2-3 제이쿼리 시작하기
jQuery
✔ 제이쿼리는 편리하도록 미리 작성된 javascript 코드이다. 즉 라이브러리 !
javascript로도 모든 기능을 구현할 수는 있지만,
코드가 복잡하고, 브라우저 간 호환성 문제도 고려해야해서
jquery라는 라이브러리가 등장하게 되었다.
✔ 미리 작성된 코드를 가져와서 사용하는 것이기 때문에 쓰기 전에 반드시 "임포트"를 해줘야 한다 !
제이쿼리 임포트 코드
✔ jQuery CDN : https://www.w3schools.com/jquery/jquery_get_started.asp
✔<head> ~ </head> 사이에 작성
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>2-4 제이쿼리 다뤄보기
jQuery 사용방법
제이쿼리도 css와 마찬가지로, 대상을 지정해주어야 조작할 수 있다.
✔id = "..."로 명찰을 달아준다.
✔ id를 가리킬때 $('#id name')라고 지칭한다.
자주 쓰이는 jQuery
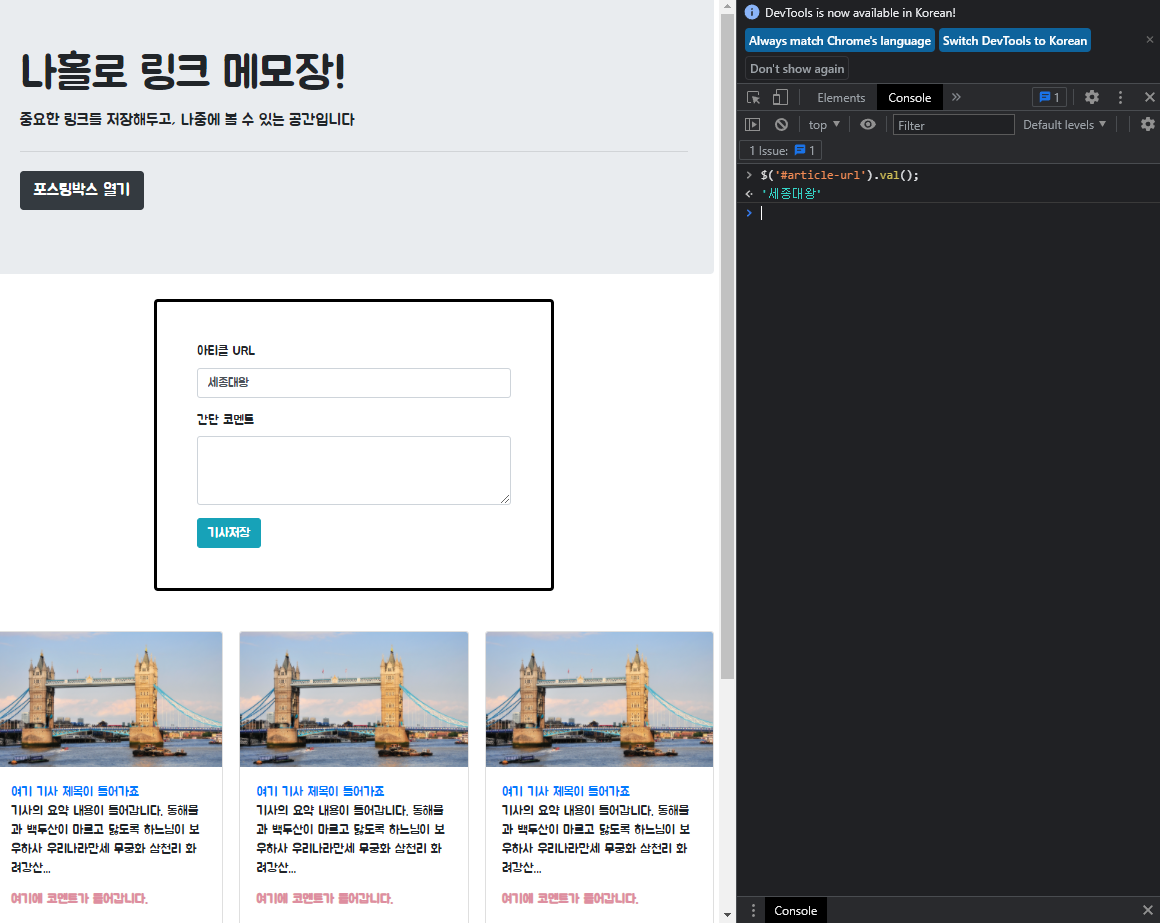
◽ .val( )
$('#id name').val( )
✔ $('#id name')으로 지칭
✔ .val()가 지칭한 것을 어떻게 하라고 명령
//input박스 -> id="article-url" 지정
<div class="form-group">
<label>아티클 URL</label>
<input type="url" class="form-control" id="article-url" aria-describedby="urlHelp" placeholder="">
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 post-url인 곳을 가리킨다.
