리액트 네이티브 프로젝트 만들기
설치는 끝났다고 가정하고 시작부터 해보자 (만약 설치가 필요하다면 React-native docs를 가면 된다.
리액트 네이티브는 리액트 네이티브 CLI, Expo를 사용하는 방법 두가지가 있는데 이번에는 Expo로 해볼것임.
왜 Expo?
Expo는 리액트 네이티브를 처음시작하기 좋게 되어있으며 쉽게 테스트를 진행할 수 있음(앱과 QR코드만 있으면 핸드폰에서 열어볼 수 있음)
물론 단점이 없는건 아님. API의 경우 Expo에서 제공하는것만 사용할 수 있음, 직접 만들 수 없다는 뜻이지만 꽤 많은 내용을 지원한다. 그리고 무료로 빌드+빌드 파일이 크기때문에 빌드시간이 오래걸리는 단점도 있다.
하지만 오류가 적고 android/ios에 맞게 수정할 필요가 없는 압도적인 편의성으로 시도해보기는 좋다고 생각.
시작하기
expo cli 를 사용해야함
터미널이나 VS코드의 터미널에서
npm install -g expo cli
그다음 프로젝트를 생성한다.
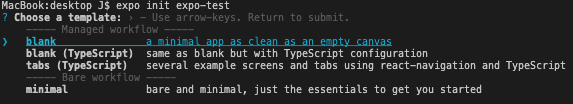
expo init 프로젝트이름

그러면 기본 세팅을 볼 수 있다. 일단 연습할꺼니까 blank로 하는게 편함
expo project 실행
cd 프로젝트이름
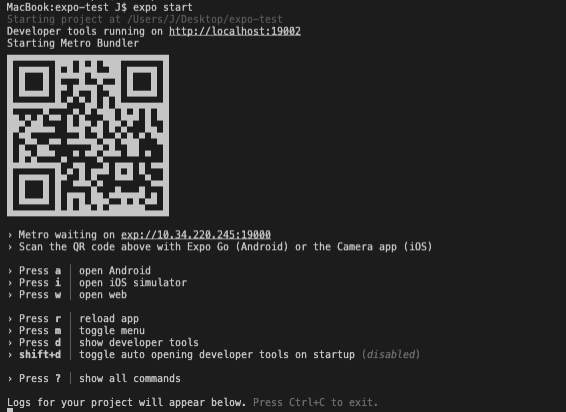
npm start
expo start도 가능하다

그럼 이렇게 QR코드와 함께 실행시 수 있는 옵션들이 나옴
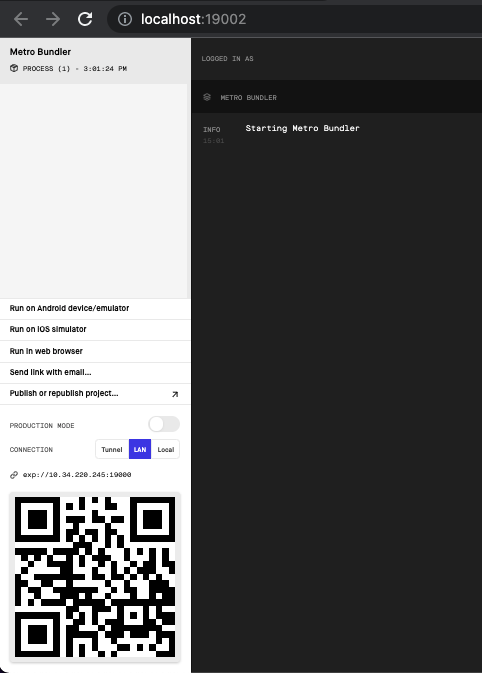
여기서 lovalhost:19002 (19002번 포트로 열린 로컬호스트)
로 바로 접속해도 된다.

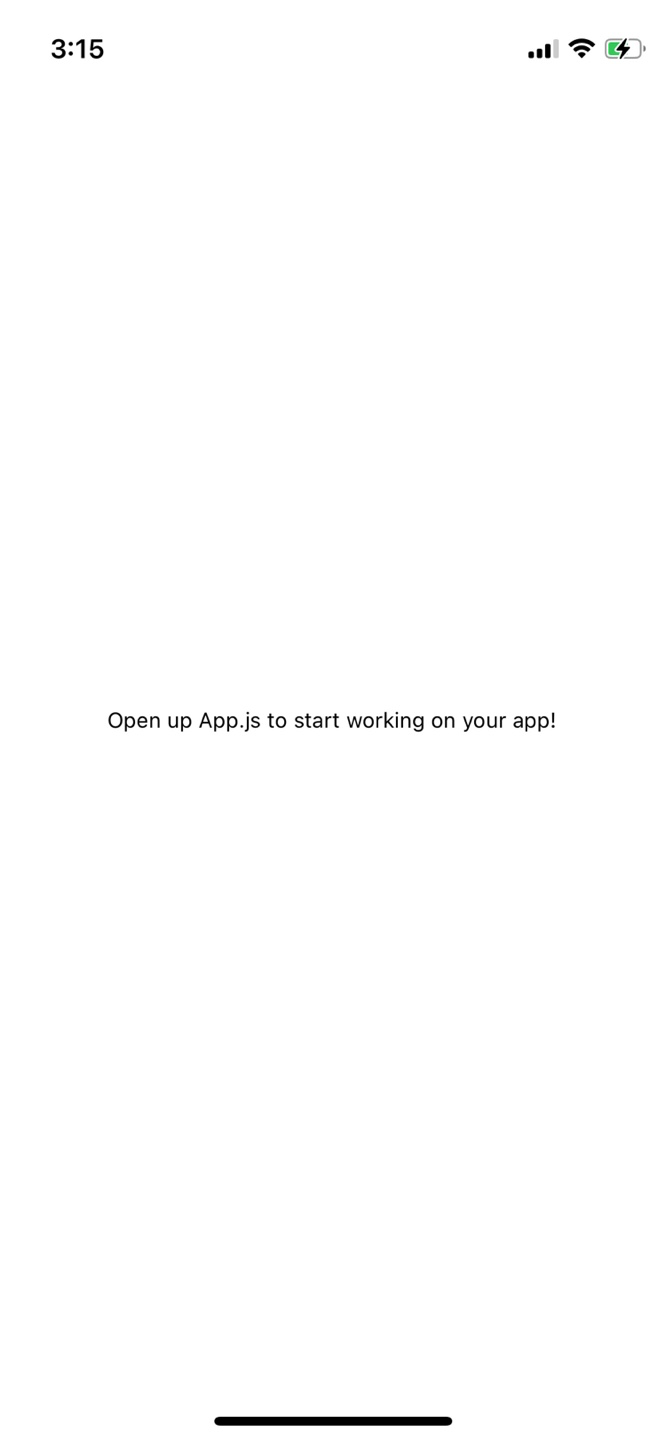
아니면 앱으로 해도된다.
앱스토어/플레이스토어에서 expo앱을 받은 다음 qr코드를 인식하면 알아서 expo앱에서 열리게 된다. (안드로이드는 앱 안에 qr인식기능이 있음)


