[번역] Structuring your Storybook (스토리북 구조 잡기)

컴포넌트와 스토리를 구성하는 모범 사례
원문: https://medium.com/storybookjs/structuring-your-storybook-5148b116b874
더 많은 정보를 가지고 있을수록, 찾고 싶은 것을 찾는 것은 더 어려워집니다. 스토리북이 처음에 몇 안 되는 컴포넌트만을 가질 때는 무엇이 어디에 있는지 찾기 쉬웠을 겁니다. 하지만 컴포넌트의 수가 늘어나면서, 구조적 복잡도도 함께 올라가게 됩니다.
결국 다음과 같은 질문을 던지게 됩니다. "우리 그 컴포넌트를 어디에 뒀지?", "이 상태를 위한 스토리가 있어?". 혼란스러워지고, 더 나쁘게는 중복된 노력을 하게 됩니다.
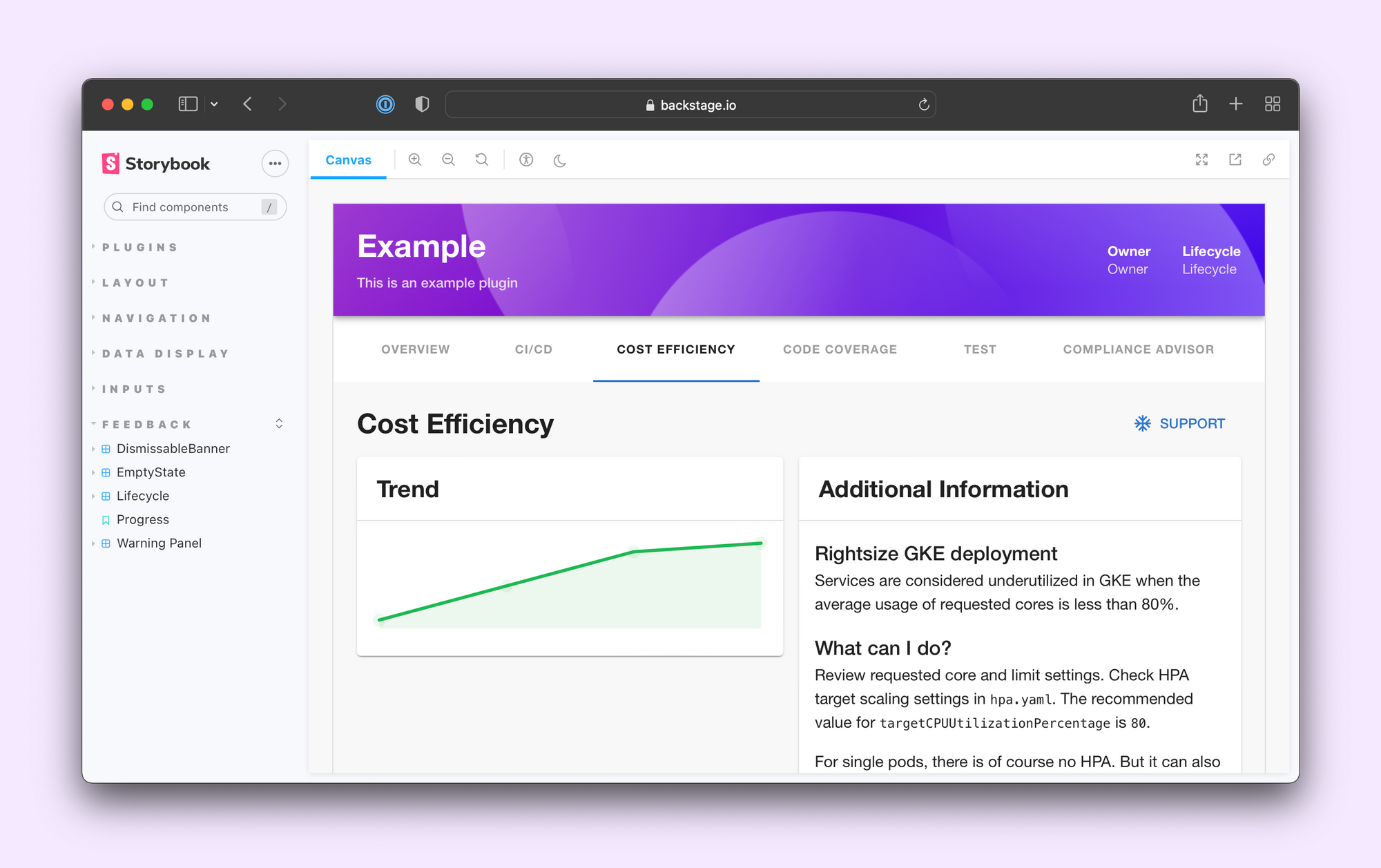
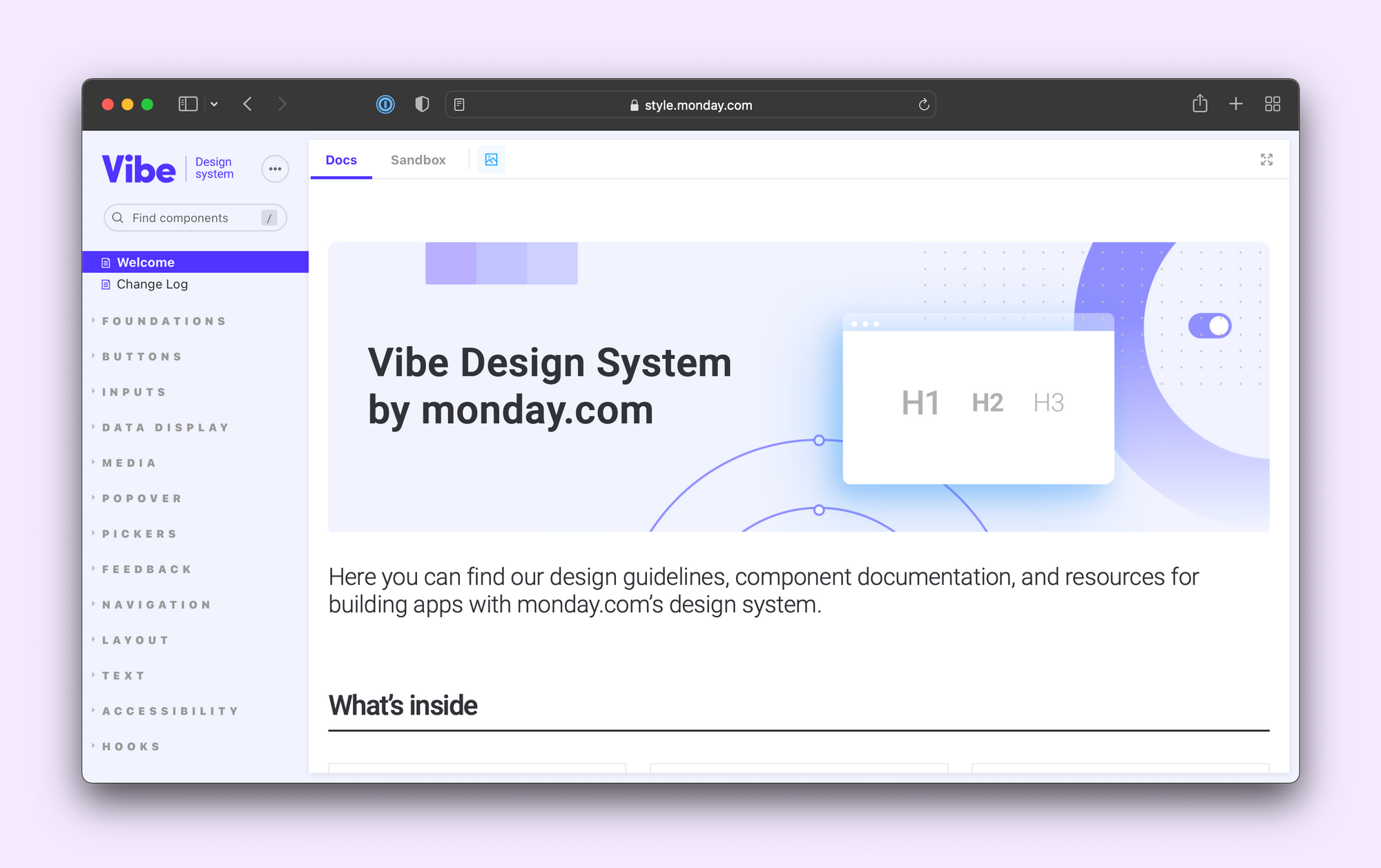
Audi, IBM, Monda.com, Wix를 포함해 글로벌 기업들이 스토리북을 사용합니다. 저는 거대한 팀들이 어떻게 컴포넌트 조직을 구성하는지 알고 싶어서, 60개의 프로덕션 스토리북을 조사했습니다. 이 글에서 제가 찾은 것들을 공유합니다.
- 📑 컴포넌트 레벨에서 스토리를 구조화할 때를 위한 팁
- 🔍 컴포넌트를 그룹화하고 정렬하는 전략
- ✍️ 디자인 토큰과 사용 가이드라인을 보여주기 위해 문서화(documentation) 페이지를 이용하는 법
스토리북엔 무엇이 있나요?
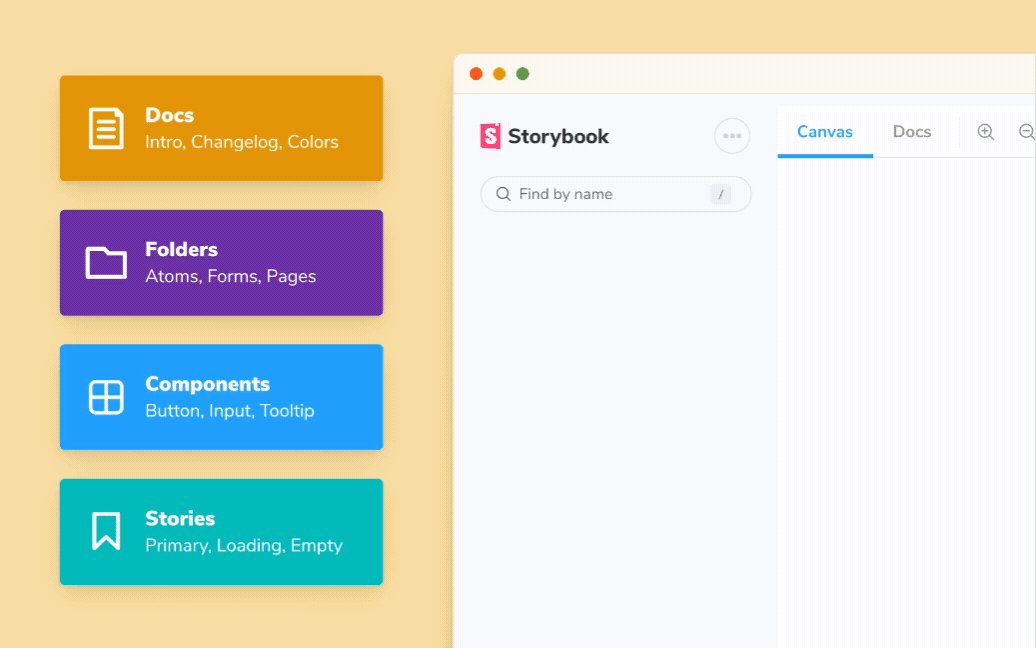
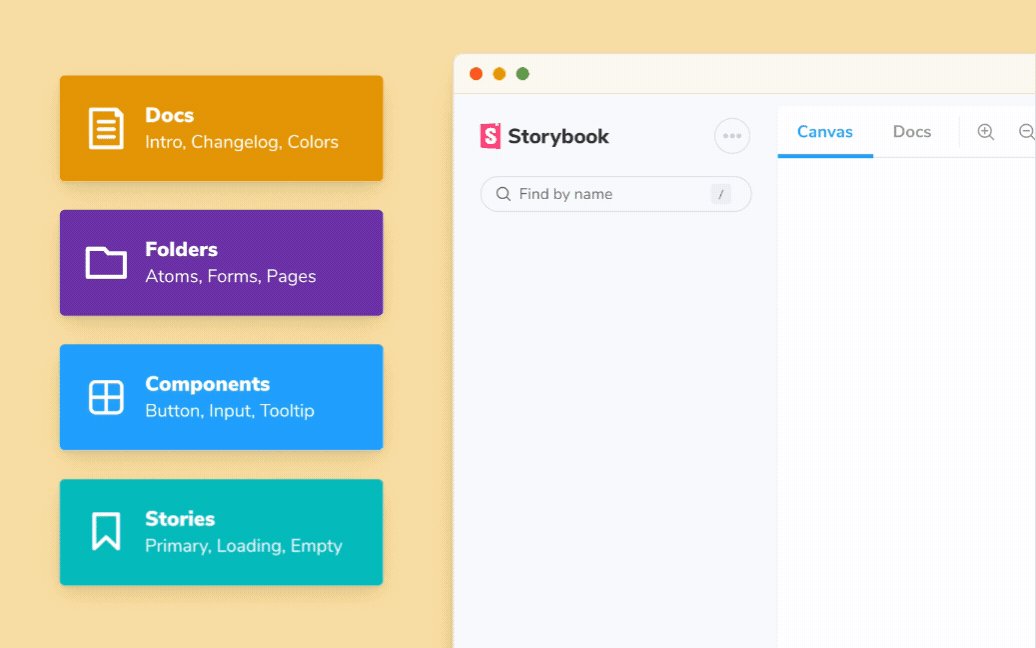
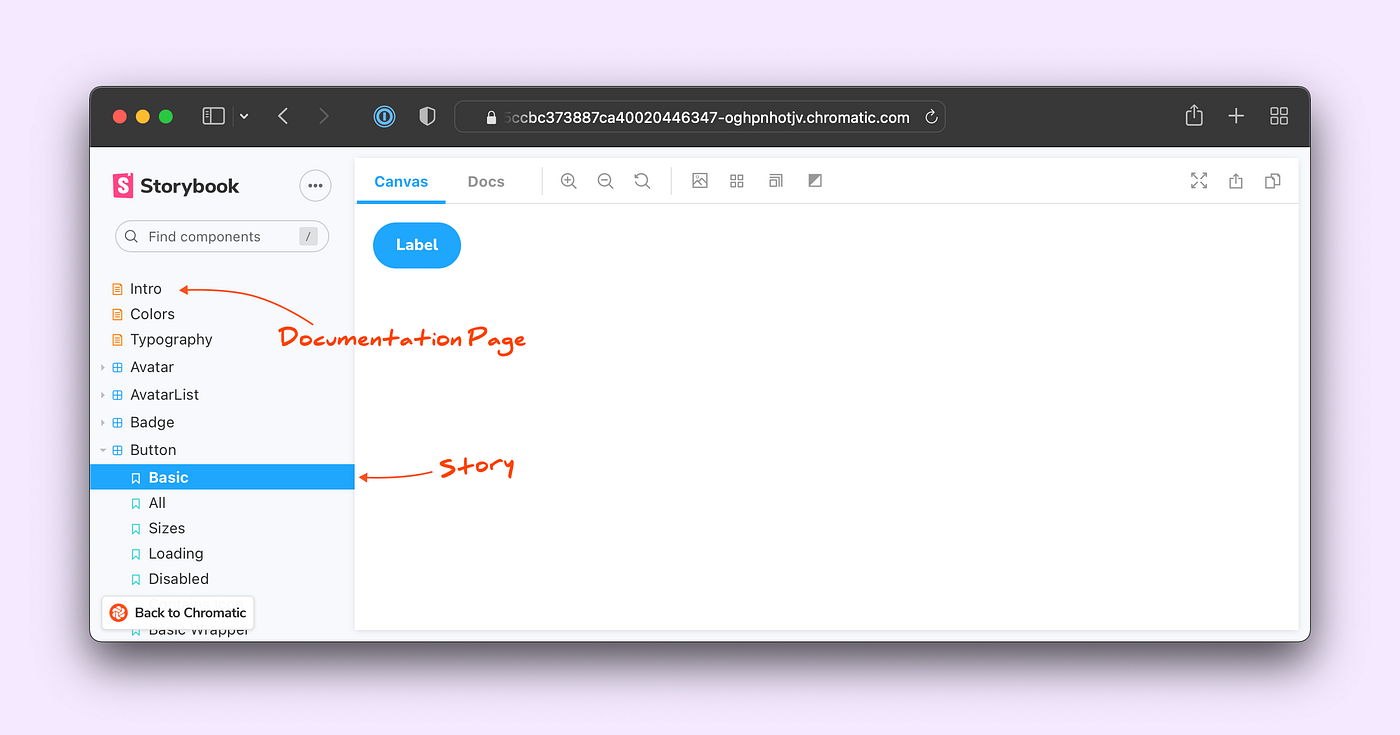
스토리북 구성 전략에 대해 알아보기 전에, 몇 가지 기본 사항을 다뤄보죠. 스토리북은 크게 두 가지를 제공합니다:
- 스토리 (Stories): 컴포넌트의 유즈 케이스를 독립적으로 보여주기 위해 사용됩니다. 필요한 입력을 제공하거나, 목킹된 컨텍스트와 API 콜을 통해 특정 상태를 재현할 수 있습니다.
- 문서화 페이지 (Documentation pages): MDX로 이루어진 자유 형식 페이지입니다.

