1-5 CSS기초
CSS기초
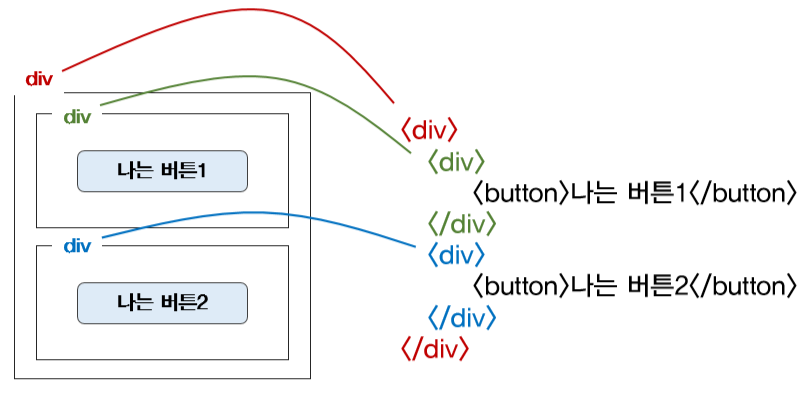
HTML 부모-자식 구조
html 태그는 나를 감싸고 있는 부모태그가 바뀌면, 그 안의 자식태그들도 모두 영향을 받는다.

✔ div 안에 div / div 가 들어있다.
✔ div (부모)를 가운데로 옮기면, 그 내용물(자식)인 div / div 도 같이 가운데로 이동한다.
CSS란?
✔ css는 꾸미기 이다.
무언가를 꾸미려면 꾸밀대상을 지정하기 위해 명찰을 달아주어야 하며, 꾸며줄 명찰을 지칭하는 것이 css의 핵심이다.
CSS 사용방법
✔ <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성
✔ class = "..."로 명찰을 달아준다.
✔ class를 가리킬때 .class_name {...}라고 지칭한다.
이때 class는 여러개 달아줄 수 있다. (예. class = "mytitle myname")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
/*class_name 지칭하여 꾸며주기*/
.mytitle {
color: red;
font-size: 50px;
}
</style>
</head>
<body>
<!--class 명찰 달아주기-->
<h1 class="mytitle">로그인 페이지</h1>
</body>
</html>1-6 자주 쓰이는 css연습하기
자주 쓰이는 CSS
/*배경관련*/
background-color :
background-image : url("...");
background-size : cover;
background-position : center;
/*사이즈*/
width : -px;
height : -px;
/*폰트*/
font-size :
font-weight :
font-famliy :
color :
text-align: center;
/*모서리*/
border-radius: -px;
/*여백*/
padding : /*안쪽여백*/
margin : /*바깥여백*/
/*추가참고*/
margin : auto; /*만들어둔 화면을 가운데로 가져옴*/
display : block; /*글속성을 강제로 박스속성으로 바꿔줌*/◽ 이때 만들어둔 화면을 가운데로 가져오고 싶다면?
✔ width를 주고 margin:auto;를 사용한다.
✔ 그래도 안된다면 display:block;을 추가한다.
1-7 폰트,주석,파일분리
구글 웹폰트 입히기
✔ 구글웹폰트 바로가기 : https://fonts.google.com/?subset=korean
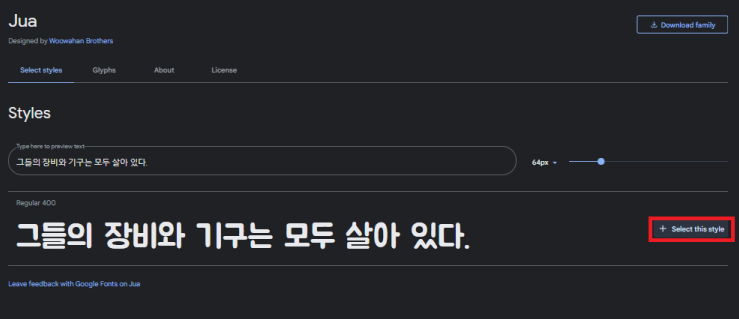
✔ 마음에 드는 폰트 클릭하기
✔[+ Select this style ]을 클릭

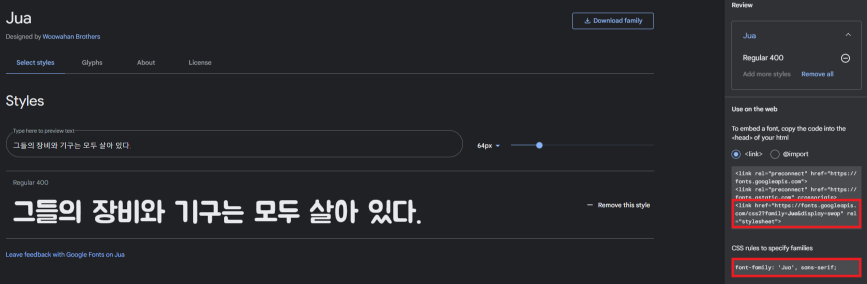
✔ link 태그를 복사해서 <head> ~ </head>사이에 넣는다.
✔ CSS 태그를 복사해서 <style> ~ </style> 사이에 넣는다.

