DropDownButton 크기 조절
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 200,
child: DropdownButton(
hint: Text('선택해주세요'),Container 레이아웃을 만들어 width값을 만들어주었다.
화살표 조정
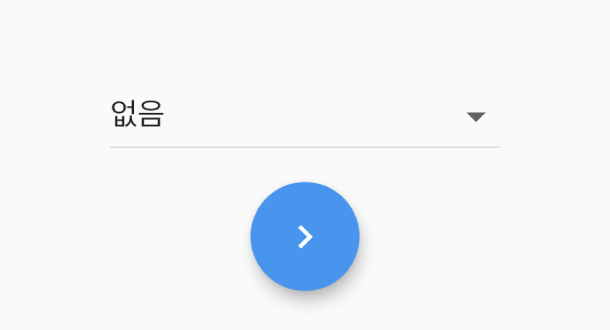
크기를 바꾸고 나면 밑에 사진과 같이 크기는 커졌는데 확장 버튼이 그대로 있다.

이는 아래의 코드를 추가하면 된다.
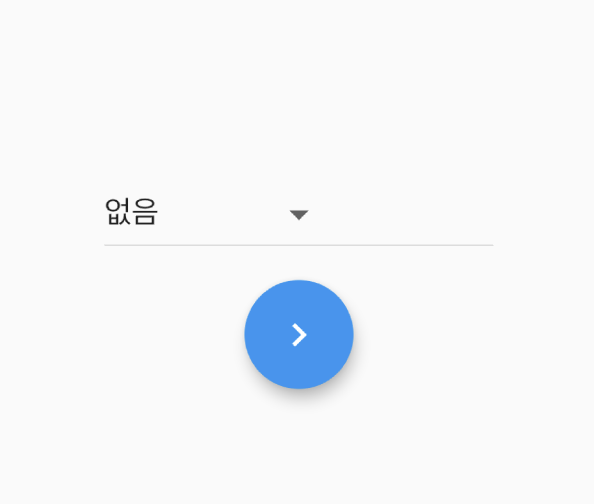
isExpanded: true,그럼 아래 사진과 같이 된다.