
React Native 의 컴포넌트 component
사실 react native의 컴포넌트는 react랑 같다
재사용가능한 조립 블록으로 화면에 띄울 수 있는 조각이라고 생각하면 좋다.
리액트 네이티브에는 다양한 내장 컴포넌트들이 있다.
https://reactnative.dev/docs/components-and-apis
대표적으로 div와 같은 역할을 하는 View
텍스트를 표시하는 Text
이미지를 표시하는 Image
키보드를 통해서 텍스트를 입력할 수 있는 TextInput
스크롤이 되는 ScrollView
CSS를 적용할 수 있는 StyleSheet
터치가 되는 기본 버튼의 Button
기본 선택기인 Picker
경고 메세지 출력인 Alert
웹 컨텐츠를 앱 네에서 보여주는 Webview
등등 안드로이드/ios에 맞는 컴포넌트까지 다양하게 있음
이번엔 Button 컴포넌트를 써보자
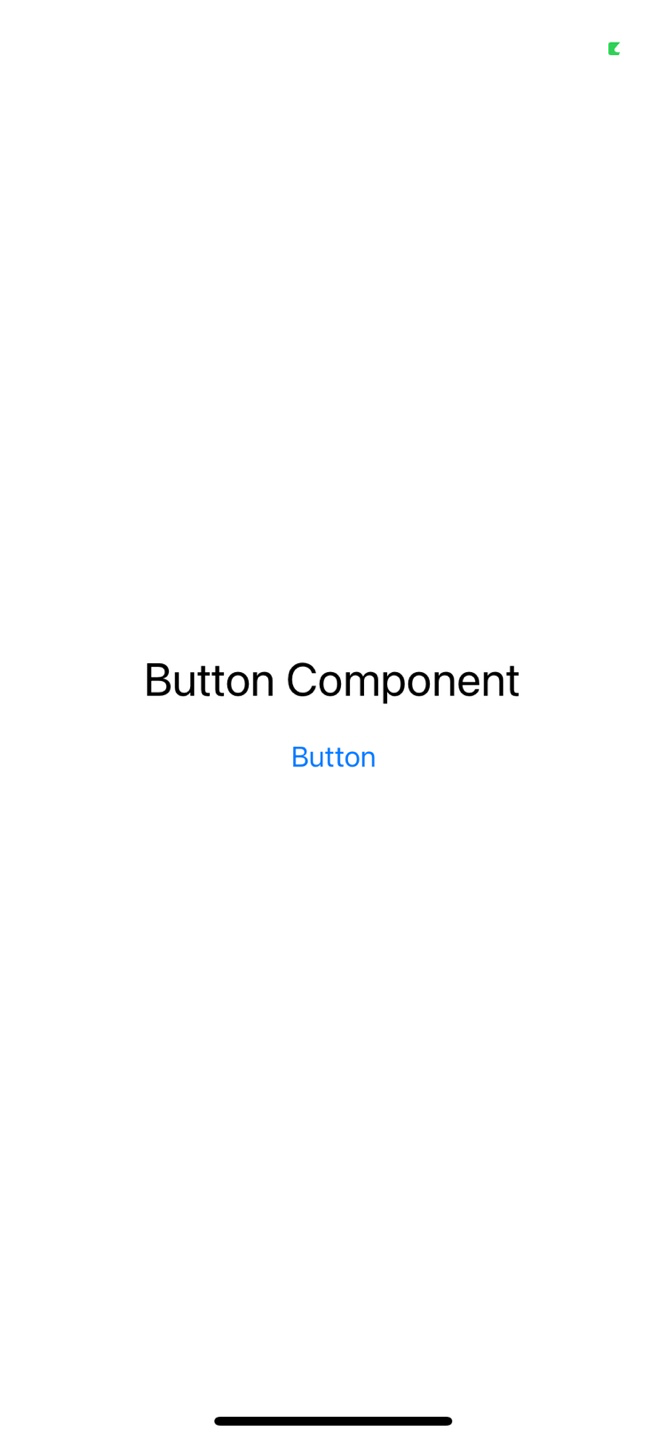
Button Component
https://runebook.dev/ko/docs/react_native/button
(한글 번역본이 있는 듯 하다)
버튼은 기본적으로 title 로 버튼 안에 텍스트를 출력하고
onPress 속성에는 버튼이 눌렸을 때 호출되는 함수를 지정할 수 있다.


