오늘 구현한 내용
예약 취소 페이지를 따로 만들려고 했는데, 만들다보니 굳이 그럴 필요가 없을 것 같았다.
예약 상세 페이지에서 예약 취소 버튼을 누르면 바로 취소시키는 것으로 변경했다.
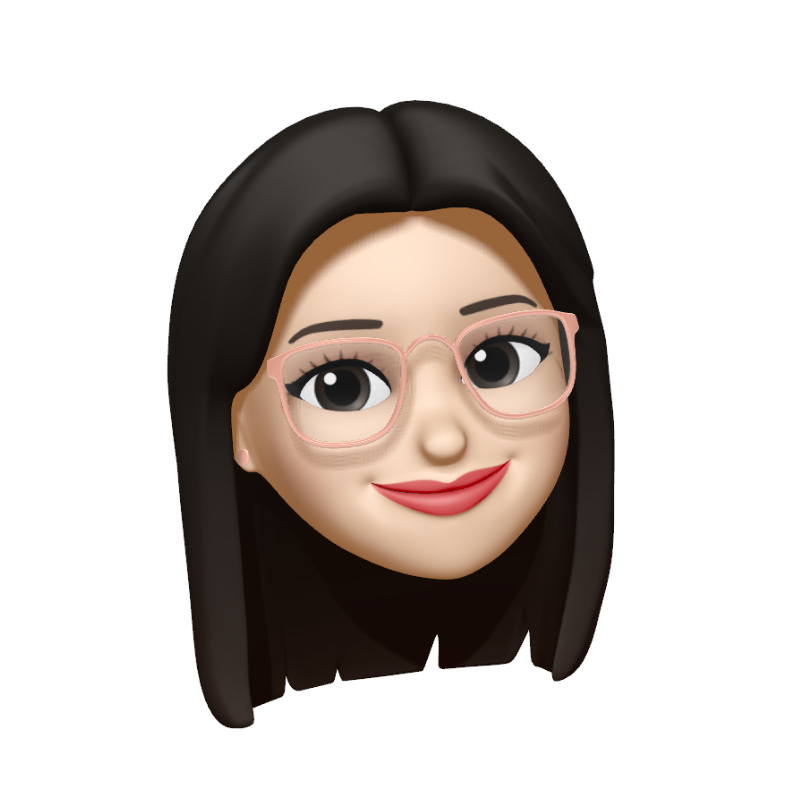
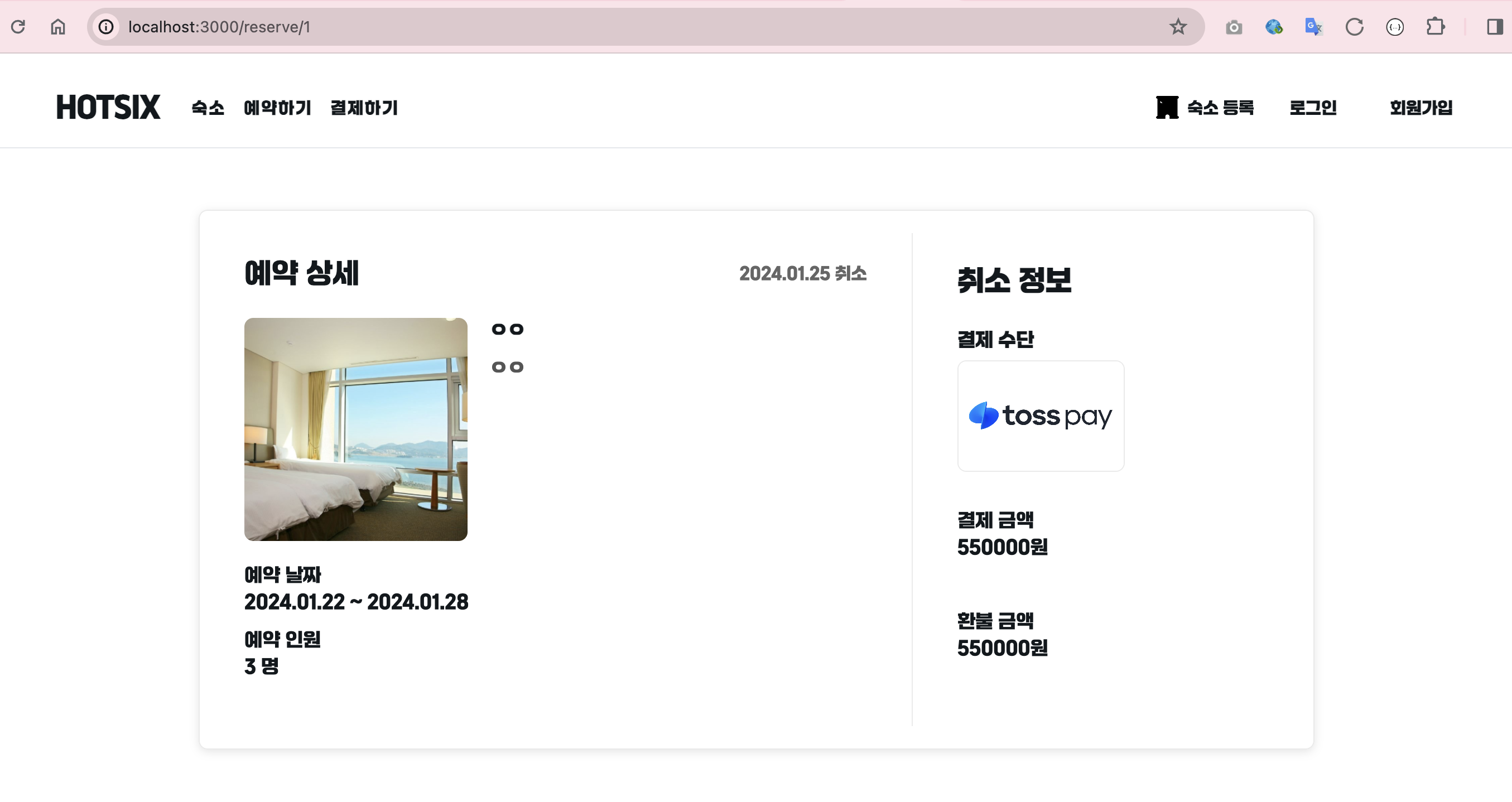
예약 취소 상세페이지

취소한 예약 내역을 볼 수 있는 상세페이지이다.