$('#post-url').val();
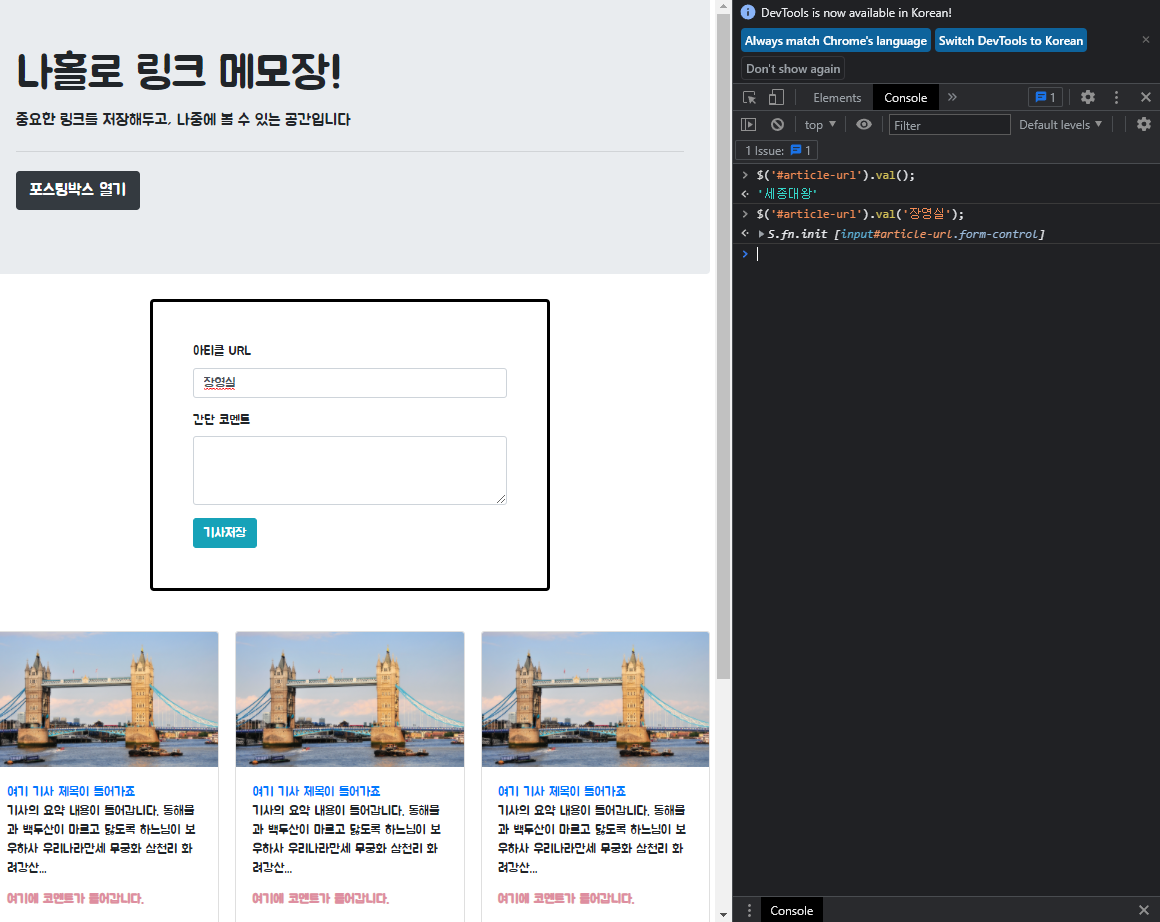
// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 post-url인 곳을 가리키고, val()로 값을 입력한다.
