
해당 글은 영어 원문 을 부족한 번역 실력으로 번역해서 올립니당
시작하며
자바스크립트 코드를 최적화하는 방법에는 여러가지가 있습니다. 기사에선 작업시 자주 사용하는 8가지 javascript tricks을 요약해서 알려드립니다.
1.if...else noodle code를 줄여라
두 세가지 이상의 if...else 조건문을 사용할 때 최적화를 위해
더 좋은 방법이 있는지 생각해야만 합니다.
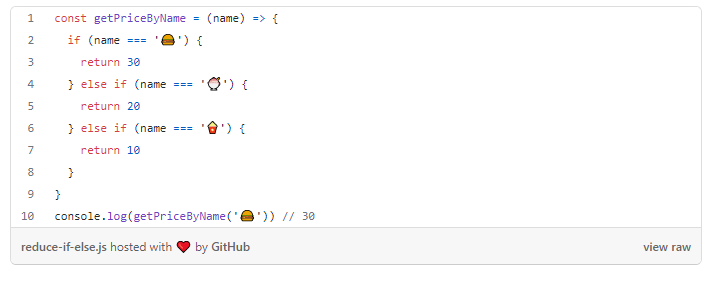
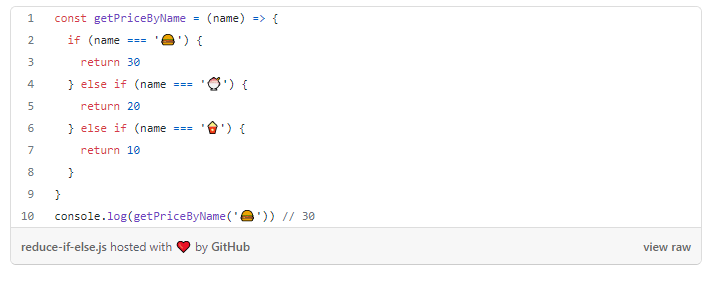
예를 들어 음식 이름에 따른 햄버거 가격을 계산해야만 한다고 가정해 봅시다.
이렇게 해볼 수 있겠죠.
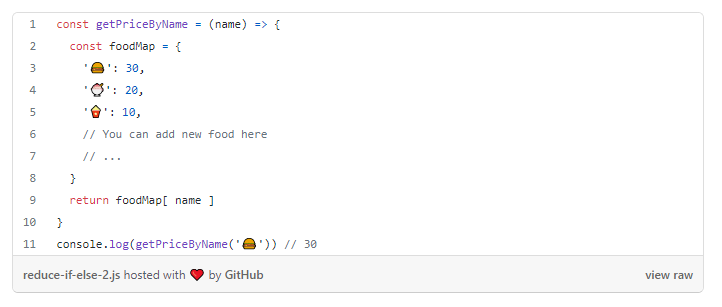
분명 조건문을 써야하는 상황이지만 새로운 음식 종류를 넣을 때 if...else 문장을 사용하는 건 너무 고통스럽습니다. 이런 방식은 고전적인 최적화 방식이고 우리는 'MAP'을 사용해 음식명을
저장할 수 있습니다.

2. for 문 대신에 filter, map을 사용하자
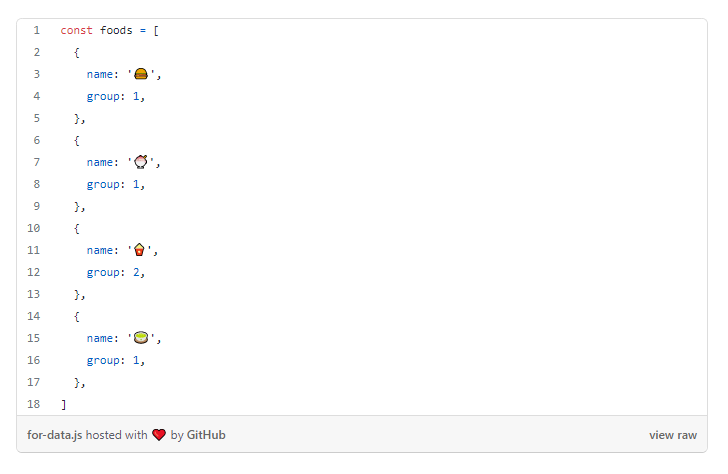
이제 만약 당신이 그룹 1에 있는 음식을 주문한다고 가정해봅시다. 어떻게 찾을 수 있을까요. 여기 데이터가 있습니다.