예약을 취소한 날짜와 취소 정보를 볼 수 있게 했다.
백엔드에서 예약 상세페이지와 다른 부분은 createdAt 대신에 cancelDate가 들어갔다는 점이다.
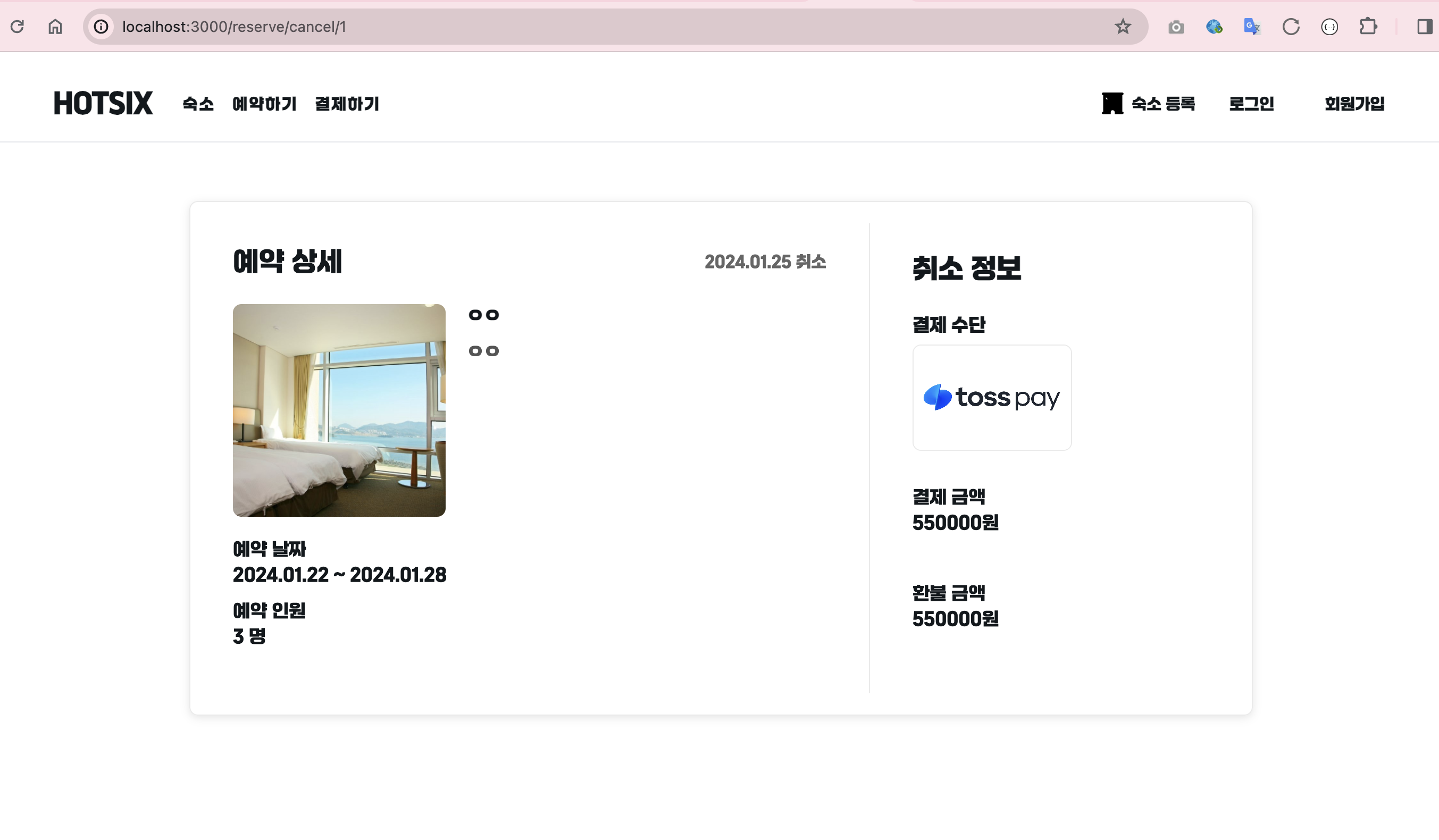
예약 상세페이지
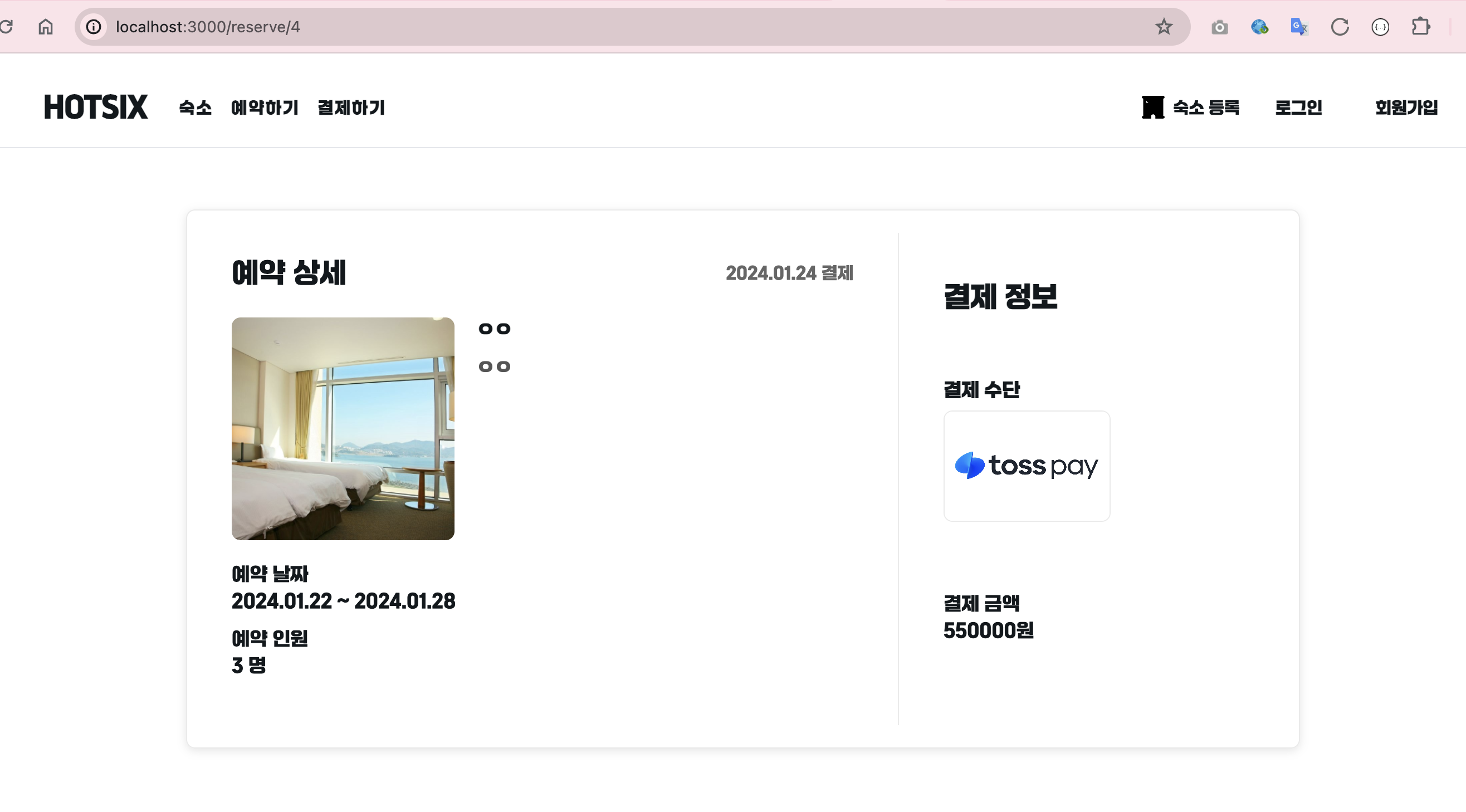
예약 상세페이지에서 체크인 날짜 하루 전까지만 예약 취소를 할 수 있게 했다.
이를 위해서 체크인 날짜부터는 예약 취소 버튼이 아예 보이지 않게 막아놨다.

→ 예약 후 체크인 날짜가 지난 예약 내역. 취소는 하지 않음.(이용 완료)

→ 예약 후 체크인 날짜까지 아직 기한이 남은 예약 내역. 취소 가능.(이용 전)
추가로 예약이 취소된 내역에 대해서 예약 상세페이지로 접근하면 예약 취소 상세페이지를 렌더링하게 변경했다.

→ 예약 후 취소한 예약 내역.(이용 취소)
총 정리
프론트에서 따로 reserve/cancel/[id] 페이지를 만들지 않아도 됐다.
예약 상세페이지에서 cancelDate가 null이 아니면 ReservationCancelDetail 컴포넌트를 호출해서 그 페이지를 렌더링 하는 것으로 변경했다.
그래서 백엔드에서도 굳이 ReservationCancelDetail을 새로 만들어서 API를 따로 작성하지 않고 cancelDate와 createdAt 둘 다 보내주는 것으로 변경했다.
따라서 필요 없어진 코드들, 중복 기능을 가진 코드들 다 삭제해서 리팩토링까지 완료했다.