1. 당신의 스토리북을 소개하세요
맨 위에 있는 문서화 페이지를 활용해 사람들에게 스토리북을 소개하고, 어떻게 스토리북에 접근하면 되는지 보여주세요. MDX를 통해 자유롭게 내용을 구성할 수 있습니다. JSX 컴포넌트가 여기저기 포함된 산문을 작성할 수 있고, MDX Embed를 이용해 온갖 종류의 에셋을 임베드할 수도 있습니다.
소개 글 외에도, 모든 스토리북에 있어야 하는 탑-레벨 페이지를 살펴봅시다.
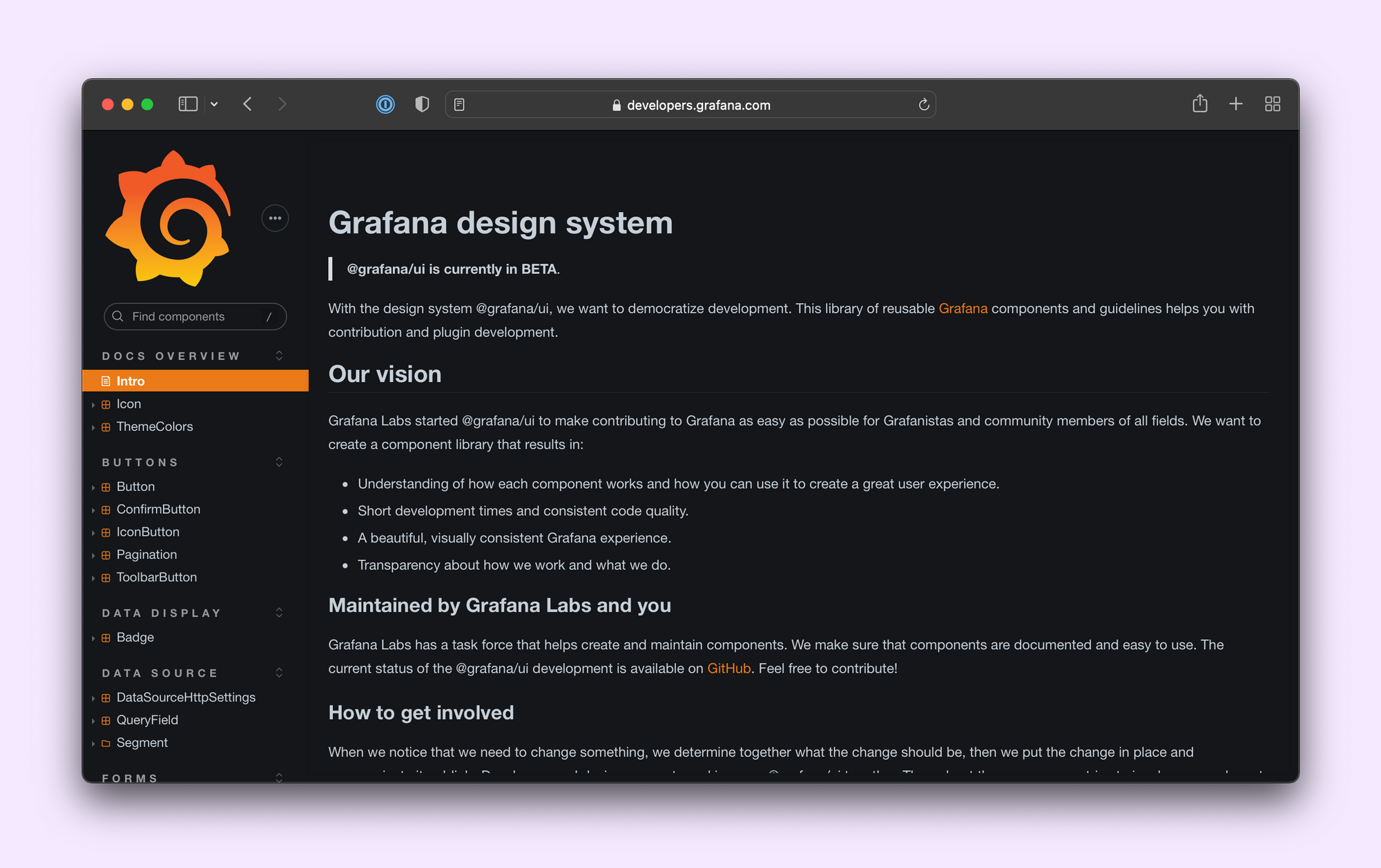
인트로 페이지
스토리북에 대한 개괄적인 소개(포함된 내용, 유지 관리 담당자, 이슈 보고 방법)로 시작하세요.