위 메서드는 종종 사용됩니다. 명백하게 filter와 map을 사용하는 방식은
코드를 심플하게 만들어줄 뿐 아니라 구조적으로도 명확하게 만들어 줍니다.

3. 구조 분해 할당으로 values를 바꾸자
자 이제 제가 버거를 고르고 당신이 초콜렛을 골랐다고 가정해봅시다. 우리는 좋은 친구고
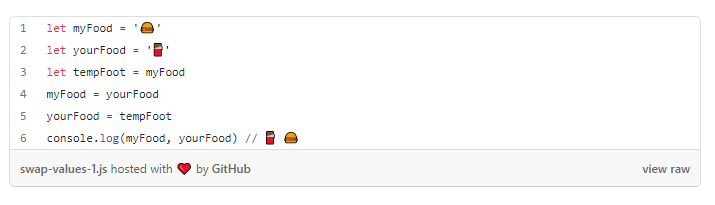
음식을 서로 교환하길 원해요. 보통 어떻게 하죠?

더 나은 방법
우리는 구조 분해 배열 방법을 이용해 음식을 더 쉽게 교환할 수 있습니다.

4.더 영리한 Object.entries
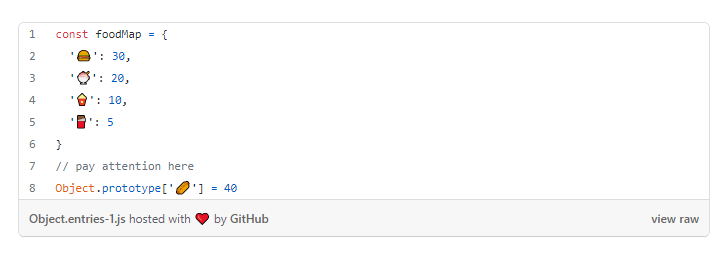
만약 당신이 창고에 있는 음식의 이름과 가격을 알고 싶다고 해 봅시다. 무엇을 해야 할까요

