API
API는 Application Programming Interface의 약자
매번 적어대도 까먹는지라, 간단히 플러그 개념으로 이해하기로 했음
우리가 가전제품을 사용할 때, 아무런 힘을 들일 필요도 없이 그저 플러그에 전원만 연결하면 해당 가전제품을 사용할 수 있음 API도 이와 같음 내가 굳이 코드로 구현하지 않아도 이미 다른사람이 구현해둔 것을 편하게 가져다 쓰는 것이 가장 의미상으로 볼때 가깝다고 보면 됨
Web Browser APIs
각각의 브라우저는 미리 만들어놓은 기능들이 있는데
alert('hi');와 같은 코드가 바로 그런 류
이 코드를 실행시키면, 경고창이 뜨는데, 나는 경고창을 실제로 만들지도 않았음에도 불구하고 웹 브라우저 상에서 이미 작성된 코드를 APIs를 통해 제공하고 있기 때문에 나는 가져다 쓰기만 하면 됨
실제로는 window.alert()인데, window가 API로 미리 만들어진 객체라고 보면 됨
이 외에도 다양한 것들이 있는데 주로 바닐라JS로 개발시 사용하는건 window, document
Web Browser APIs를 다른 말로 built-in API라고 부르기도 함
이미 브라우저에 내장되어있다 대충 그런 뜻
Third-party APIs
하지만 모든 API가 Built-in 되어있는 것은 아닌게, 기업들은 자기들만의 이윤창출의 목적으로 API를 개발하기 시작했는데 대체적으로 Facebook, Google, Twitter등이 있음
이런 API들을 Third-party APIs라고 부르는데, 이는 개발자로 하여금 기업들의 데이터나 서비스를 사용할 수 있도록 해줌 (예를 들어, 페이스북을 통하여 로그인)
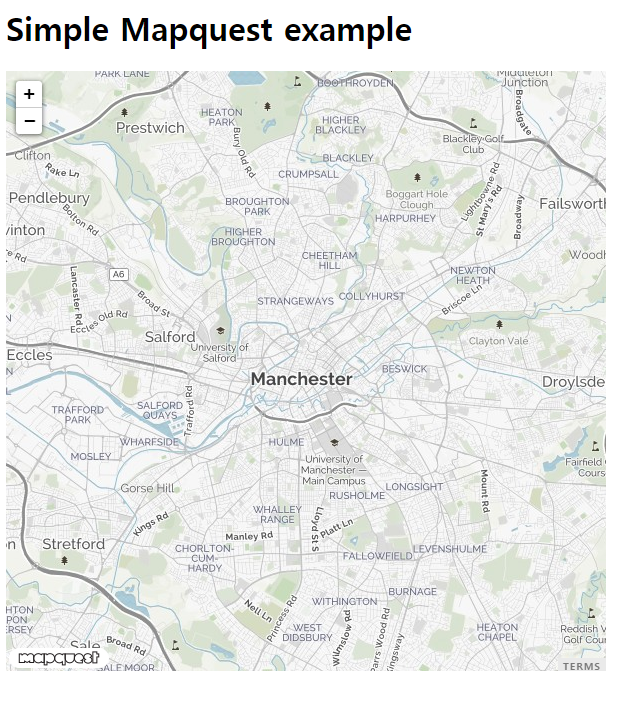
https://mdn.github.io/learning-area/javascript/apis/third-party-apis/mapquest/
위 링크를 들어가면 바로 지도를 볼 수 있는데, 내가 자바스크립트로 일일이 지도를 만들지 않아도 기업들이 만들어놓은 맵을 마음대로 사용할 수 있음
어떻게 사용할까?
Third-party APIs는 자바스크립트를 통해 접근할 수 있는데, 아까 말했던 브라우저 API들은 이미 built-in되어있기 때문에, 바로 자바스크립트를 통해 가져다 쓸 수 있는 반면에, Third-Party APIs는 built-in이 아닌, 그 API를 개발하는 회사의 서버에 들어있기 때문에, 해당 서버에 API를 자바스크립트를 통해서 요청해야만 사용할 수 있음
먼저 API기능에 자바스크립트로 연결을 하고, 연결이 되면, 그 기능을 그대로 가져와 사용하는 것 당연한 얘기지만 이는 <script> 태그로 가져올 수 있음
API keys
API를 가져와 쓰다보면 처음에 좀 난감한게 바로 이 API keys인데, 상호 보안상의 이유로 API를 요청하기 위해선 보통 키가 필요함
키를 자바스크립트 코드에 집어넣게 되면, 이 키를 통해 API 서버측에서 접근을 허가하게 됨
키를 요구하는 것으로, API 제공자는 유저들의 API에 대한 행동을 제어할 수 있게 됨
개발자가 키를 등록하면, API 제공자에게 그 키와 개발자의 정보가 알려지게 되고,
이것저것 과정을 거쳐, 오용을 하지는 않는지 체크를 함
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Third_party_APIs
위 링크에 나와있는 실습에 따라 실습진행을 해보도록 하겠음
https://github.com/mdn/learning-area/blob/master/javascript/apis/third-party-apis/mapquest/starter-file.html
먼저 이곳에 접속해 코드를 그대로 내 파일에 복붙

그럼 바로 위와 같이 결과가 나오게 됨
https://developer.mapquest.com/
다음으로는 위 사이트를 가서 회원가입
달에 15000번 정도만 무료로 맵정보를 긁어올 수 있다고 하는데, 혼자 연습용으론 아무리 많이 써도 15000번 넘기는 힘드므로, 그냥 무시해도 됨