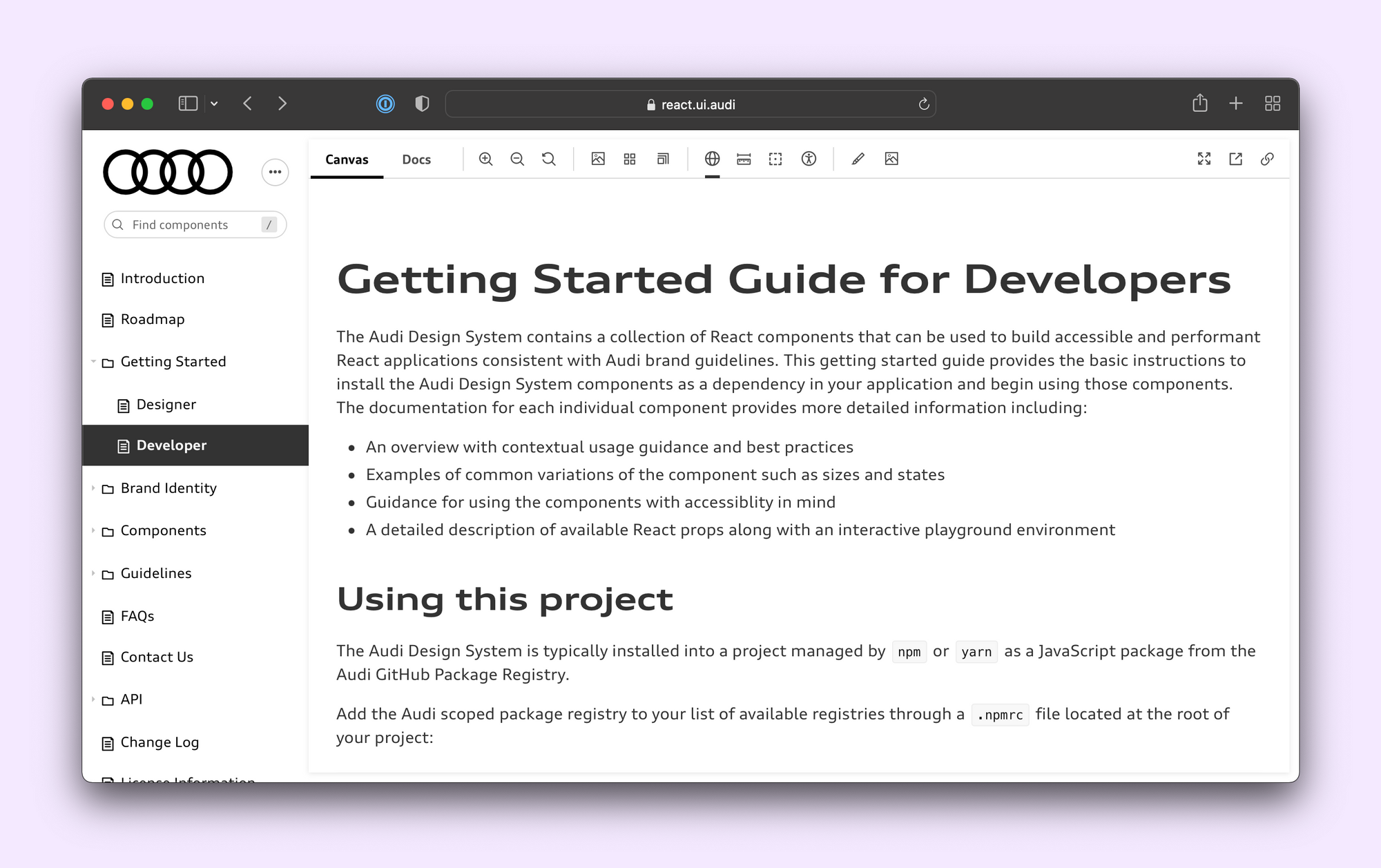
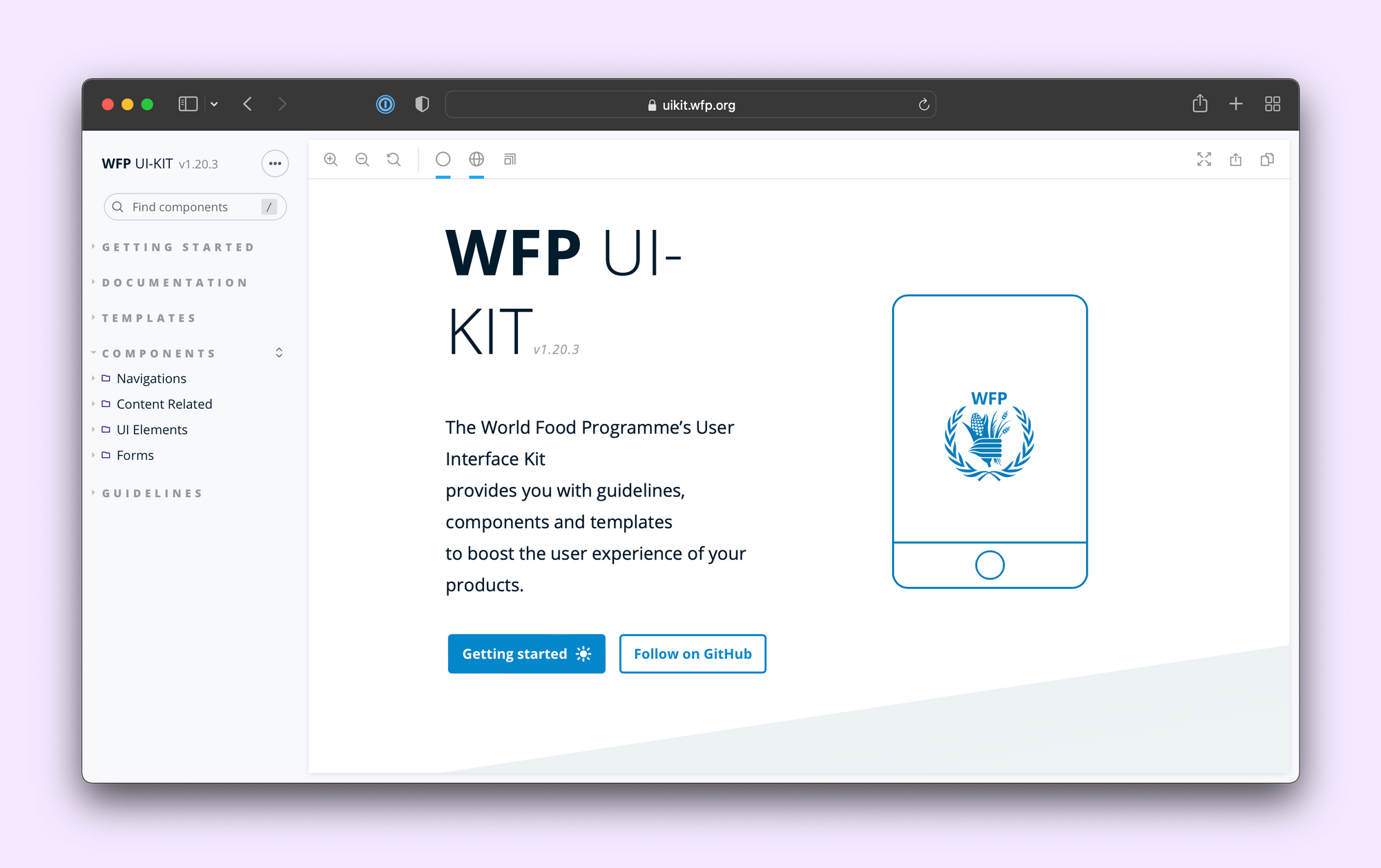
시작 페이지
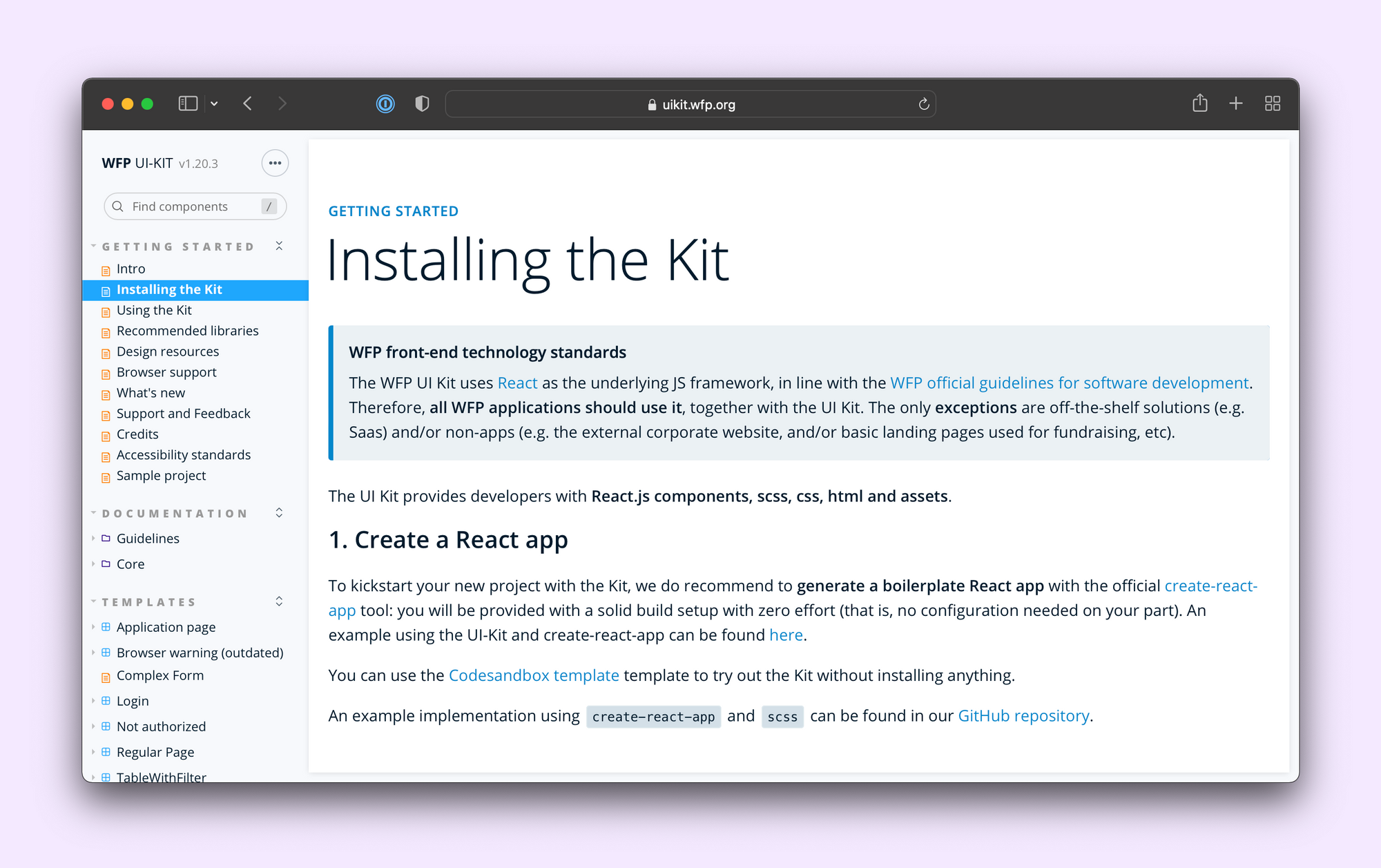
시작 섹션은 스토리북의 컴포넌트를 어떻게 사용하는지 설명합니다. 어떻게 컴포넌트를 설치하는지 또는 어떻게 CSS를 로드하는지, 테마는 어떻게 설정하는지 등이 내용이 될 수 있습니다. Audi 디자인 시스템은 개발자와 디자이너 모두를 위한 시작 가이드를 제공합니다. 유엔 세계 식량 계획은 아키텍처적 선택을 설명하는 상세한 사용 가이드를 갖고 있습니다.