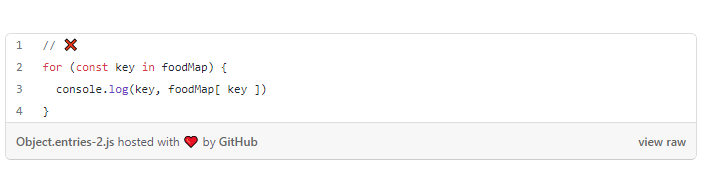
일반적인 방법은 이렇습니다

for in 문으로 foodMap 배열을 순환하지만, 핫도그 또한 출력이 됩니다 이건 우리가 보고 싶었던 객체가 아닙니다.
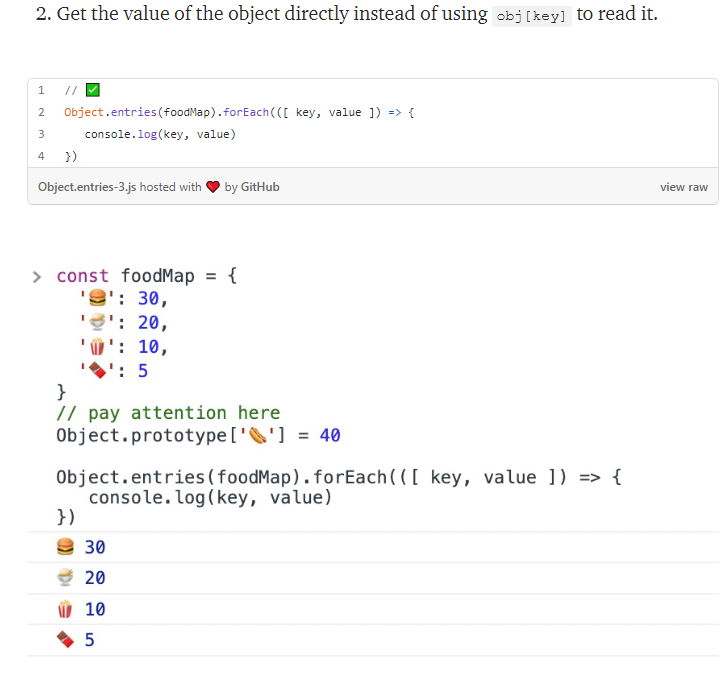
더 나은 방법
Object.entries는 적어도 두 가지 이상의 이점이 있습니다.
-
프로퍼티 내의 객체만이 출력되고 프로토타입 위에 있는 다른 프로퍼티는 무시됩니다(아까 말한 핫도그의 경우와 같은)
-
객체의 value값을 ojb[key]를 사용해 읽자마자 즉각적으로 얻을 수 있습니다.

5.배열을 중첩하는 가장 쉬운 방법
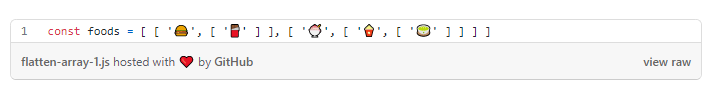
대량의 음식이 있습니다. 만약 {}란 배열이 바구니라면 우리는 어떻게 바구니 속으로
음식들을 집어 넣을 수 있을까요

1 번 째 방법

2 번 째 방법
더 짧은 방법을 원하시나요? 그렇습니다 우리는 [].flat을 사용함으로서 더 심플하고
영리하게 만들 수 있습니다.
infinity를 사용한다는 의미는 우리가 얼마나 많은 괄호 단계에 속해있는지 신경쓰지 않는다는 말입니다.
6. 버림 트릭
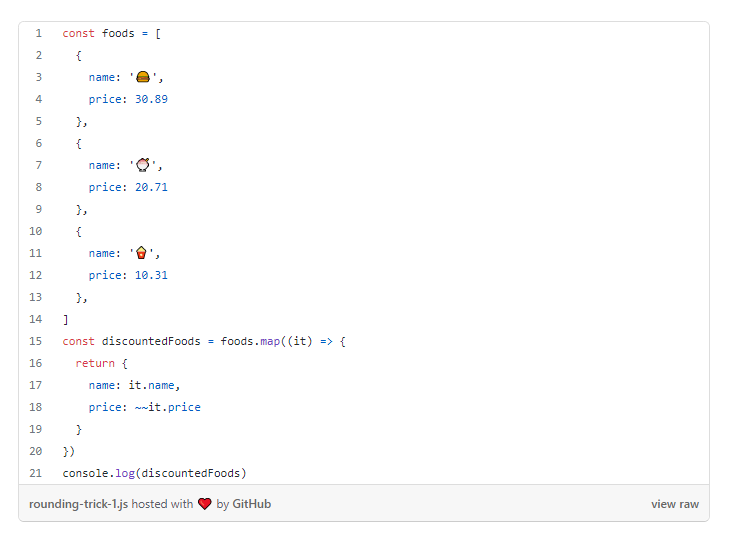
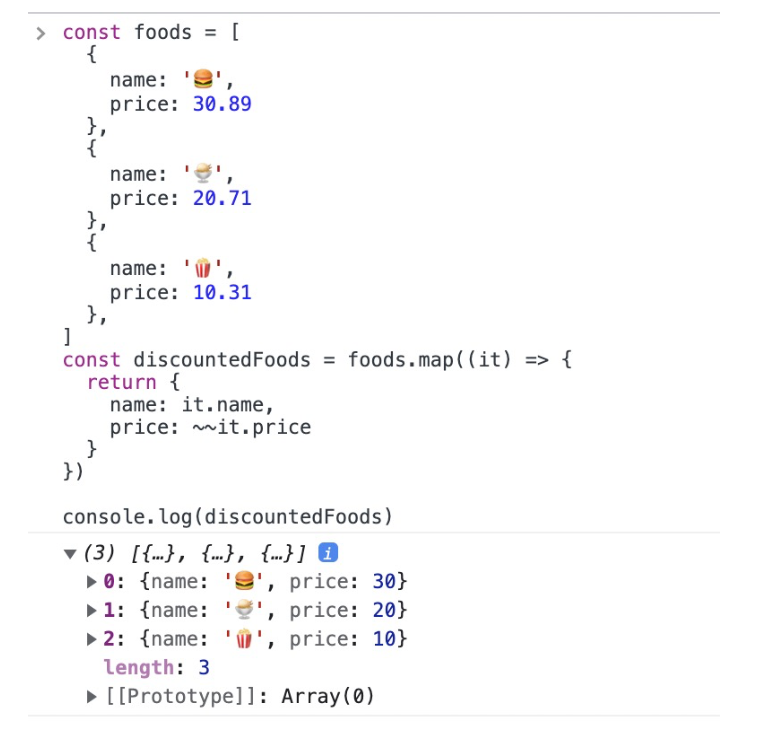
와우 할로윈입니다. 휴일을 만끽해야죠, 모든 음식들이 할인을 시작했습니다. 가격표시시에
정수가 아닌 금액은 버림 하려고 해요
우리는 Math.floor를 사용할 수 있겠지만 더 쉬운 방법이 있다면? '~~' operator는 어떨까요


