🎯 SPA 에서의 라우팅
웹사이트는 사용자가 어떤 페이지로 이동하기 위해 경로를 요청하면 그 경로에 해당하는 페이지를 보여줘야 한다.
MPA 방식은 실제로 페이지가 여러개가 있고 서버측에서 각 경로에 해당하는 페이지를 응답하는 라우팅 처리를 해서 페이지 이동을 구현하지만, 리액트는 SPA 방식으로 앱을 구성하므로 하나의 페이지에서 요청받은 경로에 해당하는 뷰의 모습을 구현하여 보여줘야 하기 때문에 리액트에서 각 경로의 라우팅 처리를 해줘야 한다.
이렇게 경로마다 다른 응답을 하여 페이지 이동을 구현하는것을 쉽게 해주는 도구가 react-router 라는 라이브러리이다.
React-Router는 신규 페이지를 불러오지 않는 상황에서 각각의 url에 따라 선택된 데이터를 하나의 페이지에서 렌더링 해주는 라이브러리 라고 볼 수 있다.
웹에서는 react-router-dom 을 사용한다. react-router와 react-router-dom의 차이가 궁금하다면 아래 페이지 참고!
⚓ react-router-dom
BrowserRouter
BrowserRouter는 라우팅 처리를 해주고싶은 컴포넌트를 감싸는 Wrapper 컴포넌트로, HTML5의 History API를 사용하여 UI와 URL의 싱크를 맞추는 역할을 한다.
특정 컴포넌트를 BrowserRouter로 감싸면 그 컴포넌트는 BrowserRouter의 기능들을 사용할 수 있는 환경이 된다.
즉 react-router-dom을 적용하고싶은 컴포넌트를 <BrowserRouter></BrowserRouter> 로 감싸줘야 한다.
만약 App 컴포넌트에서 라우팅 처리를 해주고싶다면
import{ BrowserRouter, Route, Switch} from'react-router-dom'
export functionApp() {
return (
<BrowserRouter>
<Switch>
<Routepath="/about"><AboutPage/></Route>
<Routepath="/contact"><ContactPage/></Route>
<Routepath="/"><HomePage/></Route>
</Switch>
</BrowserRouter>
);
}이렇게 컴포넌트의 return에 최상위 컴포넌트로 감싸주거나
ReactDOM.render(<BrowserRouter><App /></BrowserRouter>, document.getElementById("root"));와 같이 App 컴포넌트 자체를 감싸주면 된다.
이렇게 App 컴포넌트에 BrowserRouter를 씌워주면 App 컴포넌트 내에서 사용하는 다른 컴포넌트들은 각각의 함수 정의부에서 BrowserRouter 없이 그냥 하고싶은 라우팅 처리 해주면 된다.
최상위 컴포넌트에 BrowserRouter를 씌워놨으면 그 컴포넌트의 하위 컴포넌트들에까지 다 적용이 되기때문!
처음엔 라우팅 처리 하는 컴포넌트마다 다 씌워야하는줄알고 했는데 안되더라. 중첩으로 씌우면 에러남
Route
Route는 특정 경로로 요청이 들어왔을때 화면에 렌더링될 컴포넌트를 지정주는 용도의 태그이다.
Route 태그에 path props를 지정하여 어떤 경로인 경우에 응답을 할것인지를 정해줄 수 있다.
v6 이전
Route를 이용한 라우팅 방법은 두가지가 있다.
- Route 태그 안에 컴포넌트 태그를 넣는 샌드위치 구조
<Route path="/login"><LoginForm /></Route>- Route 태그에 component props 사용
<Route path="/login" component={LoginForm} />v6
react-router-dom이 v6로 업데이트되면서 props명이 element인 props를 사용하는 방식으로 통일하게 되었다.
<Route path="/login" element={ <LoginForm /> }element props의 값도 원래 컴포넌트 태그를 사용하는 것처럼 <LoginForm /> 이라고 해줘야함!
v6 이전
Route를 사용할때 한가지 주의사항이 있다.
얘는 path로 지정한 경로와 완전히 같은 경우 말고 부분적으로 같은 경우에도 응답을 시킨다.
<Route path="/" element={<Topics />} /><Route path="/topics" element={<Topics />} />이렇게 두개의 라우터가 있다고 하자.
"/" path 요청이 오면 "/" 라우터가 응답한다.
