NodeJS 스터디 기록
환경세팅 ⚙
1. Node.js 설치
https://nodejs.org/ko/ 👈 (새 창)
2. 작업폴더 생성
3. 초기화
npm init -y # -y는 Yes를 뜻합니다.
- 결과
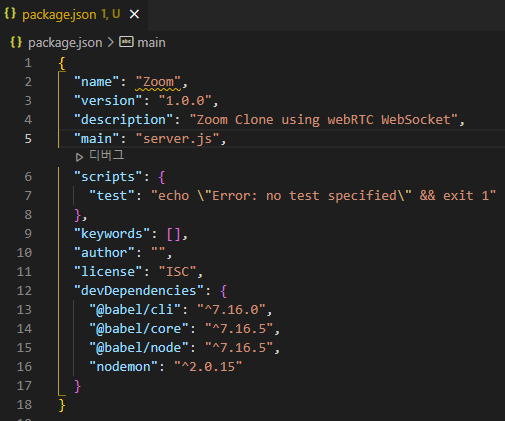
package.json 파일이 생성됨
package.json ?
프로젝트의 정보, 사용하는 패키지들을 명시한 파일
4. package.json 수정
- name, description, main 등의 정보를 알맞게 수정
5. src 폴더 생성
해당 프로젝트내 소스코드가 담길 src 폴더를 생성
6. server.js 파일 생성
src 폴더 내 server.js 파일 생성
7. 패키지 설치
- nodemon?
코드가 변경 될 때마다 서버를 재시작 해주는 패키지
(설정파일: nodemon.json)npm i nodemon -D # i = install, -D = 로컬 개발에서만 필요한 패키지라고 명시 (devDependencies)🛠 nodemon.json
{ "ignore": ["src/public/*"], "exec": "babel-node src/server.js" }mean : server.js에 대해 babel-node명령을 실행(exec),
src/public폴더 안에 있는 파일은 수정이 되도 재시작 안함(ignore)
🛠 package.json"scripts": { "dev" : "nodemon", },dev가 nodemon을 호출 > nodemon.json내 코드를 실행
- babel ?
JavaScript ES6 코드를 브라우저가 버전 차이로 인식을 못 할 수도 있는데,
이를 인식 할 수 있도록 ES5문법으로 변환시켜주는 Transpiler
(설정파일: babel.config.json)npm i @babel/core @babel/cli @babel/node @babel/preset-env -D # @ = 관련 패키지들을 그룹핑 (@babel 그룹), babel 설치🛠 babel.config.json
{ "presets": ["@babel/preset-env"] }
- express ?
NodeJS를 보다 편리하게 사용 할 수 있도록 도와주는 프레임워크
python의 flask와 같은 존재입니다.npm i express
- pug ?
템플릿 엔진 중 하나이며, JavaScript를 사용 해 HTML을 렌더링 할 수 있게 도와줍니다.npm i pug
8. 테스트 코드 실행
- 테스트 코드 (server.js)
import express from "express"; // express 사용 선언 const app = express(); // express 함수 호출 console.log("Hi"); app.listen(3333); // listen Port
- 실행
npm run dev
- 결과
콘솔 로그
웹 브라우저 호출
9. pug 연동 home 페이지 호출
- server.js
import express from "express"; // express 사용 선언
const app = express(); // express 함수 호출
app.set("view engine", "pug"); // 뷰 엔진 pug 세팅
app.set("views", __dirname + "/views"); // 뷰 경로 설정, __dirname = 현재 실행 중인 폴더 경로
app.use("/public", express.static(__dirname + "/public")); // app.use = 모든 요청을 받음
app.get("/", (req, res) => res.render("home")); // only get 요청만 받음
console.log("Hi");
app.listen(3333); // listen Port- src/public/js/app.js
// Front End Zone
hi;- src/views/home.pug
doctype html
html(lang="en")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
title Hoom
body
h1 It works!
script(src="/public/js/app.js")
- "/" 페이지 호출
- "/public/js/app.js" 페이지 호출