7. reduce를 이용해 총합을 계산하자
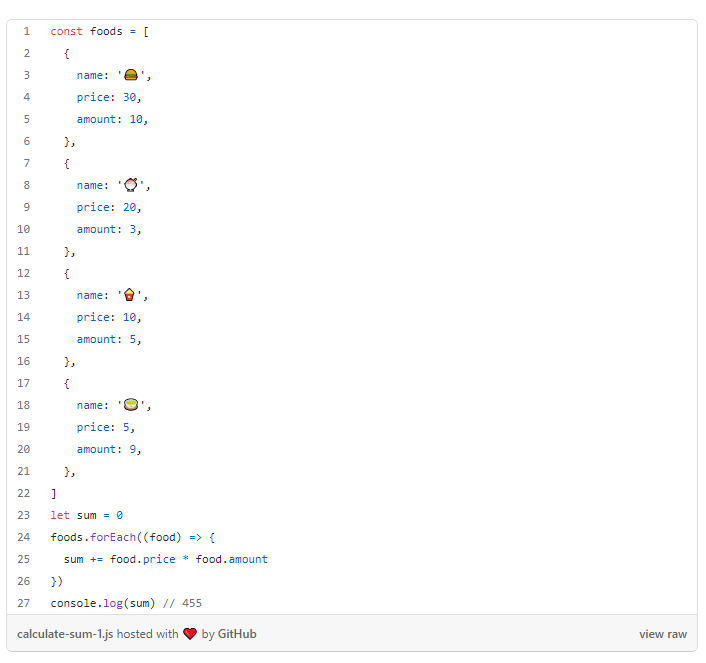
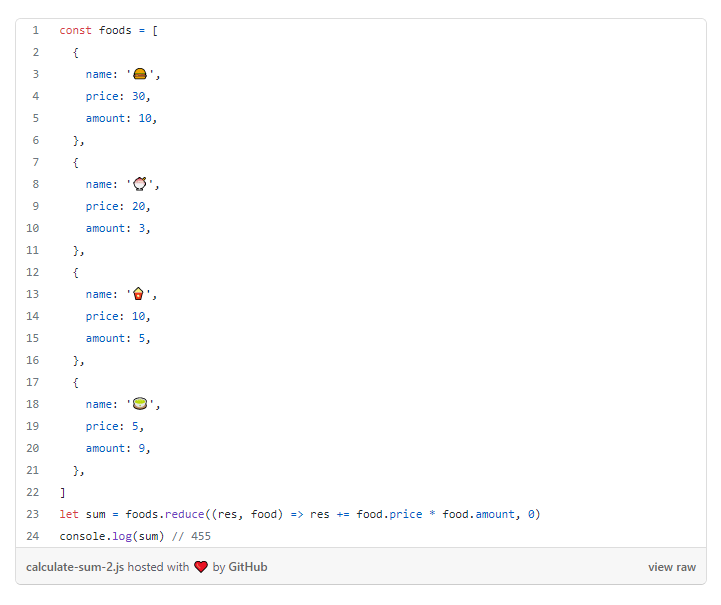
이제 손님이 많은 물건을 갖고 있습니다. 손님이 사려는 물건이 총 얼마인지 알고 싶습니다.
아마 당신은 이렇게 할 겁니다.

