서론
나에게 컴퓨터를 전공하면서 항상 조금만 공부하다 머리가 아파져서 포기를 하든가, 아니면 다시 공부를 해도 까먹는 것중 하나가 바로 API에 대한 정확한 개념과 REST API가 무엇인가에 대한 것이 포함되어 있다.
그래서 API를 최근에 공부하는 입장에서 도대체 이 놈의 RESTful API는 뭐길래 자꾸 귀에 들리는 걸까 싶어서 다시 정리해보고 싶어짐
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Third_party_APIs
전 편의 Third-party APIs에 대해 공부했던 MDN 사이트의 같은 페이지에 RESTful APIS 설명하는 글이 같이 있길래, 뭐 대략적으로 공부하기엔 이 만한게 없겠다 싶어서 정리하게 되었음
RESTful API란?
우리가 전편에 공부했던 API는 정확히 딱 한 줄로 정리하면, JavaScript를 통해 가져다 쓸 수 있는 라이브러리 였다.
RESTful API란, 특정 URL로의 HTTP 요청을 만들어서, 데이터를 얻는 것을 말한다.
물론 여기서 단지 URL만 가지고 HTTP 요청을 만드는게 아니라, URL 파라미터라고 불리는 문자열이나 속성들을 같이 인코딩해서 보내는 방법이다.
실습
먼저 third-party apis에서 두번째 파트인 RESTful API를 학습하기 전에, API를 사용하기 위해선 해당 API를 제공해주는 웹사이트에 가서 documentation부터 먼저 찾아야 한다고 한다.
대부분 여기서, 해당 웹사이트에서 제공해주는 API의 특징을 알 수 있고, 어떻게 가져다 쓸 수 있는지 등을 알려준다고 한다. 그러기 위해서 우리는 MDN에서 요청하는대로, 뉴욕타임즈를 한번 가져와 써보겠다.
https://developer.nytimes.com/
주소는 위와 같음
내가 들어갔을땐 상당히 시간이 오래걸리는데.. 나만 그런건가. 그냥 일반 뉴욕타임즈는 1초면 들어가지는데 개발자 사이트는 한 1분 정도 걸렸던거 같다.

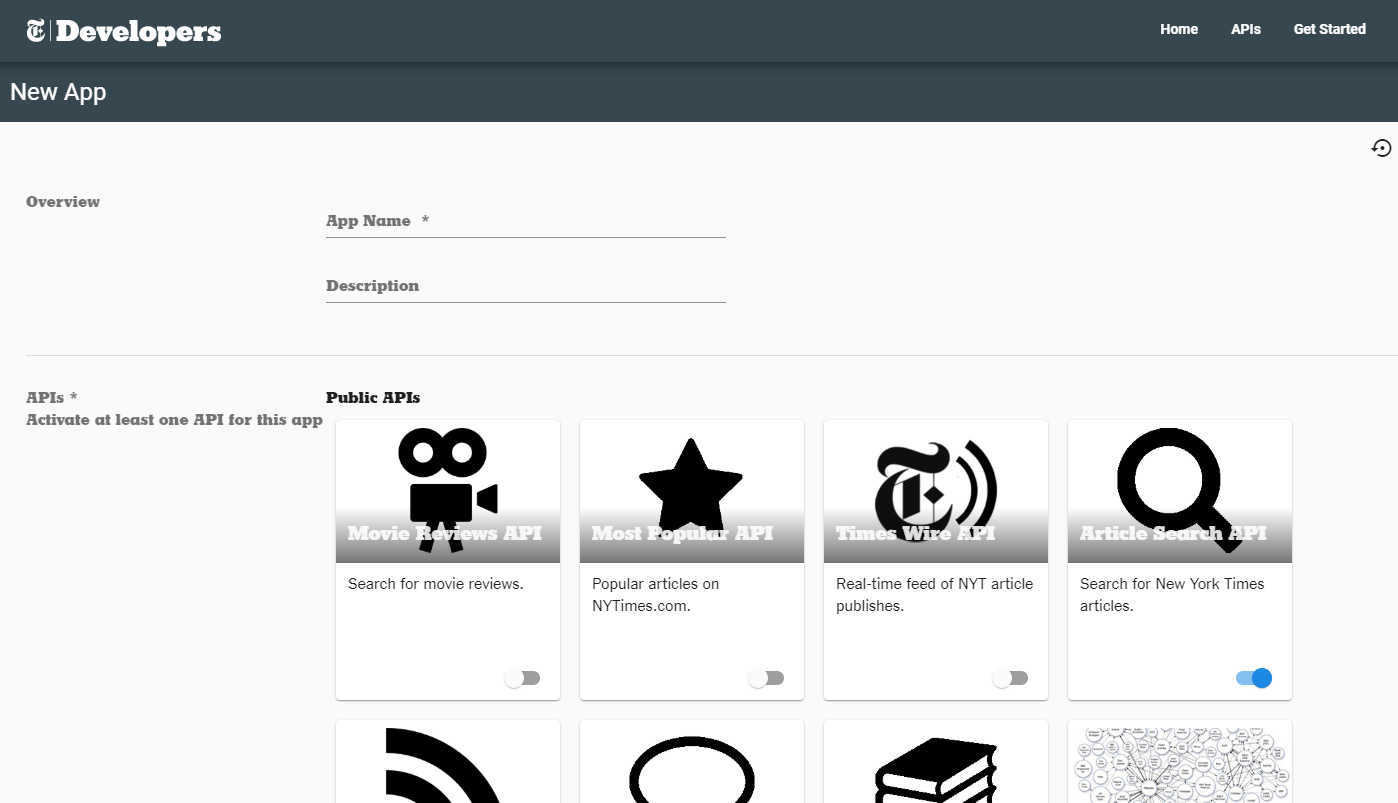
들어가면 이런식으로 다양한 API가 뜨는데, Article Search API로 들어가라고 한다.