$('#post-url').val(장영실);
◽ .display( ) / hide( )
$('#id name').display( ) / hide( )
✔ $('#id name')으로 지칭
✔ .display()가 지칭한 것을 보이기
✔ .hide()가 지칭한 것을 숨기기
// 포스팅박스 -> id="post-box"지정
<div class="posting-box" id="post-box">
<div class="form-group">
<label>아티클 URL</label>
<input type="url" class="form-control" id="article-url" aria-describedby="urlHelp" placeholder="">
</div>
<div class="form-group">
<label for="FormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="FormControlTextarea1" rows="3"></textarea>
</div>
<button onclick="hey()" type="button" class="btn btn-info">기사저장</button>
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// 보이기
$('#post-url').display();
// 크롬 개발자도구 콘솔창에서 쳐보기
// 숨기기
$('#post-url').hide();
◽ .css('display')
$('#id name').css('display')
✔ $('#id name')으로 지칭
✔ .css('display')가 지칭한 css 속성 값 가져오기
// 크롬 개발자도구 콘솔창에서 쳐보기
// 숨기기
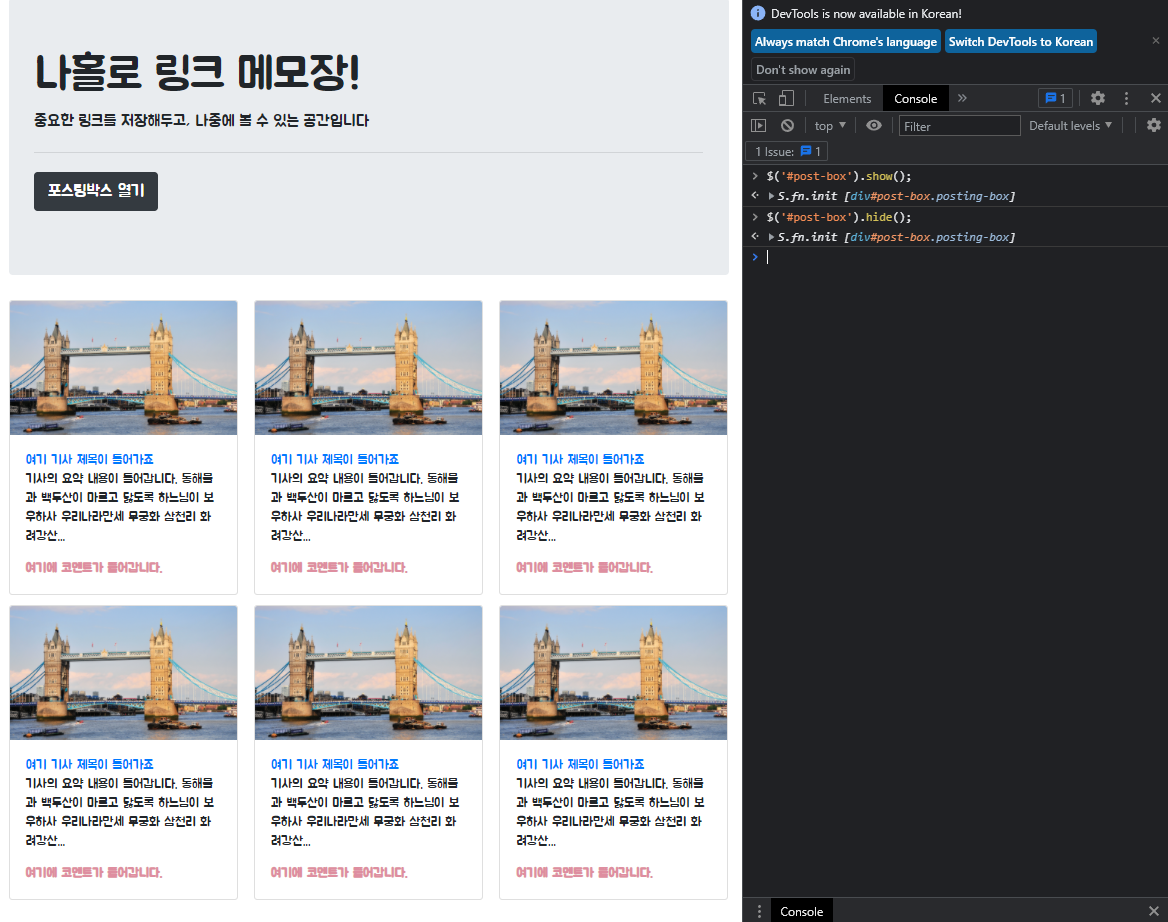
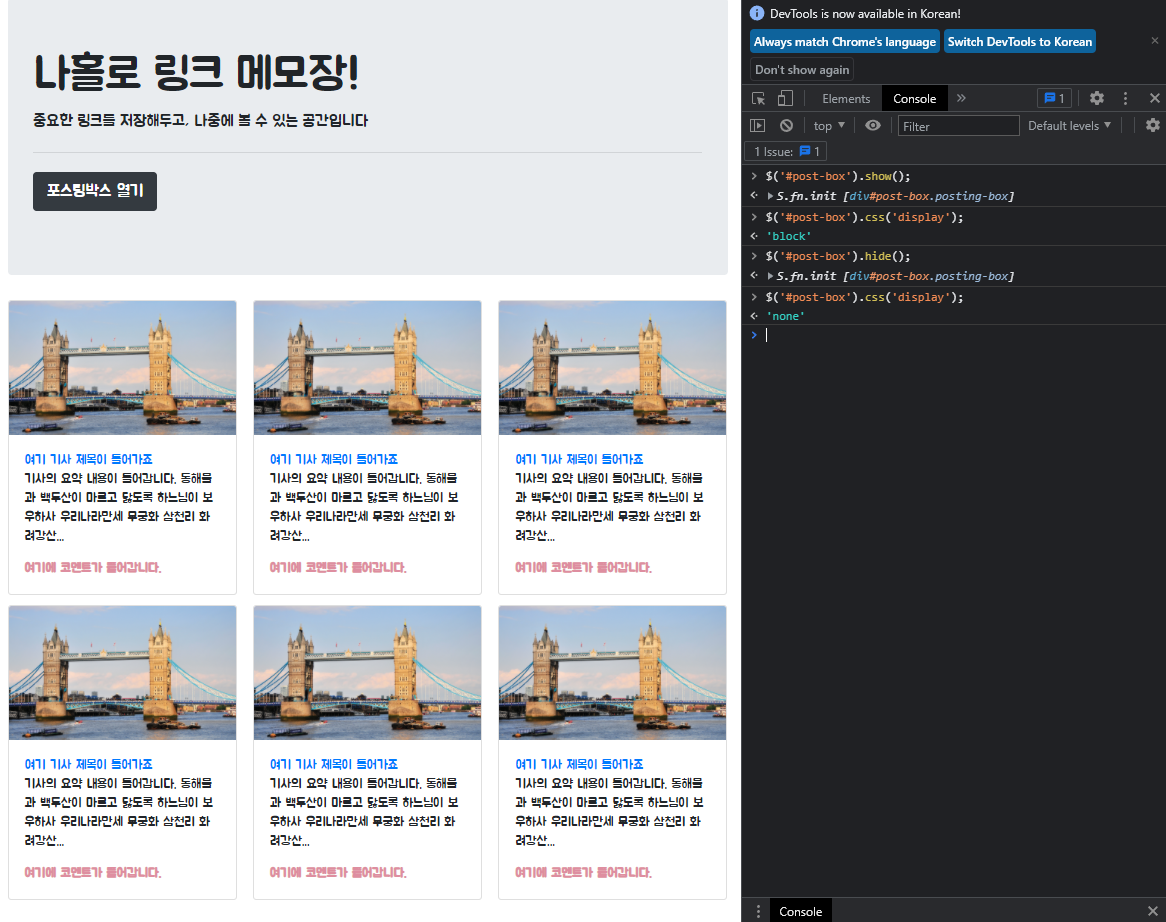
$('#post-box').hide();
// display 속성값 보기
$('#post-box').css('display'); // block 출력
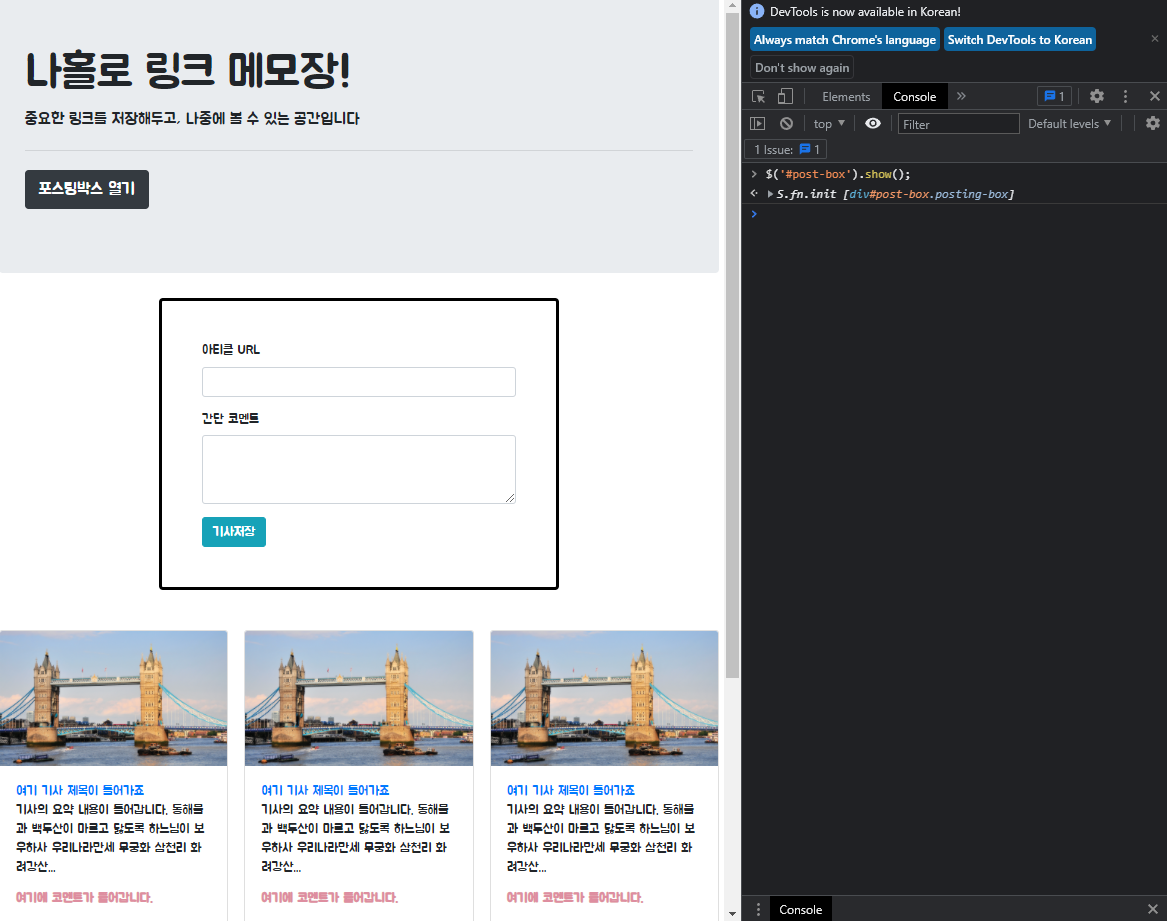
// 보이기
$('#post-box').show();
// display 속성값 보기
$('#post-box').css('display'); // None 출력
◽ .text( )
$('#id name').text( )
✔ $('#id name')으로 지칭하고
✔ .text( )가 지칭한 태그 내 텍스트 바꾸기