더 나은 방법
위와 같은 방식으로 만든다면, 목적은 성취할 수 있지만 코드 양이 실로 어마어마 해집니다. 더 나은 방법을 해 봅시다.

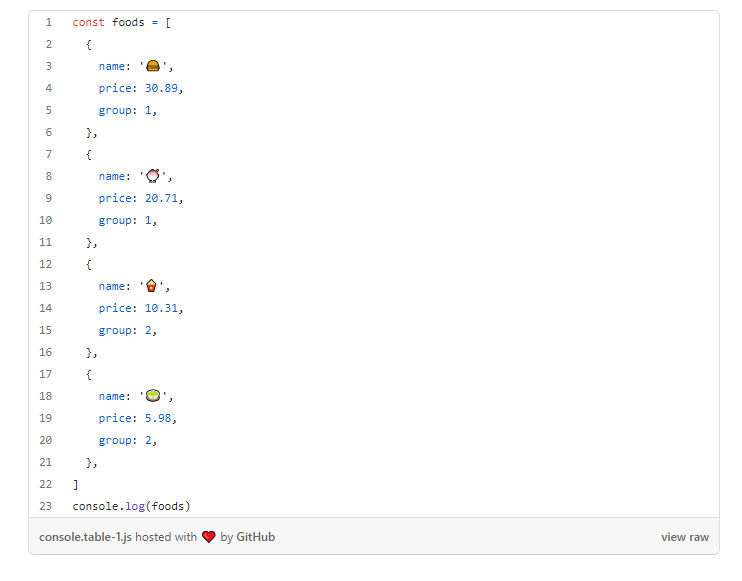
8. console.log 대신 console.table을 사용하자
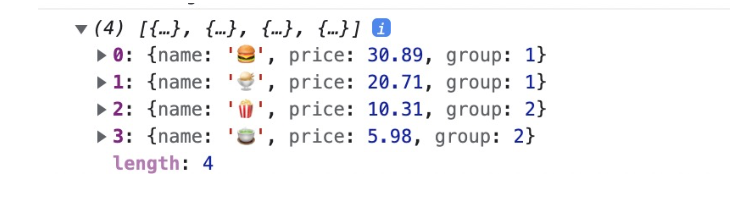
우리는 정보를 얻기 위해 console.log를 출력하지만 때때로 그것은 직관적이지 못합니다.


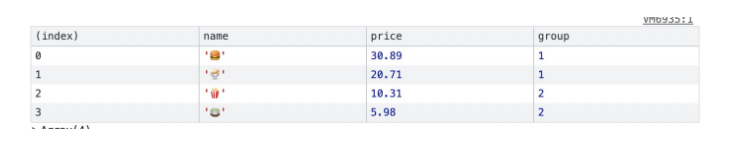
이제 console.table을 써보겠습니다.

마치며
당신의 자바스크립트 코드스킬에 도움이 되길 바랍니다. 읽어주셔서 감사합니다.
(의역,오역 많습니다)




좋은 글 감사합니다 :)