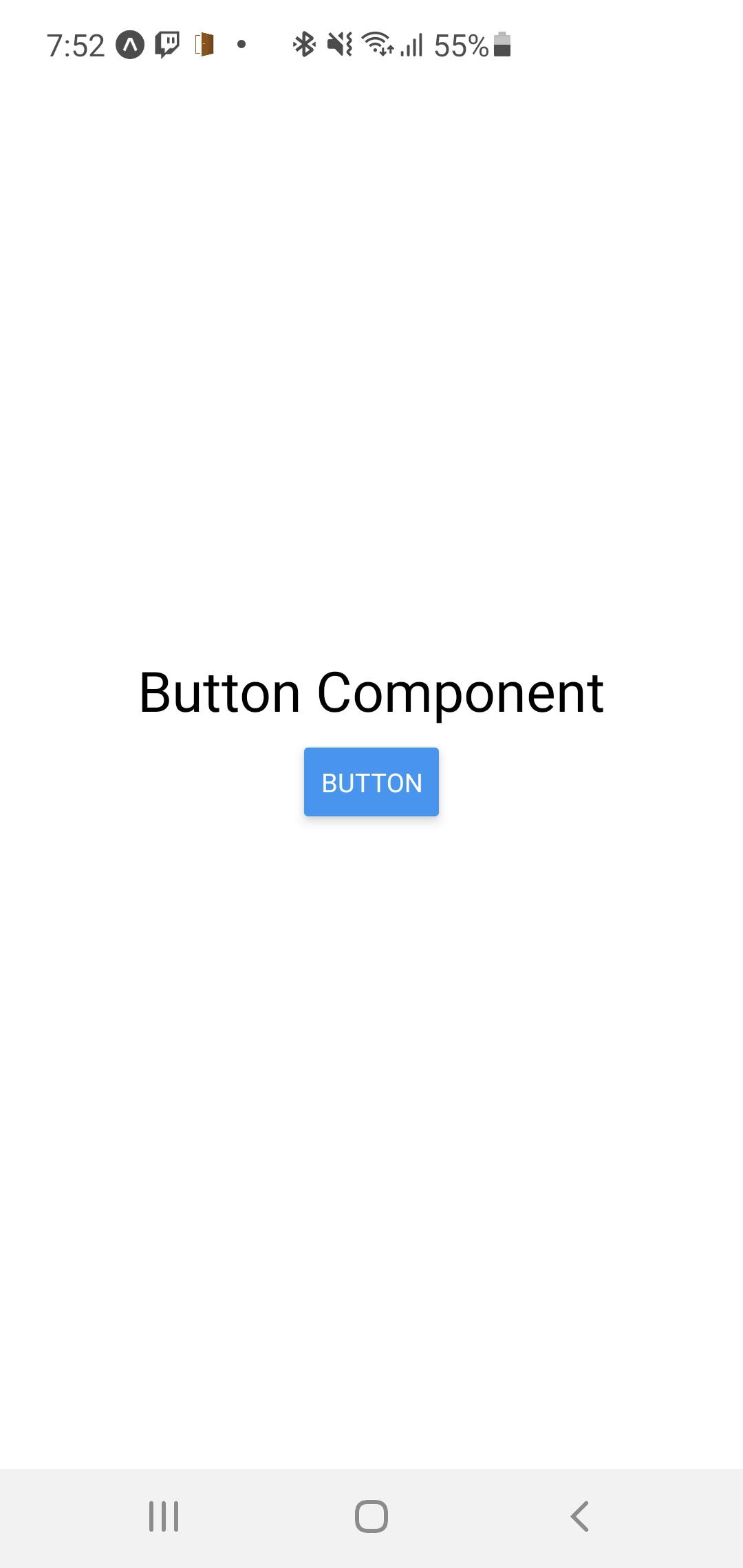
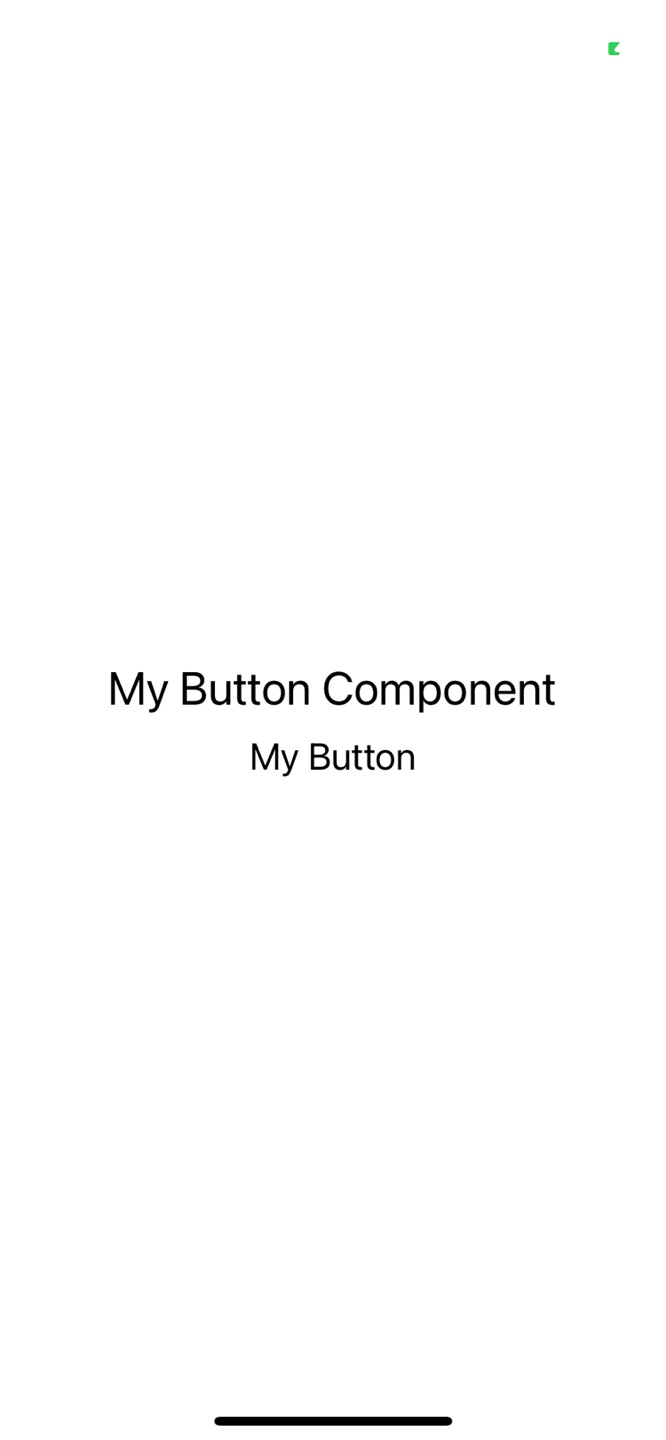
근데 이렇게 만들면 안드로드에서는 다르게 보인다.


이렇게 다른 이유는 IOS에서는 button 의 color 속성이 텍스트 색을 나타내는 값이지만 안드로이드에서는 버튼의 바탕색을 나타내는 값이기 때문에 그렇다.
-그래서 두 운영체제를 다 사용해봐야하는것
커스텀 컴포넌트 만들기
그래서 보통 버튼 컴포넌트를 커스텀으로 만들어서 하게 된다.
src 폴더 밑에 components폴더를 만들고 그 안에 MyButton.js를 만들어보자
import React from 'react';
import { TouchableOpacity, Text } from 'react-native'
const MyButton = () => {
return (
<TouchableOpacity>
<Text style={{ fontSize:24}}>My Button</Text>
</TouchableOpacity>
)
}
export default MyButton여기서 TouchableOpacity 컴포넌트를 사용해서 탭에 대해 반응 할 수 있게 하고 버튼에 내용표시를 대신 Text로 했다.
이제 src의 App에서 수정해보자
import React from 'react';
import { View, Button, Text} from 'react-native'
import MyButton from './components/MyButtons';
const App = () => {
return (
<View style={{
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent : 'center'
}}
>
<Text style={{
fontSize: 30,
marginBottom:10
}}>My Button Component</Text>
<MyButton/>
</View>
)
}
export default App;
그럼 탭에 대해 반응하고 버튼까지 잘 출력되는걸 볼 수 있다.
이제 버튼처럼 조금 더 수정하고 누르면 반응이 오게 하자
근데 리액트 네이티브 문서를 보면 TouchableOpacity는 onPress가 없다. 하지만 이 컴포넌트는 onPress속성을 제공하는 TouchableWithoutFeedback 컴포넌트를 상속받았기 때문에 onPress가 사용가능하다.
