컴포넌트 재사용성
!!!!! 아주 중요함!!!!
const aaa = new Date()
//오늘 날짜 가져오는 자바스크립트 내장 함수
console.log(aaa.getFullYear())
//연도 가져오기
console.log(aaa.getMonth()+1)
//달 가져오기, 하지만 0부터 시작이기 때문에 + 1 해줘야함
console.long(aaa.getDate())
//일 가져오기 이런 날짜를 구하는 함수를 만들어두면 다른페이지에서도 많이 쓰일 수 있다.
commons/폴더에 만들기
수정하기 재사용
게시글 등록/수정도 똑같음
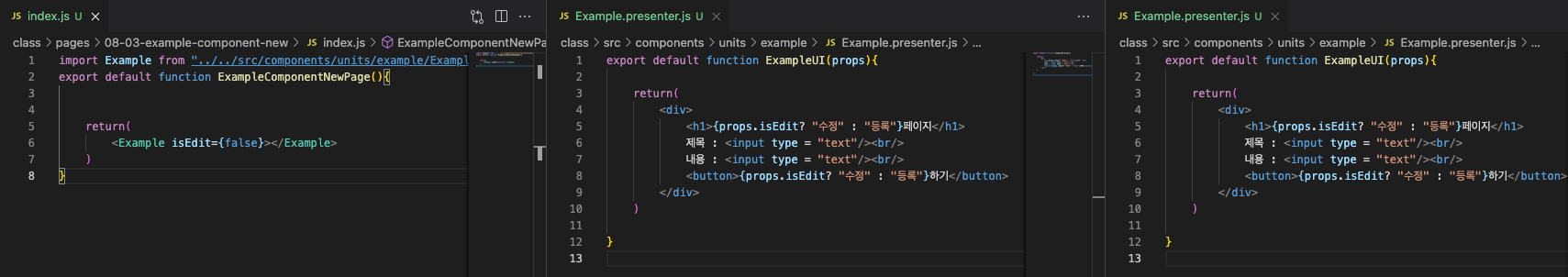
같은페이지의 component를 불러와서 약간 수정 후 등록페이지/수정페이지를 만듬
대신 안의 데이터를 약간 바꿔야함. 방식은
isEdit=false
props text ="등록"
isEdit=true
props text ="수정"
수정을 누르면 수정페이지를 출력/ 아니면 등록페이지를 출력할 수 있게 도움

같은 컴포넌트로 페이지 나누기
isEdit의 설정을 True/False로 지정해놓고 삼항연산자?를 이용해서 다르게 표시되게 했음.
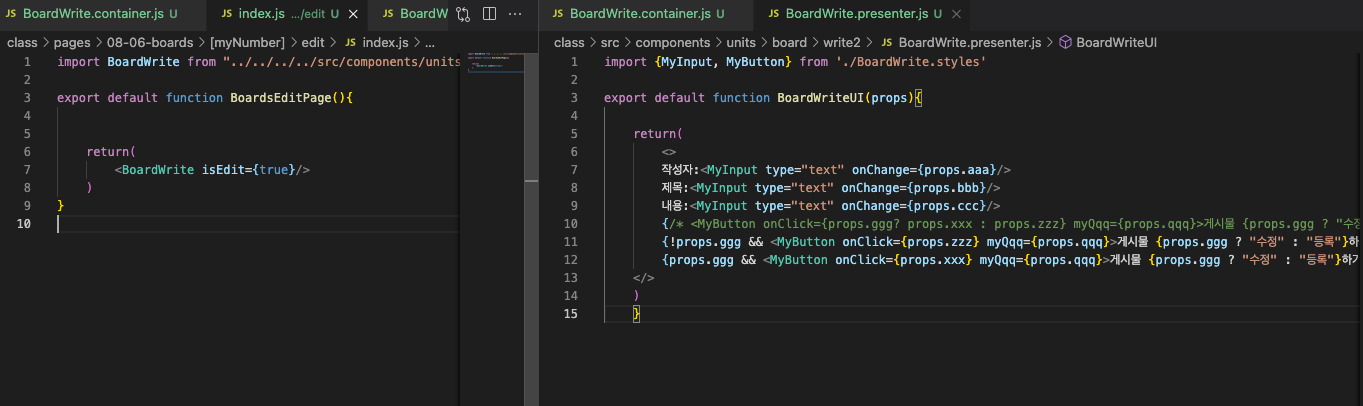
그렇다면 같은 컴포넌트로 다른 기능구현(함수)은 어떻게 하나요?

(물론 새 함수 만들고 연결도 해야겠지만)
Edit함수를 이용해서 true, false, 한다음 함수가 있는 부분을 조건부로 소환하거나
함수 자체 안에 삼항연산자로 처리되게함(주석처리한부분)
