0. 들어가기 전
error 그냥 발생 안하면 안돼요?- 42seoul에서 폴라 프로젝트(멘토링 매칭)를 할 때 이야기다. 팀원끼리 모의 테스트를 해보고 문제없다 판단되어, product 배포를 했다. 그리고 매일 에러가 발생한다는 dm을 받았고 어떠할 때 안되는지 물어봤어야 했다.
- 에러도 정말 다양했다. 마이 페이지에 들어갈수 없다는 말도 안되는 에러도 있었고, 사용자의 문제여서 실제로 에러가 아닌것도 있었다.
이거 매번 어떤 경우였는지 물어봐야하나?
그렇다. 당연히 아니다.
에러 추적을 검색하니 sentry와 firebase crashlytics가 대표적이였다.
firebase crashlytics는 하루에 정해진 기준이 초과하면 유료이다. 큰 서비스가 아니여서 넘어갈 일은 없겠지만, sentry는 부가기능만 안쓰면 그냥 무료여서 sentry를 썼다.
1. 설치

sentry.io에 들어가서 Create project를 누른다.

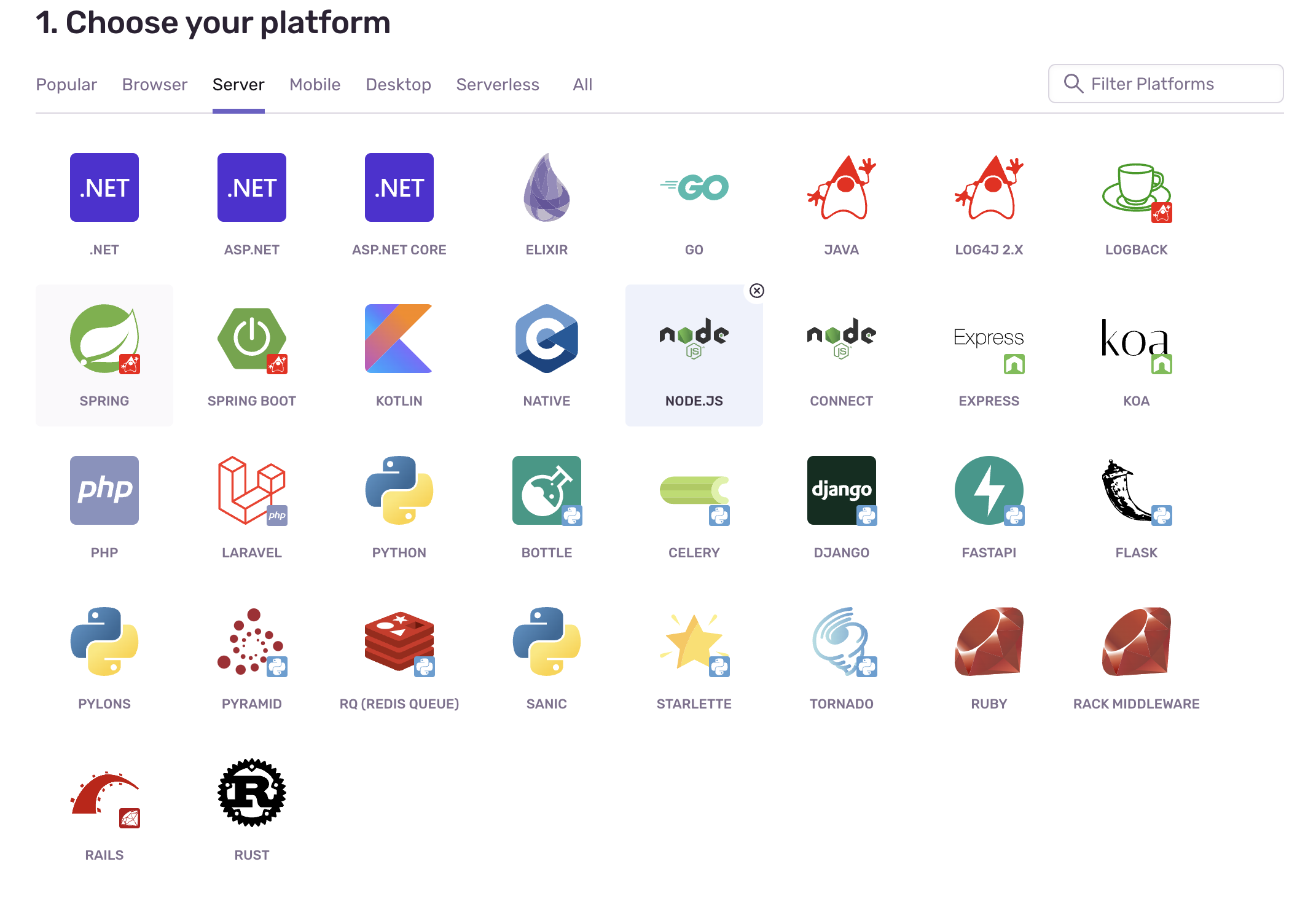
node.js를 선택한다.

