
1-3 HTML,CSS 기본내용
HTML란?
✔ html은 뼈대이다.
✔ 문서형태를 기반으로 한다.
✔ tag형태로 구성되어 있다 : <></>
html은 크게 head와 body로 구성되어 있다.
HTML구성
<head></head>
✔ 페이지의 속성 정보를 담는다.
✔ 대표적인 tag 요소들 : meta, script, link, title, css 등
페이지의 속성을 정의하거나, 필요한 스크립트들을 부른다. 즉 눈에 안보이는 필요한 것들을 담는 것이라고 생각하면 된다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head><body></body>
✔ 페이지의 내용을 담는다.
✔ 대표적인 tag 요소들 : div, p, h1, button 등
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>1-4 quiz_간단한 로그인 페이지 만들어보기
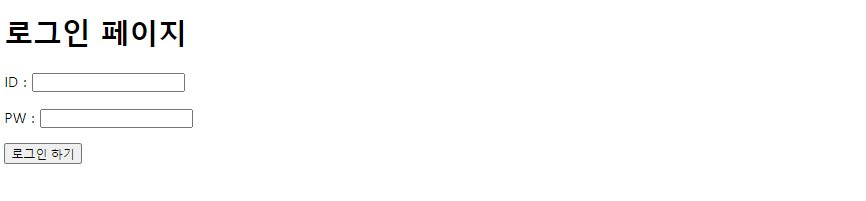
예제 (로그인 페이지)
◽ 아래와 같은 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p> ID : <input type="text"/> </p>
<p> PW : <input type="text"/> </p>
<button>로그인 하기</button>
</body>
</html>이때 ID 입력란과 PW 입력란이 다른 문단에 있기 때문에 문단태그 <P>를 이용한다.