하지만 "/topics" 라는 path 요청이 들어오면 당연히 "/topics" 라우터가 응답하지만, "/" 라우터도 같이 응답한다.
"/topics" path 요청에서 topics가 나오기 전에 "/" 라는 경로와 매칭이 되니 "/" 라우터도 응답을 해버리는 것이다.
즉 path가 A라고 하면, path가 A로 시작하는 다른 요청들과도 매칭이 되어버리는 것이다.
Route에 exact라는 속성을 지정하면 이를 예방할 수 있다. exact를 지정하면 path와 완전히 일치하는 경로의 요청에만 라우터가 응답한다.
<Route exact path="/"><Main /></Route>이렇게 하면 이 라우터는 경로가 오직 "/" 인 요청에만 응답하게 된다.
"/"로 시작하는 다른 경로들에는 응답하지 않는다.
최상위 경로 "/"는 어떤 경로에도 시작부분으로 포함되기때문에 보통 "/" 경로 라우터에는 exact를 지정해준다.
v6
※ react-router-dom v6로 업데이트되면서 Route는 반드시 Routes 내부에서 사용되어야 한다.
react-router-dom v6 에서는 Route는 몇개를 쓰든 반드시 뒤에 나올 Routes 태그로 감싸줘야 한다. 그리고 이로인해 exact를 이용하는 방법은 이제 쓰이지 않게 되었다. 바로 밑에서 자세히 설명
Routes(Switch)
exact를 쓰지 않고도 Route들중 매칭되는 경로 하나만 응답을 하도록 하는 방법이 있는데 그때 쓰는게 Switch 태그이다. (v6 이전)
※ react-router-dom v6로 업데이트되면서 이름이 Switch -> Routes 로 바뀌었다.
Routes(Switch)로 Route들을 감싸면 이 라우터들중 경로가 매칭되는 하나의 라우터만 응답한다.
v6 이전
하지만 얘도 주의해야할 점이 있는데, 바로 어떠한 라우터에 path가 매칭되면 걔를 채택하고 밑에있는 애들은 무시한다는거다.
<Routes>
<Route path="/" element={<Main />} />
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
</Routes>이렇게 되어있을때, "/topics" 요청이 들어오면 /topics 라우터가 응답할 것 같지만 "/" 라우터가 응답한다.
Routes 내에 있는 라우터들중 /topics 경로와 매칭되는애를 탐색하는데, 위의 Route 에서 언급한 이유로 가장 위에 있는 "/" 경로가 /topics 경로와 매칭이 되면서 나머지 애들은 버리고 얘로 바로 응답을 해버리기 때문이다.
"/" 라우터를 제일 밑에 배치시키면 이를 해결할 수 있다.
<Routes>
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
<Route path="/" element={<Main />} />
</Routes>또한 exact 속성을 써서 해결할 수도 있다.
<Routes>
<Route exact path="/" element={<Main />} />
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
</Routes>exact를 쓰지 않는이상 "/" 경로는 모든 경로에 매칭된다는 점을 이용해서 "/" 라우터를 제일 밑에 배치시켜 에러 페이지를 전담시킬 수 있다.
만약 사용자가 뭔지모를 이상한 경로로 들어오는 경우, 어떠한 에러 페이지를 보여주고싶다고 해보자.
그 이상한 경로에 대한 라우터가 없으면 아무 화면도 뜨지 않을것이다. 그 경로에 맞는 라우터가 있어야 하는데 사용자가 어떤 경로를 칠지 모르니 딱 맞는 라우터를 만들어 놓을수도 없는 노릇이다.
이런 경우, "/" path가 어떤 path에도 다 매칭되니까 "/" 라우터를 이용하면 된다. 사용자가 어떠한 경로를 치든 시작은 /로 시작할테니 "/" 라우터에 걸릴것이다.
<Routes>
<Route exact path="/" element={<Main />} />
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
<Route path="/" element={<Error />} />
</Routes>"/" 라는 경로는 exact 된 "/" 라우터가 받고, "/"로 시작하는 모든 경로중 Route로 지정되어있는 경로를 제외한 다른 모든 경로는 맨 마지막 "/" 라우터까지 내려와서 여기에 걸릴것이니 여기에서 에러페이지 컴포넌트로 응답해주는 방법을 활용할 수 있겠다.
v6
※ react-router-dom v6로 업데이트되면서 exact 옵션이 삭제되었다.
