✔️ DTO란?
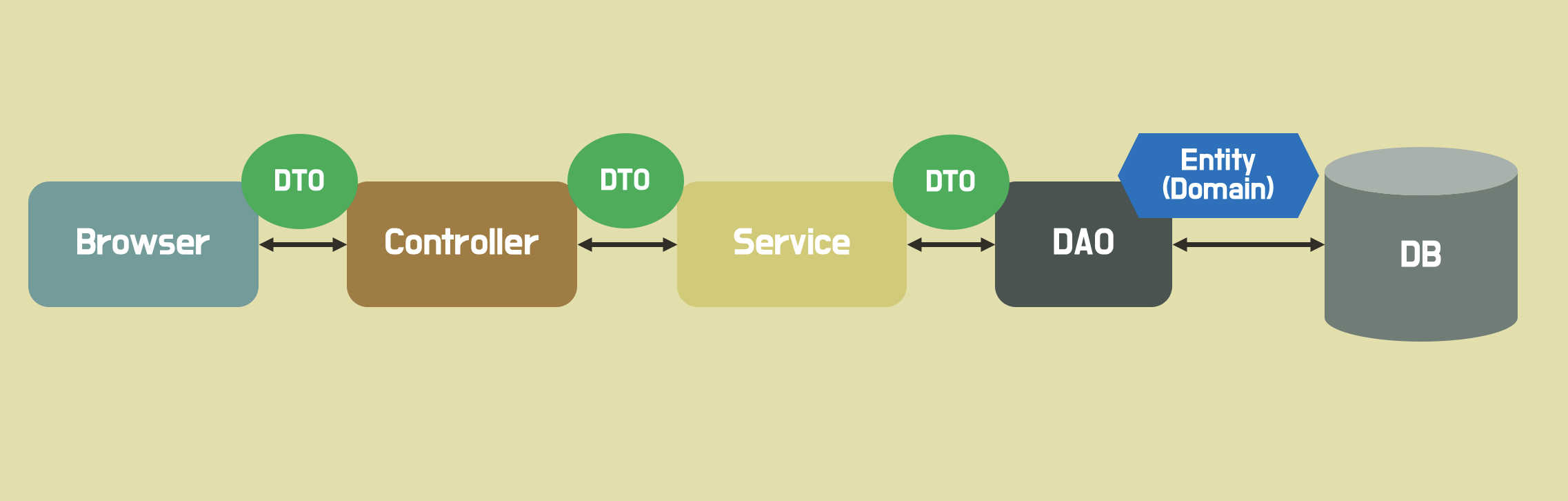
DTO(Data Transfer Object)란 계층간 데이터 교환을 위해 사용하는 객체(Java Beans)입니다.
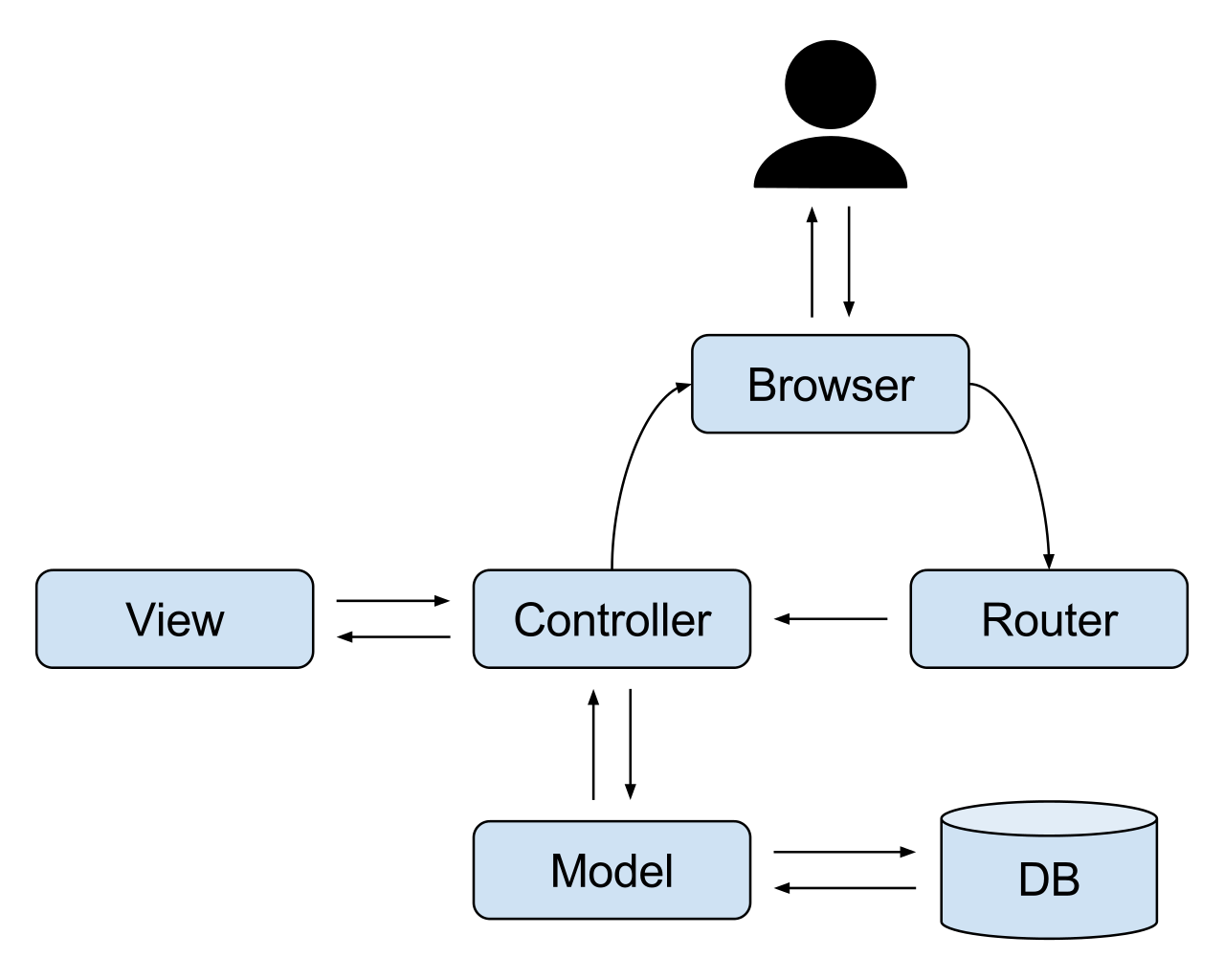
MVC 패턴

MVC패턴은 애플리케이션을 개발할 때 그 구성요소를 Model, View, Controller 등 세가지 역할로 구분하는 디자인 패턴입니다.
비지니스 처리 로직(Model)과 UI영역(View)은 서로의 존재를 인지하지 못하고, Controller가 중간에서 Model과 View의 역할을 담당합니다.
Controller는 View로부터 들어온 사용자 요청을 해석하여 Model을 업데이트하거나 Model로부터 데이터를 받아 View로 전달하는 작업 등을 수행합니다. MVC패턴의 장점은 Model과 View를 분리해 서로의 의존성을 낮추고 독립적인 개발을 가능하게 하는 것입니다.
Controller는 View와 도메인 Model의 데이터를 주고 받을 때 별도의 DTO를 주로 사용합니다. 도메인 객체를 View에 직접 전달할 수 있지만, 민간함 도메인 비즈니스 기능이 노출될 수 있고 Model과 View 사이에 의존성이 생기기 때문입니다. 다만, 소규모 프로젝트는 DTO 사용이 불필요한 경우도 있습니다.
✔️ 사용 예시
User.java
public class User {
public Long id;
public String name;
public String email;
public String password; //외부에 노출되서는 안 될 정보
public DetailInformation detailInformation; //외부에 노출되서는 안 될 정보
//비즈니스 로직, getter, setter 등 생략
}UserController.java
@GetMapping
public ResponseEntity<User> showArticle(@PathVariable long id) {
User user = userService.findById(id);