기여 페이지
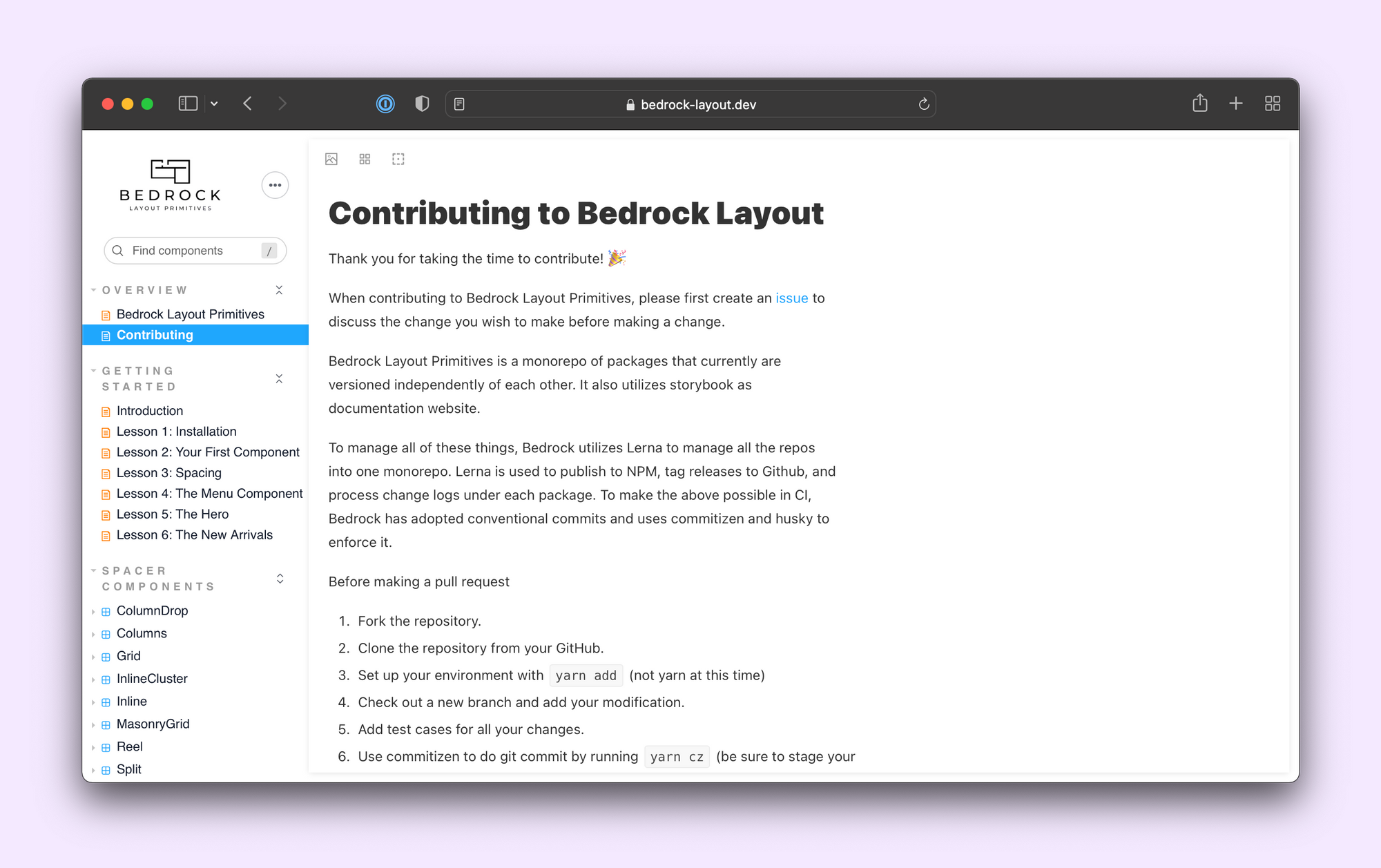
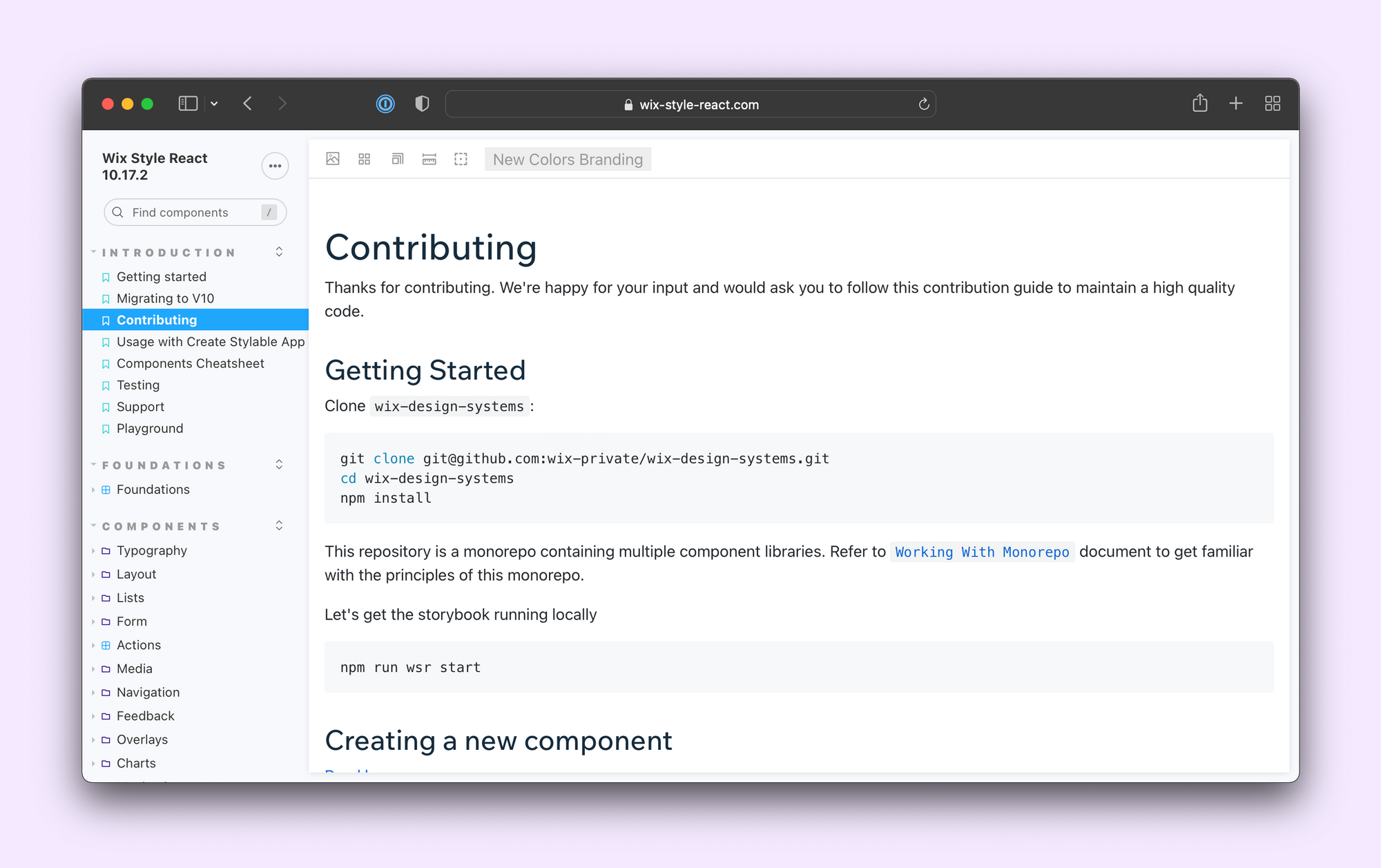
어떻게 피처 개발과 버그 픽스 등의 기여를 할 수 있는지 기재하세요. 기여 페이지는 어떻게 환경을 구성하는지, 어떻게 코드를 제출하는지, 어떻게 테스트를 실행하는지 등을 포함합니다. 이 페이지는 커뮤니티의 지원에 의존하는 라이브러리나 디자인 시스템에 특히 중요합니다.


디자인 토큰
컴포넌트는 디자인 토큰을 통해 색상, 타이포그래피, 크기 조정 및 아이콘과 같은 시각적 스타일을 얻습니다. 디자인 토큰을 문서화하면, 개발자들은 각 토큰이 어떤 값에 매핑되는지를 쉽게 확인할 수 있습니다. 스토리북의 Doc Blocks를 활용하면 색상 팔레트와 타이포그래피, 아이콘을 시각화할 수 있습니다. MDX 파일에 커스텀 컴포넌트를 가져와 별도의 블록을 구성할 수도 있습니다.
![[]()](https://miro.medium.com/max/1400/0*-aOH84Zc56PtFTnY.gif)
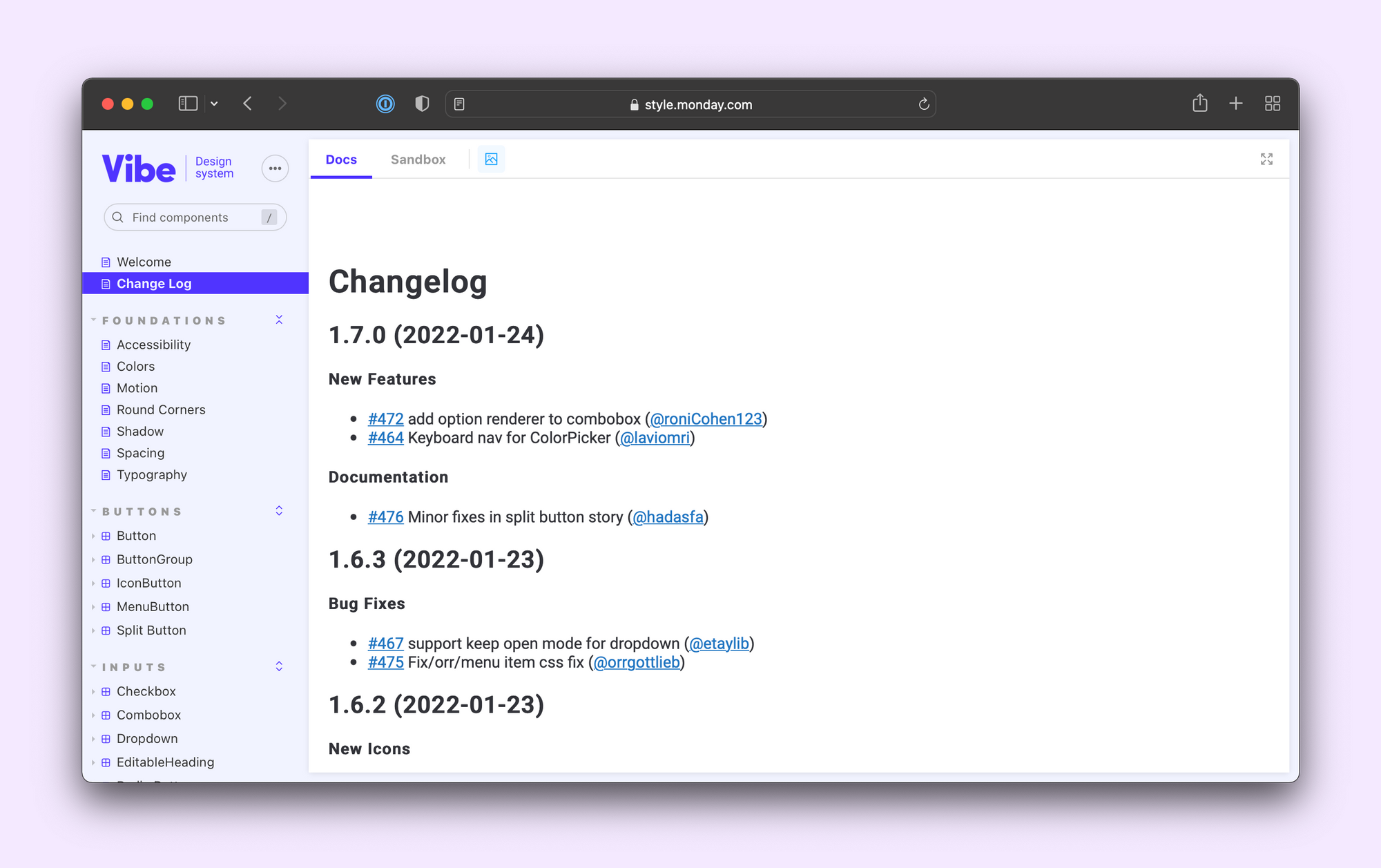
체인지로그
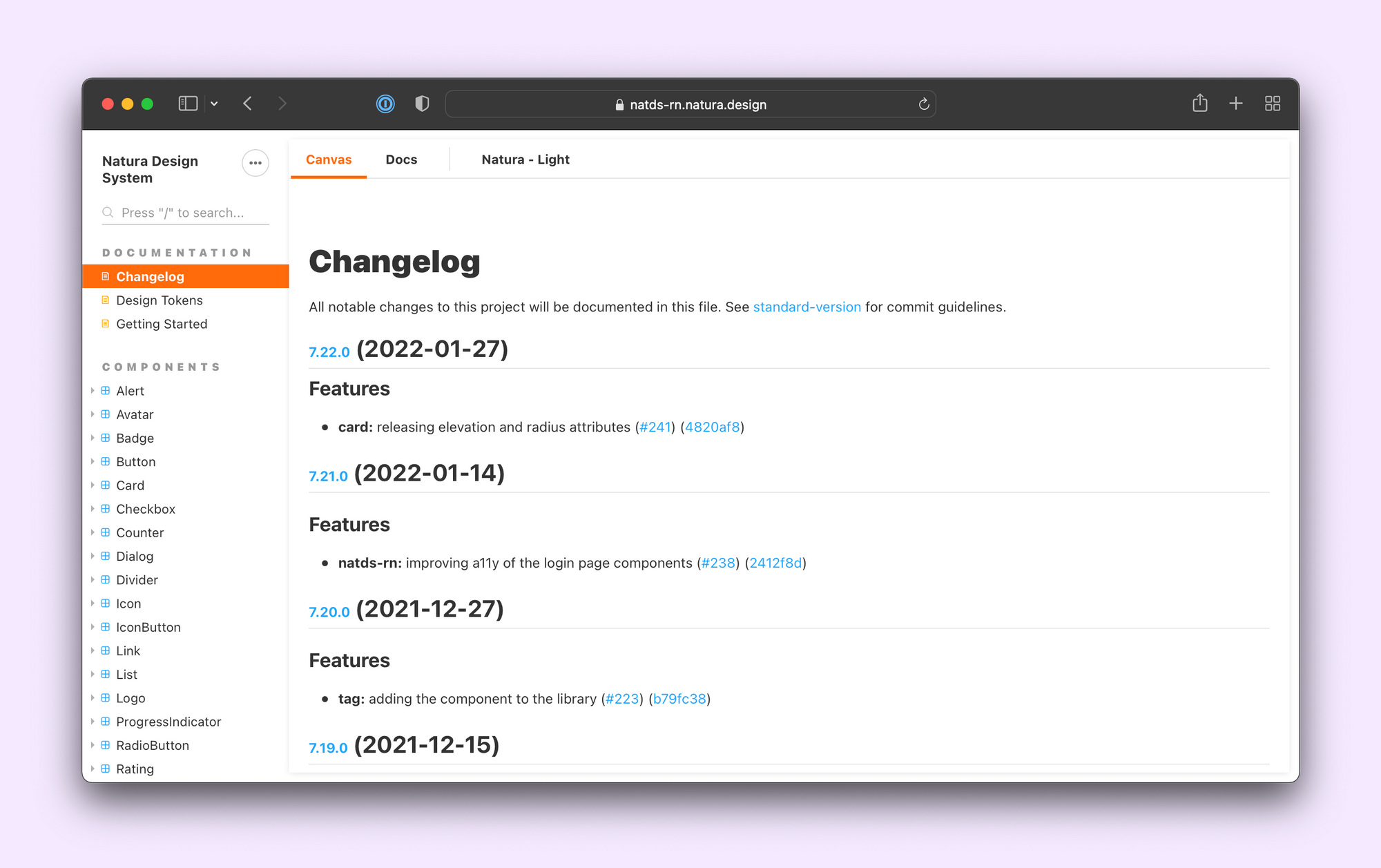
건강한 UI 라이브러리와 디자인 시스템은 지속적인 업데이트를 받습니다. 컴포넌트를 추가하거나 제거할 수도 있고, API를 변경할 수도 있죠. 체인지로그 페이지는 모든 변경을 한 곳에서 보여줍니다. 이 페이지에서 버저닝 전략과 프로젝트 로드맵을 보여주는 것도 훌륭한 방법입니다.


