본 글은 이 강의를 통해 공부하며 작성된 글입니다.
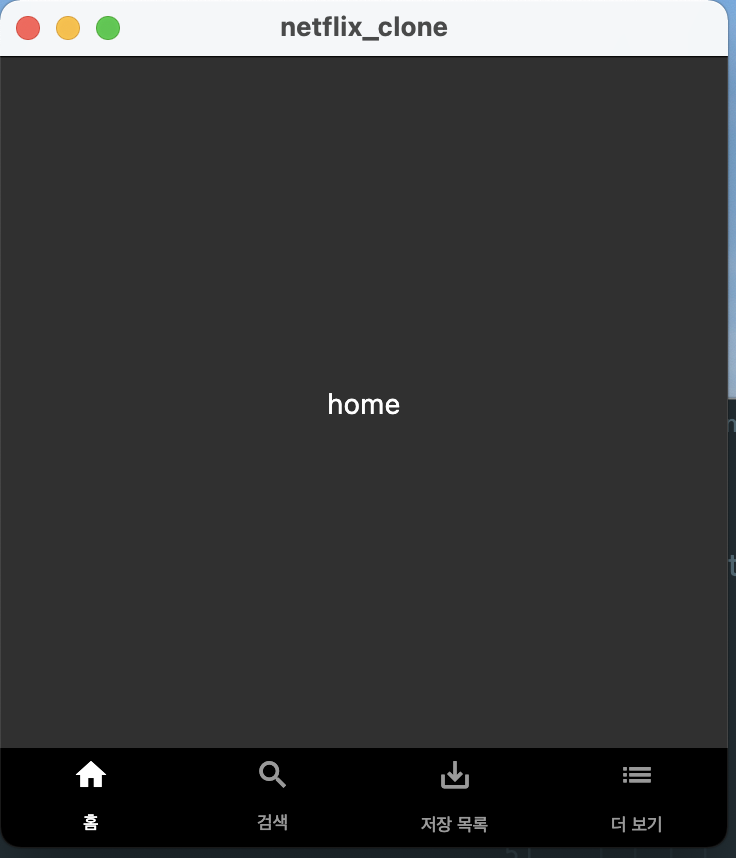
Netflix 하단 메뉴바
Netflix clone 프로젝트 생성
shift+command+p를 통해 명령 팔레트를 실행하고, 새로운 프로젝트를 생성한다.
프로젝트 디렉토리 구성

프로젝트의 코드들을 역할에 맞게 저장하여 유지 보수가 쉽게끔 구성한다.
main.dart
전체 코드
import 'package:flutter/material.dart';
import 'package:netflix_clone/widget/bottom_bar.dart';
void main(List<String> args) {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
// const MyApp({ Key? key }) : super(key: key);
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
TabController controller;
Widget build(BuildContext context) {
return MaterialApp(
title: "netflix clone",
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.black,
accentColor: Colors.white),
home: DefaultTabController(
length: 4,
child: Scaffold(
body: TabBarView(
physics: NeverScrollableScrollPhysics(),
children: [
Container(
child: Center(
child: Text("home"),
),
),
Container(
child: Center(
child: Text("serch"),
),
),
Container(
child: Center(
child: Text("save"),
),
),
Container(
child: Center(
child: Text("more"),
),
),
],
),
bottomNavigationBar: BottomBar(),
),
),
);
}
}부분적 코드
main()
void main(List<String> args) {
runApp(MyApp());
}플러터 앱이 작동하도록 main 함수를 작성한다.
기본적으로 StatefulWidget으로 화면을 구성할 것이다.
stl를 입력하면 쉽게 IDE에서 자동완성을 도와준다.
_MyAppState {}
return MaterialApp(
title: "netflix clone",
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.black,
accentColor: Colors.white),기본적인 색상을 지정해 준다.
home
Netflix는 하단의 메뉴 바를 가지고 있다. TabBarView를 추가하여 하단 메뉴바를 만들기로 한다.
Netflix는 좌, 우 제스처를 통해 화면을 이동할 수 없다. physics: NeverScrollableScrollPhysics()를 추가하여 좌, 우 스크롤 기능을 꺼준다.
총 4개의 화면을 구성할 것이다. 홈, 검색, 저장 목록, 더 보기. 때문에 children에 4개의 Container를 만들어준다.
children: [
Container(
child: Center(
child: Text("home"),
),
),
Container(
child: Center(
child: Text("serch"),
),
),
Container(
child: Center(
child: Text("save"),
),
),
Container(
child: Center(
child: Text("more"),
),
),
],화면을 구성했으니 하단의 내비게이션 바를 생성해야 한다.
bottomNavigationBar: BottomBar(),를 Scaffold 안에 추가해 준다.
BottomBar라는 위젯은 기본으로 제공되는 위젯이 아니다. 때문에 직접 만들 것이다.
widget>bottom_bar.dart