당연히 계정이 필요하므로 계정부터 만들자.

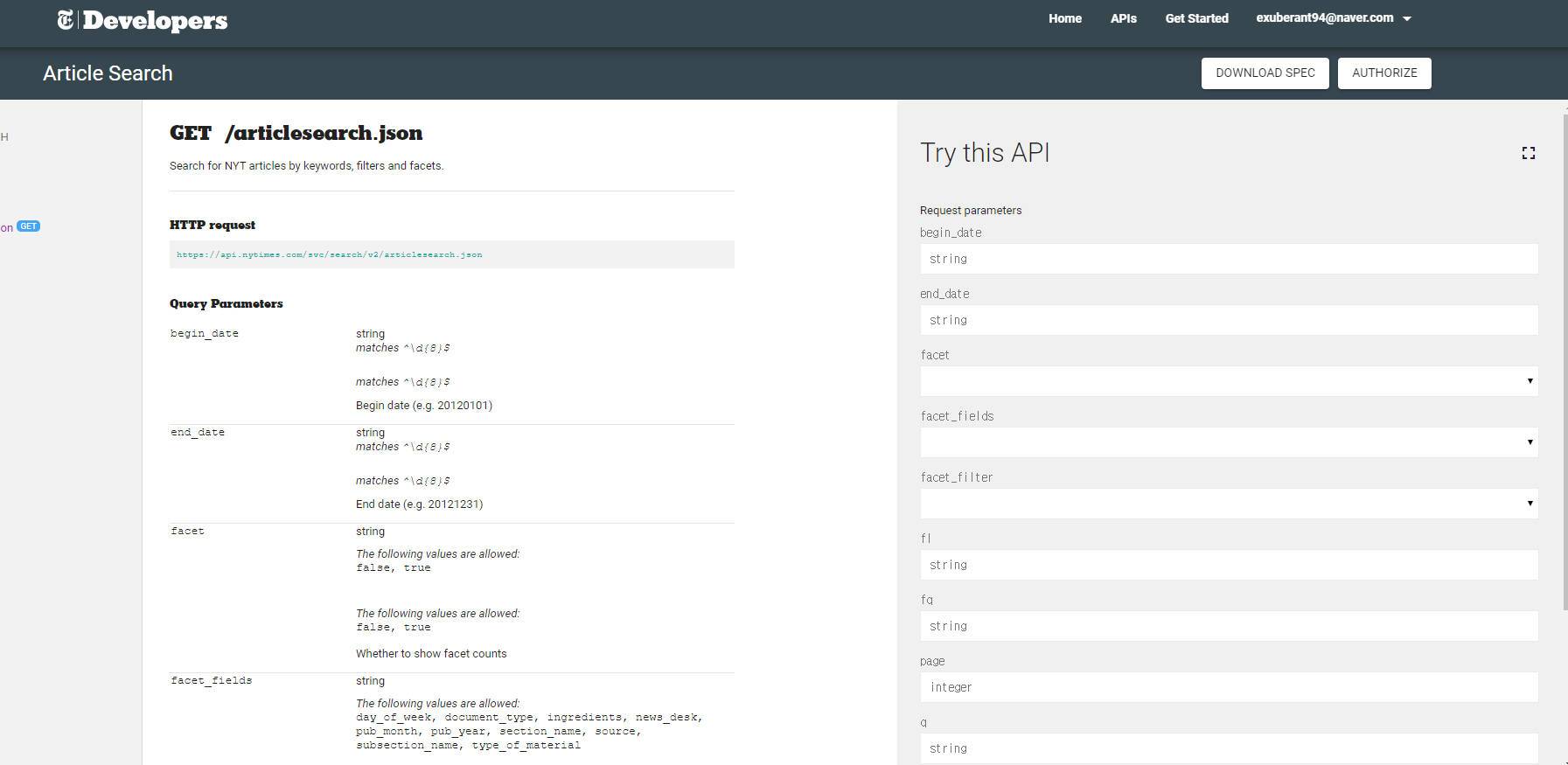
그뒤로는 키를 복사해서 사이트에 나와있는 그대로 튜토리얼을 진행해주면 된다
코드 복붙하기엔 뭔가 조금 그래서..