2. 컴포넌트 그룹화와 정렬
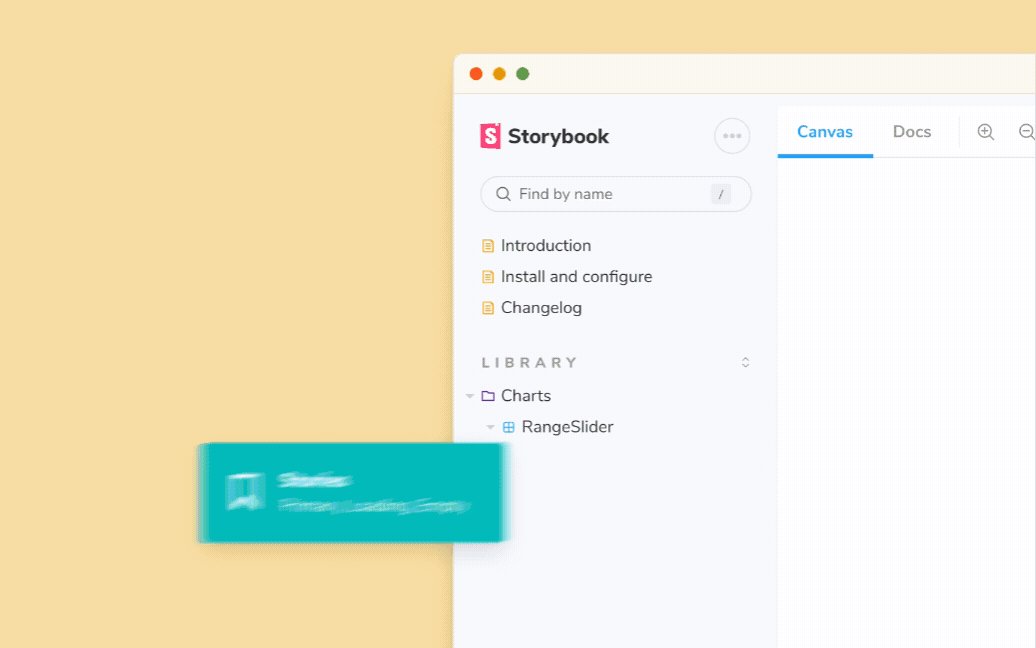
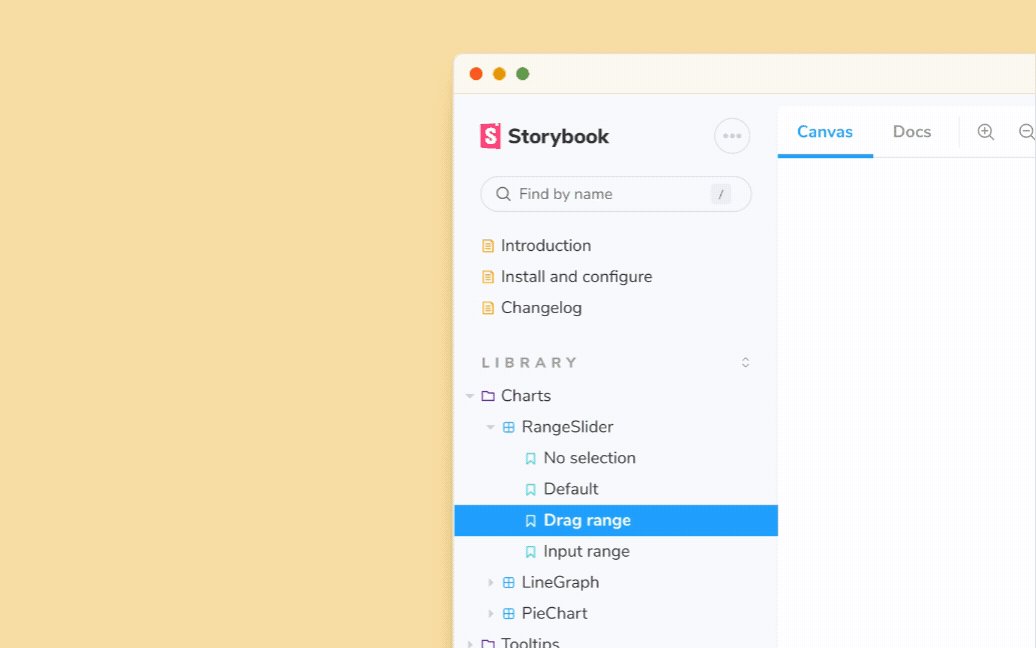
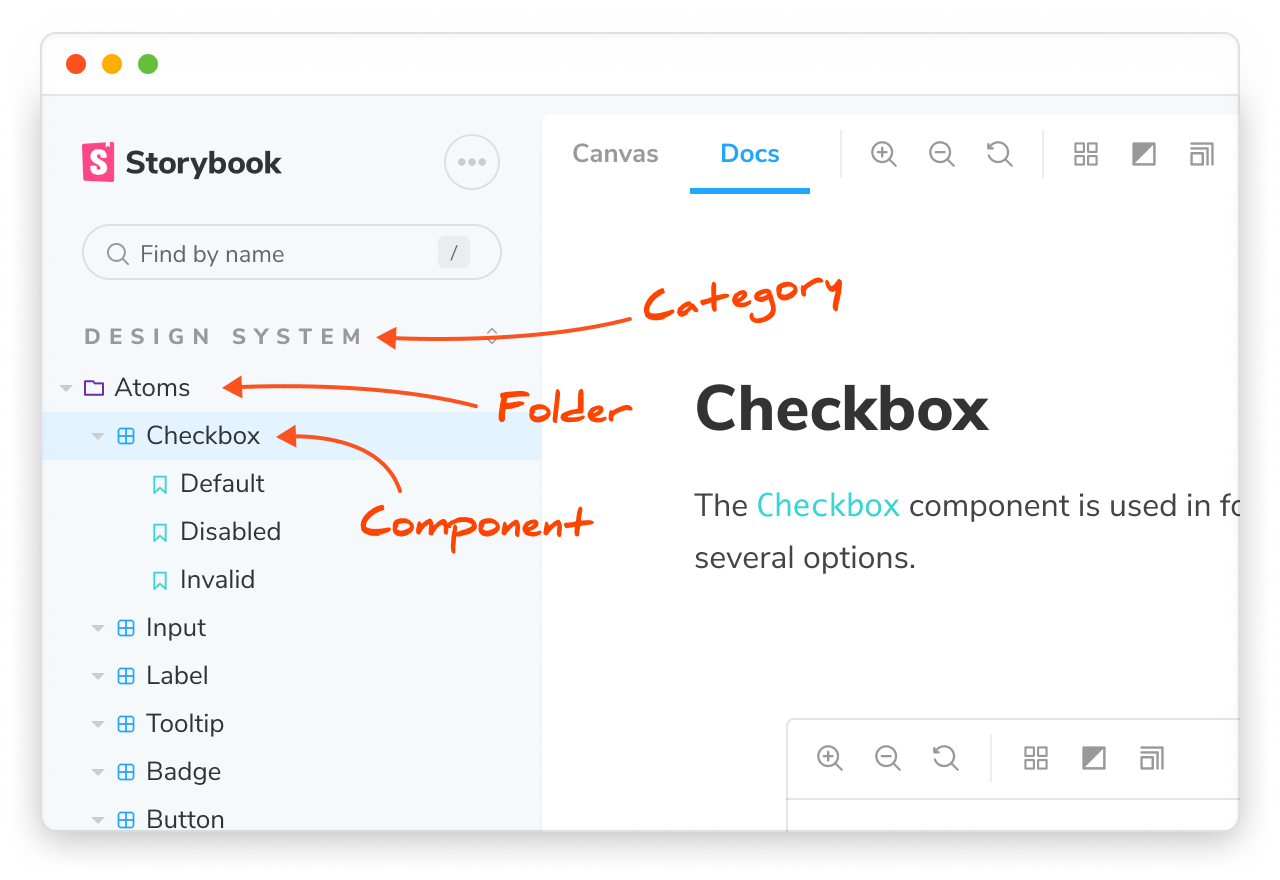
인트로 페이지에서 컴포넌트 배열을 어떻게 할 지로 넘어갑시다. 한 컴포넌트를 위한 스토리는 자동으로 그룹화됩니다. 스토리북은 여러 컴포넌트를 하나의 카테고리로 그룹화하고, 사이드바에서의 컴포넌트 간 순서를 정하게도 해줍니다. 이를 통해 쉽게 UI 요소를 탐색하고 찾을 수 있습니다.