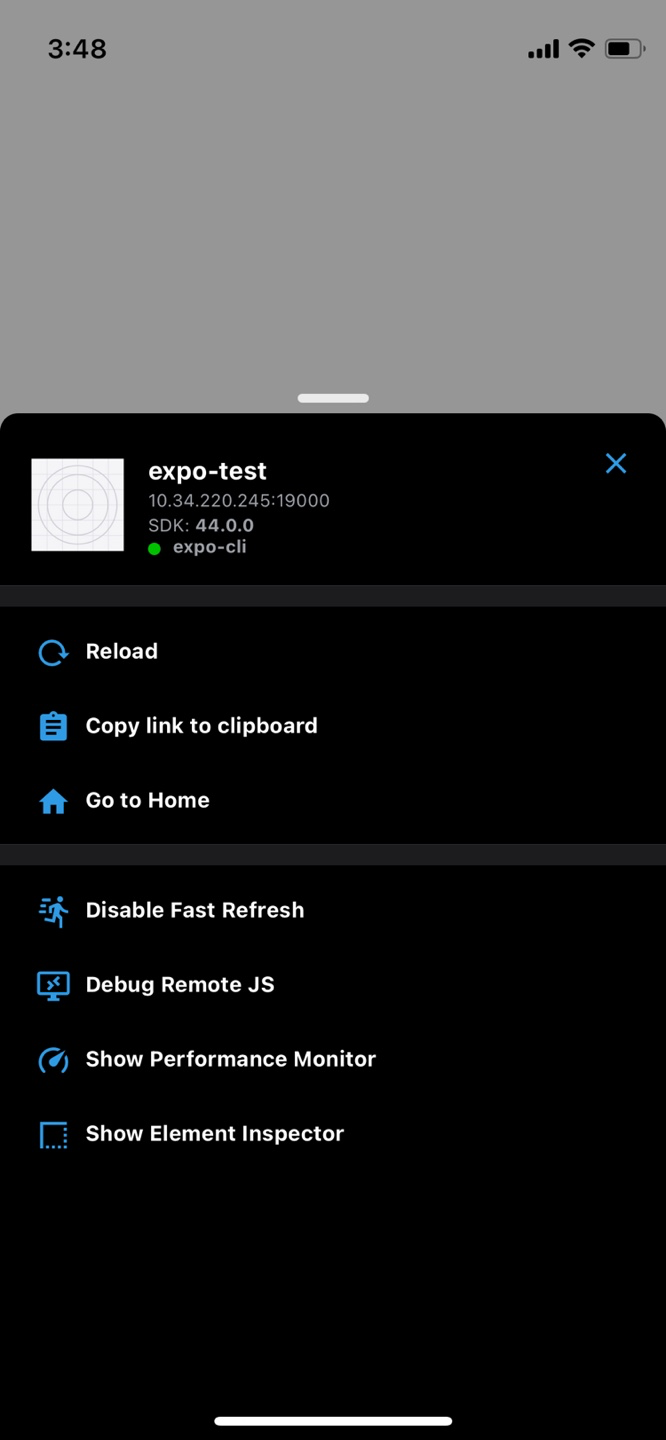
기기를 흔들면 이런 메뉴도 볼 수 있다.
만약 expo프로젝트에서 네이티브 모듈로 돌아가고 싶다면
eject 프로젝트 이름
하면 리액트 네이티브 CLI로 넘어갈 수 있게 된다.
하지만 돌아올 수 없다는 것에 유의
메인 파일 변경하기
이제 드디어 메인파일을 수정해보자
expo든 CLI프로젝트든 화면에 보이는 내용은 모두 app.js파일에 있는 내용임.
이제 수정을 해보자
프로젝트안에 src폴더를 생성하고 src폴더 밑에 app.js파일을 만들어서 하나씩 작성해보자
import React from 'react';
import { View, StyleSheet, Text } from 'react-native'
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.title}>My Frist React Native</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
},
title: {
fontSize: 30,
}
})
export default App;이제 그리고 프로젝트폴더 안에있는(루트폴더라고함)App.js를 수정한다.
import App from './src/App'
export default App이렇게되면 메인 App을 수정하지 않고 src폴더에 있는 파일들을 수정해서 가져올 수 있게 된다.