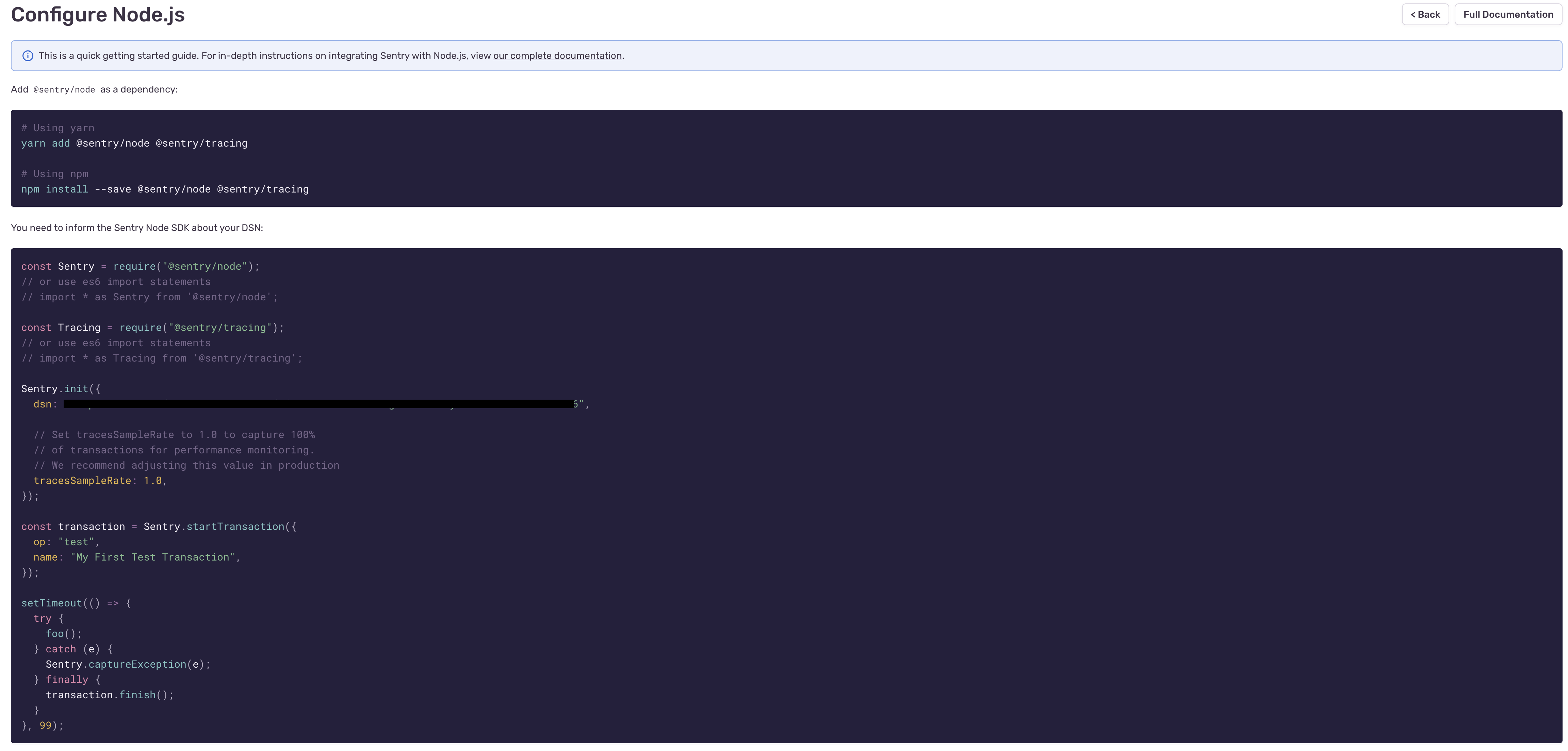
#Using yarn yarn add @sentry/node @sentry/tracing #Using npm npm install --save @sentry/node @sentry/tracingInstall 해줍니다.
이제 config 설정하러 가봅시다.
2. 적용
캡쳐를 이제 보니 dsn을 안지워서 이후 sentry를 지웠습니다.Init
main.ts