title 속성에 접두사를 더해서 그룹을 만들 수 있습니다. 각 그룹화 레벨은 /로 구분됩니다. 더 자세히 알고 싶다면 컴포넌트 명명과 계층 구조를 확인하세요.
// Checkbox.stories.js
import { Checkbox } from "./Checkbox";
export default {
title: "Design System/Atoms/Checkbox",
component: Checkbox,
};계층 구조의 설정은 팀의 선택을 따릅니다. 옳거나 틀린 답이 있는 것은 아니지만, 몇 가지 인기 있는 구성 기법을 소개합니다.
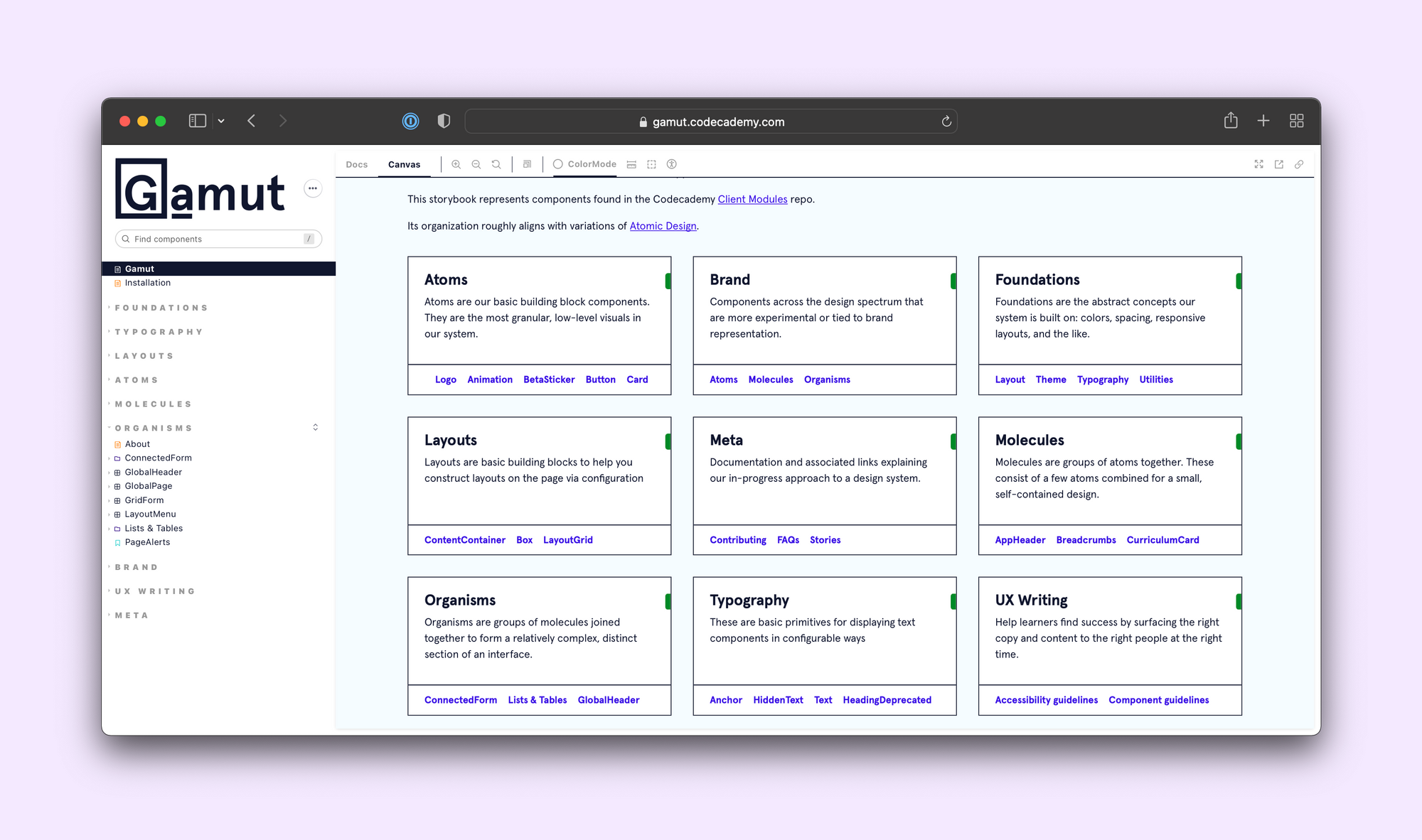
아토믹 디자인 방법론
Brad Frost가 개척한 아토믹 디자인은 UI를 위한 일반적인 계층 구조 시스템입니다. 아토믹 디자인에서는 컴포넌트를 다섯 개 레벨로 나눕니다: 원자, 분자, 유기체, 템플릿, 페이지. Codecademy와 같은 팀은 모든 레벨의 계층을 사용하고, The Guardian이나 유엔 세계 식량 계획과 같은 팀은 부분적으로 도입하고 있습니다. Brad Frost가 어떻게 스토리북을 사용하는지 알고 싶다면, 그의 아토믹 디자인과 스토리북을 참고하세요.



기능별 분류
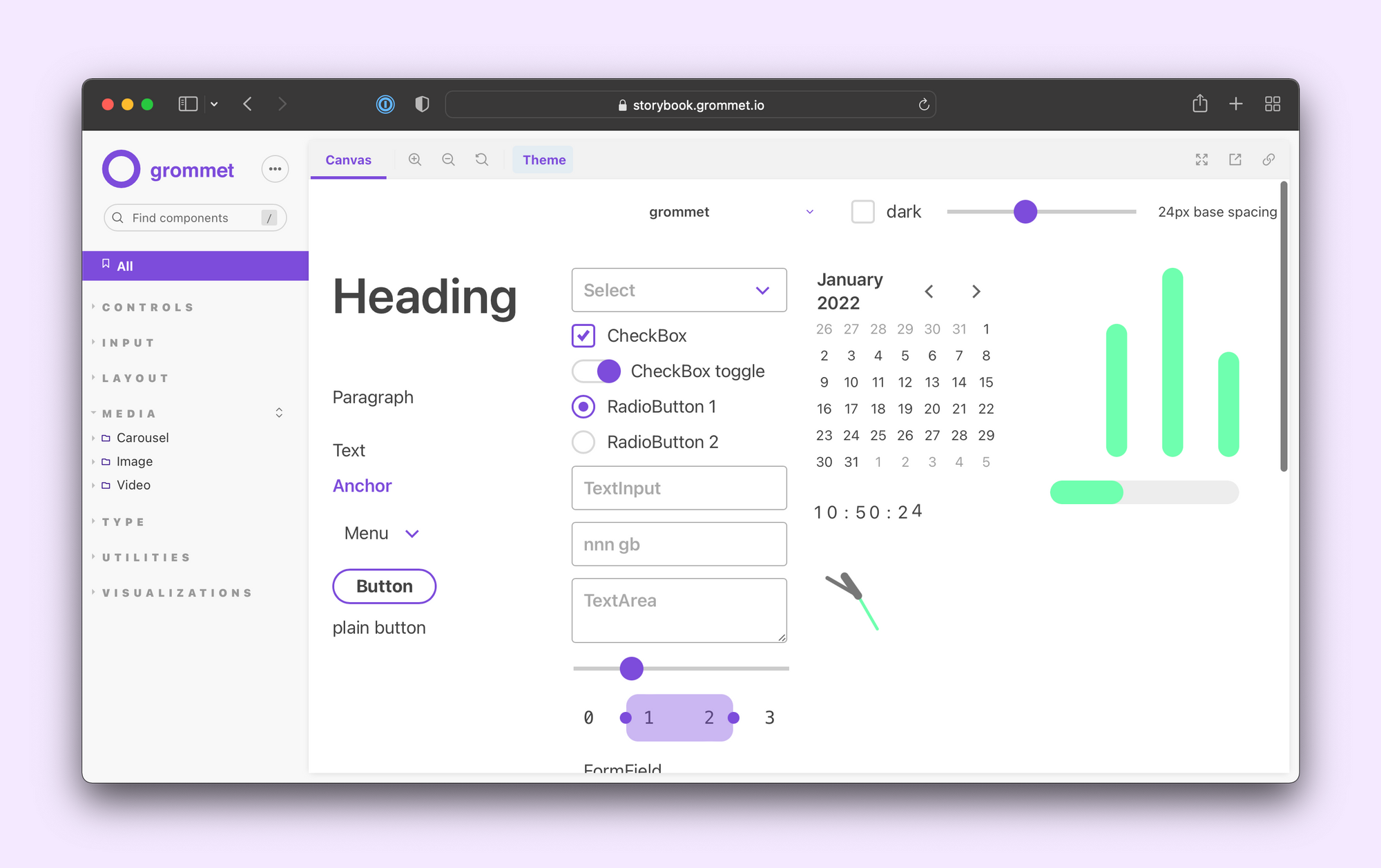
컴포넌트가 앱 내에서 어떻게 활용되는지, 어떤 역할을 갖는지에 따라 그룹화 하는 것도 인기 있는 방법입니다. 예로, 폼 컨트롤, 버튼, 레이아웃 유틸리티, 카드, 네비게이션 요소를 들 수 있습니다.



