🎏 중첩 라우팅
웹사이트라면 어떠한 경로에 대해 하위 경로들을 파서 페이지를 여러개로 분기시켜야하는 경우가 있을 수 있다.
예를 들면 어떠한 페이지(경로)에 들어갔는데 거기에 또 다른 링크가 있고, 그 링크를 누르면 해당 페이지 내에서 또 다른 뷰를 볼 수 있는 경우이다.
이렇게 같은 경로 내에서 하위 경로들의 라우팅을 처리하는 것을 중첩 라우팅이라고 하는데 react router dom 으로 중첩 라우팅을 하는 방법에 대해 알아보자.

home, topics, login 링크마다 각각 제목과 제목 + page라는 본문 내용이 뜨는 하찮은 사이트다.
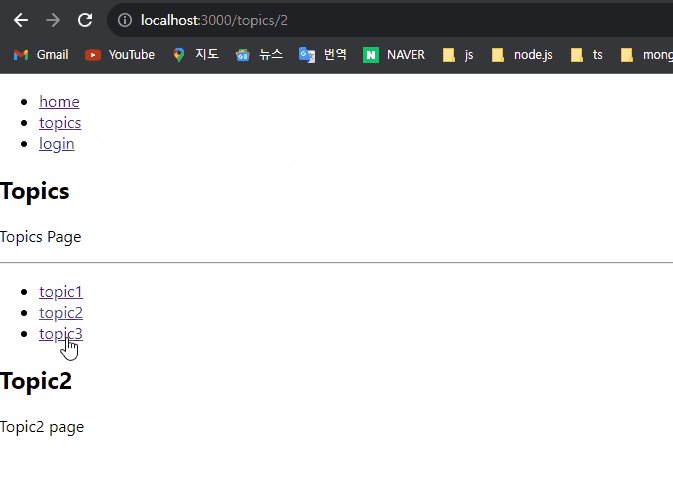
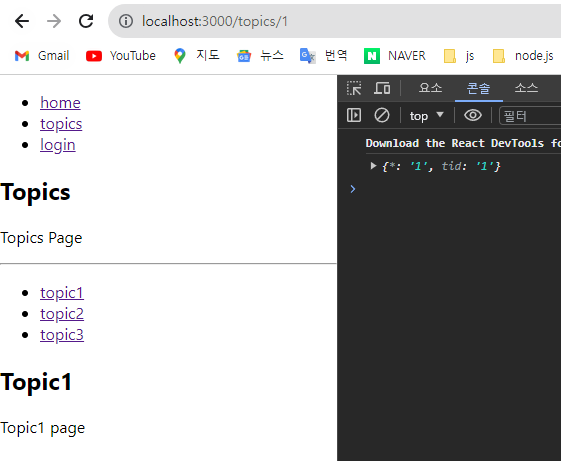
home과 login은 들어가면 제목과 본문만 나오지만 topics는 제목, 본문과 topic1, topic2, topic3 링크가 나온다.
topics 컴포넌트에서 하위 경로인 topic1, topic2, topic3 을 중첩라우팅 처리를 해줬기 때문에 topic1, 2, 3 링크를 누르면 topic/1, topic/2, topic/3 이라는 경로의 요청이 가고 그 요청에 응답할 수 있게 된다.
이 예시로 중첩라우팅을 살펴보자
// App.js
function App() {
return (
<BrowserRouter>
<div>
<ul>
<li><Link to="/home">home</Link></li>
<li><Link to="/topics">topics</Link></li>
<li><Link to="/login">login</Link></li>
</ul>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/topics/*" element={<Topics />} />
<Route path="/login" element={<Login />} />
</Routes>
</div>
</BrowserRouter>
)
}전체 페이지에 해당하는 App 컴포넌트이다. home, topics, login 링크를 배치하고 각 링크의 경로를 담당하는 라우터를 추가했다.
여기서 topics 경로 라우터의 path가 /topics가 아니라 /topics/* 인것에 주의하고 Topics 컴포넌트를 살펴보자.
Parameter
// Topics.js
export default function Topics() {
return (
<div>
<h2>Topics</h2>
<p>Topics Page</p>
<hr />
<ul>
<li><Link to="/topics/1">topic1</Link></li>
<li><Link to="/topics/2">topic2</Link></li>
<li><Link to="/topics/3">topic3</Link></li>
</ul>
<Routes>
<Route exact path=":tid" element={<Topic />} />
</Routes>
</div>
);
}Topics 컴포넌트도 마찬가지로 topic1, topic2, topic3 링크가 있고 각 경로를 담당하는 라우터가 있는데 라우터가 :tid 라는 path name 하나만 존재한다.
기존에 알고있던 라우팅 방법대로 단순히 생각하자면
<Routes>
<Route exact path="/topics/1" element={<Topic1 />} />
<Route exact path="/topics/2" element={<Topic2 />} />
<Route exact path="/topics/3" element={<Topic3 />} />
</Routes>이런식으로 topic1, topic2, topic3에 해당하는 경로마다 각각 라우터가 존재해야할 것 같은데 말이다.
물론 이것도 맞긴 맞다. 하지만 지금은 topic이 1, 2, 3으로 3개니까 별 상관없지만 topic의 수개 굉장히 많다면 그것들의 라우터를 하나하나 다 작성하는건 생각만해도 현기증이 난다.
경로에서 다른 부분은 /topics 뒤에 오는 숫자밖에 없는데 이걸 하나하나 다 지정하는건 굉장히 비효율적이다.
이런 부분을 해결하고자 사용하는게 Parameter 라는 개념이다. Parameter란 url 상에서의 변수같은거라고 보면 된다.
/topics/1, /topics/2, /topics/3 등등. 여기서 바뀌는건 /topics 뒤의 숫자이다. 이 숫자를 마치 함수의 매개변수처럼 변수화시켜서 넘겨주면 좋지 않을까! 싶은거다.
그 변수처리 해주고싶은 부분을 < 콜론(:) + 변수명 > 의 형식으로 url에 작성하면 이 부분이 파라미터가 된다.
그래서 변수명을 tid라고 한다면, path="/topics/:tid" 라고 하면 요청 경로가 /topics/1 일때는 tid = 1이 되고, /topics/2 이면 tid = 2가 되는것이다. 때문에 /topics/1, /topics/2, ... 와 같은 경로의 요청들을 /topics/:tid 라는 경로의 라우터 하나로 담당할 수 있다.
그리고 이 파라미터 변수를 useParams 라는 훅을 이용해 접근하여 코드에서 활용할 수 있다.
※ react-router-dom v6 에서의 변경사항
근데 위의 예시코드에서는 path를 /topics/:tid 가 아니라 :tid 라고 해놨다.
