
이 글은 nomadcoders.co의 "왕초보를 위한 React Native 101"를 시청하고 공부한 내용을 정리한 글입니다.
반드시 알아야 할 내용 : React Native는 웹 브라우저를 사용하지 않는다.
✔ React Native 기초
React Native의 규칙
-
React Native 에서는
<div>를 사용할 수 없으므로<View>를 사용한다.
<View>를 사용하기 위해서 항상 import View from "react-native"를 사용한다. -
React Native 에서는
<p>나<span>을 사용할 수 없으므로<Text>를 사용한다.
모든 text들은<Text>안에 들어가 있어야한다.
<Text>를 사용하기 위해서 항상 import Text from "react-native"를 사용한다. -
<div>에서 사용되던 스타일이<View>에서는 사용하지 못할 수도 있다.
즉 웹에서 사용하던 모든 것을 사용할 수는 없다.

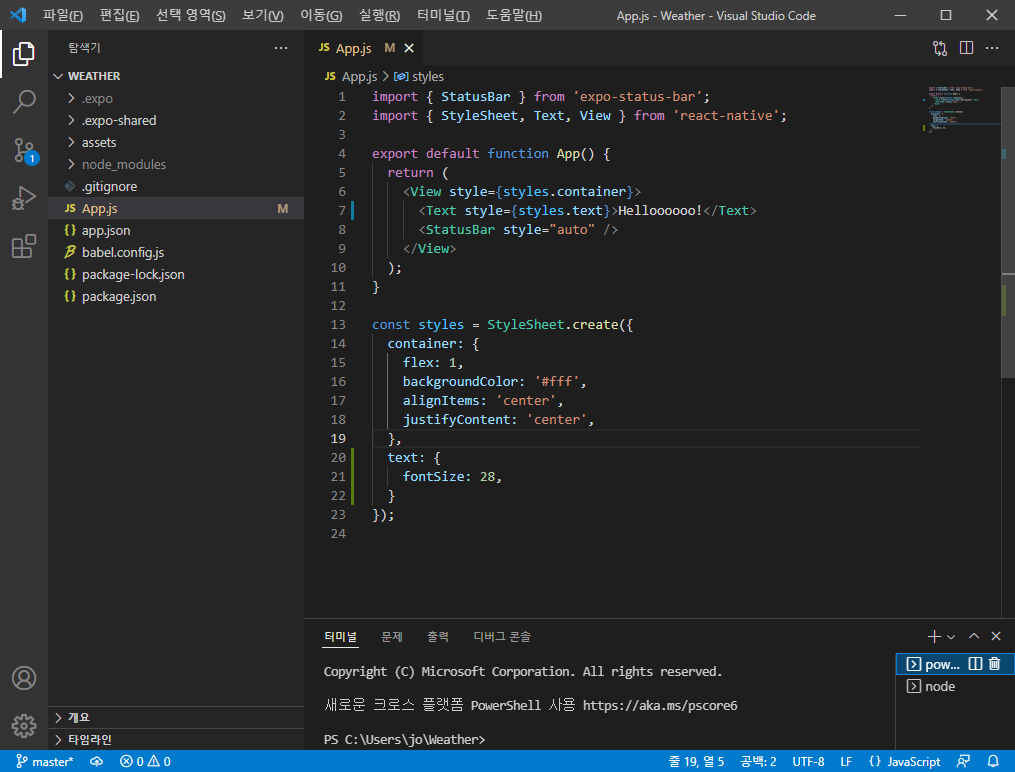
StyleSheet.create
스타일 오브젝트( { } ) 를 생성하는데 사용된다.
어떤 태그에 스타일을 지정해줄때 style={ }안에 스타일을 입력해 주어도 되지만 StyleSheet.create안에 생성해준다면 자동 완성 기능을 통해 더 쉬운 코딩이 가능해진다.
Component
코드상 <Text> 아래에 있는 <StatusBar> 는 코드상 텍스트 아래에 무언가가 표시 되어야 하지만 <StatusBar> 는 상태바와 소통 할 수 있는 component이기 때문에 상태바의 옵션을 변경해줄 뿐 무언가를 표시하진 않는다.
react.js에서는 render 또는 return 안에 있는 모든것은 화면 위에 출력되지만 React Native의 일부 component는 iOS 및 안드로이드 운영체제와 소통하기 위한것 이기때문에 무언가를 출력해서 보여주지 않는다.