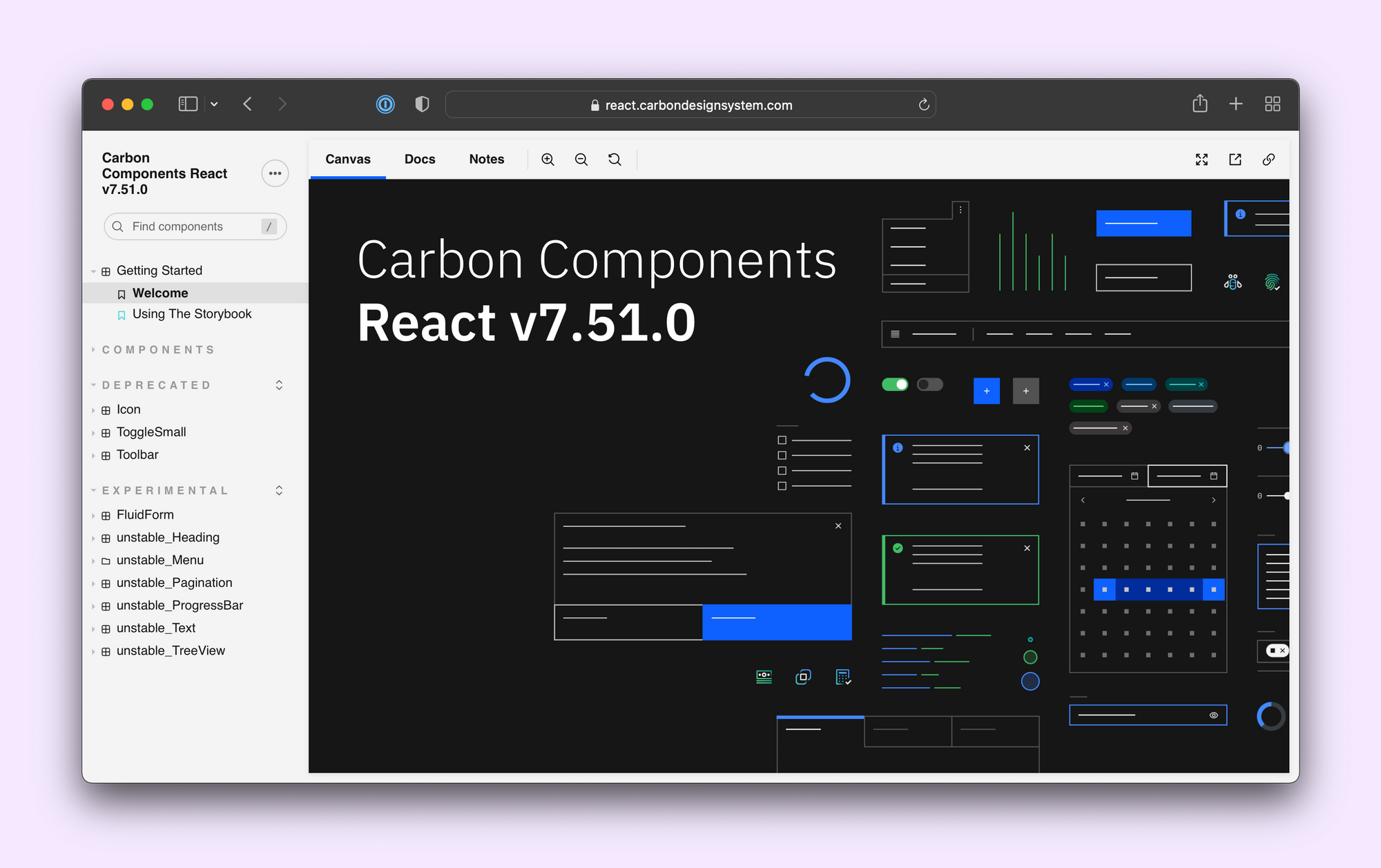
컴포넌트 상태별 분류
어떤 팀들은 컴포넌트를 상태에 따라 분류합니다. UI 컴포넌트가 사용할 정도로 안정됐는지 또는 아직 실험적 단계인지, 더는 지원되지 않는지 등으로 말이죠.
이 전략은 IBM Carbon이나 Workday Canvas와 같은 디자인 시스템 팀에 훌륭히 적용되고 있습니다.


3. 컴포넌트가 무엇을 하는지 보여주는 스토리를 작성하세요
스토리는 다양한 양상으로 UI를 보여줄 수 있는 유연한 수단입니다. 스토리에는 많은 종류가 있습니다. 어떤 스토리는 개발자와 디자이너, PM이 UI가 올바르게 보이는지 확인하는 데 도움을 주기도 하고, 어떤 스토리는 코드를 작성하지 않으면서 브라우저에서 프로토타이핑하는데 사용되기도 합니다.
각 컴포넌트의 스토리는 각 유즈 케이스에 의존합니다. 예를 들어, 아코디언 같은 아토믹 컴포넌트의 경우에는, 연결된 컴포넌트나 페이지에서는 필요하지 않을 수 있는, API 분석이 필요할 수도 있습니다.

즉, 각 컴포넌트 유형에 따라 스토리를 정렬하는 방법을 일관되게 사용하면 스토리북의 구성을 더 예측 가능하게 할 수 있습니다. Intuit의 팀은 심지어 일관성이 어떻게 UI 문서화 경험을 개선했는지에 대한 기사를 쓰기도 했습니다. 서로 다른 스토리 유형에 관해 알아봅시다.
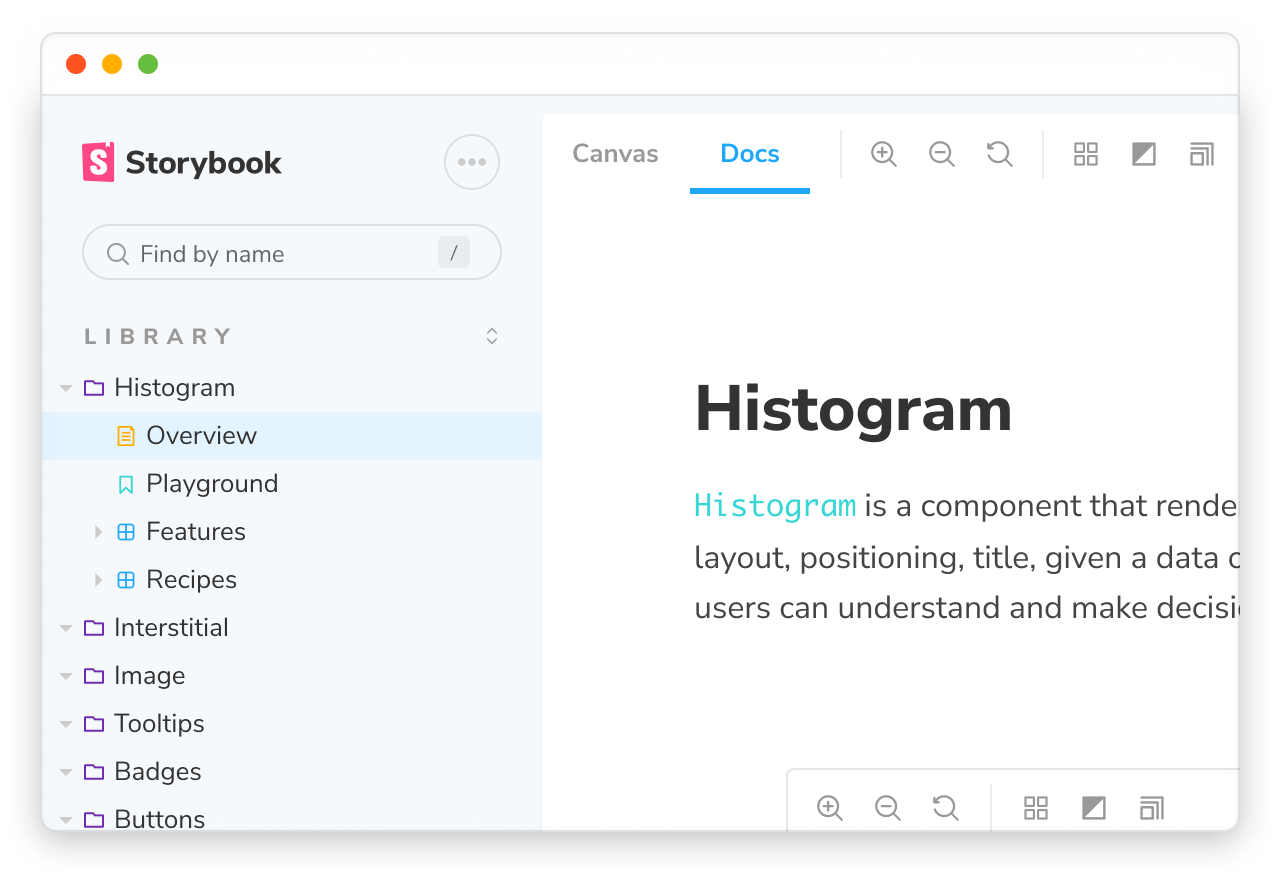
오버뷰 스토리
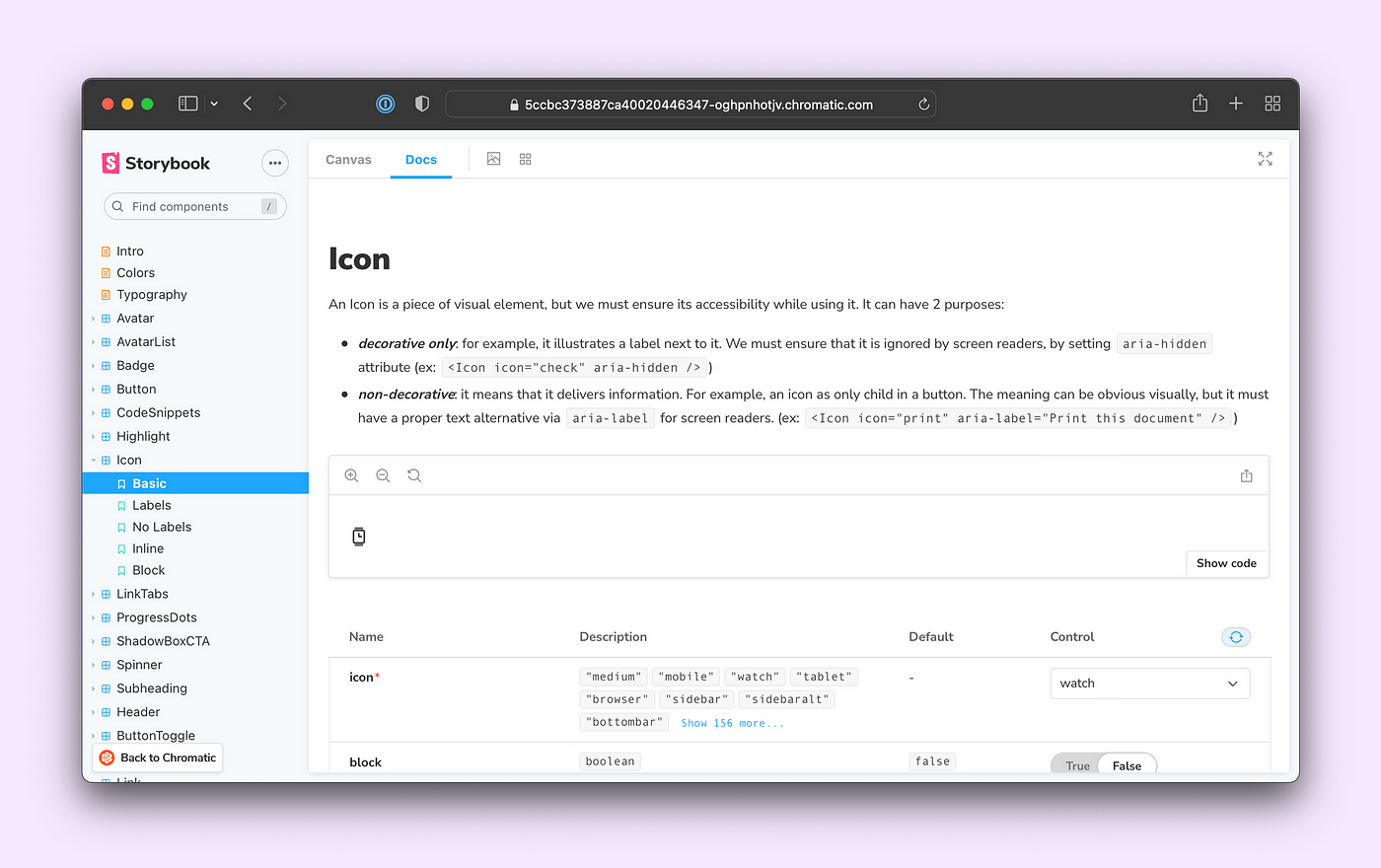
문서화 페이지를 컴포넌트가 무엇을 하고, 언제 사용하는지를 설명하는 것으로 시작하세요. 오버뷰 스토리는 디자인 스펙과 시각적 가이드라인, 반응성 행동, 접근성을 위해 해야 할 것과 하지 말아야 할 것을 기록하기에도 좋은 위치입니다.