<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}
</style>
</head>이때 .이 아닌 *은 전체 적용을 시키겠다는 의미이다 !
CSS 파일 분리하기
<style> ~ </style> 부분이 너무 길어지면, 보기가 어렵기 때문에 CSS파일을 따로 분리해둘 수 있다.
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">1-8 ,1-9
Bootstrap (예쁜 CSS모음집)
✔ 부트스트랩은 남이 만들어 놓은 예쁜 CSS이다.
✔ 부트스트랩 바로가기 : https://getbootstrap.com/docs/4.0/components/alerts/
부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>1-10
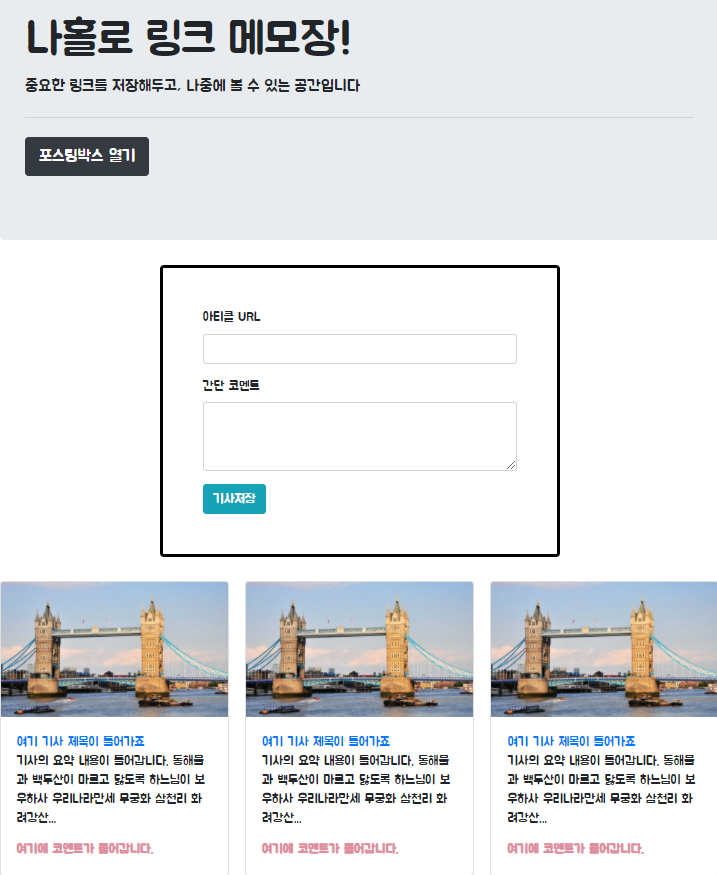
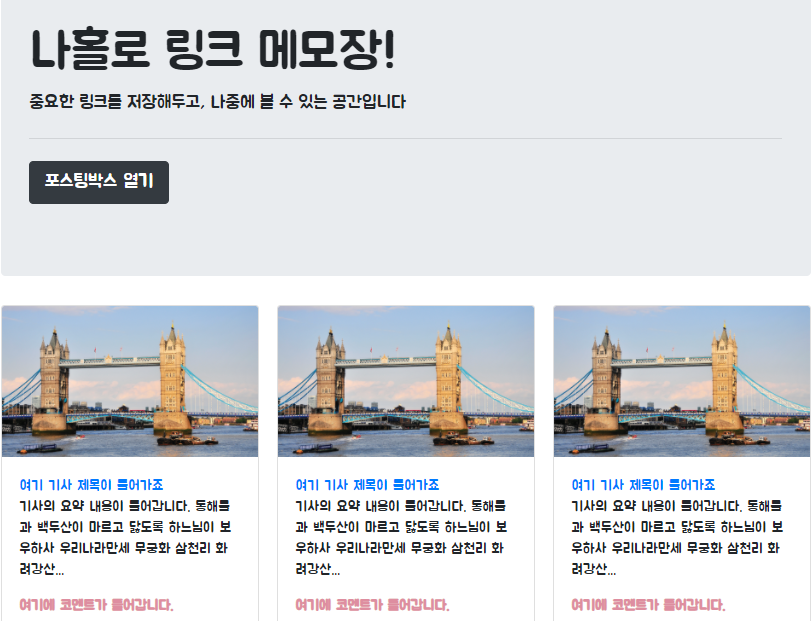
Quiz - bootstrap(나홀로메모장)
◽ jumbotron, card columns
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: #de8ea0;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-dark btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2015/05/3696639864_63gea0PN_1.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산... </p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
</div>
</body>
</html>
1-11
◽ foms 넣기
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: #de8ea0;
font-weight: bold;
}
.posting-box {
width: 500px;
margin: auto;
border: solid black;
border-radius: 5px;
padding: 50px;
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-dark btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="Inputurl">아티클 URL</label>
<input type="url" class="form-control" id="Inputurl" aria-describedby="urlHelp" placeholder="">
</div>
<div class="form-group">
<label for="FormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="FormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-info">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2015/05/3696639864_63gea0PN_1.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산... </p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
</div>
</body>
</html>