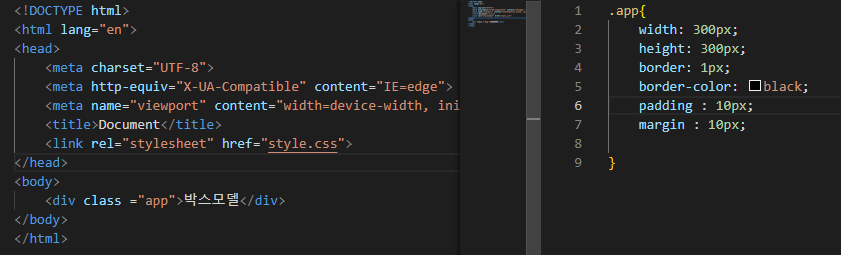
간단한 코드인데 결과물을 보면

검은테두리가 안보인다.
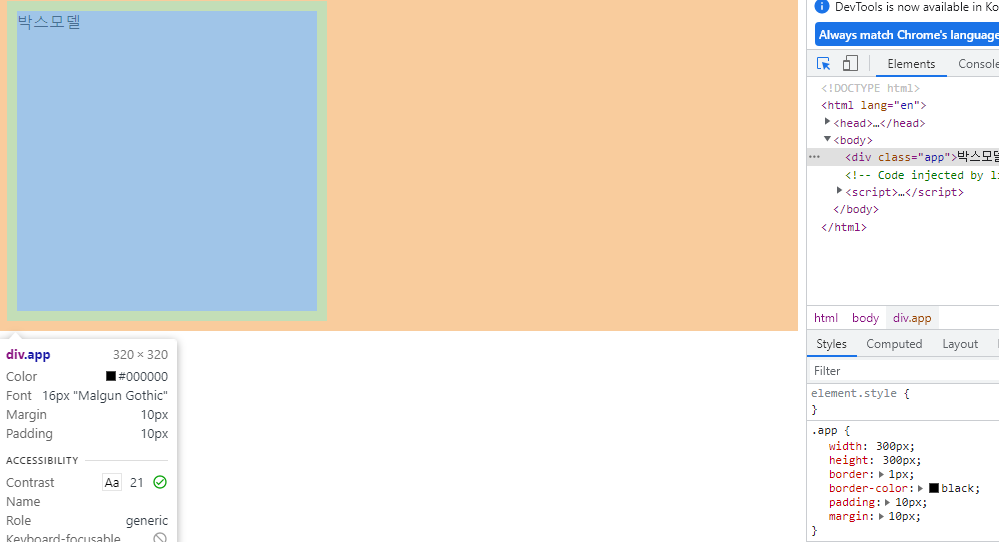
먼저 확인해 볼 것은 css가 잘 연결 되었나 확인해볼 수 있다.
link 부분을 확인하거나 개발자 도구를 확인하면

잘만 있는데 안보이는 것 같다.

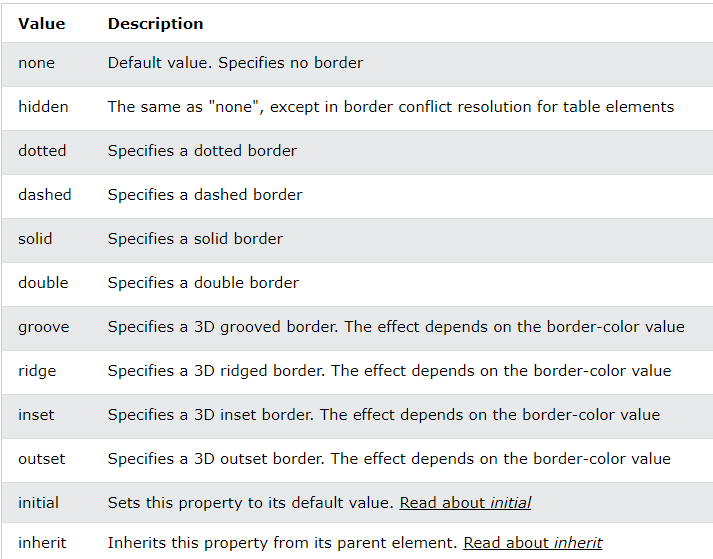
알고보니 border-style의 기본값은 none 이라서 안보이는 거고
그 외에도 dotted(점선) dashed(절취선 모양), double(두줄) hidden(숨김) 등등이 있다.
실선을 보이기 위해서는 solid라고 넣어줘야한다.


끝