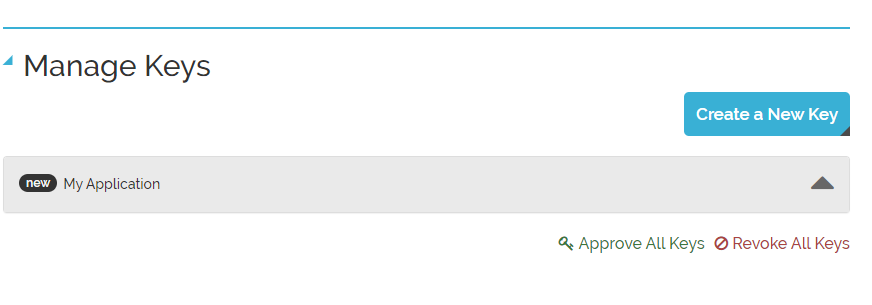
회원가입을 하면 별도의 로그인을 하지 않아도 위처럼, 키를 관리하는 곳으로 이동

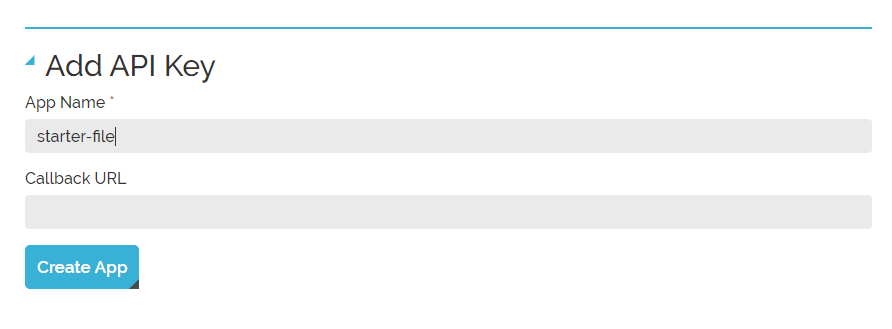
start-file.html로 지었으니 그냥 이것도 동일하게 이름 짓겠음
callback URL은 빈칸으로 남겨둬도 된다길래 그냥 만듦

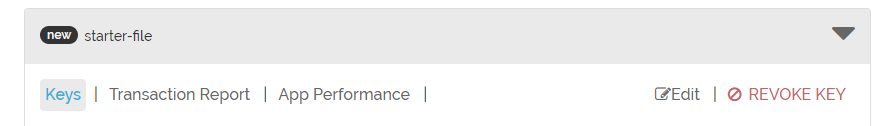
그럼 이제 위와같이 키가 만들어지고, 내가 잘랐지만 밑에 키에 대한 정보가 주루룩 뜨는데
만료기간이라던가, 발행날짜, 키 번호, 그리고 비밀키 정보 까지 총 4개가 뜨는 걸 볼 수있음
저기서 키 번호를 복사해서 가져다가, 예제에
L.mapquest.key = 'YOUR-API-KEY-HERE';라고 되어있는 에서 'YOUR-API-KEY-HERE' 부분을 빼고, 내 키를 넣어줌

아까 복붙했던 코드에서
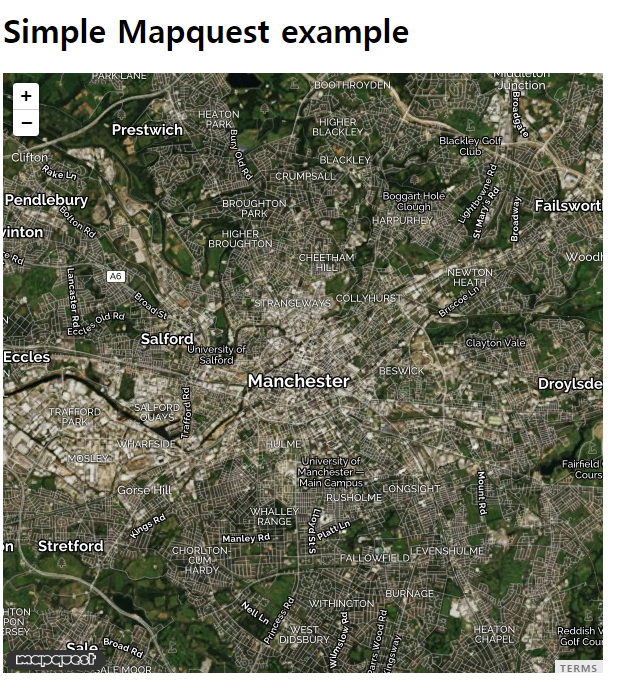
layers: L.mapquest.tileLayer('map')map부분을 hybrid로 바꾸면 위 사진처럼 위성으로 찍은 듯한 결과가 나옴
다양한 예제들을 아까 첨부한 사이트를 통해서 볼 수 있음
결론 및 요약
웹에서 APIs는 크게 두 종류로 나뉘는데,
1. WEB BROWSER APIs
2. THIRD-PARTY APIs
1번의 경우는, 이미 웹 브라우저에 내장되어있고, 자바스크립트로 바로 가져다 쓸 수 있는 기능들이고, 2번의 경우는 기업이나 나라에서 운영하는 사이트 들에서 원하는 데이터나 서비스가 있을 때 APIs에 대한 키를 발급받고, 자신의 코드에 이를 삽입함과 동시에 APIs에 대한 요구를 자바스크립트를 통해 하면서 해당 API 서버로부터 데이터를 받거나 서비스를 이용할 수 있음
그 예제로 지도API를 제공해주는 사이트로부터 API KEY를 받고, 여러가지 기능들을 직접구현할 필요없이 그쪽에서 '이런이런식으로 코드를 작성하세요. 그러면 우리는 이런이런 기능을 제공해드립니다.' 라고 알려주는데로 쓰기만 하면 알아서 기능들을 사용할 수 있게 해보는 걸 실습해봄

덕분에 이해하고갑니다! 감사합니다