// 버튼 -> id="btn-post-box"지정
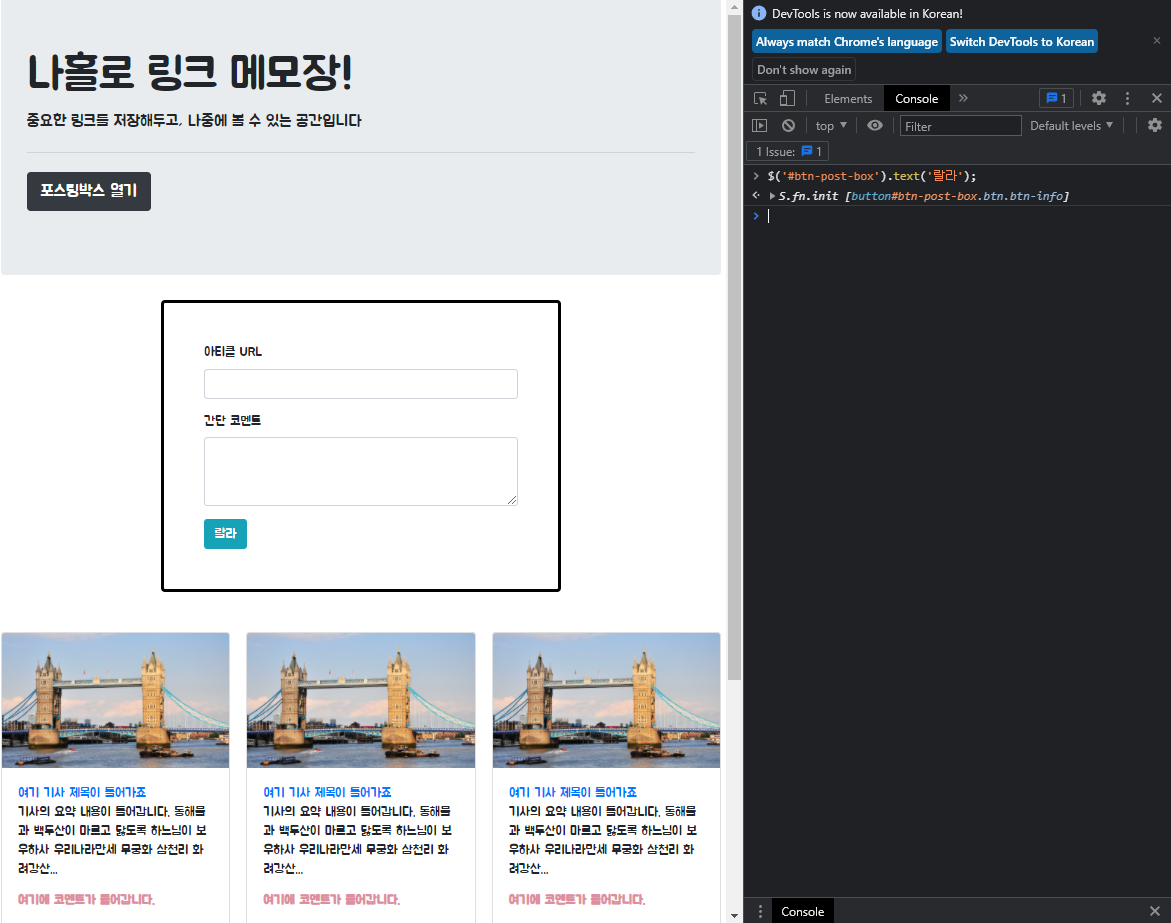
<button onclick="hey()" id="btn-post-box" type="button" class="btn btn-info">기사저장</button>jsx// 크롬 개발자도구 콘솔창에서 쳐보기
// 텍스트 바꾸기
$('#btn-post-box').text('랄라');
◽ .append(temp_html)
$('#id name').append(temp_html)
✔ $('#id name')으로 지칭
✔ .append(temp_html)가 지칭한 태그 내 html 넣기
// 카드 -> id="card-box"지정
<div class="card-columns" id="card-box">
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2015/05/3696639864_63gea0PN_1.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산... </p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>📌 이때 temp_html을 만들어 줄때는 백틱``을 사용한다 !