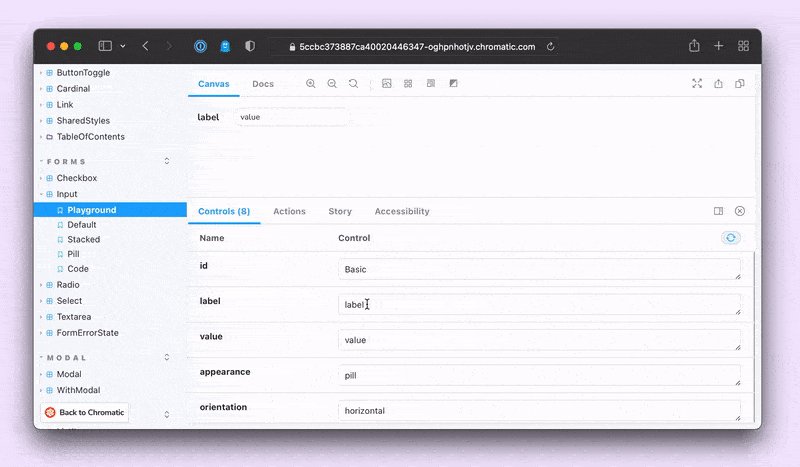
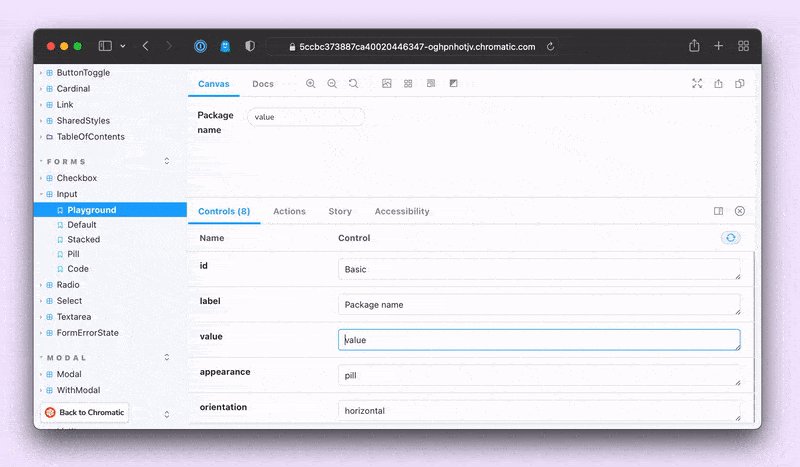
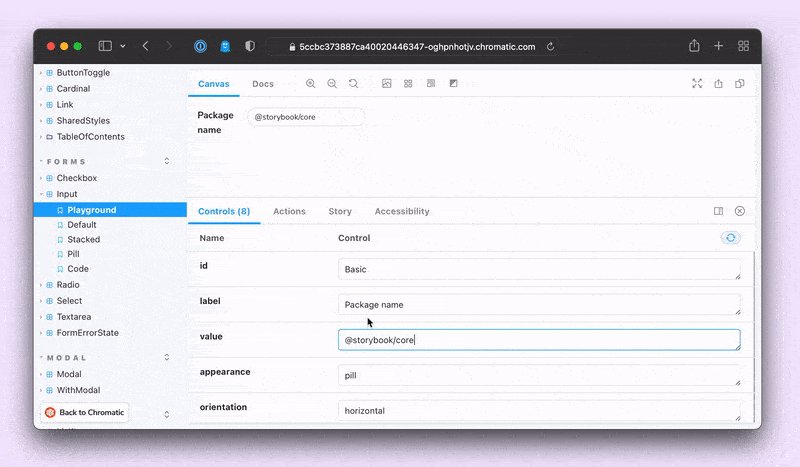
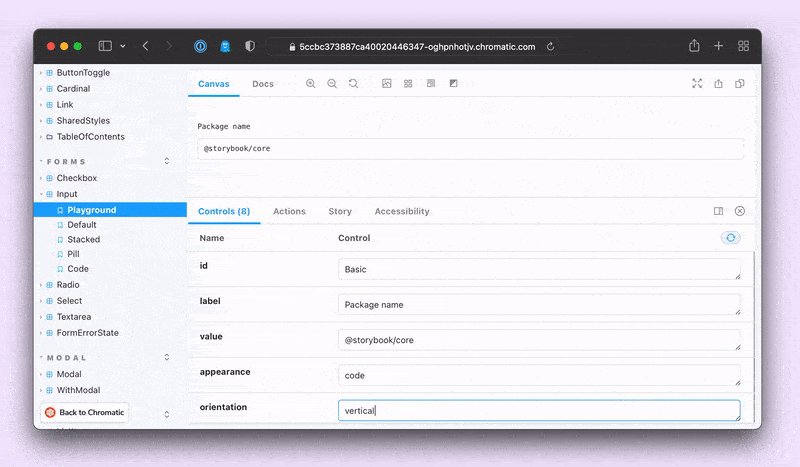
플레이그라운드 스토리
다음은 플레이그라운드 스토리입니다. 여기선 컴포넌트의 모든 props이 스토리북 컨트롤에 연결됩니다. 컴포넌트 API를 시연하고 브라우저 내에서의 프로토타이핑을 지원하는 데 도움이 됩니다.

피처(Feature) 스토리
피처 스토리는 컴포넌트의 모든 상태와 변형을 보여주는 스토리입니다. 자바스크립트 함수로 생각하면, 모든 유즈 케이스를 위해 테스트 케이스를 작성하잖아요? 피처 스토리는 UI에 대해서 테스트 케이스와 정확히 같은 역할을 수행합니다.
또한 Chromatic, Jest 또는 Axe와 같은 테스트 도구에서 픽스처를 재사용할 수도 있습니다. 자세한 내용은 UI 테스트 핸드북을 참조하세요.
스토리북을 배포하면, 피처 스토리는 고정된 이미지가 아니라, 실제로 컴포넌트를 렌더해 기능을 보여줍니다.

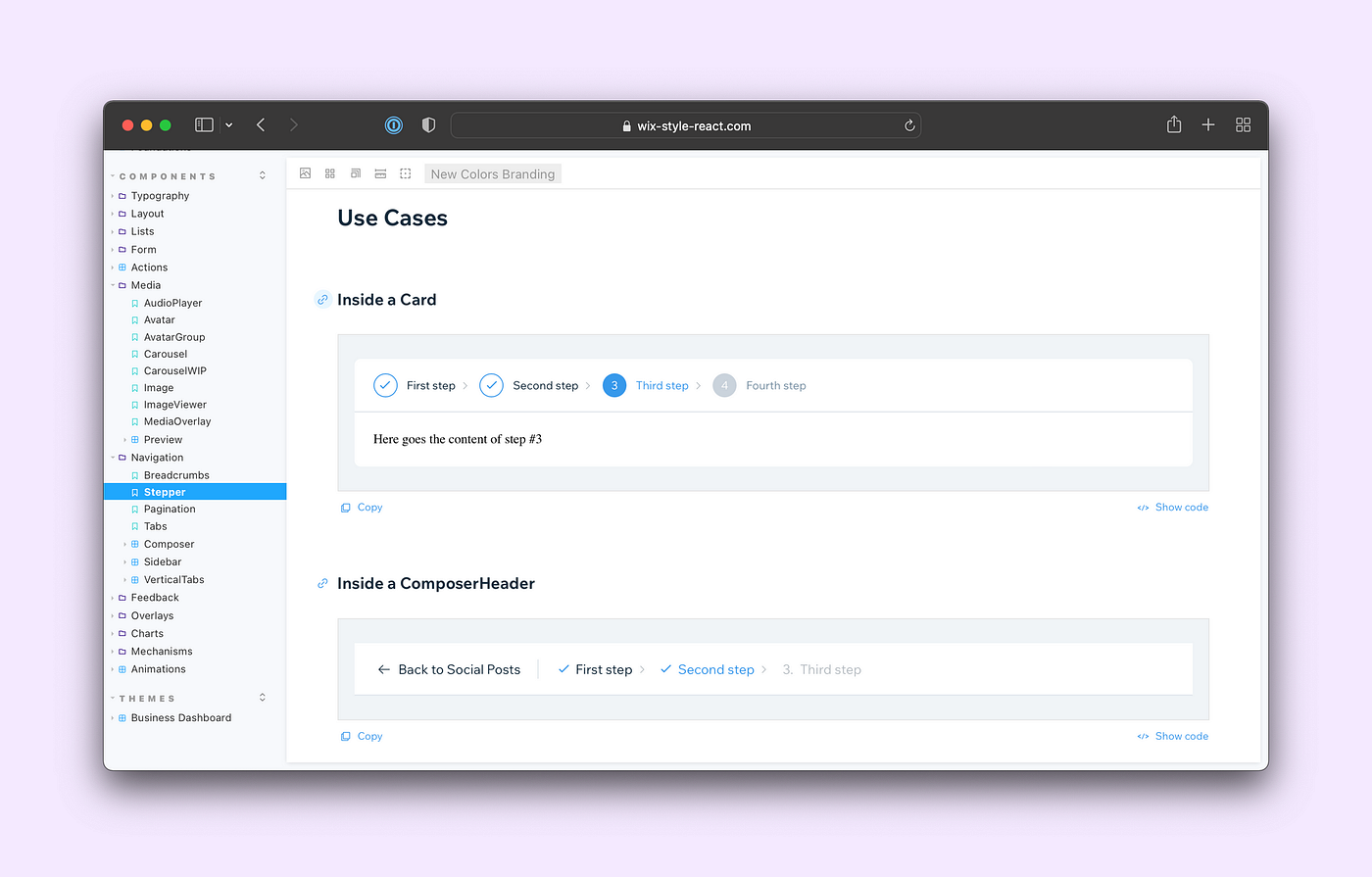
레시피 스토리
레시피 스토리는 실제 사용 시나리오에서 어떻게 다른 컴포넌트들과 함께 컴포넌트를 사용하는지를 보여줍니다. 통합 테스트와 비슷하게, 컴포넌트들이 어떻게 같이 쓰이는지를 보여줍니다. Input과, Label, Button을 이용해 폼을 작성하는 방법이 예가 될 수 있습니다. 또는 ProductCard를 이용해 여러 레이아웃을 구성하는 방법도 보여줄 수 있죠.

동료로부터 배우세요
앱의 디렉토리 구조는 개발자의 생산성에 큰 영향을 끼칩니다. 계층 구조가 없다면 파일을 찾기 어렵고 개발 속도는 느려집니다. 컴포넌트와 스토리를 조직하는 것도 마찬가지입니다. 이 아티클에서 제가 60개 스토리북에서 관찰한 베스트 프랙티스를 공유합니다. 이 글이 당신이 스토리북을 작성하는데 시작점이 됐으면 좋겠습니다. 더 조사하고 싶다면, 스토리북 문서에 있는 정선한 스토리북 목록을 참조하세요.
곧 출시될 컴포넌트 백과사전에는 보다 포괄적인 쇼케이스를 포함할 텐데, 스토리북에 대해 더 찾고, 참조하고, 배울 수 있는 자료가 될 것입니다. 컴포넌트 백과사전에 대해 업데이트를 받고, 더 빨리 열람하고 싶다면 아래의 스토리북 메일링 리스트에 가입하세요. 또는 당신의 스토리북의 URL을 이곳에 제출해주세요.

잘읽었습니다!