다음 주소에서 현재 React Native의 버전에서 사용할 수 있는 component들을 확인 할 수 있다.
✔ React Native의 Component 목록
Component vs API
-
Component
렌더링되는 항목들
쉽게말해 return( )안에 들어가는 것들. -
API
응용 프로그램에서 어떤 프로그램 혹은 기능을 사용할 수 있도록 지켜야할 규칙들을 모아놓은 것
API 를 정의하고, 그 규칙에 따라 API에서 기능을 부르면 그 기능을 사용할 수 있다.
자바스크립트 코드는 운영체제와 소통을 한다.
제 3자 패키지

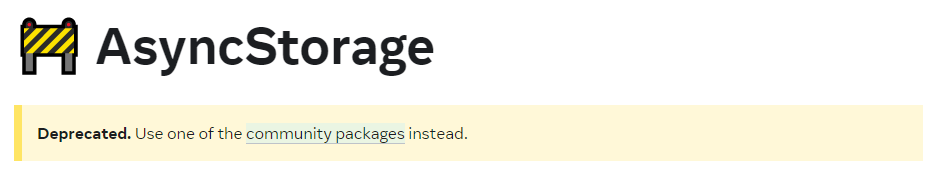
위사진처럼 component와 API 중에서는 과거에는 사용되었지만 현재는 사용할수 없는 것들이 있다.
(e.g. Navigator, AsyncStorage , ect.)
초기에 React Native팀은 사람들에게 가능한 많은 component들과 API들을 제공하고 싶었지만, 유지보수와 업데이트가 어렵다는것을 깨달았다. 그래서 그들은 가장 중요한 기능만 남기고 components, API들의 서비스 규모를 줄였다.
그렇다고 이 기능들을 사용할수 없는것은 아니다❗❗
React Native팀은 서비스 규모를 줄이면서 React Native를 사용하는 사람들에게 필요한 기능의 패키지를 직접 만들어서 사용하라고 커뮤니티에 얘기했다.
✔ 사람들이 만든 AsyncStorage
Expo팀은 자체적으로 Expo SDK라는 패키지와 API들을 만들고 있다.
✔ Expo가 추천하는 AsyncStorage
먼길을 돌아왔지만 우리의 코드 첫번째 줄에 "expo-status-bar" 라는 제 3자 패키지를 import한 이유를 찾을 수 있다.
마지막으로 코드상에서 <StatusBar> 를 지운다해도 component는 단지 운영체제를 구성할 수 있는 방법일 뿐이므로 실제 동작하는 화면에서는 상태표시줄이 표시된다.
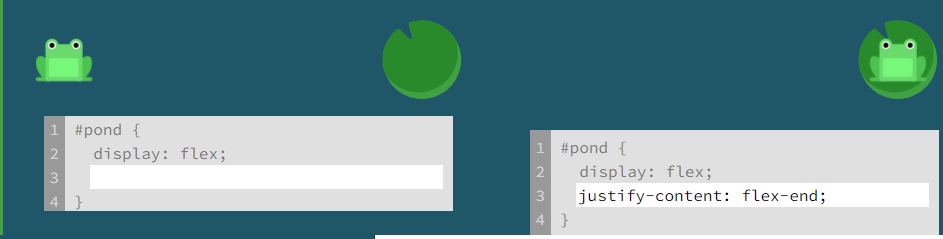
Flexbox
Flexbox는 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
쉽게 말하면 Flex 컨테이너 안에있는 Flex 아이템들을 웹페이지에 배치할 수 있는 것이다.
여기에서 실습가능

Flexbox in React Native
몇가지 예외를 제외하고는 웹에서의 Flexbox와 거의 동일한 방식이다.

- 아래 명령어들을 사용할 수 없다.