// 크롬 개발자도구 콘솔창에서 쳐보기
// 주의 : 홑따옴표(')가 아닌 backtick(`)으로 감싸야 한다.
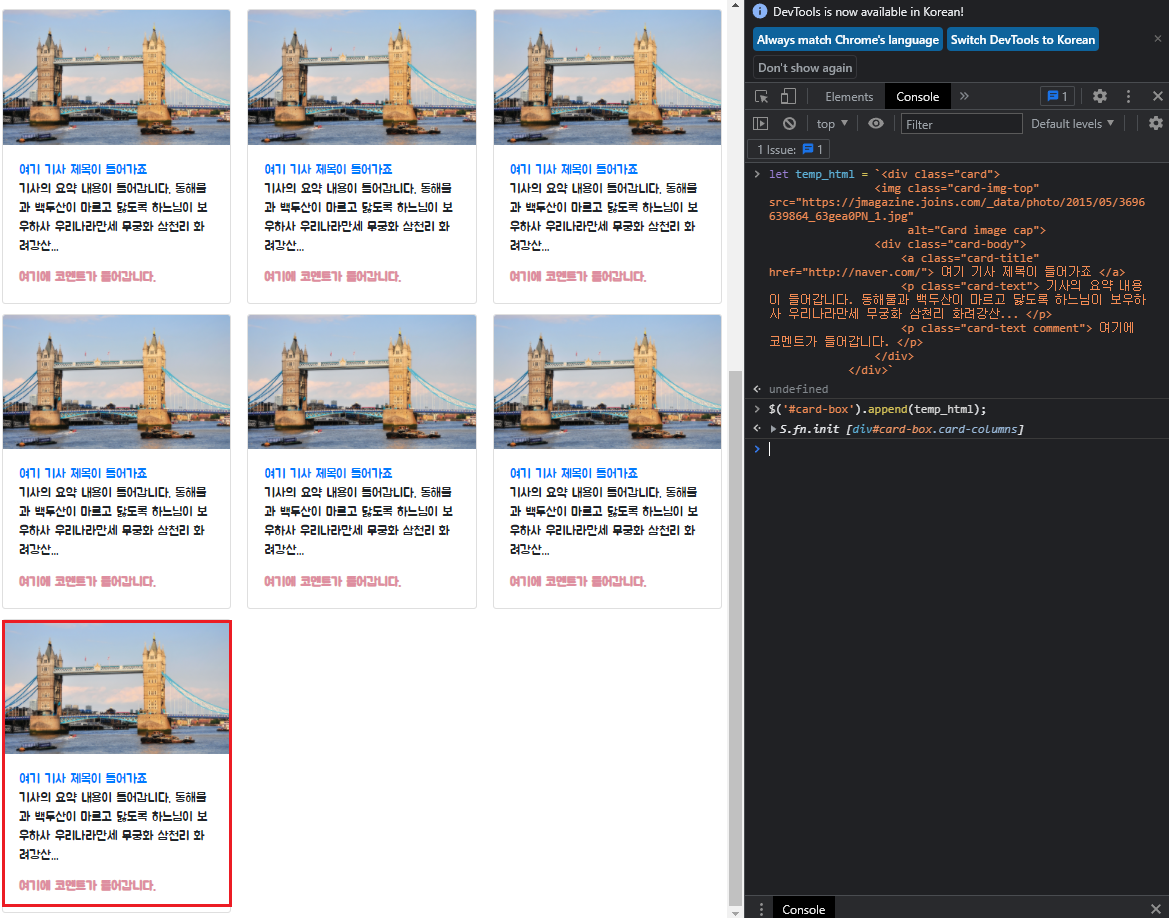
let temp_html = `<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2015/05/3696639864_63gea0PN_1.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> 여기 기사 제목이 들어가죠 </a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산... </p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>`
// html 붙이기
$('#card-box').append(temp_html);
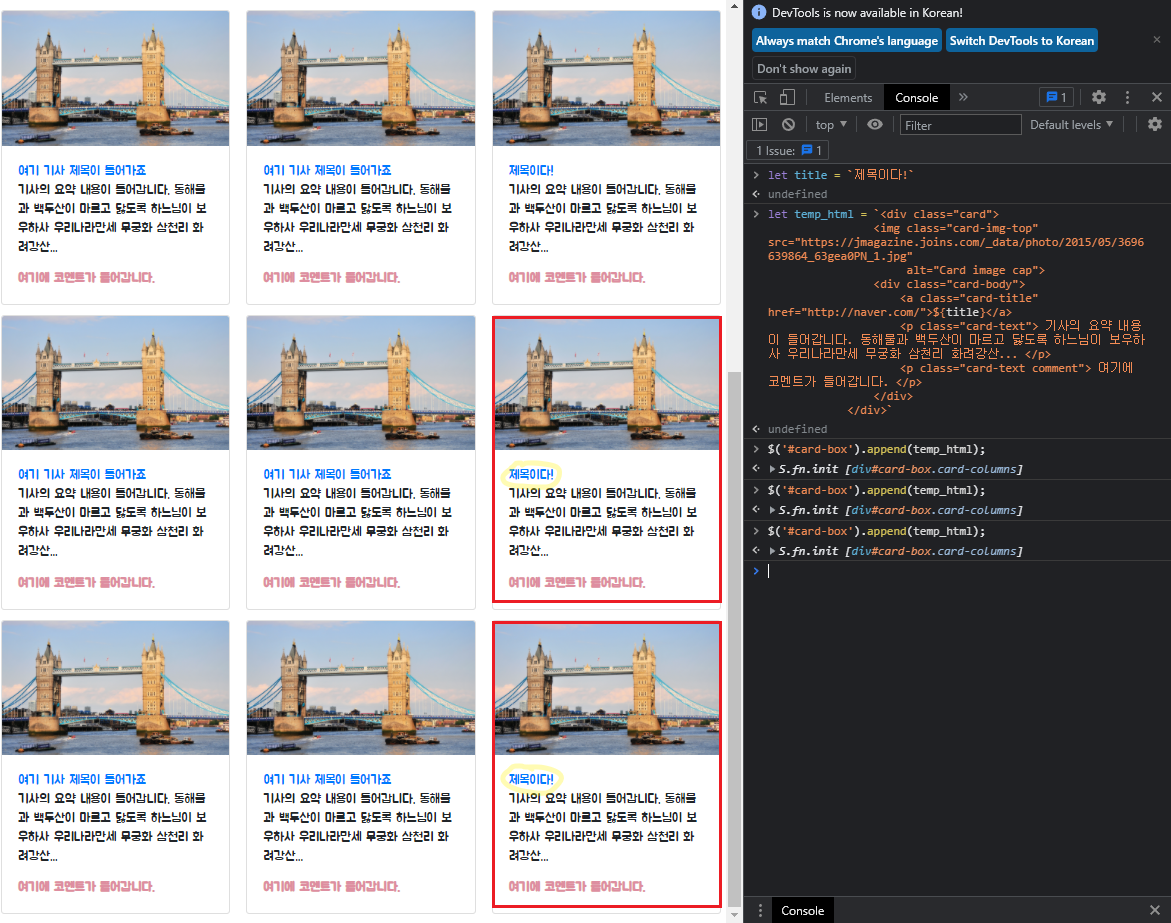
📌 이때 변수를 삽입해 줄 때는 ${...}을 사용한다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let title = '제목이다!'
// ${...}으로 변수 삽입
let temp_html = `<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2015/05/3696639864_63gea0PN_1.jpg"
alt="Card image cap">
<div class="card-body">
<a class="card-title" href="http://naver.com/"> ${title} </a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산... </p>