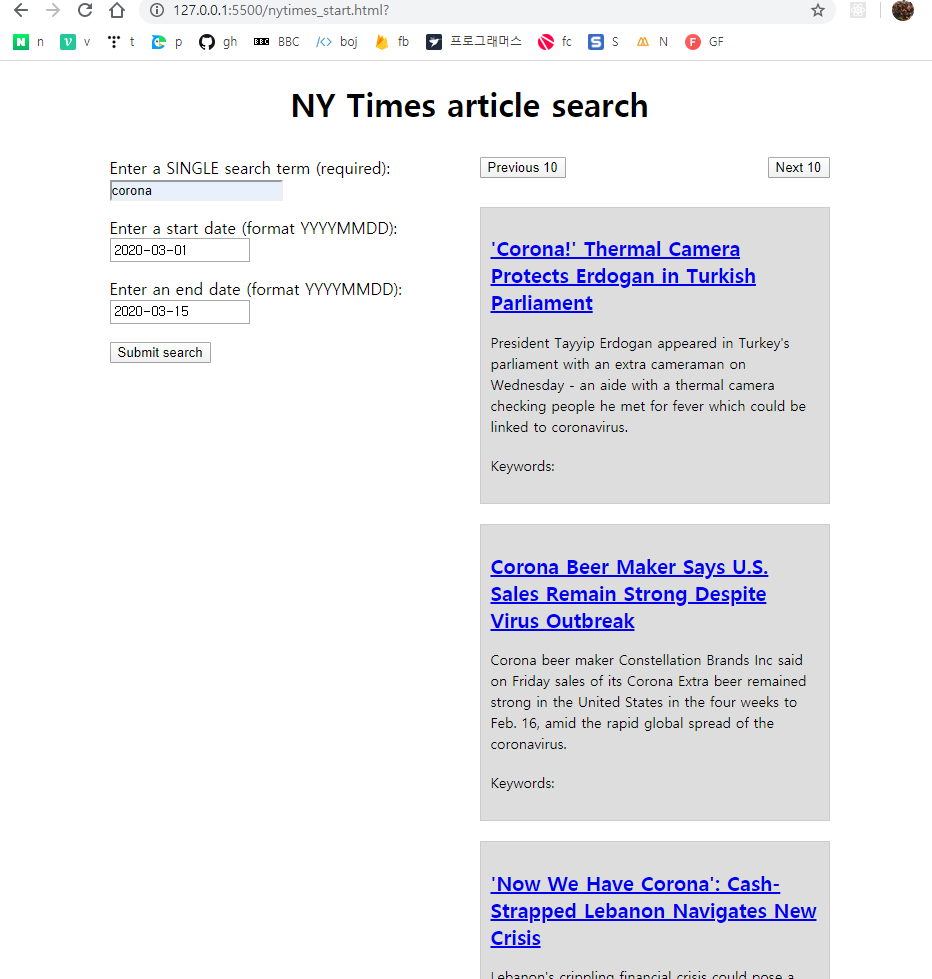
최근엔 코로나 바이러스 때문에 문제가많으니 코로나 바이러스를 검색해봤다
뭔가 이미지도 좀 안나오고 문제는 있어보이지만 그래도 헤드라인과 내용일부가 잘 출력된다.
https://github.com/mdn/learning-area/blob/master/javascript/apis/third-party-apis/nytimes/index.html
자세한 코드는 여기서 찾아볼 수 있다.
https://api.nytimes.com/svc/search/v2/articlesearch.json?api-key=YOUR-API-KEY-HERE&page=0&q=cats
&fq=document_type:("article")&begin_date=20170301&end_date=20170312보면 기존의 API는 그냥 자바스크립트로부터 파일 src 느낌으로 링크만 가져와서 사용했다면,
지금은 완전히 다른 느낌인 것을 알 수 있다. 이것이 바로 RESTful API

사진을 보면 URL을 어떤 형식으로 보내느냐에 따라 결과값이 달라지는 것을 알 수 있다.