그래서 src.components/MyButton.js로 돌아가서
import React from 'react';
import { TouchableOpacity, Text } from 'react-native'
const MyButton = () => {
return (
<TouchableOpacity
style={{
backgroundColor: '#3498db',
padding: 16,
margin: 10,
boarderRadius: 8,
}}
onPress={() => alert('click!!')}
>
<Text style={{ color: 'white', fontSize:24}}>My Button</Text>
</TouchableOpacity>
)
}
export default MyButton이렇게 onPress를 넣어준다

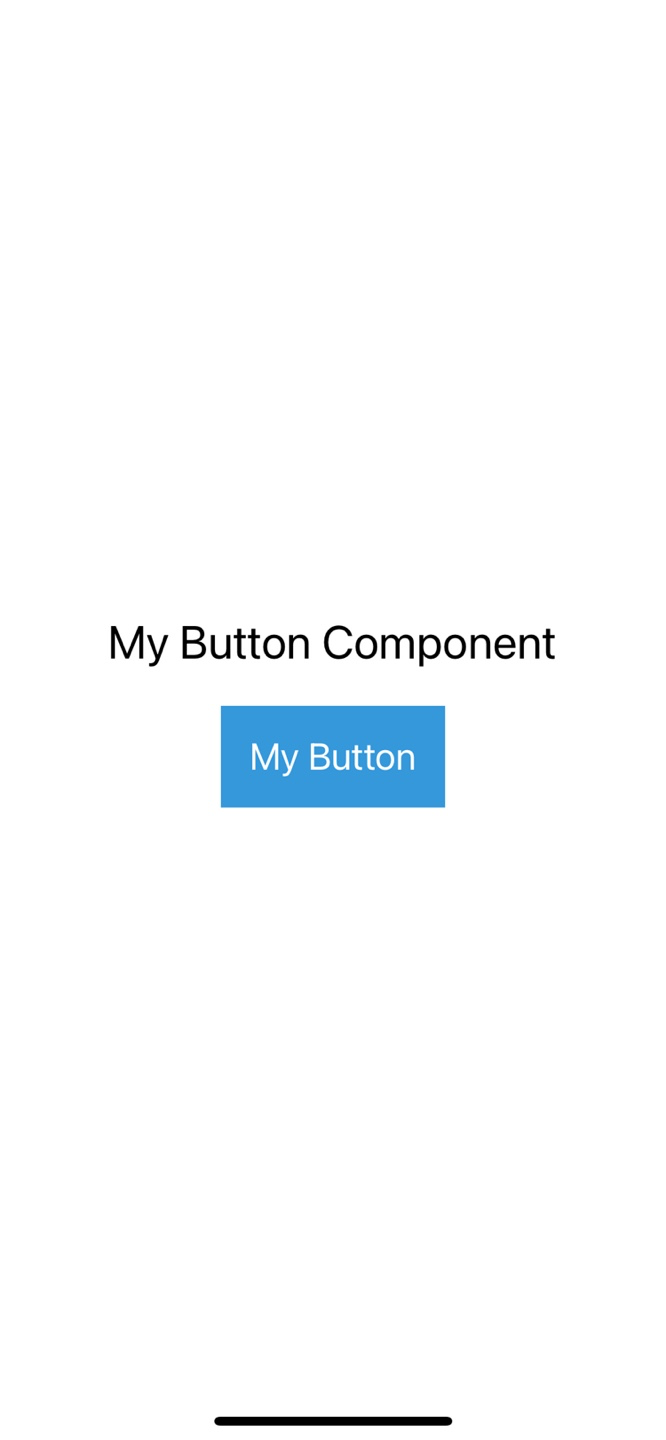
그럼 파란 버튼이 생성된 것을 볼 수 있다. 이렇게 하면 안드로이드/ios공통으로 나오게 된다.
JSX
새 엑스포 프로젝트를 만들어보자
expo init 새 프로젝트 이름
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});그럼 App.js에 이런 코드를 볼 수 있을것
자바스크립트지만 react에 맞게 쓰여진 HTML 이다. 이걸 JSX라고 함
한번 더 JSX문법에 대해 알아보는것도 좋다
1. 하나의 부모
JSX에서는 여러개의 요소를 표현할 경우 하나의 부모로 감싸야한다.
