부정연산자 사용해보기 !을 앞에 붙이면 값의 반대가 됨
!True = False , !False = True, 그리고 키와 밸류가 같으면 생략할 수 있음
import * as S from "./BoardDetail.styles";emotion 에서 쓰는건데 *을 써서 {}안에 넣지 않고 한번에 다 받을 수 있음
대신 이름을 붙여야됨 여기서는 S.안에, 그러고나면 아래 emotion 사용 시 S.Wrapper, S.header 붙이면됨
Javascript map / filter
.map
실제로 For 문을 자주 사용하지는 않음
const claseemates = ["철수", "영희", "훈이"]
classmates.map(el -> el + "어린이")- 철수가 첫 번째 el에 들어갔다가 el+어린이가 붙은 후에 철수 자리에 철수어린이로 들어감
- 영희 반복
- 훈이 반복
For문보다 직관적이고 더 잘 쓰일 수 있음
그렇다면 객체에서는요?
const classmates =[
{name: "철수"},
{name: "영희"},
{name: "훈이"}
]
classmates.map((el) => ({name: '${el.name} 어린이'}))- 첫 번째 el안에 name:"철수"가 들어간 뒤 뒤에서 "철수어린이"로 바뀜
- 영희 반복
- 훈이 반복
객체도 추가할 수 있음
const classmates =[
{name: "철수"},
{name: "영희"},
{name: "훈이"}
]
classmates.map((el) => ({name: el.name, school: "다람쥐초등학교"}))문제
const classmates =[{name: "철수"},{name: "영희"},{name: "훈이"}]
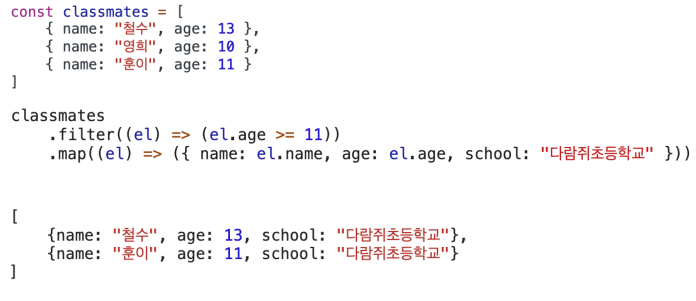
const classmates =[
{name: "철수", age: 13},
{name: "영희", age: 10},
{name: "훈이", age: 11}
]각 요소에 "토끼 초등학교"를 추가하기
classmates.map((el) => ({name: el.name, age: el.age, school: "토끼초등학교"}))괄호를 넣어야함.!! el은 함수이기 떄문에 return 이후에 것을 돌려주는거임
화살표를 함수로 바꾸게 되면
const classmates =[{name: "철수"},{name: "영희"},{name: "훈이"}]
classmates.map(function(el)){
return el + "어린이"
})를 화살표 함수로 바꾼 것
classmates.map((el) => {return (el + "어린이")}){return}쪽의 중괄호는 함수가 아니고 객체의 중괄호인 것
그런데 return이 번거로우니까 한번 없애보겠다 -> 생략하자 -> 대신 괄호를 넣자
classmates.map((el) => (el + "어린이"))그렇다면 div와 활용하면?
export default function AAA(){
const aaa = [<div>철수</div>, <div>영희</div>, <div>훈이</div>]
return <div>{aaa}</div>
}
이렇게 나오게됨
과일뽑기
export default function MapFruitsPage(){
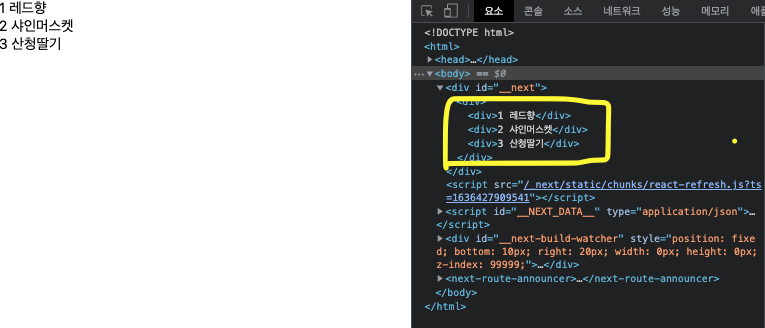
const aaa =[<div>1 레드향</div>, <div>2 샤인머스켓</div> , <div>3 산청딸기</div>]
return(
<div>{aaa}</div>
)
}
div에 넣었던 것들이 들어가게 됨
맵을 활용하면?
const FRUITS = [
{ number: 1, title: "레드향" }, // <div>1 레드향</div>
{ number: 2, title: "샤인머스켓" }, // <div>2 샤인머스켓</div>
{ number: 3, title: "산청딸기" }, // <div>3 산청딸기</div>
{ number: 4, title: "한라봉" },
{ number: 5, title: "사과" },
{ number: 6, title: "애플망고" },
{ number: 7, title: "딸기" },
{ number: 8, title: "천혜향" },
{ number: 9, title: "과일선물세트" },
{ number: 10, title: "귤" },
];
export default function MapFruitsPage(){
// const aaa =[<div>1 레드향</div>, <div>2 샤인머스켓</div> , <div>3 산청딸기</div>]
const bbb = FRUITS.map((el) => (
<div>{el.number} {el.title}</div>
))
return(
// <div>{aaa}</div>
<div>{bbb}</div>
)
}실무에서는 직관적이지 못하니까 아래 return 부분에 const 부분을 넣어버린다.