<p class="card-text comment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>`
// html 붙이기
$('#card-box').append(temp_html);
2-5 제이쿼리 적용하기
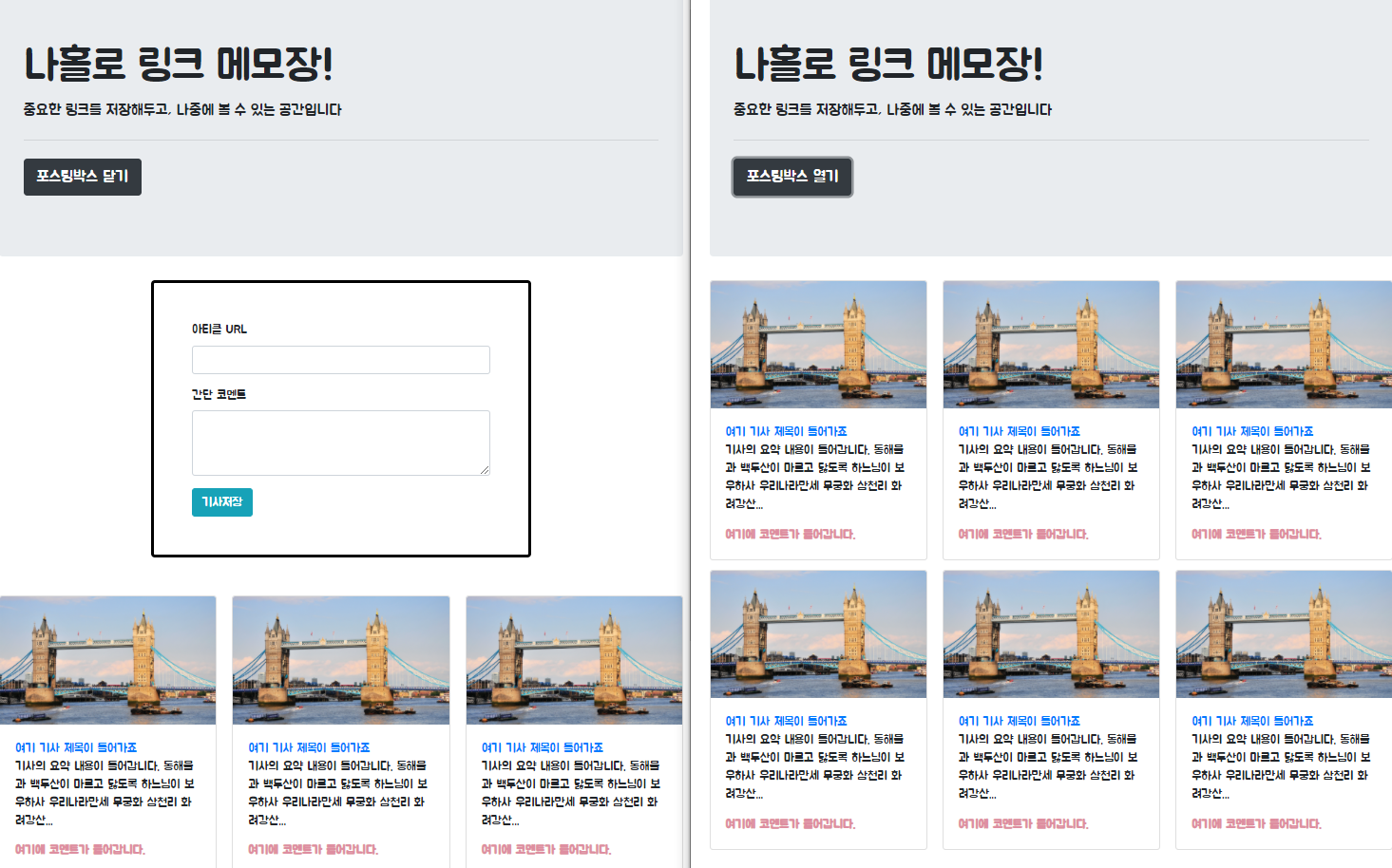
예제 - jQeury(나홀로메모장)
◽ 포스팅박스 열기/닫기 기능
✔ 포스팅 박스 열기 버튼에 function(함수) 만들기
<script>
function openclose() {
// 여기에 jQuery를 이용해 코드를 짤 예정
}
</script>
// onclick 속성을 추가합니다.
<button onclick="openclose()" class="btn btn-dark btn-lg" href="#" role="button">포스팅박스 열기</button>✔ 포스팅 박스에 id값 주기
// 포스팅 박스 -> id="post-box" 지정
<div class="posting-box" id="post-box">
<div class="form-group">
<label>아티클 URL</label>
<input type="url" class="form-control" id="article-url" aria-describedby="urlHelp" placeholder="">
</div>
<div class="form-group">
<label for="FormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="FormControlTextarea1" rows="3"></textarea>
</div>
<button type="button" class="btn btn-info">기사저장</button>
</div>✔ 포스팅 박스 열고 닫는 제이쿼리 만들기
<script>
function openclose() {
let status = $('#post-box').css('display');
// id 값 post-box의 display 값이 block 이면
if (status == 'block') {
// post-box를 닫고
$('#post-box').hide();
} else {
// 아니면 post-box를 열어라
$('#post-box').show();
}
}
</script>✔ 포스팅 박스 열기 버튼에 id값 주기
<button id="btn-post-box" onclick="openclose()" class="btn btn-dark btn-lg" href="#" role="button">포스팅박스 열기</button>✔ 버튼 텍스트 바꿔주기
<script>
function openclose() {
let status = $('#post-box').css('display');
// id 값 post-box의 display 값이 block 이면
if (status == 'block') {
// post-box를 닫고
$('#post-box').hide();
// 닫았으니까 열기로 바꿔주기
$('#btn-post-box').text('포스팅박스 열기');
} else {
// 아니면 post-box를 열어라
$('#post-box').show();
// 열었으니까 닫기로 바꿔주기
$('#btn-post-box').text('포스팅박스 닫기');
}
}
</script>