전체 코드
import 'package:flutter/material.dart';
class BottomBar extends StatelessWidget {
// const Bottom({ Key? key }) : super(key: key);
Widget build(BuildContext context) {
return Container(
color: Colors.black,
child: Container(
height: 50,
child: TabBar(
labelColor: Colors.white,
unselectedLabelColor: Colors.white60,
indicatorColor: Colors.transparent,
tabs: [
Tab(
icon: Icon(
Icons.home,
size: 18,
),
child: Text(
'홈',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.search,
size: 18,
),
child: Text(
'검색',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.save_alt,
size: 18,
),
child: Text(
'저장 목록',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.list,
size: 18,
),
child: Text(
'더 보기',
style: TextStyle(
fontSize: 9,
),
)),
],
),
),
);
}
}stl를 입력해 StatelessWidget을 자동완성한다.
class BottomBar extends StatelessWidget {
Container를 return 한다. 하단바를 만들 것이기 때문에, 색상은 검정으로 지정하고 child에 TabBar를 추가한다.
TabBar는 가로 행의 탭을 표시하는 머티리얼 디자인 위젯이다.
labelColor: Colors.white,
unselectedLabelColor: Colors.white60,
indicatorColor: Colors.transparent,레이블 색상을 정하고, tabs에 메뉴에 쓸 아이콘과 아이콘 이름들을 정해준다.
tabs: [
Tab(
icon: Icon(
Icons.home,
size: 18,
),
child: Text(
'홈',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.search,
size: 18,
),
child: Text(
'검색',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.save_alt,
size: 18,
),
child: Text(
'저장 목록',
style: TextStyle(
fontSize: 9,
),
)),
Tab(
icon: Icon(
Icons.list,
size: 18,
),
child: Text(
'더 보기',
style: TextStyle(
fontSize: 9,
),
)),
],아이콘의 크기와 텍스트의 크기를 정해준다.
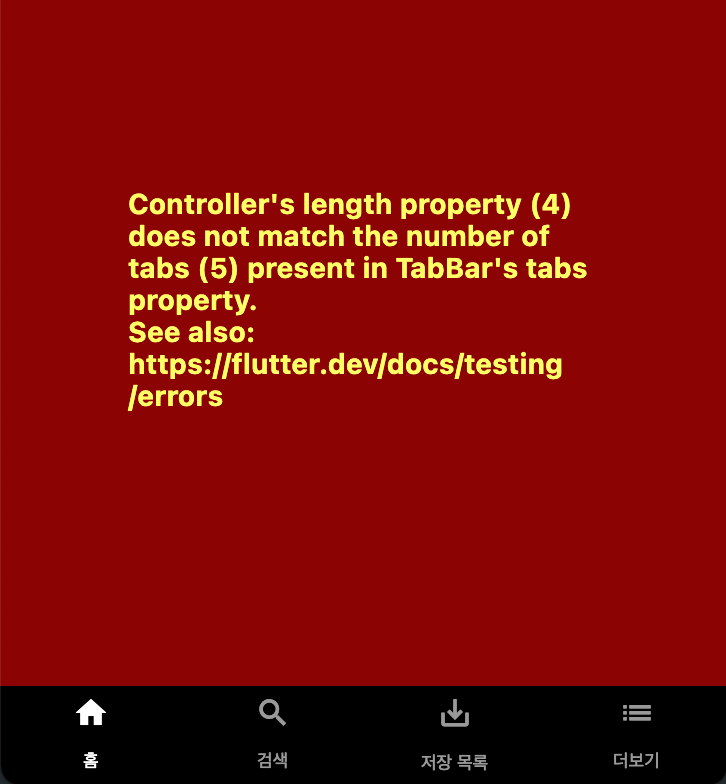
만약 이 곳의 탭의 개수와 main.dart에 만들어둔 TabBarView의 Container의 개수가 맞지 않는다면 아래와 같은 오류가 발생한다.

간단하게 히든 영역을 만들 수 있을까 했지만 헛된 생각이었다 ㅋㅋ

그렇게 메뉴의 틀이 잡혔다!