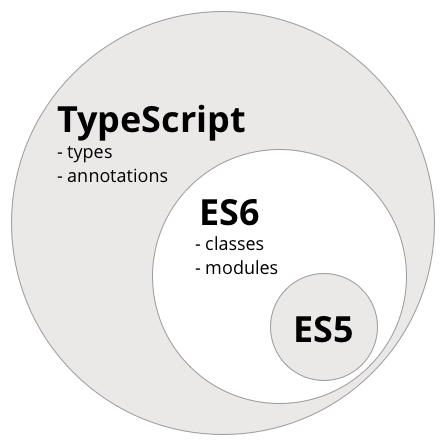
타입스크립트
타입스크립트?
자바스크립트의 타입을 강제시키는 언어
왜 타입을 강제시키는가??
자바스크립트의 한계점을 극복하기 위함
자세한 설명은 https://typescript-kr.github.io/pages/tutorials/ts-for-the-new-programmer.html

어떻게하나요?
let aaa: string = "안녕하세요"
let bbb: number = 123aaa: string만 들어갈 수 있는 상자라고 구별
bbb: number만 들어갈 수 있는 상자라고 구별
그럼 객체는 어떻게?
Interface Iprofile {
name:string
age: number
}
let profile:Iprofile = {name: "철수", age:13}먼저 지정해줘야함!
만약 값이 있을수도, 없을수도 있을때는 ? 추가
title?:string ?가 안붙어있다면 무조건 들어가야하는 값인거임!
그래서 어떻게 쓰나요??
yarn add typescript --dev
tsconfig.json을 만든 뒤에 yarn dev 실행시키면 알아서 채워짐
안의 strict : false 부분을 true 부분으로 바꾼다

이렇게 바로 오류가 뜬다
하지만 JSX를 이해를 못하고 있으니 이렇 이해하게 도와줘야함
Java Script XML
XML Extensible Markup Language
HTML Hyper Text Markup Language
둘은 다른 것, 단지 XML로 만든 것들이 실행될 때 hmtl로 바뀌어서 실행됨
해결은? .ts 파일을 .tsx파일로 만들어줘야함
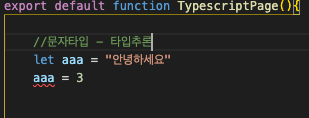
변수/함수타입
**타입스크립트 기본
타입스크립트는 처음 지정한 값을 타입으로 여긴다

작성방식은

이름 : 타입 = 값
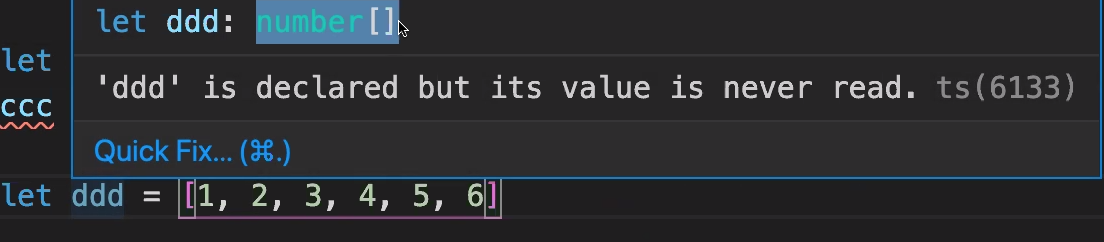
배열도 넣을 수 있다

let fff: number[] | string[] = [1,2,3,4,5,6,]
fff: ["a","b","c"]유니온 타입, 숫자나 문자 둘 다 되게하기! |로 구별한다
이렇게 하면 다른 타입의 배열도 들어감
let ggg: (number | string)[] = [1, "b", 2, "c"]이렇게 하면 두개를 섞어서 넣을 수 있음
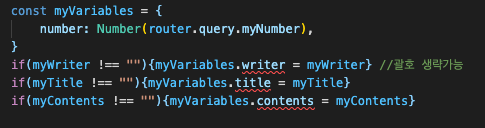
객체를 넣어보면요?
interface IProfile {
name: string
age: number | string
school: string
}
let profile : IProfile = {
name: "철수",
age: 8,
school : "다람쥐초등학교"
}
profile.age = "8살"
profile.school = 3
interface로 지정, 이후 이름 앞에 I를 붙임, Iprofile
만약 헷갈리면..?
let ccc: any = 5anyscript라고 부르는데, 모든 타입이 가능함
근데 파일마다 붙이면 힘드니까
interface 부분을 파일이름.types.ts에 넣어주기