기존에는 라우터의 path가 요청받은 path name의 앞부분과 일치하면 다 매칭되었고 정확히 일치하는 경로만 매칭시키기 위해 exact 옵션을 사용하였다.
하지만 v6 버전은 exact 옵션이 사라졌고, 이제 시작부분이 같다고 다 매칭되지 않고 정확히 같은 경로에만 매칭된다.
시작부분이 같은 복수개의 경로를 매칭시키고싶다면 * 기호(애스터리스크)를 활용한다.
<Routes>
<Route path="/" element={<Main />} />
<Route path="/topics" element={<Topics />} />
<Route path="/login" element={<Login />} />
<Route path="/*" element={<Error />} />
</Routes>경로에 * 가 있으면 여기부터는 어떤 path name이든 다 매칭한다는 의미이다.
맨 마지막 라우터처럼 path를 /* 로 하면 / 뒤로는 뭐가 오든 다 받겠다는 것이니, /로 시작하는 경로는 위에서 따로 라우터로 지정된 경로가 아니면 어떤 경로든 다 매칭되는 에러페이지 담당 라우터로 활용할 수 있다.
Link
<li><a href="/">home</a></li>
<li><a href="/topics">topics</a></li>
<li><a href="/login">login</a></li>어떠한 경로로 요청을 보낼 링크를 만든다고 하면 보통은 위와같이 a 태그를 이용해 요청할 경로를 지정하여 링크를 생성했다.
이렇게 a 태그로 만든 링크는 그 경로 요청에 대한 응답 페이지를 매번 새로 받아와서 페이지가 리로드 된다.
하지만 react-router-dom에는 SPA 방식으로 path 요청에 대한 처리를 하기 위한 Link 태그가 있다.
Link 태그를 사용하여 만든 링크는 해당 링크를 눌렀을때, 페이지 리로드 없이 해당 경로 요청에 대한 응답을 받아 바로 화면이 렌더링 된다.
(물론 해당 링크의 경로에 해단 라우팅 처리가 되어있을때의 얘기)
a 태그의 경로 지정 속성은 href 지만 Link 태그의 경로 지정 속성은 to 이다.
<li><Link to="/">home</Link></li>
<li><Link to="/topics">topics</Link></li>
<li><Link to="/login">login</Link></li>NavLink
Link 태그와 기능은 같은데 여기에 좋은 기능이 하나 추가된 태그이다.
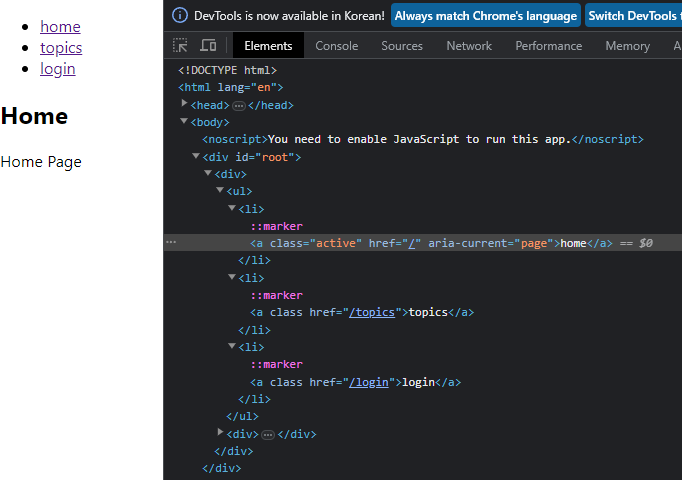
NavLink로 감싼 링크를 눌러 해당 경로로 이동하면 HTML 상에 NavLink로 감싼 요소에 active라는 이름의 클래스가 추가된다.

home 링크를 눌러 / 경로로 들어와있는 경우의 화면이다. 실제 HTML 상에서는 NavLink로 감싼 부분이 a 태그로 나오는데 거기에 home을 감싸는 a 태그에만 active 라는 이름의 클래스와 aria-current라는 뭔지모를게 추가되어있는 모습이다.
따라서 우리가 active 라는 클래스명의 css를 지정해줘서 현재 사용자가 어느 링크를 눌러서 들어와있는지를 원하는 모습으로 표시해주는 방식으로 활용이 가능하다.
그래서 이름 그대로 Nav 바 같은데에 사용하면 굉장히 유용할듯 하다.
참고자료
https://velog.io/@po05360/React-Router-Dom
https://phsun102.tistory.com/91