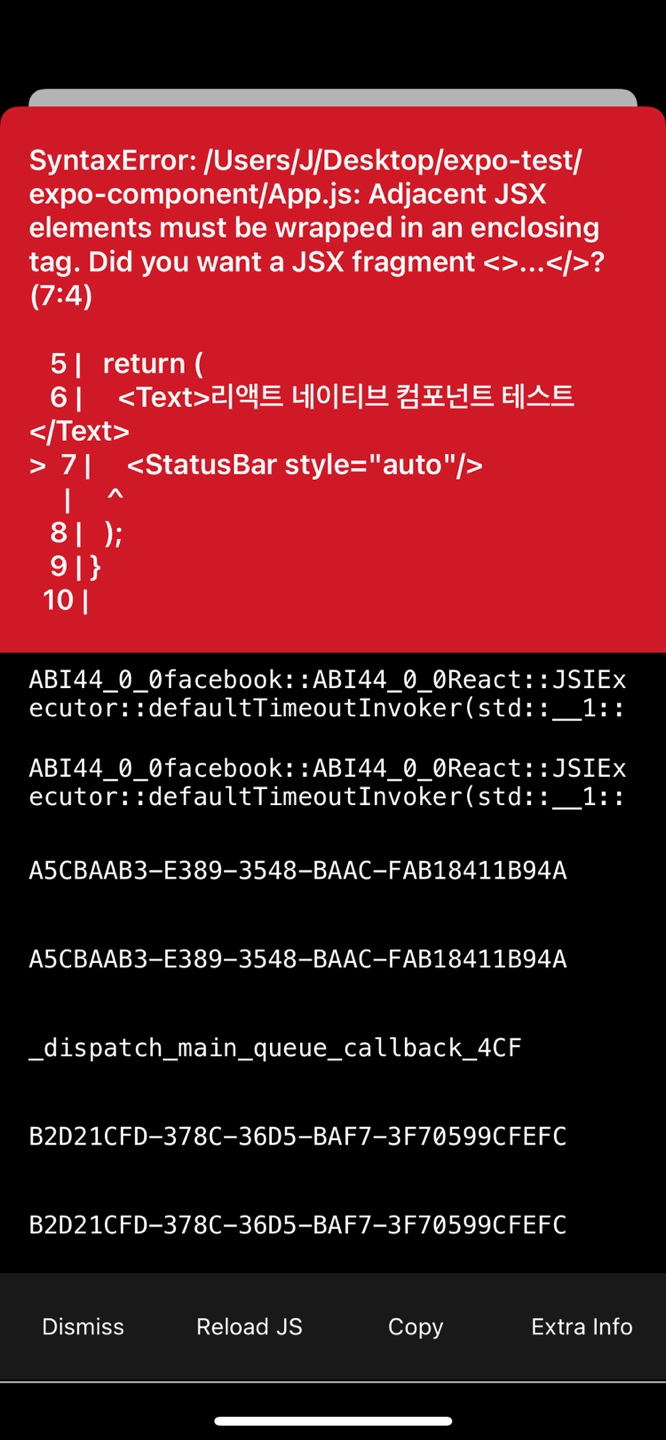
만약 이렇게 app.js를 수정한다면
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<Text>리액트 네이티브 컴포넌트 테스트</Text>
<StatusBar style="auto"/>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});

이렇게 닫히는 태그로 닫아야한다, 프래그먼트<></>를 원했는지까지 친절하게 물어본다.
리액트 네이티브도 역시 하나의 부모로 나머지들을 Return 부분에서 감싸야한다.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>리액트 네이티브 컴포넌트 테스트</Text>
<StatusBar style="auto"/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
짠
여기서 View는 UI구성에서의 기본적인 요소로 HTML의 div와 같은역할이라고 생각하면 된다.
<></>는 프래그먼트라고해서 특정 역할을 하지 않고 하나를 통채로 감싸고 싶을 때 사용하는 것이다. 원래는
<Fragment></Fragment>라고 쓰지만 생략해도 됨.
자바스크립트 변수 사용하기
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
const name = 'Johnny'
return (
<View style={styles.container}>
<Text style={styles.text}>My Name is {name}</Text>
<StatusBar style="auto"/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});

이렇게 하면 내이름을 선언하고 변수를 전달해서 출력 할 수 있다.
자바 스크립트 조건문
리액트랑 똑같이 조건문을 달 수 있음
수정해보자
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
const name = 'Johnny'
return (
<View style={styles.container}>
<Text style={styles.text}>{(() => {
if (name === 'David') return 'My Name is David'
else if (name == 'Johnny') return 'My Name is Johnny'
else return 'My Name is React Native'
})()}</Text>
<StatusBar style="auto"/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
다른점은 화살표함수를 사용하는게 더 편한것, return 윗부분이 아닌 return 안 tex부분에 넣는 것이다.
삼항연산자
삼항연산자도 쓸 수 있음
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
const name = 'Johnny'
return (
<View style={styles.container}>
<Text style={styles.text}>
My name is { name === 'Johnny' ? 'Johnny Kim' : 'React Native'}
</Text>
<StatusBar style="auto"/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
name이 Johnny면 Johnny Kim이 나오고 아니면 React Native 를 출력해달라는 뜻이다.