- display:block
- display:inline-block
- display:grid
-
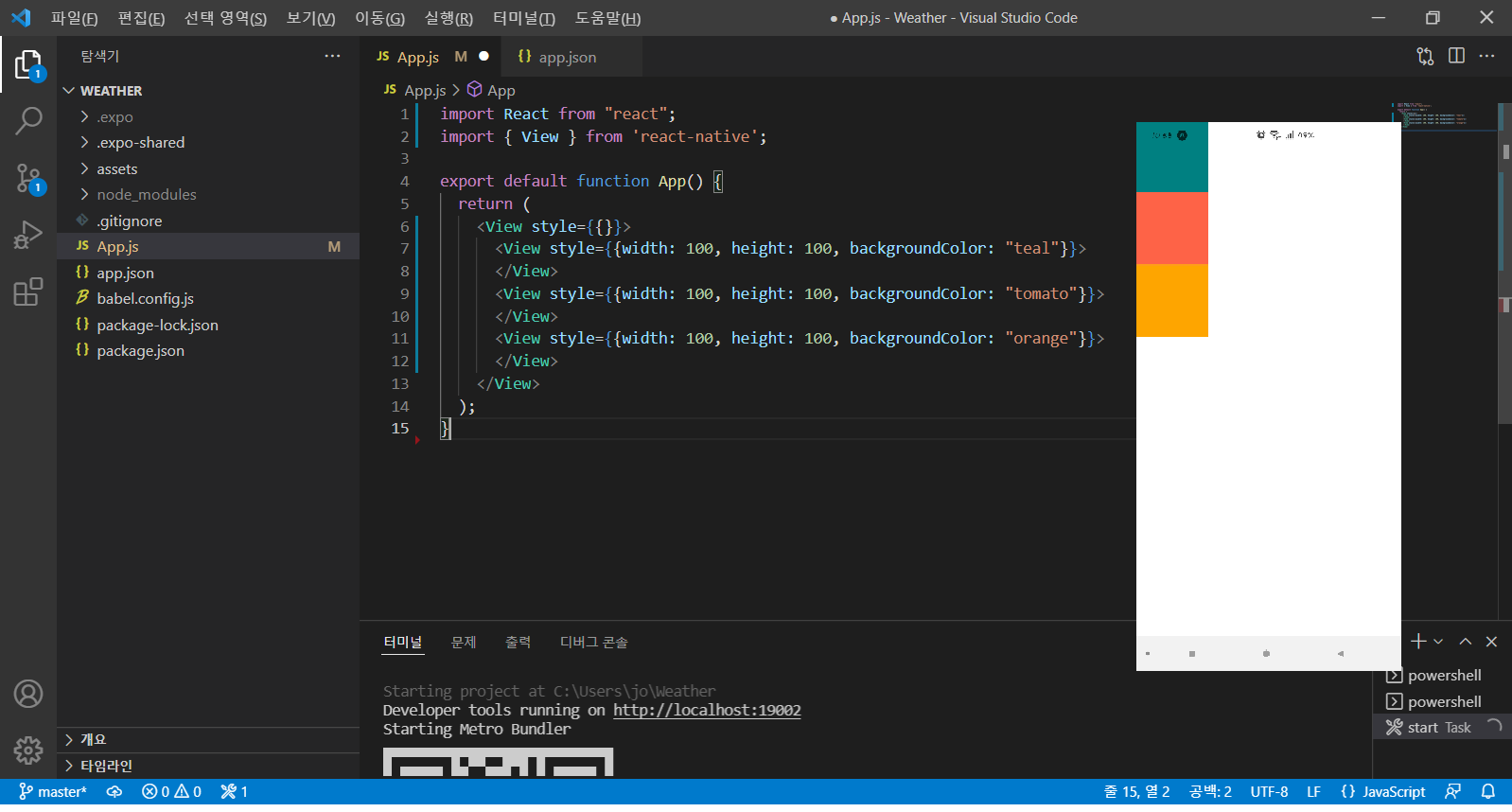
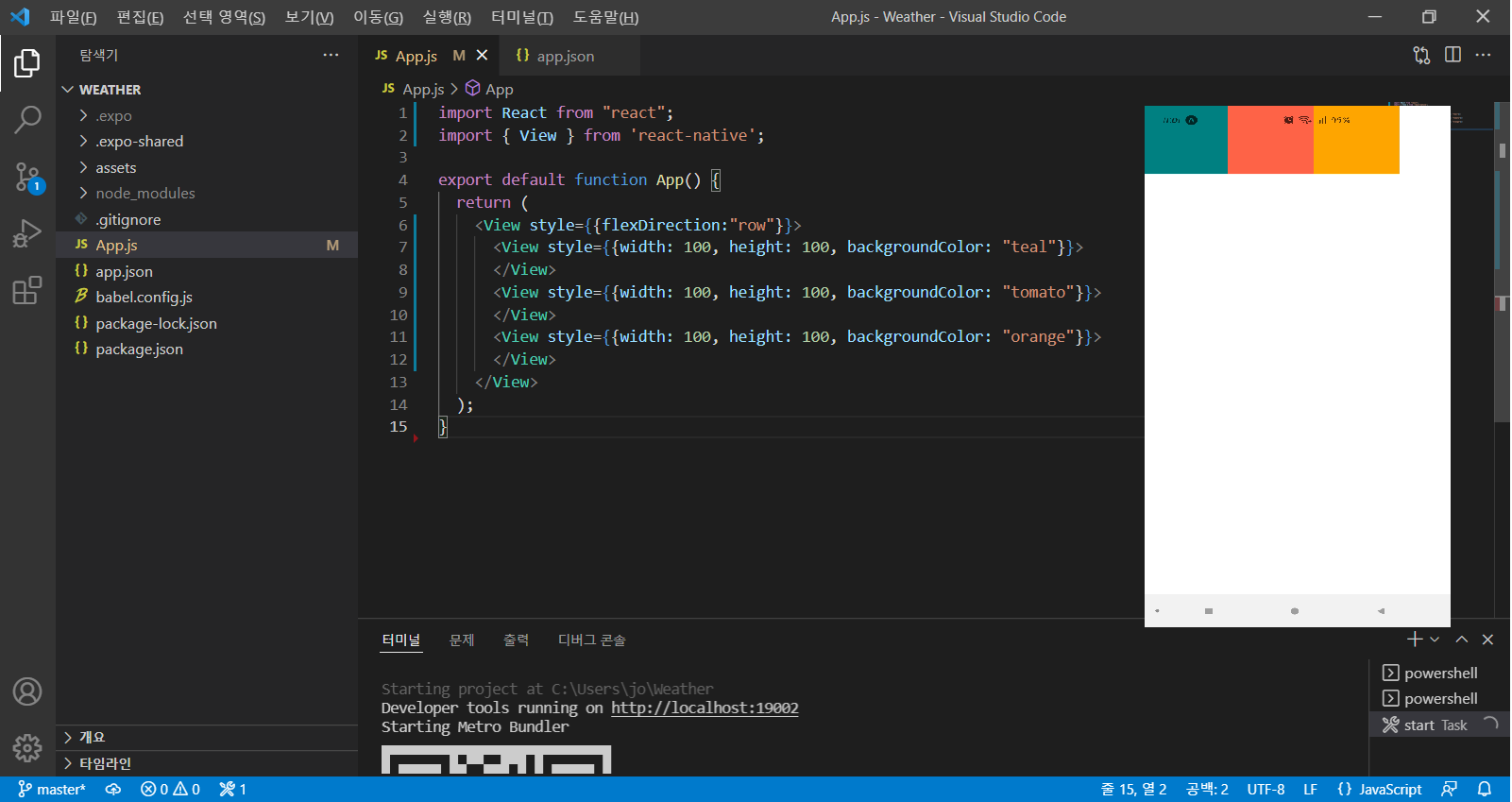
웹에서는 flexDirection의 기본값은 "row"이지만, React Native에서는 "column"이 기본값이다.
-
웹에서는 display:flex라는 명령어를 통해 Flex 컨테이너를 지정해야 하지만, React Native에서는 기본적으로 모든
<View>가 Flex 컨테이너이다. 따라서<View>에 바로 style={{flexDirection:"row"}}같은 스타일을 지정할 수 있다.

-
아이템이 화면밖으로 삐져나갔을때 웹에서는 스크롤해서 확인이 가능하지만, React Native에서는 불가능하다
-
스크린 사이즈에 따라서
width와height은 다르게 보이므로 React Native 에서는 대다수의 경우 사용하지않는다. 대신 다양한 스크린에서 동일한 크기로 보이는 레이아웃을 만들어야한다.