이는 react-router-dom이 v6로 업데이트되면서 바뀐 사항인데, 원래는 상위 경로의 라우터(이 예시에서는 App 컴포넌트의 /topics 라우터)에서는 그냥 path를 /topics로 해놓고 하위 경로의 라우터에서 /topics/:tid 라고 하면 됐다.
하지만 이제는 상위 경로의 라우터에서 경로의 마지막에 * 을 명시하고 하위 경로의 라우터에서는 파라미터값만 적으면 된다.
v5 까지의 방식
// App.js
function App() {
return (
<BrowserRouter>
<div>
<ul>
<li><Link to="/home">home</Link></li>
<li><Link to="/topics">topics</Link></li>
<li><Link to="/login">login</Link></li>
</ul>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
</Routes>
</div>
</BrowserRouter>
)
}// Topics.js
export default function Topics() {
return (
<div>
<h2>Topics</h2>
<p>Topics Page</p>
<hr />
<ul>
<li><Link to="/topics/1">topic1</Link></li>
<li><Link to="/topics/2">topic2</Link></li>
<li><Link to="/topics/3">topic3</Link></li>
</ul>
<Routes>
<Route exact path="/topics/:tid" element={<Topic />} />
</Routes>
</div>
);
}기존에는 /topics 경로 라우팅 해놓고 /topics 경로 하위 파라미터는 /topics/:tid 와 같이 하위 컴포넌트에서 full 경로를 지정해주면 됐었다.
v6 방식
// App.js
function App() {
return (
<BrowserRouter>
<div>
<ul>
<li><Link to="/home">home</Link></li>
<li><Link to="/topics">topics</Link></li>
<li><Link to="/login">login</Link></li>
</ul>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/topics/*" element={<Topics />} />
<Route path="/login" element={<Login />} />
</Routes>
</div>
</BrowserRouter>
)
}// Topics.js
export default function Topics() {
return (
<div>
<h2>Topics</h2>
<p>Topics Page</p>
<hr />
<ul>
<li><Link to="/topics/1">topic1</Link></li>
<li><Link to="/topics/2">topic2</Link></li>
<li><Link to="/topics/3">topic3</Link></li>
</ul>
<Routes>
<Route exact path=":tid" element={<Topic />} />
</Routes>
</div>
);
}하지만 v6부터는 상위 경로에서 /topics 뒤에 * 를 붙여줘야 한다.
/topics/* 라고 하면 /topics 뒤에 어떤 경로가 오든 다 받겠다라는 의미가 되니 뒤에 파라미터가 오는 경우에 그것을 받기위해 써줘야되는 거 같다.
저렇게 해놓고 하위 경로 부분에서는 그냥 파라미터만 쓰면 된다.
useParams
파라미터값을 지정해줬으면 useParams 라는 훅으로 파라미터값을 가져올 수 있다.
// topic.js
export default function Topic() {
const param = useParams();
console.log(param);
return (
<div>
<h2>{`Topic${param.tid}`}</h2>
<p>{`Topic${param.tid} page`}</p>
</div>
);
}/topics/:tid 경로에 해당하는 이 컴포넌트에서 useParams 함수를 실행시키면 파라미터인 tid가 프로퍼티로 포함된 객체를 반환한다.
만약 /topics/1 경로로 들어갔다면 console.log(param)에 의해 브라우저 콘솔창에

이와 같이 찍히는데 * 이라는 프로퍼티도 값이 파라미터값인 1로 지정되어 추가되어있는건 App.js에서의 <Route path="/topics/*" element={<Topics />} /> 때문인 거 같은데 정확한 이유는 잘 모르겠다..
아무튼 중요한건 useParams 함수가 반환하는 객체에 파라미터와 그의 값이 프로퍼티로 담겨있다는 것이고, 따라서 이 객체를 이용해 tid의 값에 접근하여 사용할 수 있다는 것이다.
<h2>{`Topic${param.tid}`}</h2>
<p>{`Topic${param.tid} page`}</p>그래서 useParams로 가져온 param 객체의 tid에 접근하여 /topics/1 경로로 들어오면 다음과 같이 Topic1과 Topic1 page 라는 문구가 출력되게 된다.

참고자료
https://whales.tistory.com/140#google_vignette
https://blog.woolta.com/categories/1/posts/211