.PNG)
2-7 서버-클라이언트 통신 이해하기
서버 - 클라이언트 통신
서버와 클라이언트... 코딩공부를 시작하면서 수도 없이 들은 말이다. 현재 나로써는 이 두 용어의 개념을 설명하지 못한다. 클라이언트가 요청하면 서버는 요청한대로 html + css + javascript 를 가져와 보여준다.? 내가 지금 알고 있는 것이 정확한지도 모르겠기 때문에 용어 정리를 먼저 하려고 한다.
용어정리
서버
서버(server)는 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템으로 컴퓨터 프로그램 또는 장치를 의미
이것이 서버의 사전적 정의이다. 쉽게 말해 서버는 클라이언트가 요청하는 정보를 서버가 받아서 처리하고 응답을 준다고 생각하면 된다.
클라이언트
클라이언트(client)는 네트워크를 통하여 서버라는 다른 컴퓨터 시스텐 상의 원격 서비스에 접속할 수 있는 응용 프로그램이나 서비스를 의미
이것이 클라이언트의 사전적 정의이다. 쉽게 말해 서버 시스템에 연결된 pc나 스마트폰 등 사용자 측을 말한다고 생각하면 된다. 클라이언트는 서버에서 받아온 데이터를 화면에 표시하고 사용자의 요청을 서버에 전달하기 위해 ' 웹브라우저 '를 사용한다.
JSON 형식 이해하기
Jsonview(클릭)를 설치해주면 Jason 데이터를 쉽게 볼 수 있다.
클라이언트가 서버에게 데이터 요청을 하면 서버는 클라이언트한테 데이터를 내려주는데 이때 JSON 형식으로 내려주게 된다.
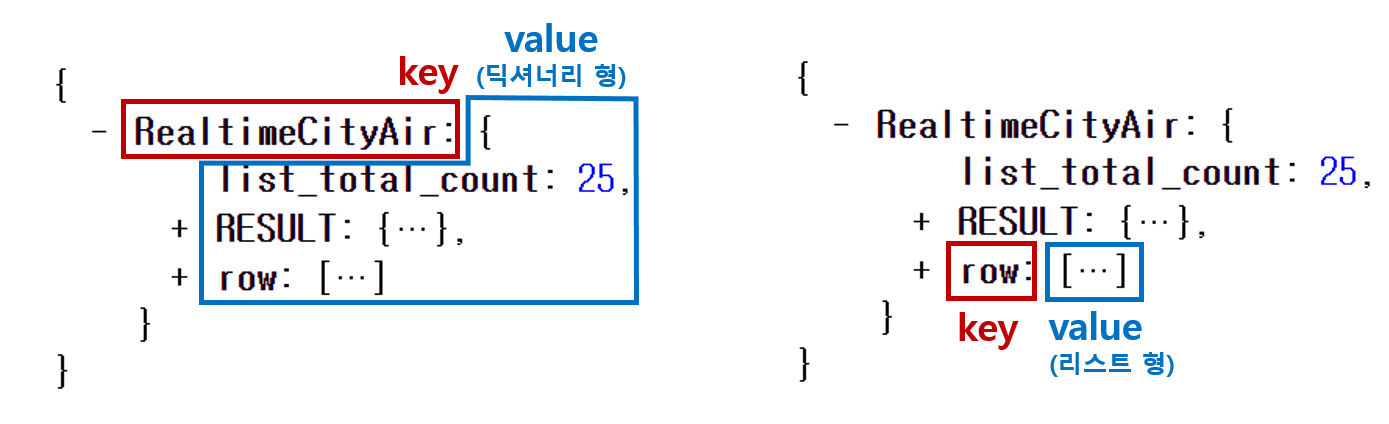
JSON은 딕셔너리 안에 리스트가 들어있는 형태를 가진다.

서버 GET요청 이해하기
API
API는 은행 창구라고 생각하면 이해하기 쉽다!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 처리방법이 다른 것처럼!
클라이언트가 요청할 때도 GET type 이냐 POST type 이냐에 따라 다르다
◽ GET : 데이터 조회(read)를 요청할 때
◽ POST : 데이터 생성(create), 변경(update), 삭제(delete)를 요청 할 때
GET 방식 데이터 전달 방법
ex) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
◽ ? : 여기서부터 전달할 데이터가 작성된다는 의미
◽ & : 전달할 데이터가 더 있다는 뜻
위 주소는 google.com의 search 창구에 다음 정보를 전달한다.
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
이거 솔직히 이해가 잘 안된다......데이터 조회를 요청하는 url에서 알 수 있는 구조로 이해하면 되는 것인지...? 흠 어렵다.