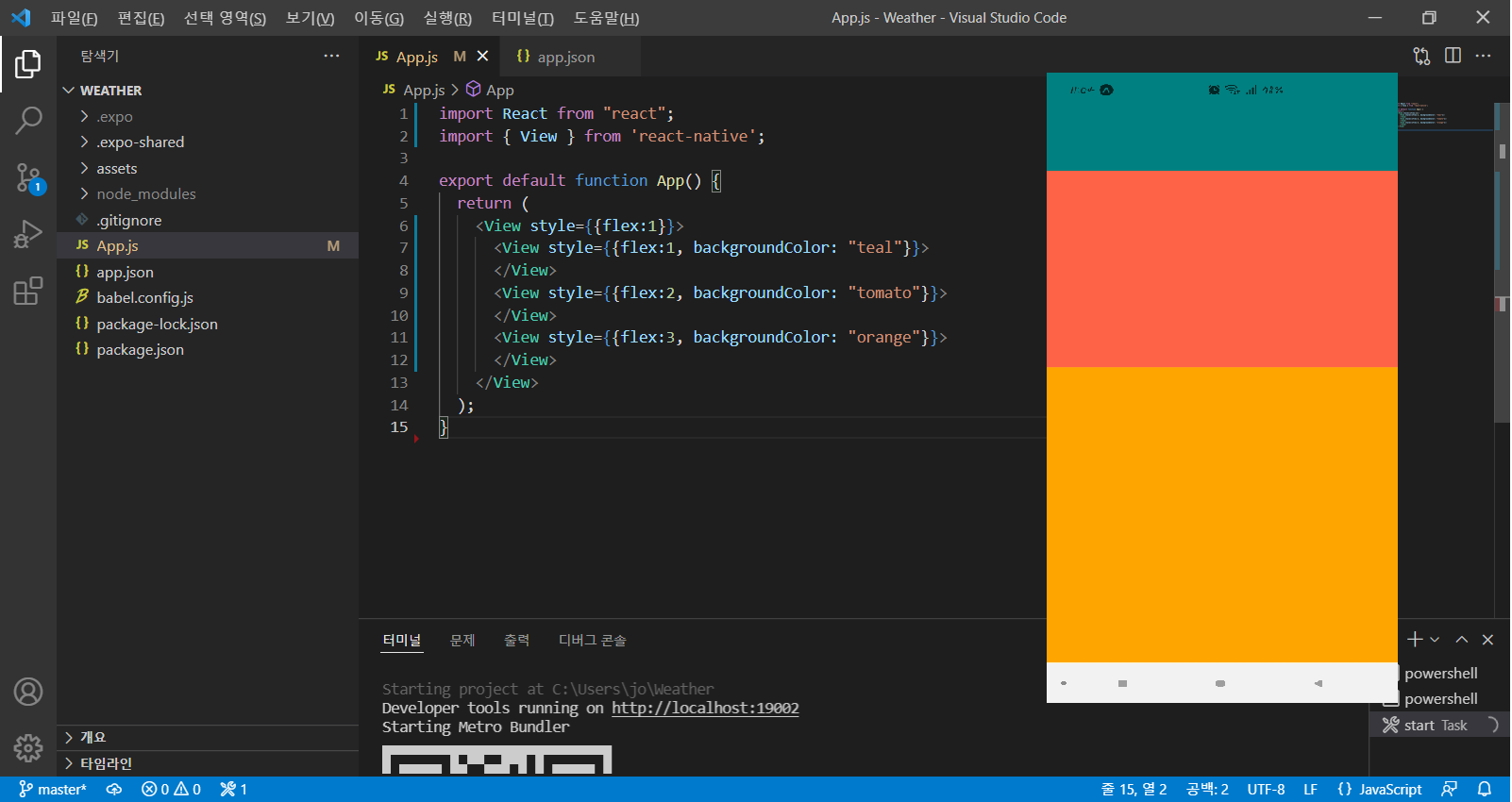
flex:x를 이용하면 사이즈의 비율을 조절할 수 있다.