useGlobalInterceptors를 이용해서 적용하려는 Interceptor를 넣어줍니다.
- Interceptor는 nest.js 공식 문서에 잘 나와있습니다.
(LoggingInterCeptor가 아니라 SentryInterCeptor입니다.. 죄송합니다.)
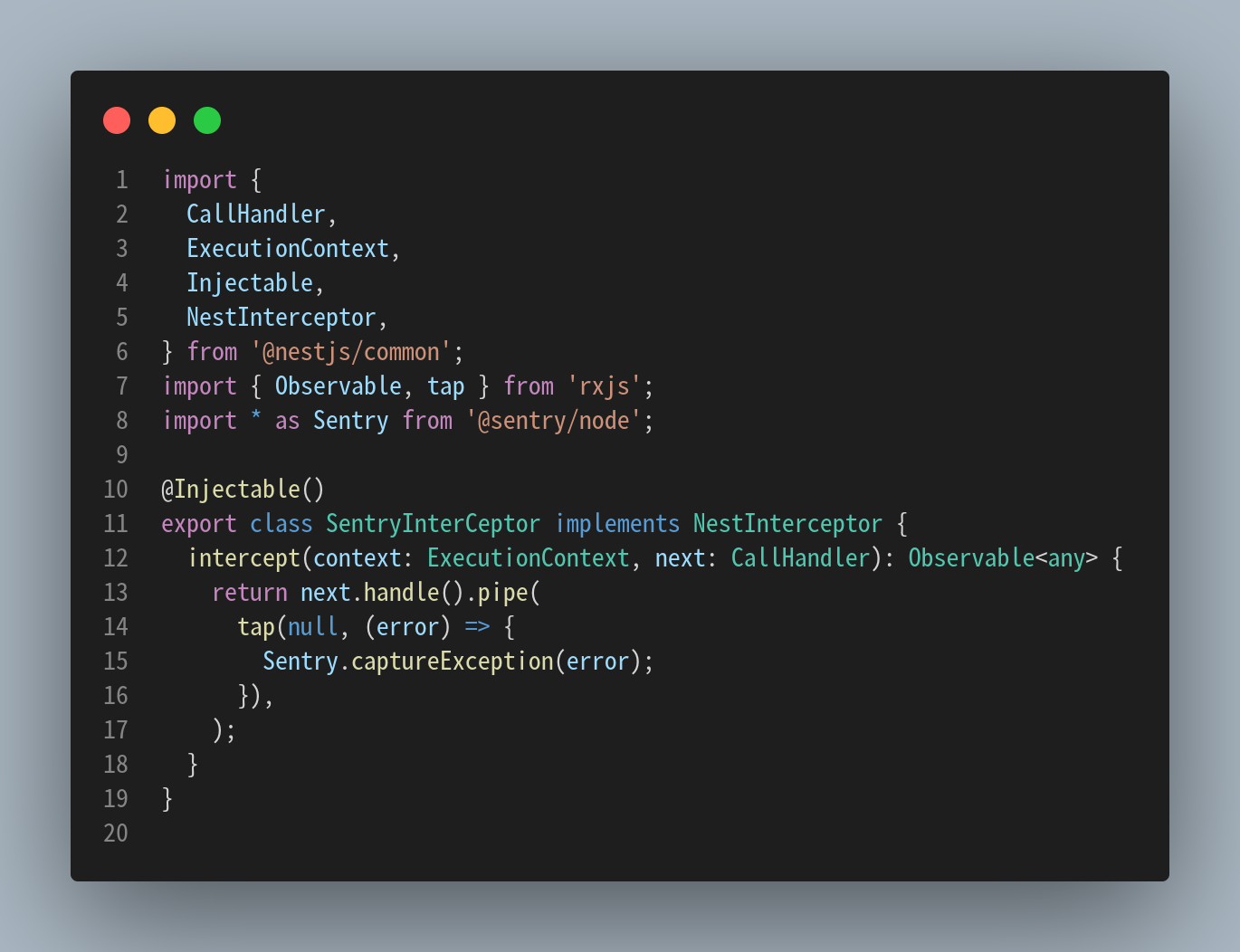
SentryInterCeptor.interceptor.ts