return ResponseEntity.ok().body(user);
}이처럼 Controller가 클라이언트의 요청에 대한 응답으로 도메인 Model인 User를 넘겨주게되면 생기는 문제점은
- 도메인 Model의 모든 속성이 외부에 노출됩니다.
- UI 화면마다 사용하는 Model의 정보는 상이하지만, Model 객체는 UI에서 사용하지 않을 불필요한 데이터까지 보유하고 있습니다.
- 비즈니스 로직 등 User의 민감한 정보가 외부에 노출되는 보안 문제와도 직결됩니다.
-
UI 계층에서 Model의 메서드를 호출하거나 상태를 변경시킬 위험이 존재합니다.
-
Model과 View가 강하게 결합되어, View의 요구사항 변화가 Model에 영향을 끼치기 쉽습니다.
- User Entity의 속성이 변경되면, View가 전달받을 JSON 및 프론트엔드 JS 코드에도 변경을 유발하기 때문에 상호간 강하게 결합됩니다.
UserDto.java
public class UserDto {
public final long id;
public final String name;
public final String email;
//생성자 생략
public static UserDto from(User user) {
return new UserDto(user.getId(), user.getName(), user.getEmail());
}
}UserController.java
@GetMapping
public ResponseEntity<UserDto> showArticle(@PathVariable long id) {
User user = userService.findById(id);
return ResponseEntity.ok().body(UserDto.from(user));
}반면 DTO를 사용하면 앞서 언급된 문제들을 해결할 수 있습니다. 도메인 Model을 캡슐화하고, UI 화면에서 사용하는 데이터만 선택적으로 보낼 수 있습니다.
정리하자면, DTO는 클라이언트 요청에 포함된 데이터를 담아 서버 측에 전달하고, 서버 측의 응답 데이터를 담아 클라이언트에 전달하는 계층간 전달자 역할을 합니다.