const FRUITS = [
{ number: 1, title: "레드향" }, // <div>1 레드향</div>
{ number: 2, title: "샤인머스켓" }, // <div>2 샤인머스켓</div>
{ number: 3, title: "산청딸기" }, // <div>3 산청딸기</div>
{ number: 4, title: "한라봉" },
{ number: 5, title: "사과" },
{ number: 6, title: "애플망고" },
{ number: 7, title: "딸기" },
{ number: 8, title: "천혜향" },
{ number: 9, title: "과일선물세트" },
{ number: 10, title: "귤" },
];
export default function MapFruitsPage(){
return(
// <div>{aaa}</div>
<div>
{FRUITS.map((el) => <div>{el.number} {el.title}</div>)}
</div>
)
}훨씬 짧고, 직관적이고, 편함
Filter
필터링이다.
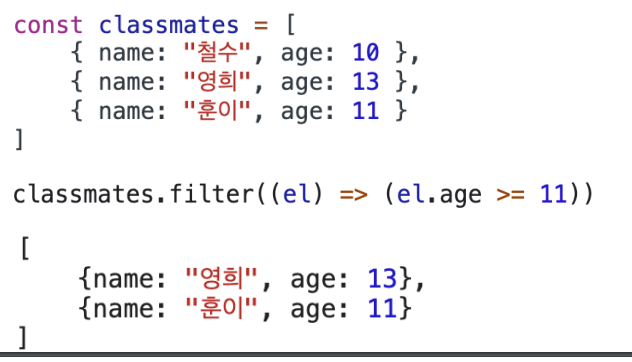
const ages =[10, 13, 11]
ages.filter((el) => (el>= 11))13과 11이 나오게된다.
원본을 바꾸는게 아니라 원본을 살릴지 말지 고민하는 것.


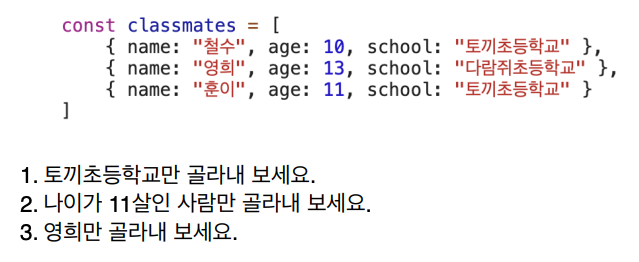
const classmates = [
{name: "철수", age:10, school: "토끼초등학교"},
{name: "영희", age:13, school: "다람쥐초등학교"},
{name: "훈이", age:11, school: "토끼초등학교"}
]
// = 이 아니라 ===쓰기
classmates.filter((el)=> (el.school === "토끼초등학교"))
classmates.filter((el)=> (el.age = 11))
classmates.filter((el)=> (el.name === "영희"))
=이 아니라 ===으로 쓰기!!!
! filter를 쓰면 항상 값의 갯수가 같거나 작을 수 밖에 없음
filter & map

같이 쓸 수 있습니다.
선필터, 이후 맵 적용(반대도 상관없음)
결과가 배열이기 때문에 연속적으로 적용이 가능함!
게시판 목록 만들기, 삭제기능 추가
//데이터를 받아보고 화면에 뿌려주고를 해보자
import styled from '@emotion/styled'
import {gql, useMutation, useQuery} from '@apollo/client'
const FETCH_BOARDS = gql`
query{
fetchBoards{
number
writer
title
createdAt
}
}
`
const DELETE_BOARD = gql`
mutation deleteBoard($number: Int){
deleteBoard(number: $number){
message
}
}
`
const Row = styled.div`
display: flex;
flex-direction: row;
`
const Column = styled.div`
width: 20%;
`
//이번에는 variables를 넣지 않음
//데이터가 있을수도 없을수도있으니 ?.옵셔널 체이닝을 함
export default function MapCheckboxPage(){
const[deleteBoard] = useMutation(DELETE_BOARD)
const {data} = useQuery(FETCH_BOARDS) // [{number:1, writer: ... }, {...}, {...}]
async function onClickDelete(event){
try{
await deleteBoard({
variables: {number: Number(event.target.id)},
refetchQueries: [{query : FETCH_BOARDS}]
})
} catch(error){
alert(error.message)
}
}
return(
<div>
{data?.fetchBoards.map((el, index)=> (
<Row key= {el.number}>
<Column><input type="checkbox"/></Column>
<Column>{index + 1}</Column>
<Column>{el.writer}</Column>
<Column>{el.title}</Column>
<Column>{el.createdAt}</Column>
<Column><button id={el.number} onClick={onClickDelete}>삭제하기</button></Column>
</Row>
))}
</div>
)
}
//Row Key 부분에 유니크한 key값을 넣어줘야 Map이 그려주면서 인식함! 그런데 key 값으로 index값을 넣어주면 삭제해도 인덱스 값은 남음(3번삭제해봤자 3번인덱스 추가)정리)
for문은 잘 안쓰이니 Map, filter를 연습할 것