app.module.ts

global로 interceptor를 적용해 주어서 dependency injection을 위해 module에 적용한 interceptor 파일을 추가해줍니다.
(여기도 Logging이 아니라 Sentry입니다.. 죄송합니다.)
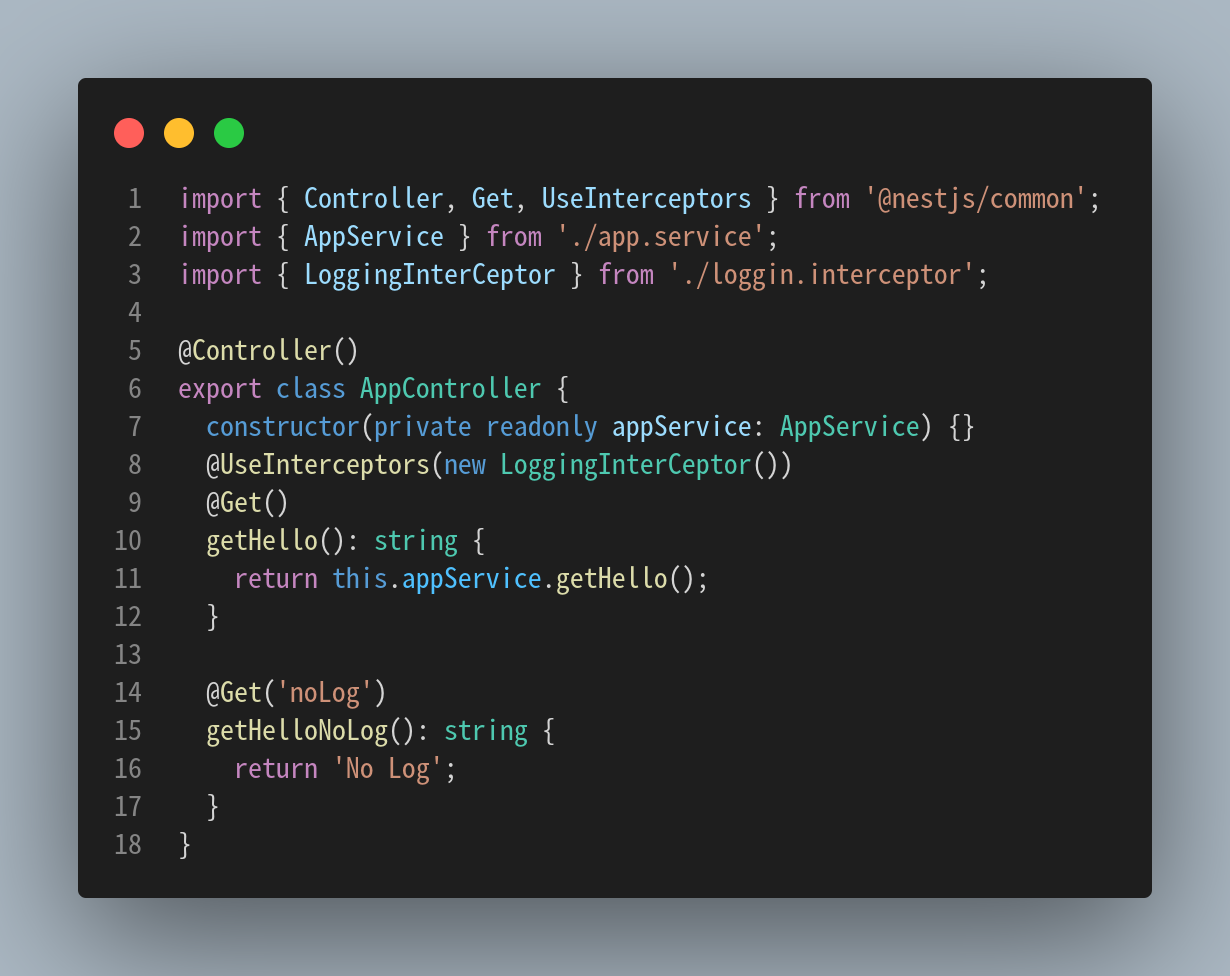
일부 controller에만 적용하고 싶다면 해당 controller에 @UseInterceptors(new SentryInterCepter()) decorator를 추가해주면 됩니다.


결과 확인
이제 에러가 발생하면 sentry.io에 다음과 같이 확인할 수 있습니다.
